jQuery EasyUI,LinkButton(按钮)组件
转自:https://www.cnblogs.com/adc8868/p/6639570.html
jQuery EasyUI,LinkButton(按钮)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组件不依赖于其 他组件。
一.加载方式
//class 加载方式
<a href="###" class="easyui-linkbutton">按钮</a>
//JS 加载调用
$('#box').linkbutton({
text : '提交',
});
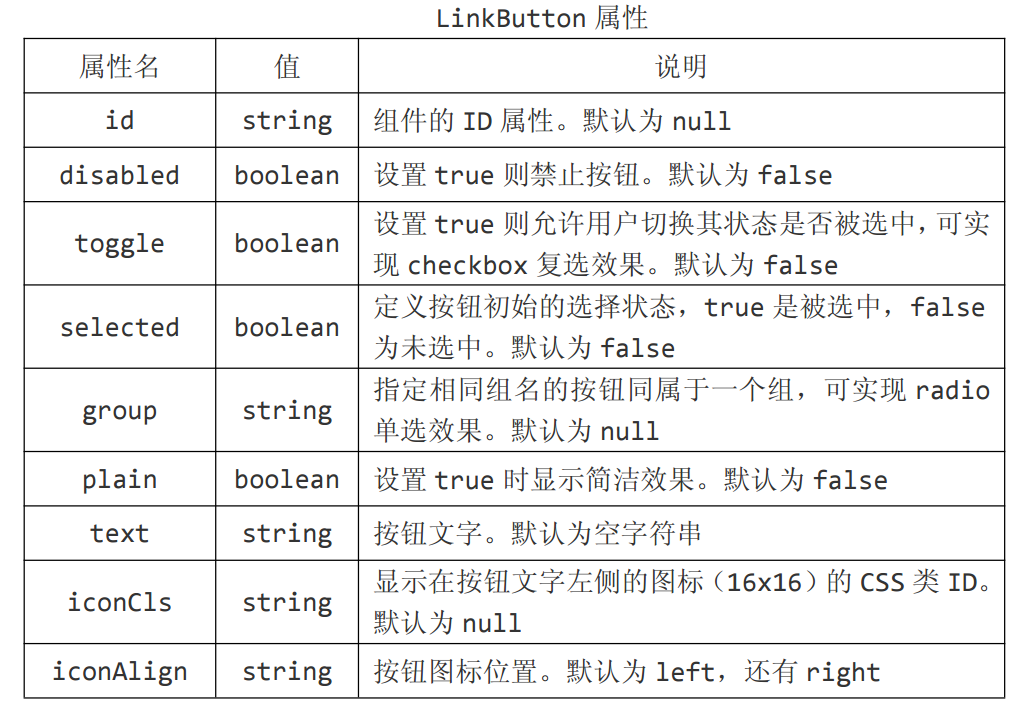
二.属性列表

id string 组件的 ID 属性。默认为 null,给按钮重新设置id
$(function () {
$('#box').linkbutton({
id:'pox' //给按钮重新设置id
});
});
disabled boolean 设置 true 则禁止按钮。默认为 false

/**
<a id="box" href="#">按钮</a>
**/ $(function () {
$('#box').linkbutton({
disabled:true //设置 true 则禁止按钮。默认为 false
});
});

toggle boolean 设置 true 则允许用户切换其状态是否被选中,可实现 checkbox 复选效果。默认为 false,模拟多选框效果

/**
<a id="box" href="#">按钮1</a>
<a id="pox" href="#">按钮2</a>
**/ $(function () {
$('#box').linkbutton({
toggle:true //模拟多选框效果
});
$('#pox').linkbutton({
toggle:true //模拟多选框效果
});
});

selected boolean 定义按钮初始的选择状态,true 是被选中,false为未选中。默认为 false

/**
<a id="box" href="#">按钮1</a>
<a id="pox" href="#">按钮2</a>
**/ $(function () {
$('#box').linkbutton({
toggle:true, //模拟多选框效果
selected:true //定义按钮初始的选择状态,true 是被选中,false为未选中。默认为 false
});
$('#pox').linkbutton({
toggle:true //模拟多选框效果
});
});

group string 指定相同组名的按钮同属于一个组,可实现 radio单选效果。默认为 null,模拟单选框效果

/**
<a id="box" href="#">按钮1</a>
<a id="pox" href="#">按钮2</a>
**/ $(function () {
$('#box').linkbutton({
toggle:true,
group:'xb' //模拟单选框效果 });
$('#pox').linkbutton({
toggle:true,
group:'xb' //模拟单选框效果
});
});

plain boolean 设置 true 时显示简洁效果。默认为 false

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
plain:true //设置 true 时显示简洁效果。默认为 false
});
});

text string 按钮文字。默认为空字符串
$(function () {
$('#box').linkbutton({
text:'发送' //按钮文字
});
});
iconCls string 显示在按钮文字左侧的图标(16x16)的 CSS 类 ID。默认为 null,设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok' //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
});
});

iconAlign string 按钮图标位置。默认为 left,还有 right,按钮图标位置

$(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
});

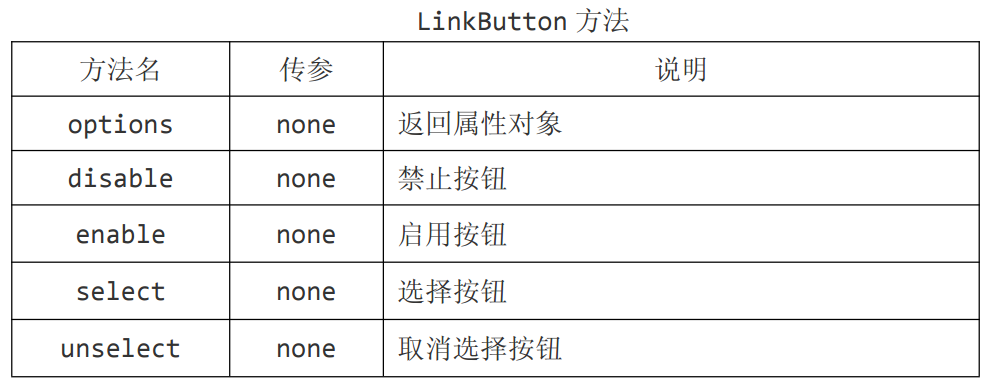
三.方法列表

options none 返回属性对象

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
alert($('#box').linkbutton('options')); //返回属性对象
});

disable none 禁止按钮

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('disable'); //禁止按钮
});

enable none 启用按钮

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('disable'); //禁止按钮
$('#box').linkbutton('enable'); //启用按钮
});

select none 选择按钮

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('select'); //选择按钮
$('#box').linkbutton('unselect'); //取消选择按钮
});

unselect none 取消选择按钮

/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('select'); //选择按钮
$('#box').linkbutton('unselect'); //取消选择按钮
});

$.fn.linkbutton.defaults 重写默认值对象。
$.fn.linkbutton.defaults.iconCls = 'icon-add';
jQuery EasyUI,LinkButton(按钮)组件的更多相关文章
- 第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件
jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组 ...
- Jquery easyui 重置按钮,easyui 清空表单,Jquery easyui 重置表单
Jquery easyui 重置按钮,easyui 清空表单,Jquery easyui 重置表单 >>>>>>>>>>>>&g ...
- JQuery EasyUI的常用组件
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点. 注:本次介绍的JQuery EasyUI版本为1.5版. 一 ...
- jQuery EasyUI 的editor组件使用
问题:最近在优化一个项目时,前端用到了 easyui这个插件来实现表格,搞了很久,才实现出一部分功能,但是还是有很多地方不熟悉,故记录一下,以后再研究 第一个实例------------------- ...
- LinkButton(按钮)组件
一.//class加载方式 <div id="pos" class="easyui-linkbutton">按钮</div> 二.js加 ...
- EasyUI - LinkButton 按钮控件
效果: html代码: <div> <a href ="abc.html" id="btn">添加</a> </div ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
随机推荐
- (贪心) Vacations 求休息的最少天数
Description Vasya has n days of vacations! So he decided to improve his IT skills and do sport. Vasy ...
- java中装箱与拆箱
转载自:https://www.cnblogs.com/dolphin0520/p/3780005.html 自动装箱和拆箱问题是Java中一个老生常谈的问题了,今天我们就来一些看一下装箱和拆箱中的若 ...
- 计算1+2+...+100之和<for循环的学习>
#include <stdio.h> /* 计算1+2+....+100 soulsjie 20170525 */ void main(){ int i; int s=0; for(i=0 ...
- HDU-2817,同余定理+快速幂取模,水过~
A sequence of numbers Time Limit: 2000/1 ...
- 基于HttpClient4.5.2实现的HttpClient工具类
1.maven依赖: <dependency> <groupId>org.apache.commons</groupId> <artifactId>co ...
- 【NOIP2015】运输计划(树上差分,二分答案)
题意:一棵有边权的树上有m条路径,要求选择一条边使其边权变为0,使得最大路径长度最小 n,m<=300000 思路:直接求最优方案不可做,但检验对于某一个ans是否能有方案是可行的 取出所有总长 ...
- PatentTips - Universal RAID Class Driver
BACKGROUND OF THE INVENTION The present invention relates to the field of data storage devices. Comp ...
- Linux下汇编语言学习笔记34 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- Parent and son
Give you a tree with N vertices and N‐ 1 edges, and then ask you Q queries on “which vertex is Y's s ...
- [bzoj3630][JLOI2014]镜面通道_计算几何_网络流_最小割
镜面通道 bzoj-3630 JLOI-2014 题目大意:题目链接. 注释:略. 想法: 我们发现,只要上下界没有被完全封死,我们就一定有一条合法的光路. 所以只需要将上界和下界拆开即可. 拆点,把 ...
