盒子模型,top和margin-top
1.
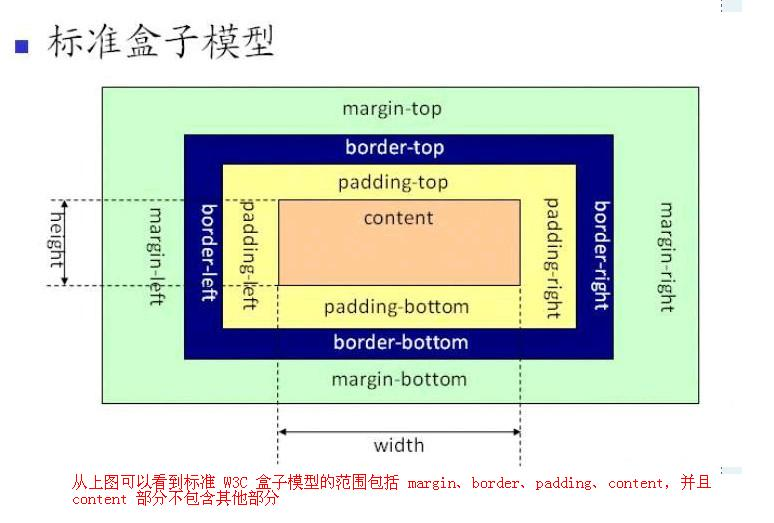
标准盒子模型:

width只是内容的宽度。
元素的总宽度=width + padding*2 +border*2 +margin*2。
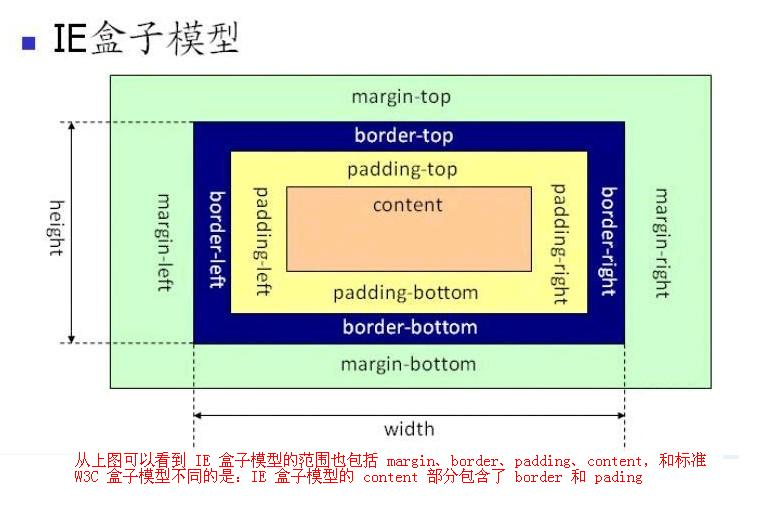
IE盒子模型:

width=内容的宽度 + padding*2 + border*2。
元素的总宽度=width +margin*2。
2.top
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。position必须设置。
<html>
<head>
<style type="text/css">
img
{
position:absolute;
top:5px;
}
</style>
</head> <body>
<img src="/i/w3school_logo_white.gif" />
<h1>This is a heading</h1>
</body>
</html>
效果图:

可以看出,是相对他的父元素定位的。
2.margin-top
设置元素的上外边距。
<html>
<head>
<style type="text/css">
p.topmargin {background:yellow;margin-top: 100px;}
p.compare{background:blue;}
</style>
</head> <body>
<p class="compare" >这个段落没有指定外边距。</p>
<p class="topmargin">这个段落带有指定的上外边距。</p>
</body>
</html>
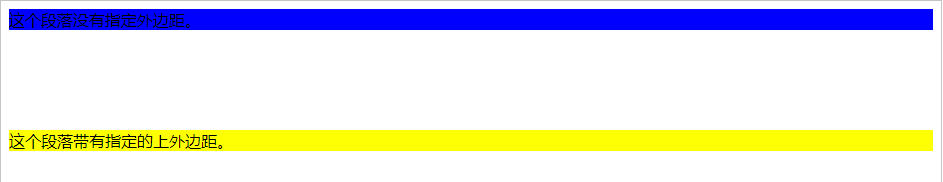
效果图:

可以看出:margin-top外边距相对的是离他最近的元素。
盒子模型,top和margin-top的更多相关文章
- CSS里盒子模型中【margin垂直方向边界叠加】问题及解决方案
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容.补白.边框)重合在一起而形成一个单一边界. 两个或多个块级盒子的垂直相邻边界会重合. 如果都是正边界,结果的边界宽度是 ...
- css盒子模型的宽度不包括margin
看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的 <!DOCTYPE html> <htm ...
- CSS盒子模型的一些理解
盒子模型相当于把现实中的盒子形象化. 盒子模型的大小="内容(content)+内填充(padding)+边框(border)+外边距(margin)" 盒子模型方向为:top, ...
- WEB入门.六 盒子模型
学习内容 CSS盒子模型 盒子之间的关系 页面元素定位 能力目标 理解盒子模型 理解内容与表现分离的优点 理解并掌握盒子之间的关系 理解并掌握绝对定位与相对定位的用法 本章简介 上一章节中已经讲解了页 ...
- CSS(六):盒子模型
一.什么是盒子模型 盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版. 从上图可以看到标准的盒子模型范围包括margin(外边距).border(边框).padding(内边距).con ...
- 标准盒子模型和IE盒子模型
标准盒子模型 = margin + border + padding + content (content = width | height) IE盒子模型 = margin + content ( ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
- CSS3盒子模型
web前端必须了解的CSS3盒子模型 1.需要了解的属性以及属性值 display:box或者display:inline-box box-orient:horizontal | vertical ( ...
- 盒子模型/div标签/益出处理
/* <div></div>没有任何功能,不属于功能标签 可以放文字,图片以及各种元素的块标签 常常用来布局 span标签属于行内标签,无法设置宽高 */ <!docty ...
- CSS中width和height与盒子模型的关系
盒子模型 css中盒子模型包含属性margin.border.padding.width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以 ...
随机推荐
- springMVC多数据源使用 跨库跨连接
原文:http://blog.itpub.net/9399028/viewspace-2106641/ http://blog.csdn.net/a973893384/article/details/ ...
- Spark修炼之道(基础篇)——Linux大数据开发基础:第二节:Linux文件系统、文件夹(一)
本节主要内容 怎样获取帮助文档 Linux文件系统简单介绍 文件夹操作 訪问权限 1. 怎样获取帮助文档 在实际工作过程其中,常常会忘记命令的使用方式.比如ls命令后面能够跟哪些參数,此时能够使用ma ...
- openstack(2) -------RabbitMQ集群部署
一.RabbitMQ简介 RabbitMQ属于一个流行的开源消息队列系统.属于AMQP( 高级消息队列协议 ) 标准的一个 实现.是应用层协议的一个开放标准,为面向消息的中间件设计.用于在分布式系统中 ...
- HDU1236 排名 题解
Problem Description 今天的上机考试尽管有实时的Ranklist,但上面的排名仅仅是依据完毕的题数排序,没有考虑 每题的分值,所以并非最后的排名.给定录取分数线.请你敲代码找出最后 ...
- javascript里的prototype
在javascript中,prototype是函数的一个固有属性,其他对象,比如字符串什么的,并没有这个属性. 这个属性做什么用呢? 1.用于该函数的所有实例进行共享 比如,共同的属性,共同的方法.类 ...
- 2015/12/30 Java语法学习
①标识符包括:包名.类名.方法名.变量名.常量名.属性名 标识符书写规则:1,标识符由字母.数字._.$ 组成 2,数字不能出现在开始位置 ...
- 阳性比例 mysql CASE UNION ALL
阳性比例 mysql CASE UNION ALL SELECT t.*,t.type_0/all_ FROM ( SELECT FROM_UNIXTIME(create_time,'%Y-%m-%d ...
- Junit 测试基础
/** * 1.测试函数以 @Test 注解, 函数名可以根据测试内容自定义但返回值必须是void,不能有参数 * 2.assertEquals(arg0,arg1); 用来判断期待值是否和 ...
- continue 的理解
continue 一般出现循环体的开始部分,或中间部分,而不可能是结尾(没有必要,正常执行也会退出本次循环): 1. continue 的替代方案 while (true){ if (A || B){ ...
- cubism.js
Cubism.js 是时间序列化的一个D3插件,使用Cubism构建更好的实时指示板,从Graphite,Cube 和其他的资源中拉拉取数据.在GitHub的Apache License上可以获取Cu ...
