如何使用webstorm去操作git
0. 前言
在上一篇文章中,讲述了使用webstorm去调试node程序,最近研究了一下如何使用webstorm去操作git。
对于git的使用,大家的使用方式均有不同,最王道的方式非命令行莫属,基于git的GUI软件还是很多的,大家可自行研究使用。之前使用eclipse svn插件去操作版本管理,还是很便捷的一件事情。而今用惯了webstorm,当然里面也集成了对svn的支持,只是最近一直在用git,所以想试着用webstorm中的git集成工具进行版本管理。当然之前都是以敲命令行的方式去做,达到一个熟练度,速度还是很可观的。通过这篇文章,主要讲述如何使用webstorm中的git工具进行更加快速高效的版本管理。
1. 先说git理论
webstorm提供了git不少试图,下面列举其一:

我们在上面看到了git面板的很多选项,想要弄清楚各个选项具体要做什么,常用且常规的git理论知识及操作经验不可少。
我们先看对git操作的简单分类,如下——
- 远程仓库类:git clone/remote/pull/push/rebase/fetch
- 分支类(包括tag):git branch/tag/checkout/stash
- 信息查阅:git status/log/diff
- 本地常规操作:git add/commit/rm/merge/reset
这里仅仅是我个人的分类方式,每个人都对它有不同的分类,欢迎补充。
需要强调的是,你需要对上述命令关键词都做了什么事儿、应用于何场景,需要有清晰的把握,如果你不知,不放看看文章末尾的参考文章。多说一句,一定要结合工作区、暂存区、版本库的三者关系去理解。
结合上面给出的图片,我们可以看到,webstorm中的git工具无非是这些命令行的可视化抽象,我们来看看怎么玩儿好它。
2. 使用webstorm中的git
2.1 右键菜单
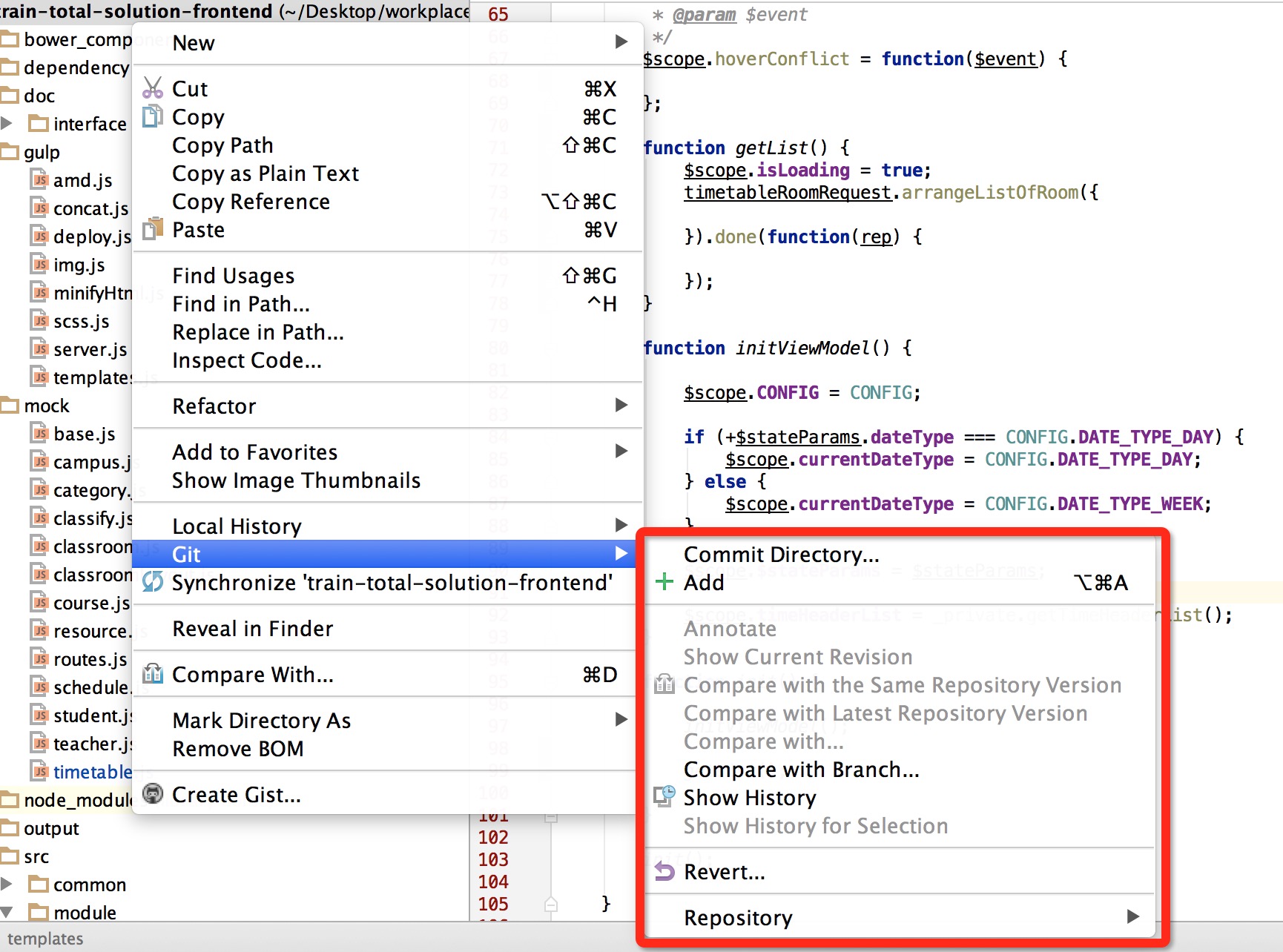
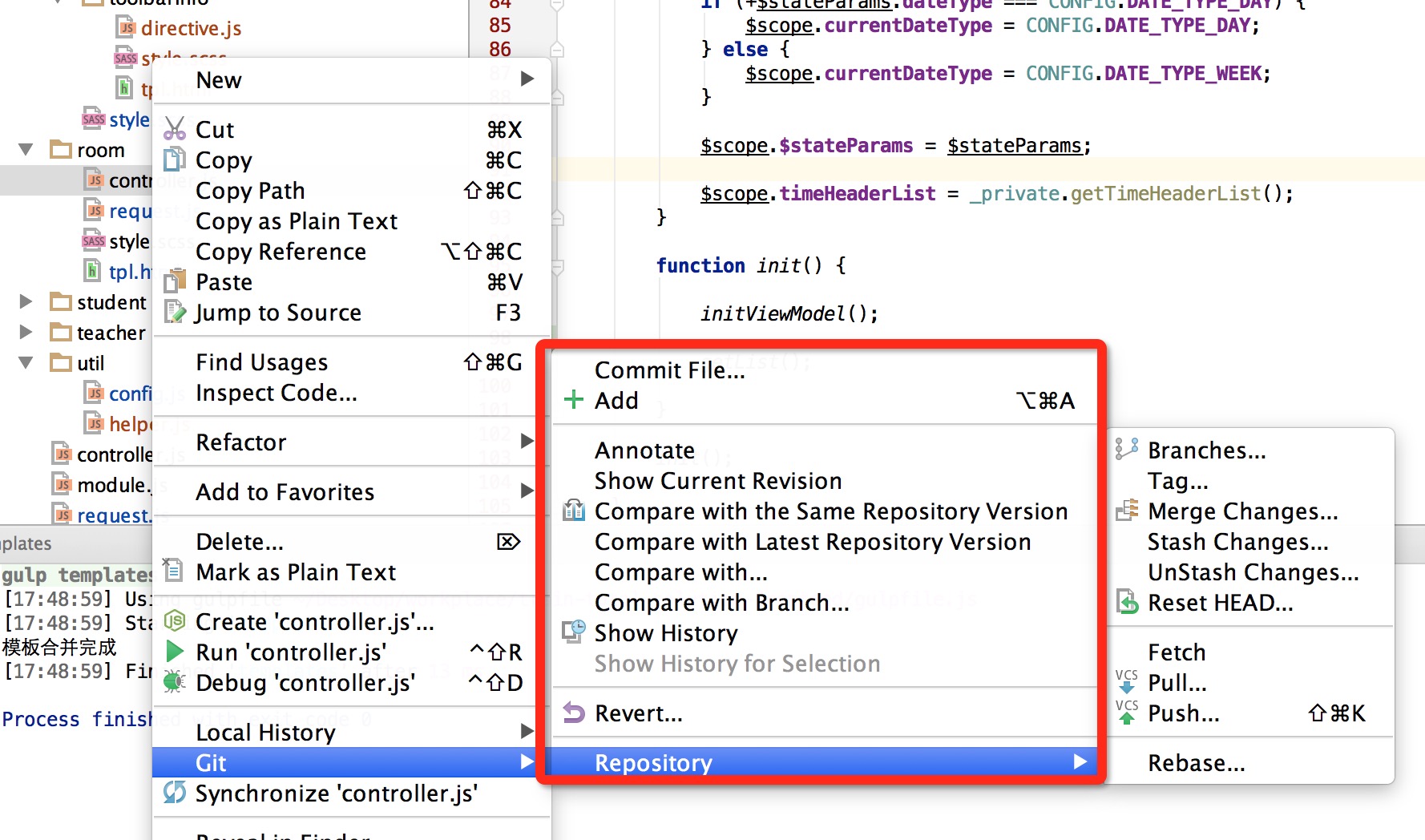
先来最熟知的右键操作,分为两类:文件夹(或者工程)右键和文件右键,先看看文件夹右键的效果——

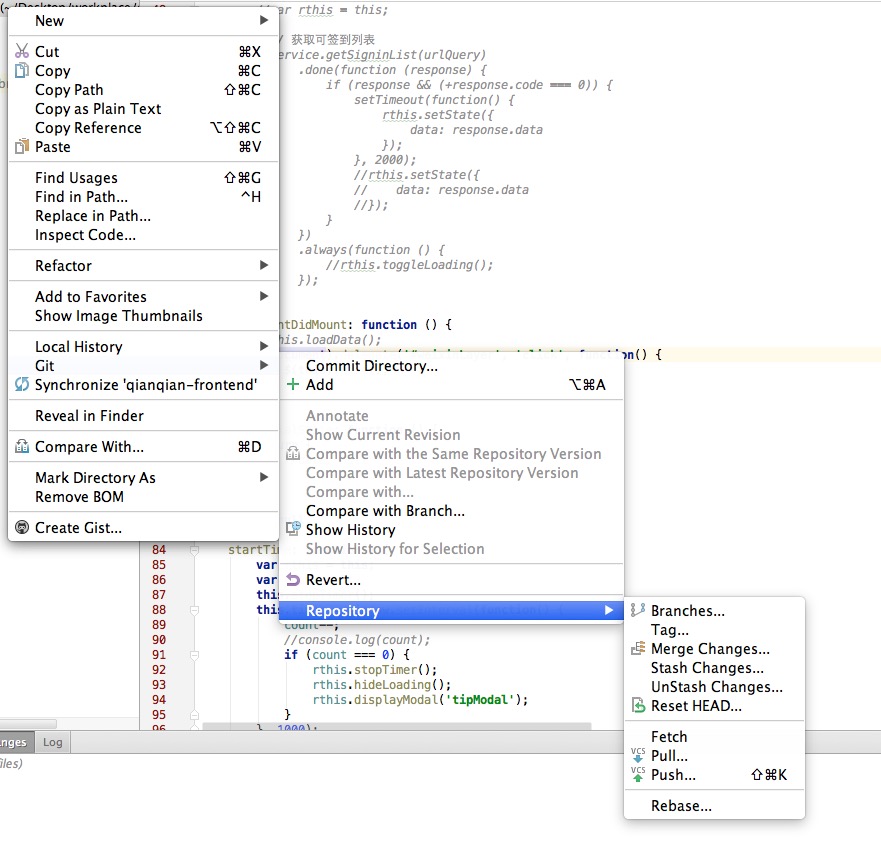
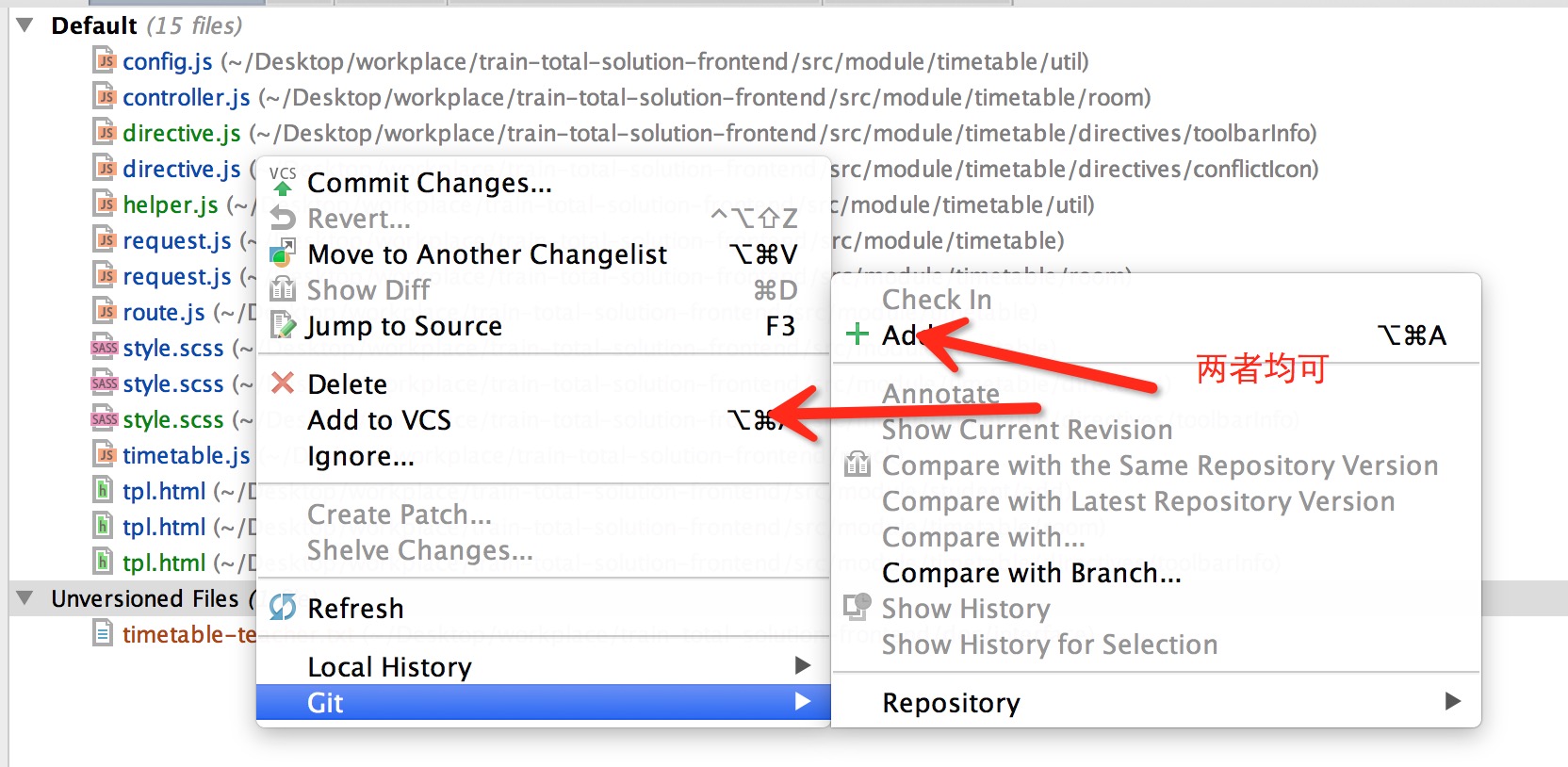
再看看文件右键——

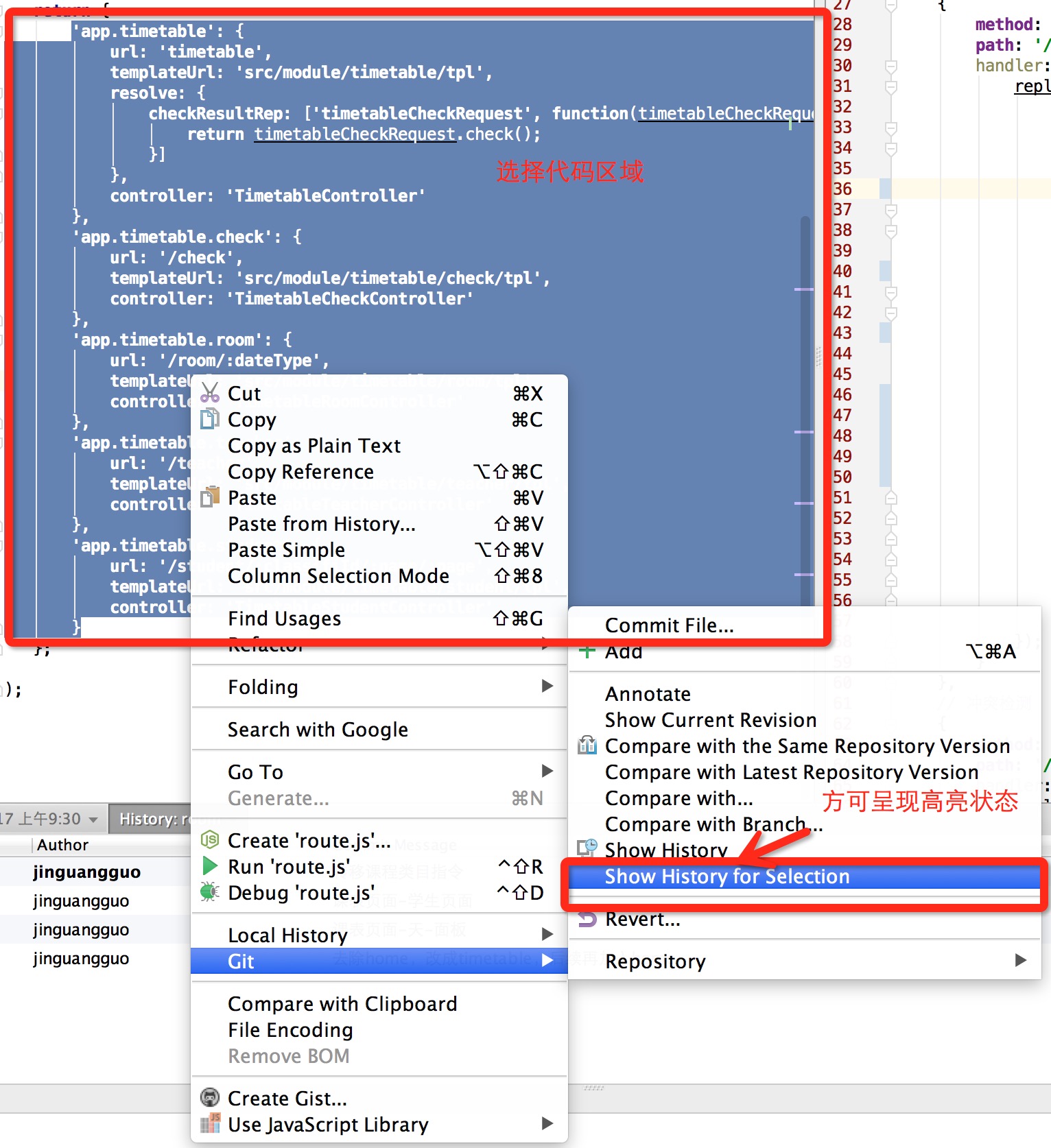
会发现两者的差异仅仅在于文件右键的视图多了一些diff操作(或者可以联想到git diff命令)。我们看看各个选项的含义——
Commit File... 提交至本地版本库
Add 添加进缓存区
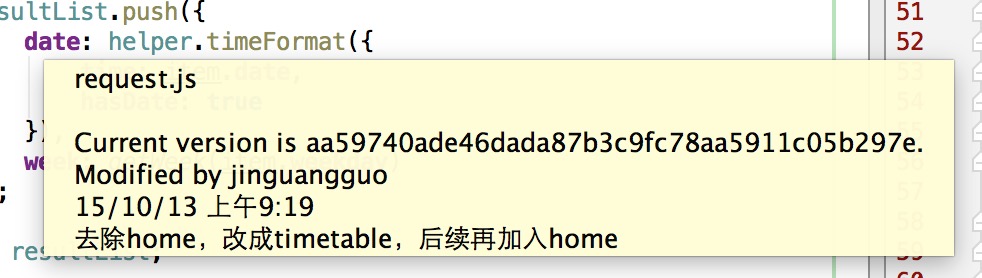
Show Current Revision 显示当前文件的最新版本信息,如下图——
Compare with the Same Repository Version 与当前版本(的文件)做比较,可以理解为与最新版本比较,也就是可以比较本地工作区和本地版本库的差异(也记住,比较视图中,右侧永远是最新的那个版本内容)——
Compare with Latest Repository Version 与上一版本(的文件)做比较,可以理解为当前版本与本地工作区所做的更改共同来与上一版本比较
Compare with... 与任意历史版本(的文件)做比较
Compare with Branch... 与任意分支(的文件)做比较,包括本地分支及远程分支
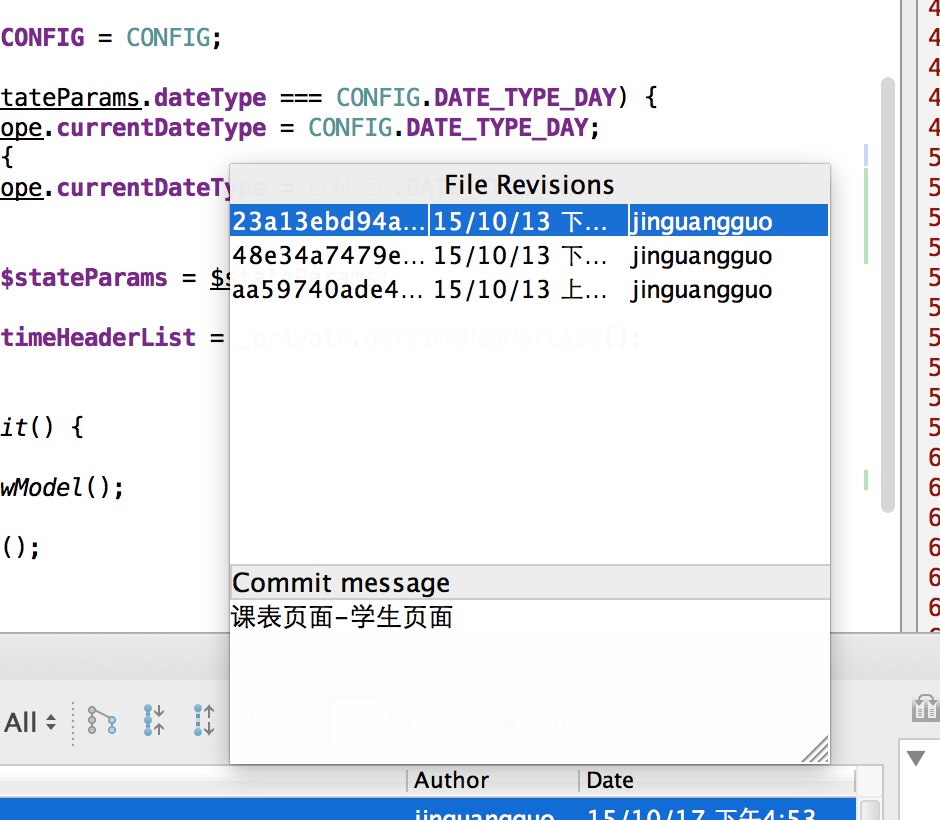
Show History 展示关联本文件(或者文件夹中的所有文件)提交信息历史,我们可以看到,历史提交信息面板出现于下方Version Control面板中——
Show History for Selection 对指定的代码块,显示历史版本信息
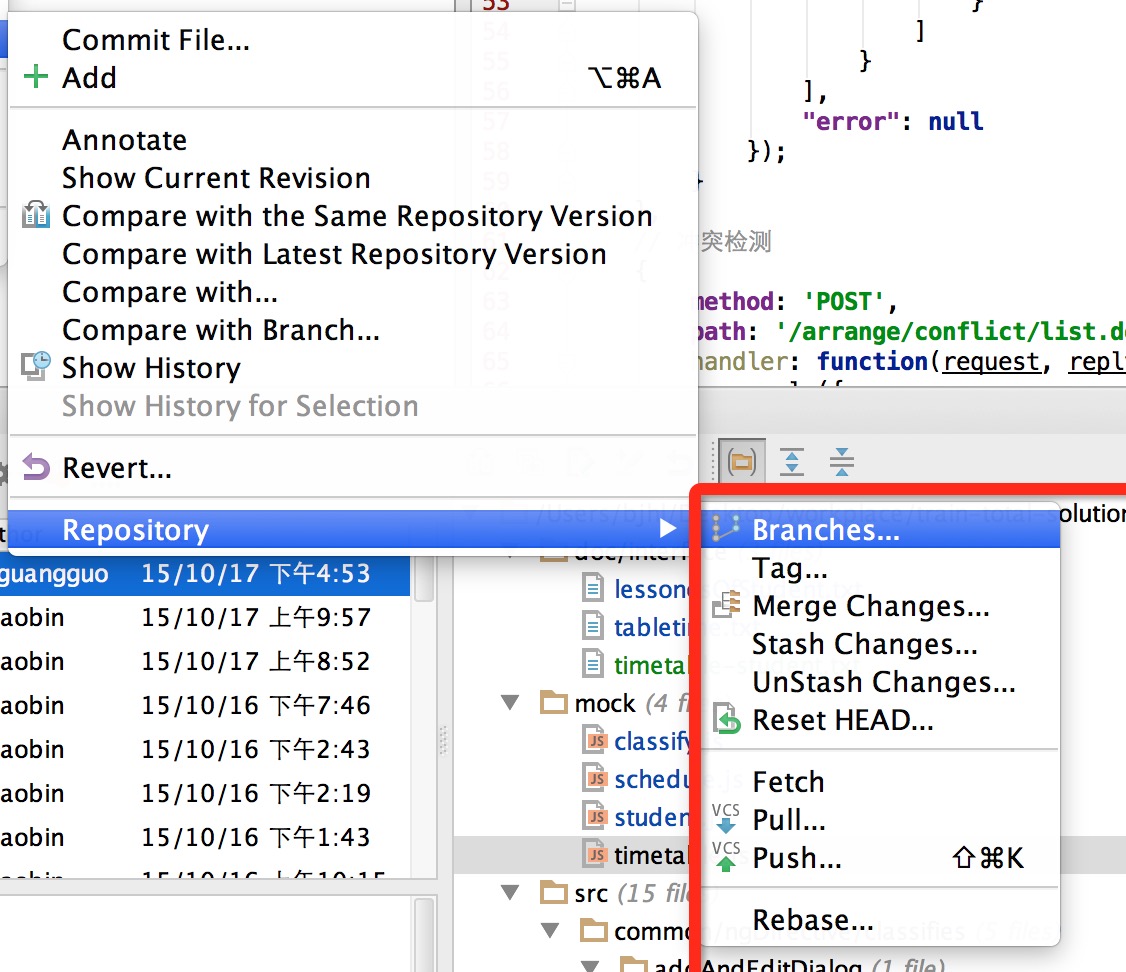
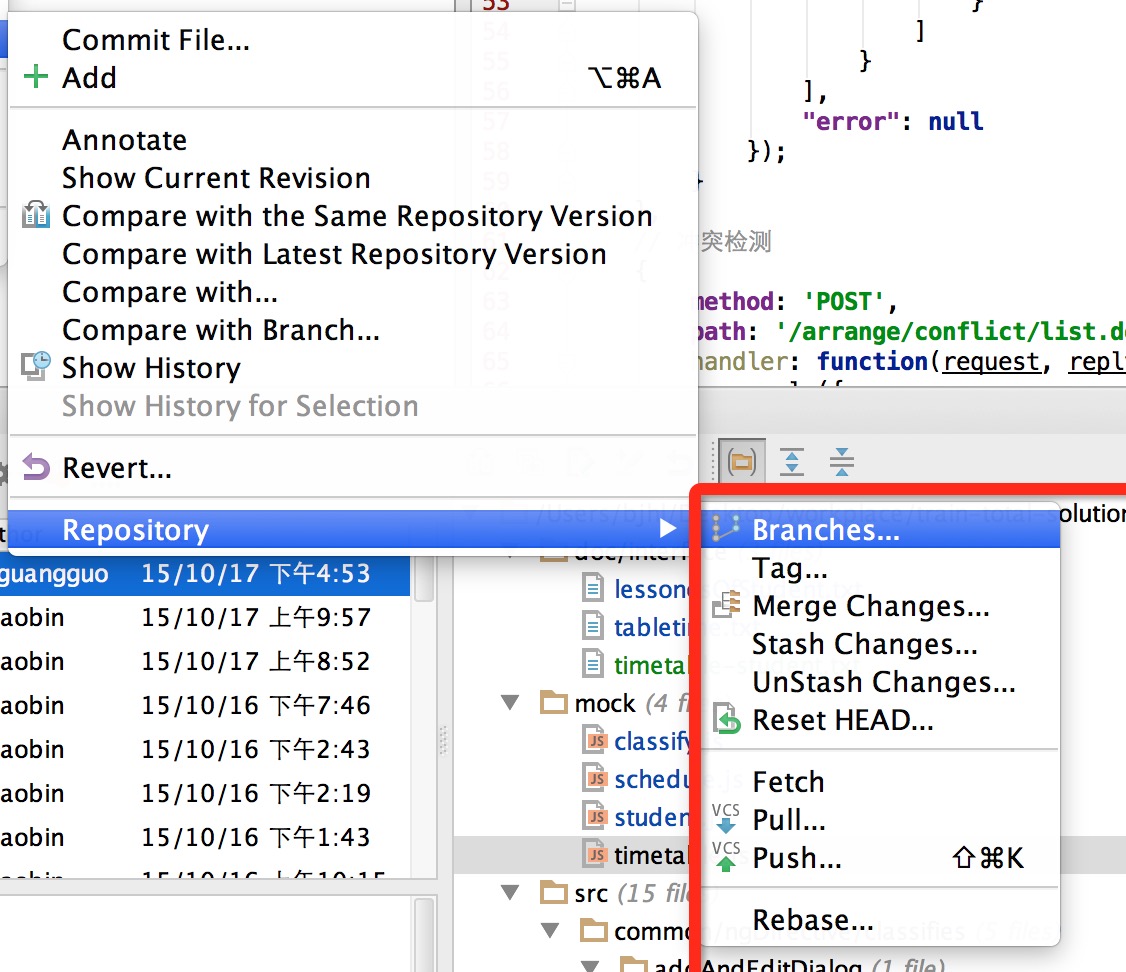
(连接第二个图)-------->>>>>>
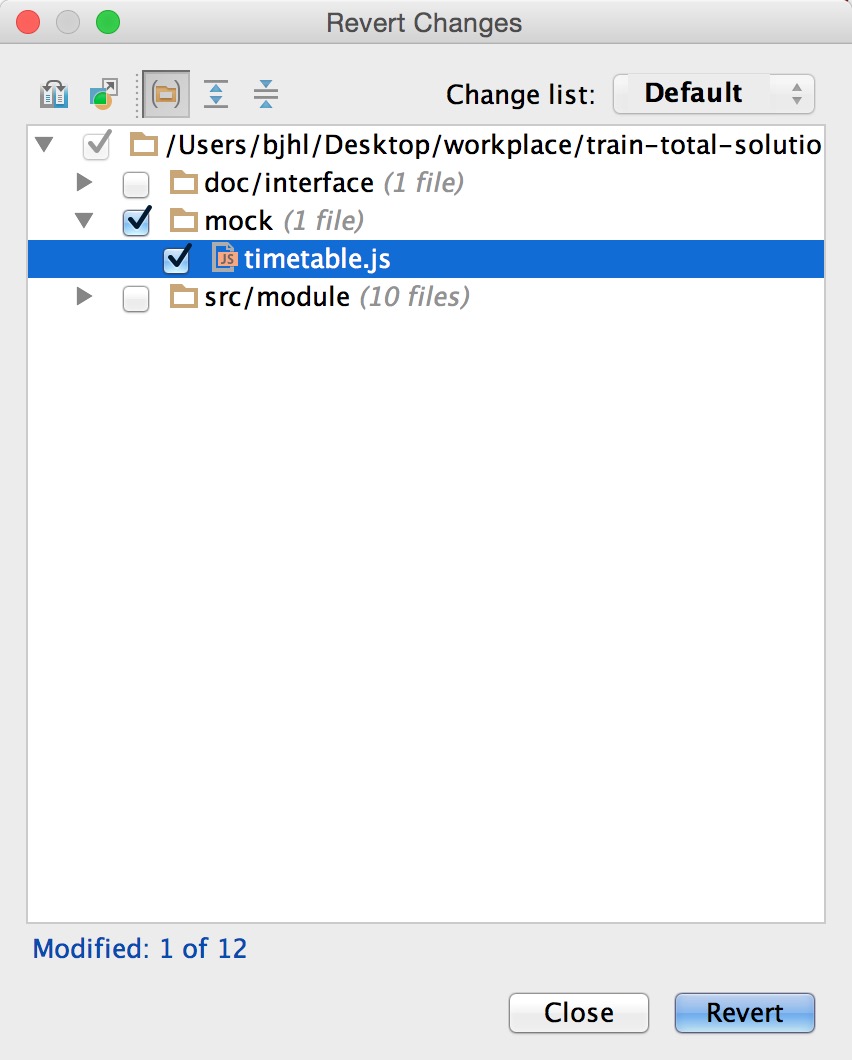
Revert... 还原代码,要注意与reset的区分,这里仅仅是将本地工作区的代码还原为本地仓库中的最新版本的代码
Repository > 仓库二级导航选项,即相关仓库类的操作
要注意,有些操作是针对某单个文件操作的,每当操作某个文件夹时(或者某个工程时),会以选中的文件的集合为单位展开操作文件,并进行操作。
我们继续看看Respository的二级导航——

Branches 显示左右分支,包括本地分支和远程分支

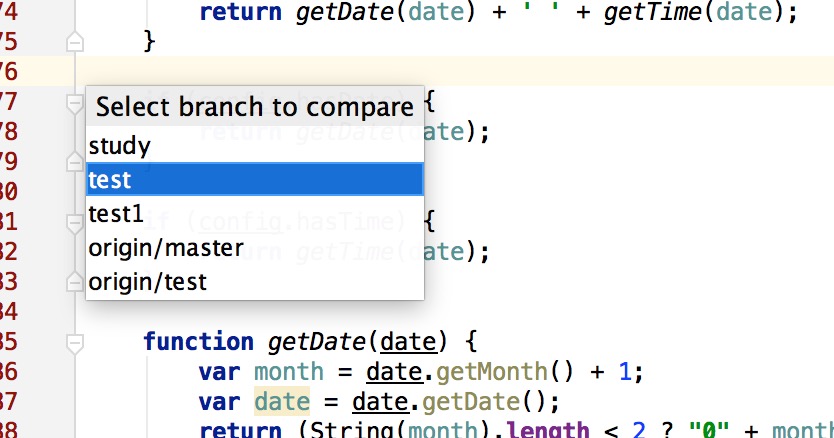
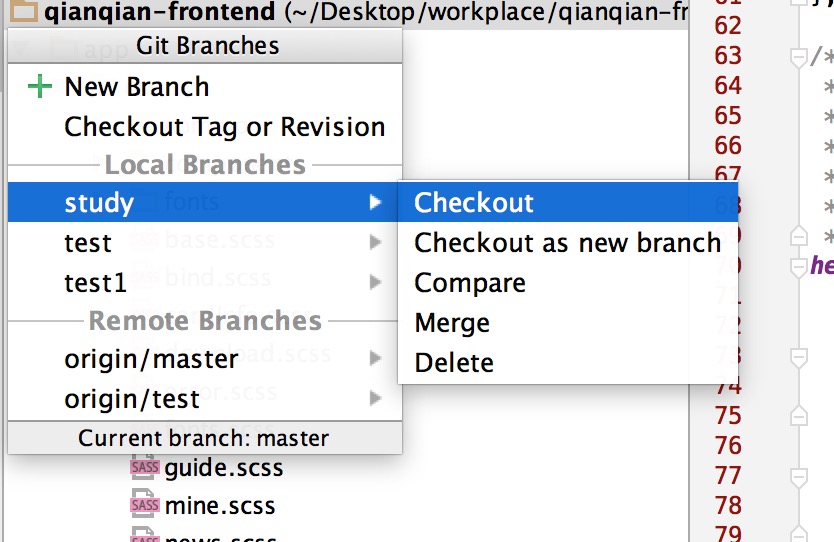
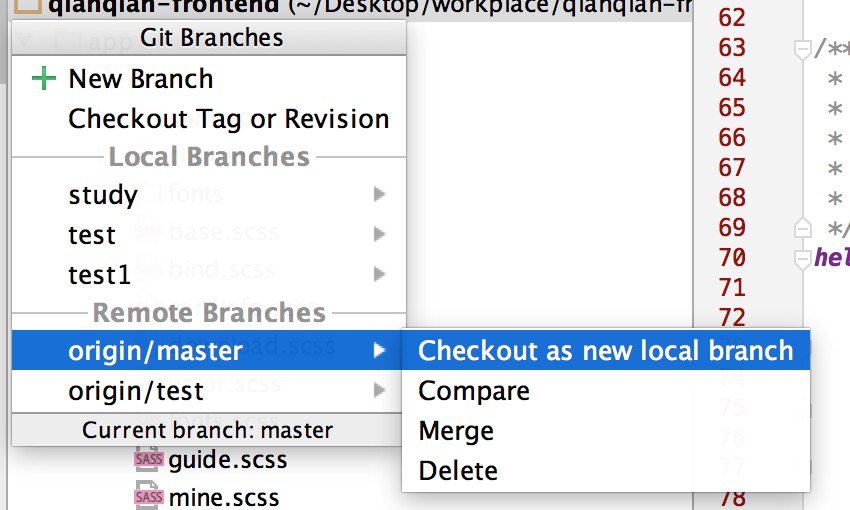
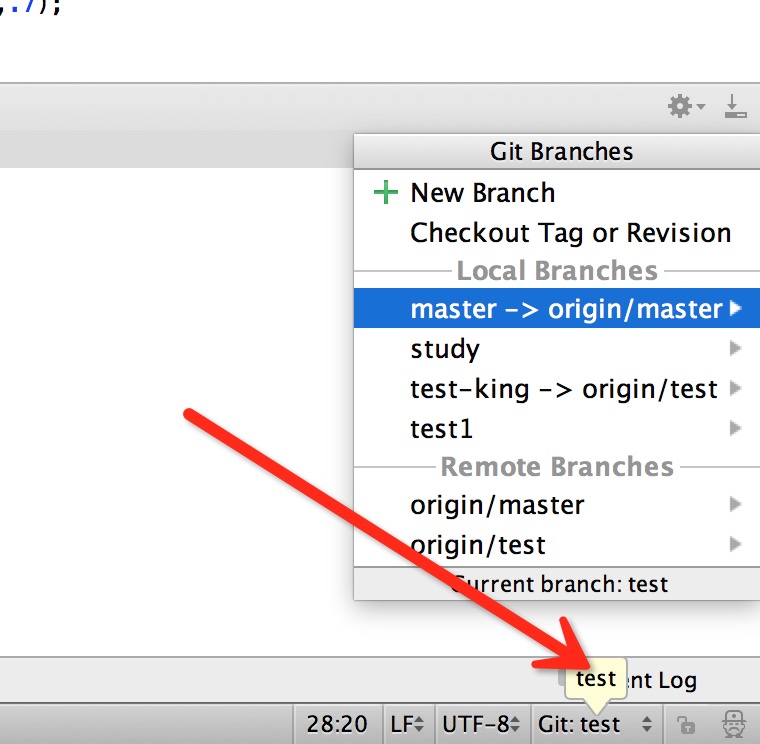
进而对各个分支能够进行更多的操作,如下图所示——
 或者
或者
- checkout 检出至本地工作区,此时本地已经检出过
- checkout as new local branch 检出至本地工作区,并创建新分支
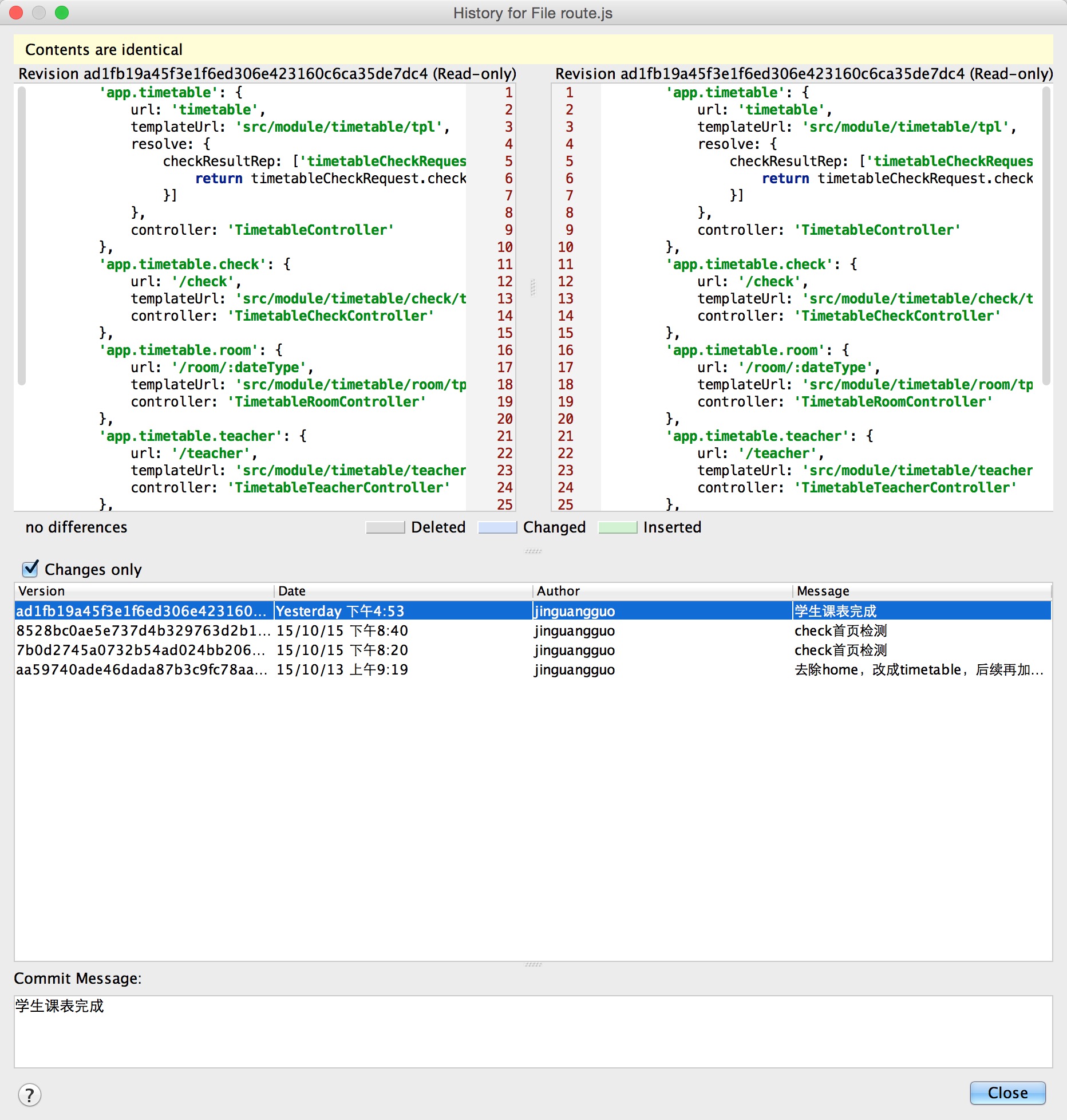
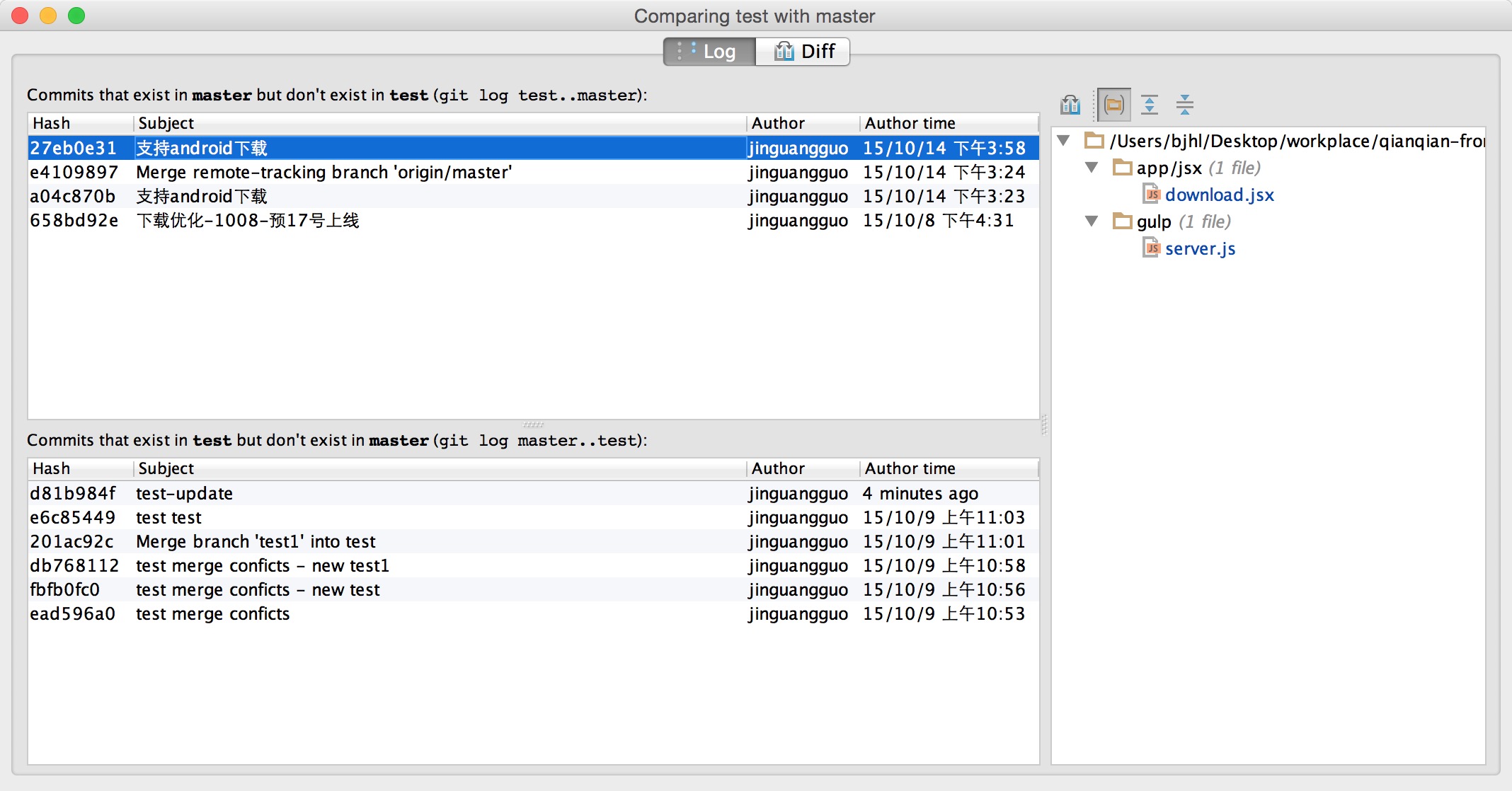
- compare 两个分支进行比较,比如,我想拿当前的test分支与本地的master分支进行比较,会看到——

会看到,会把各自提交的变更内容一一列表出来。要注意,这里不包含本地所进行的更改尚未提交到本地仓库的部分,即没有commit的部分。
- merge 进行合并操作,以比较版本合入当前版本中,merge的过程当中,可能会有冲突(要记住,多人修改同一处代码时,才可出现冲突),稍候介绍怎么处理冲突
- delete 删除当前分支
OK,branches面板介绍完毕,当然还可以在最右下角同样有branches面板操作入口,如下——

继续介绍,仓库二级导航——



Tag 打tag Merge Changes 合并操作 Stash Changes stash操作,具体用法,你若不知,可以参考一下下面的文章 ... ...


这里省略剩下的那些操作,关于merge、stash、reset的一些操作细节,需要先懂得这三个命令的相关参数的具体含义,再去操作就很好理解了。
OK,关于右键菜单就介绍到这儿了,可以看到它能做的事儿——
1. 非常方便的对对比文件或者文件夹的差异,试图直观明了
2. 方便做常规的add/commit/revert操作等
3. 方便操作版本库的相关管理,如fetch/merge/push/rebase等等
2.1 Version Control面板
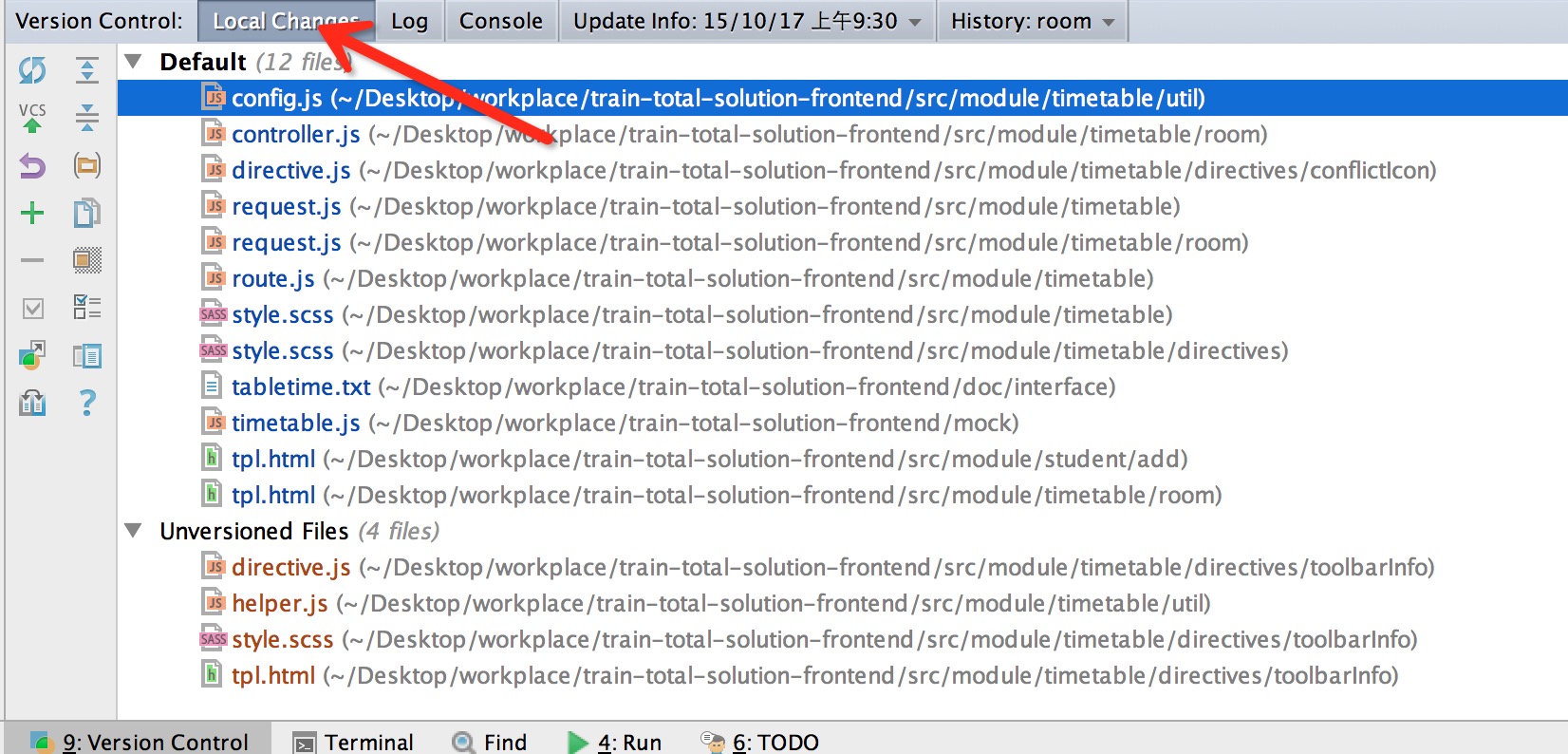
OK,接下来,介绍一下Version Control面板——
首先,来介绍对应Local Changes

这里也就是工作区的更改与当前版本差异的diff文件列表,Unversioned Files也就是代表没有加入到版本管理的文件列表,需要进行add操作,添加进缓存区中;Default中的文件是代表版本管理中经过本地更改的文件,需要进行add 和commit操作,将更改的文件添加入缓存区中并提交到本地版本库中。要知晓git add和git commit做了什么事儿
git add:暂存区的目录树被更新,同时工作区修改(或新增)的文件内容被写入到对象库中的一个新的对象中,而该对象的ID 被记录在暂存区的文件索引中。
git commit:暂存区的目录树写到版本库(对象库)中,对应的分支会做相应的更新。即HEAD指向的目录树就是提交时暂存区的目录树
可以对新增的文件进行add 操作,如下——

其余选项——


Revert:同上述讲述,即还原本地变更 Move to Another Changelist:转入其他变更标记,分门别类,好管理 Show Diff:同上述讲述 Jump to Source:直接打开变更源文件 Ignore:加入.gitnore文件中 Create Patch:打变更补丁 Shelve Changes:与stash功能略相近,请参看后边文章


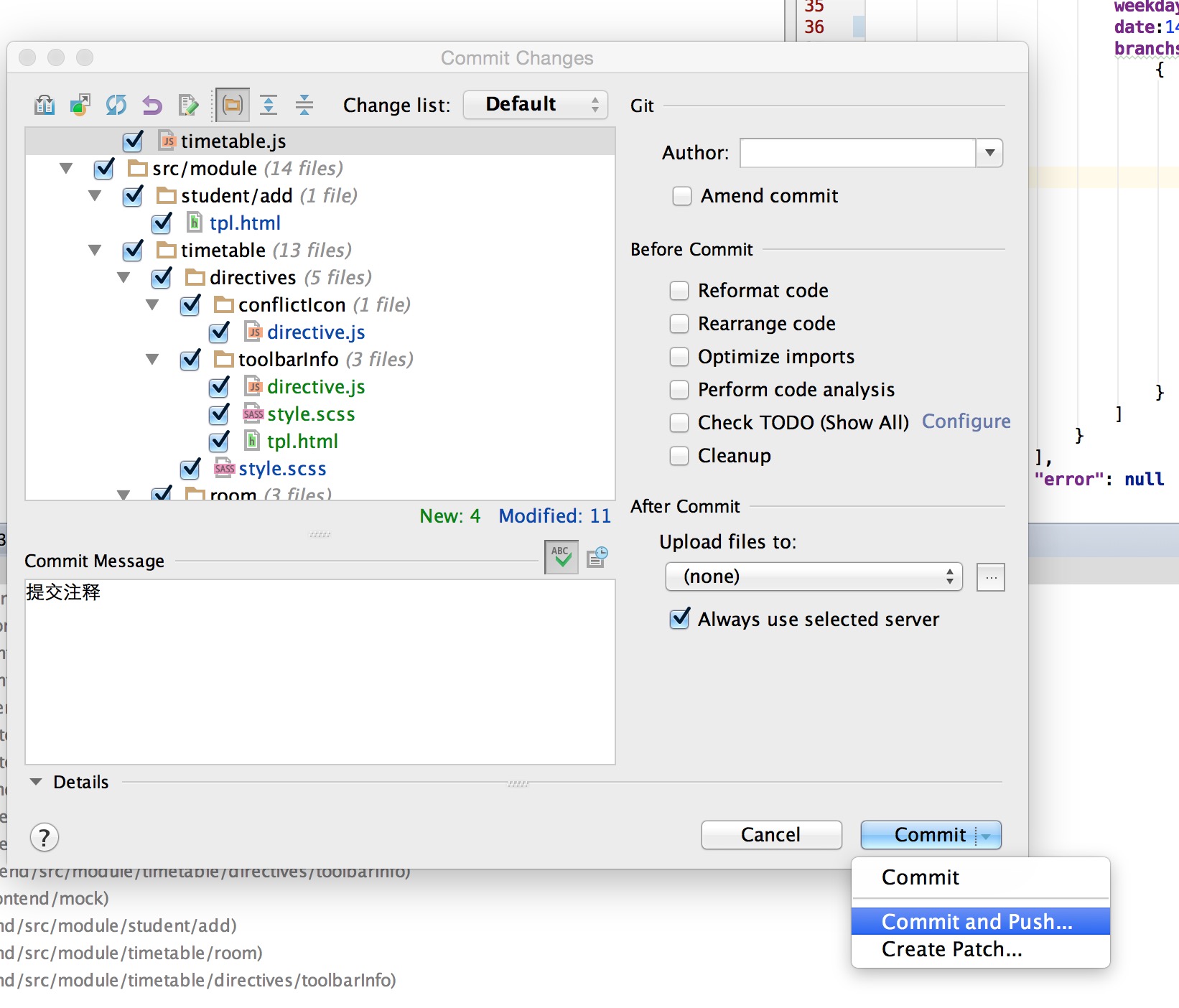
紧接着,我们最常用的操作就是Commit Changes了——

可以单独去commit,当然也可以commit和push 一起进行。
可以看出来,这里的Local Changes也就起到了"git status"命令的作用。
OK,继续介绍log面板——

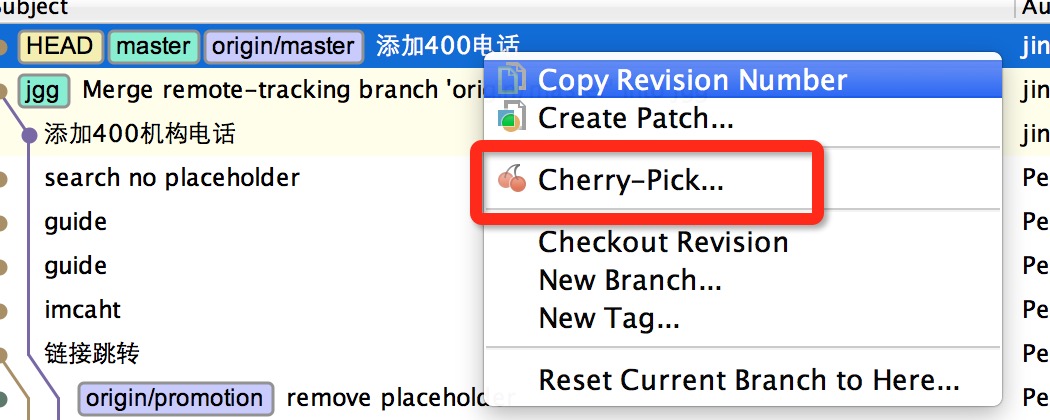
选中相应分支,右键,我们看到——

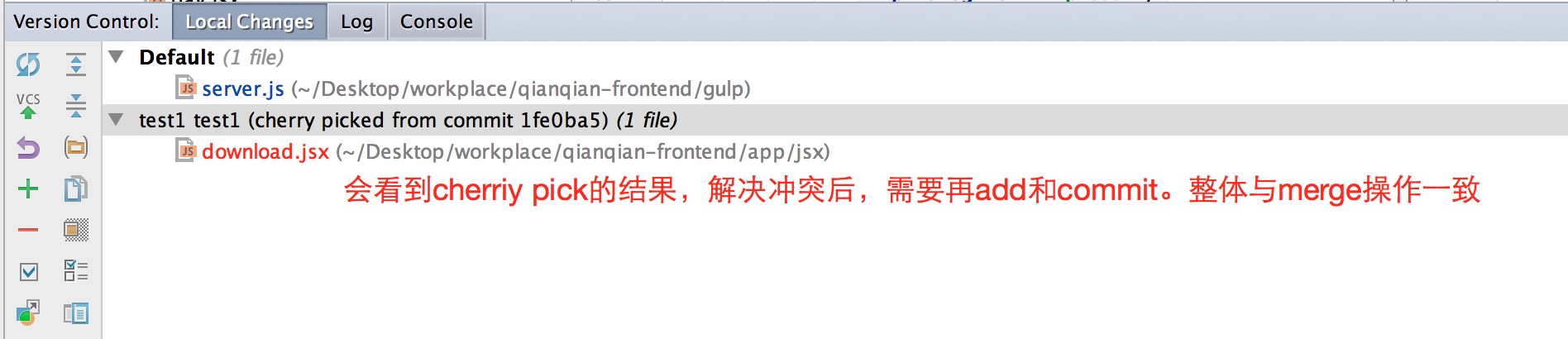
我们看到,常规的选项,在上述中已提及过,在此就不在啰嗦,这里的Cherry-Pick,指的是将选中版本变更的文件内容merge进当前工作区中,我们会看到,同样会出现冲突的情况——

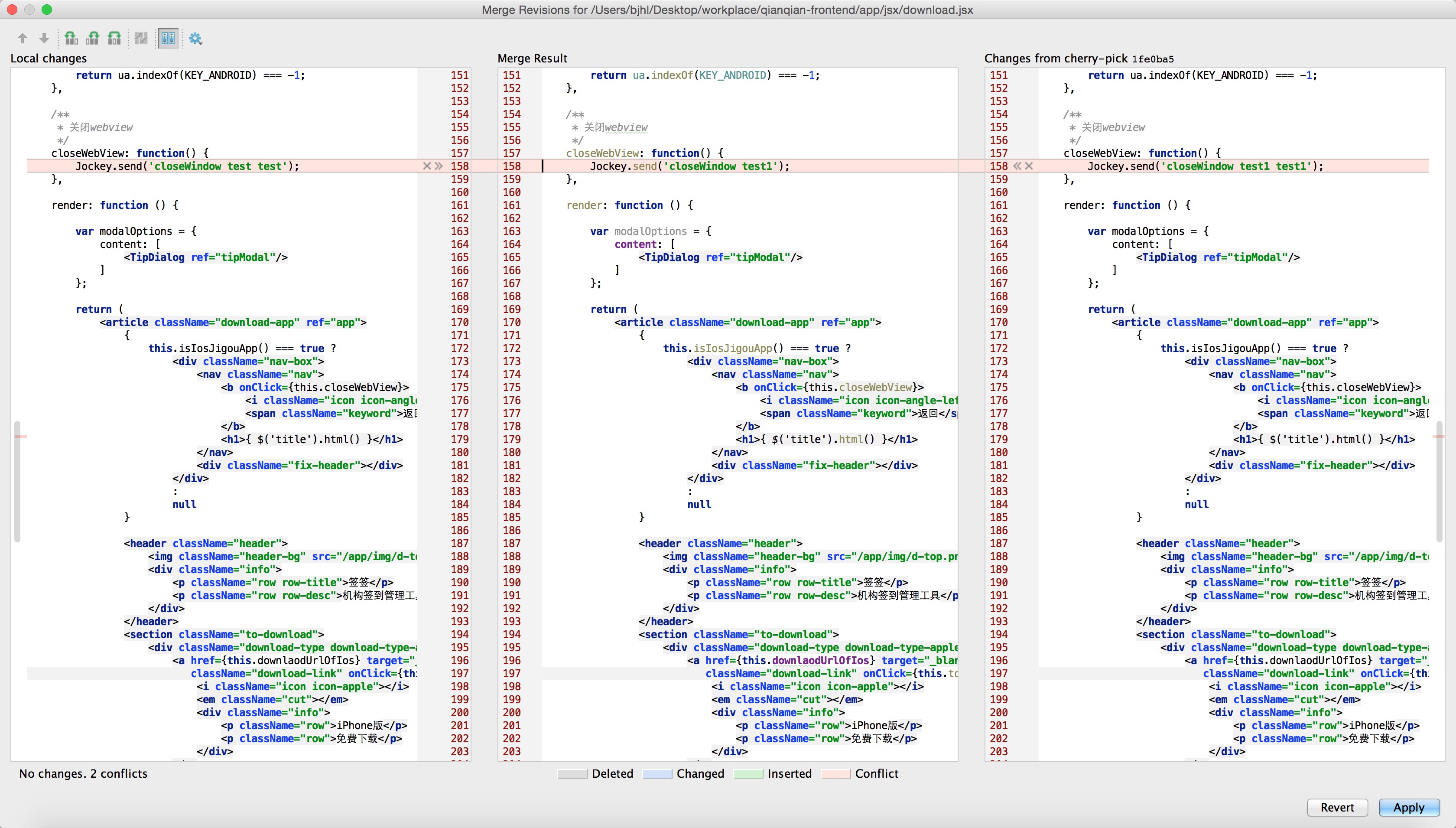
当我们选中merge操作时,看到如下图——

虽然机器解决的冲突不是令人很满意,不过你可以再merge result面板中,直接去解决冲突,直接看到历史版本,比较直观。
解决冲突后,也就让需要再去做add和commit操作,至于怎么使用,在上述已提及。

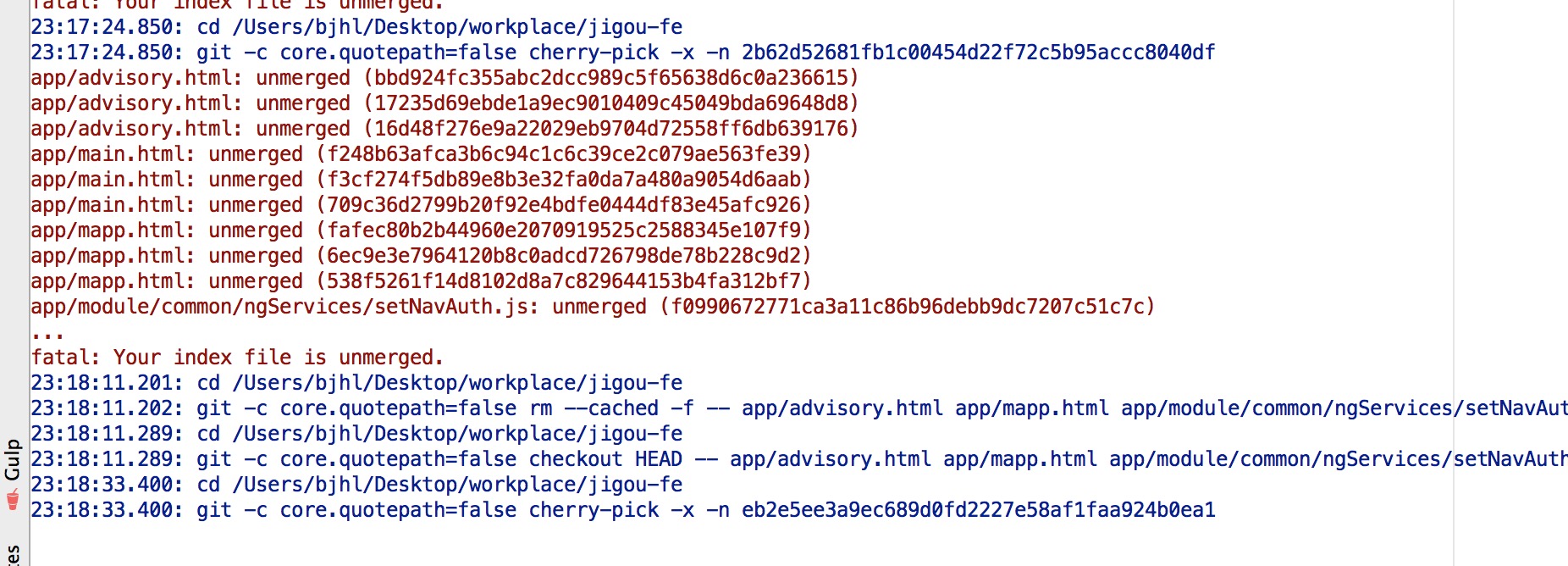
接下来是console面板,它用于记录所有你通过webstorm中git操作的命令,如下——

看一看到,这里的命令行,也就是常规的我们熟知的命令行。
Version Control面板介绍到这儿。可以看到,我们使用Version Control面板,我们可以做的事儿——
1. 可以随时看到本地变更的文件列表和内容,方便提交及还原
2. 看到所有分支(自己与小伙伴儿的)动态,及对应的变更内容,方便对比文件,方便追查问题
3. 可以reset或者merge任意版本
4. 同样可以看到任意操作的命令行,利于学习git命令行
3. 优势
整体而言,个人觉得webstorm操作git起来,还是很方便,大致分成三类——
1. 对比类操作compare
2. 仓库类操作repository
3. 本地操作local changes
个人觉得也是一个非常不错的学习脉络,整体来看,其最大的优势还是在清晰明了的视图上。
4. 总结
至此,对webstorm如何操作git的介绍就介绍完毕,我在这儿,举一个最常规的git操作场景,大家可以回顾着操作试试——
常规合作开发(同一分支开发 / 不同分支开发): add and commit --> fetch —> compare —> merge (and resolve conflicts) —> push
从接触git,到使用git命令行,到理解git常规工作原理,再到深入使用webstorm操作git,整体而言,需要做到——
1. 要熟知git常用的理论知识
2. 要熟悉命令行,如果你脱离了webstorm这样的IDE,同样能够进行git版本管理
3. 好好利用IDE带来的视图清晰这一个优势,更快的查询问题、解决问题
OK,至此,webstorm的研究暂时告一段落,最近搞搞其他的技术研究......
参考:
0. jetbrains对Version Control的介绍
1. git暂存区的理解
6. git使用规范流程
9. git book
转
如何使用webstorm去操作git的更多相关文章
- 使用webstorm操作git
0. 前言 在上一篇文章中,讲述了使用webstorm去调试node程序,最近研究了一下如何使用webstorm去操作git. 对于git的使用,大家的使用方式均有不同,最王道的方式非命令行莫属,基于 ...
- 常见开发需求之前端利器webstorm中的git和快捷键
需求 前端开发中我们最常用的一般是webstorm.hbuilder和sublime,因为以前使用过一段时间eclipse所以我对webstorm的感觉比较良好,再加上以前使用hbuilder维护 ...
- webstorm 如何配置git
2016-09-22 15:00:25 补充js 操作后 发现工具自动生成了两个文件,如果提交到git上 会造成不必要的麻烦,看看怎么去掉产生这个的原因吧! 去掉对应的监听:http://fronte ...
- Phpstrom操作git
1.PHPstrom操作git[上传] 2.提交代码到仓库 2. 3.使用git bash上传代码仓库的代码到远程服务器 代开git bash进入到项目所在的目录,输入命令$ git push .上 ...
- .NET Core下操作Git,自动提交代码到 GitHub
.NET Core 3.0 预览版发布已经好些时日了,博客园也已将其用于生产环境中,可见 .NET Core 日趋成熟 回归正题,你想盖大楼吗?想 GitHub 首页一片绿吗?今天拿她玩玩自动化提交代 ...
- # .NET Core下操作Git,自动提交代码到
.NET Core下操作Git,自动提交代码到 转自博客园(阿星Plus) .NET Core 3.0 预览版发布已经好些时日了,博客园也已将其用于生产环境中,可见 .NET Core 日趋成熟 回归 ...
- webstorm中使用git管理服务器上的代码——入门级
一.首先要确保电脑已经成功安装好git了.(记住git的安装位置) 二.这里需要给webstorm配置一下:依次点击:file –> Settings –> Version Control ...
- IDEA操作git的一些常用技巧
转自:https://blog.csdn.net/ck4438707/article/details/53455962 Git原理以后会分章节介绍,本次主要说一下intellij怎样操作git.int ...
- 合并代码操作 | git fetch 与 git pull
前言 首先我们要说简单说git的运行机制.git分为本地仓库和远程仓库,我们一般情况都是写完代码,commit到本地仓库(生成本地仓的commit ID,代表当前提交代码的版本号),然后push到远程 ...
随机推荐
- weex 项目开发(四)项目框架搭建 及 自定义 TabBar 组件
1.安装 路由模块 及 状态管理模块 npm install vue-router --save npm install vuex --save 2.自定义 TabBar 组件 src / ...
- STL algorithm源代码:stl_algo.h
<span style="font-size:18px;">// Algorithm implementation -*- C++ -*- // Copyright ( ...
- ios如何获取手机的网络状态和运营商名称
本文转载至 http://blog.csdn.net/justinjing0612/article/details/38313747 以前获取手机的网络状态和运营商名称都是似有API, 现在我们可以大 ...
- SpringMVC中返回JSON时乱码的解决方案
springMVC中返回JSON会出现乱码,解决如下: produces = "text/html;charset=UTF-8" @ResponseBody @RequestMap ...
- Hadoop如何计算map数和reduce数
阅读本文可以带着下面问题: 1.map和reduce的数量过多会导致什么情况? 2.Reduce可以通过什么设置来增加任务个数? 3.一个task的map数量由谁来决定? 4.一个task的reduc ...
- CodeForces 24D Broken robot(期望+高斯消元)
CodeForces 24D Broken robot 大致题意:你有一个n行m列的矩形板,有一个机器人在开始在第i行第j列,它每一步会随机从可以选择的方案里任选一个(向下走一格,向左走一格,向右走一 ...
- 【POJ 1159】Palindrome
[POJ 1159]Palindrome 近期各种题各种奇葩思路已经司空见惯了...又新出个滚动数组= = 该题另一点须要知道 最少须要补充的字母数 = 原序列S的长度 - S和S'的最长公共子串长度 ...
- mysql优化-------Myisam与innodb引擎,索引文件的区别
Myisam与innodb引擎,索引文件的区别: innodb的次索引指向对主键的引用. myisam的次索引和主索引都指向物理行. myisam一行一行的插入,会产生一行一行的文件,磁盘上有数据文件 ...
- 基于MATLAB的滤波算法
目前比较经典的图像去噪算法主要有以下三种: 均值滤波:也称线性滤波,主要思想为邻域平均法,即用几个像素灰度 的平均值来代替每个像素的灰度.有效抑制加性噪声,但容易引起图像模糊, 可以对其进行改进, ...
- codeforces 399B. Red and Blue Balls 解题报告
题目链接:http://codeforces.com/problemset/problem/399/B 题目意思:给出 n 个只由 R 和 B 组成的字符串(由上到下排列,相当于栈),问最多可以操作多 ...