设置bootstrap modal模态框的宽度和宽度
(1)修改宽度可以通过修改modal中的modal-dialog这个div宽度实现
- <div class="modal-dialog" style="width:600px">
(2) 修改高度和宽度最好的办法是修改modal-body中添加的控件,设置控件的大小,modal会自动适应。
例如
- <div class="modal fade in" id="_modalDialog" tabindex="-1" role="dialog" aria-labelledby="modalLabel"
- style="display: block;">
- <div class="modal-dialog" role="document" style="width: 680px;">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
- </button>
- <h4 class="modal-title" id="modalLabel">选择移动到的目录</h4></div>
- <div id="_modalDialog_body" class="modal-body">
- <!-- 设置这个div的大小,超出部分显示滚动条 -->
- <div id="selectTree" class="ztree" style="height:300px;overflow:auto; ">
- </div>
- </div>
- <div class="modal-footer">
- <button type="submit" class="btn btn-primary">确定</button>
- <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
- </div>
- </div>
- </div>
- </div>
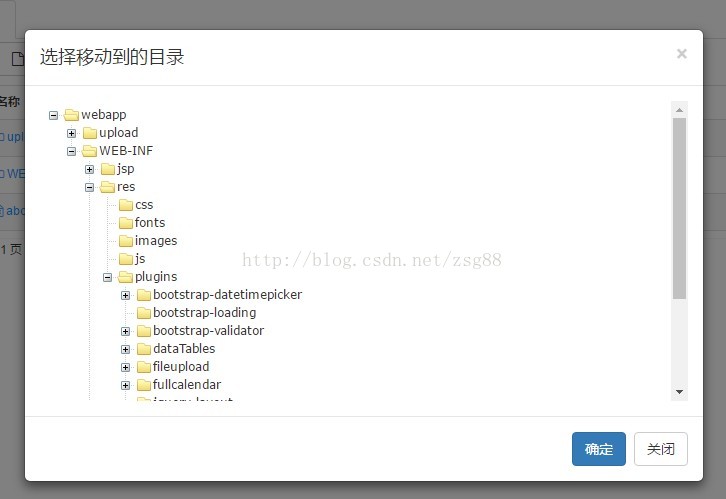
显示效果图

设置bootstrap modal模态框的宽度和宽度的更多相关文章
- 重置 Bootstrap modal 模态框数据
利用 Bootstrap modal 模态框弹层添加或编辑数据,第二次弹出模态框时总是记住上一次的数据值,stackoverflow 上找到个比较好的方法,就是利用 jQuery 的 clone 方法 ...
- 修改bootstrap modal模态框的宽度
原文链接:http://blog.csdn.net/wuhawang/article/details/52252912 修改模态框的宽度很简单,修改width属性就可以了 但是要注意的一点是,修改的不 ...
- bootstrap modal模态框的运用
http://www.ziqiangxuetang.com/bootstrap/bootstrap-modal-plugin.html 方法 下面是一些可与 modal() 一起使用的有用的方法. 方 ...
- 关于【bootstrap modal 模态框弹出瞬间消失的问题】
前提是你没有重复引入bootstrap.js\bootstrap.min.js和modal.js.一下提供一个小例子. <button class="btnbtn-primary bt ...
- Bootstrap modal模态框关闭时,combobox input下拉框仍然保留在页面上
问题描述: 当点击模态框的关闭按钮时,下拉框中的内容没有消失,而是移动到了页面左上角 分析:这个问题的定位在于是用的哪种模态框,bootstrap和easyui都可以实现模态框,但是两个方法实现的模态 ...
- Bootstrap modal 模态框垂直居中显示补丁
<script> $.fn.modal.Constructor.prototype.adjustDialog1 = function(){ var modalIsOverflowing = ...
- bootstrap Modal 模态框垂直居中
解决 Modal 垂直居中的问题,上网找了好多博客,有好多说改源码的,这个并没有实践. 但发现另一种解决办法,可以实现,代码如下: function centerModals(){ $('.modal ...
- Bootstrap使用模态框modal实现表单提交弹出框
Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等.如果 ...
- Bootstrap 实例 - 模态框(Modal)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- mybatis之if else语句
最近项目中遇到一个相同表设计,但是表名不同的sql语句操作. 在遇到这样的情况时候可以用一下方式: <choose> <when test=""> //.. ...
- socketserver模块三次登陆验证,身份验证
帅爆太阳的男人 1,socketserver是解决TCP服务器和多个客户端进行通信 服务器: import socketserver class MySocket(socketserver,BaseR ...
- centos7 tengine2.1.2 编译安装 防火墙设置
安装 pcre 和 openssl yum -y install pcre pcre-devel yum -y install openssl openssl-devel wget http://te ...
- MIPI接口
接口 分辨率 说明 RGB 800*480以下 大部分AP均支持RGB接口,此类LCD在低端平板广泛使用 LVDS 1024*768及以上 主要通过转换芯片将RGB等专程LVDS来支持:少量AP直接集 ...
- FreeMarker:什么是 FreeMarker?
ylbtech-FreeMarker:什么是 FreeMarker? 1.返回顶部 1. FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电 ...
- Java实现二叉树遍历
参考资料: http://blog.csdn.net/wuwenxiang91322/article/details/12231657 环境: Java: jdk1.8.0_91 import jav ...
- java笔记线程电影院卖票最终版
* 如何解决线程安全问题呢? * * 要想解决问题,就要知道哪些原因会导致出问题:(而且这些原因也是以后我们判断一个程序是否会有线程安全问题的标准) * A:是否是多线程环境 * B:是否有共享数据 ...
- ODP.NET Managed 相关文章收集
一.Oracle 对.net支持的一些基础知识了解介绍. 1.早年的时候,微软自己做的有 System.Data.OracleClient. 现在已经成了过期类了.性能等都不是很好. 2.Orac ...
- 【WIP_S2】递归
创建: 2018/01/14 递归 定义 自己召唤自己 通用形式 if (基本情况A的处理) { ... return 值A } else if (基本情况B的处理) ...
- P2339 提交作业usaco(区间dp)
P2339 提交作业usaco 题目背景 usaco 题目描述 贝西在哞哞大学选修了 C 门课,她要把所有作业分别交给每门课的老师,然后去车站和同学们一起回家.每个老师在各自的办公室里,办公室要等他们 ...
