利用JS动态生成隔行换色HTML表格
用JS生成动态生成表格,行、列由用户输入,并使表格隔行换色
方法一.
代码:
<!DOCTYPE html>
2 <html>
3 <head>
4 <title>动态表格</title>
5
6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
7 <meta http-equiv="description" content="this is my page">
8 <meta http-equiv="content-type" content="text/html; charset=UTF-8">
9
10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
11 <script type="text/javascript">
12 function createTable(){
13 var table = document.createElement("table");
14 //添加边框
15 table.border = "1";
16 table.width = "100%";
17
18 //table API
19 //创建一行
20 //var tr = table.insertRow(table.rows.length);
21 //创建单元格
22 //var td = tr.insertCell(tr.cells.length);
23 //行,单元格
24 var tr,td;
25 //获得行列值
26 var tr_value = document.getElementById("tr_value").value;
27 var td_value = document.getElementById("td_value").value;
28 for(var i=0;i<tr_value;i++){
29 //循环插入元素
30 tr = table.insertRow(table.rows.length);
31 if(i%2 === 0){
32 tr.style.backgroundColor = "#D5E3D0";
33 }else{
34 tr.style.backgroundColor = "#909C97";
35 }
36 for(var j=0;j<td_value;j++){
37 td = tr.insertCell(tr.cells.length);
38 td.innerHTML = "_";
39 td.align = "center";
40
41 }
42 }
43
44 //td.innerHTML = "测试";
45
46 document.querySelector("#tb").appendChild(table);
47 }
48 </script>
49 </head>
50
51 <body>
52 <input type="text" id="tr_value">输入行数
53 <input type="text" id="td_value">输入列数
54 <input type="button" onclick="createTable()"; value="createTable">
55 <hr>
56 <div id="tb"></div>
57 </body>
58 </html>
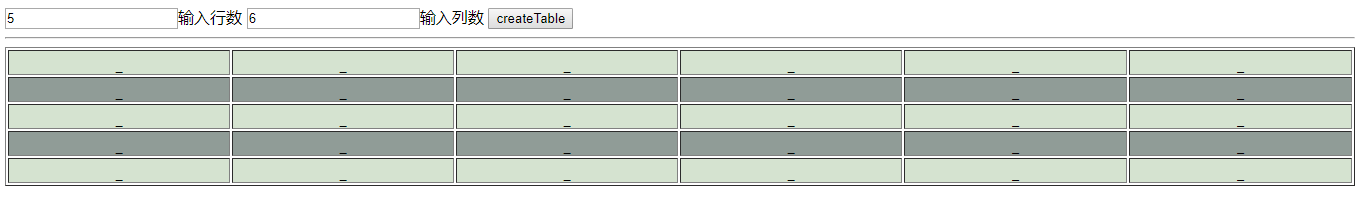
运行结果:
输入行数、列数,create Table:

方法二.
代码:
<!DOCTYPE html>
<html>
<head>
<title>动态表格</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript">
var rows = prompt("输入行数:", "");
var cols = prompt("输入列数:", "");
document.write('<table width="100%" border="1px">');
document.write('<caption>成绩表</caption>');
for (var row = 1; row <= rows; row++) {
if (row % 2 == 0) {
document.write('<tr bgcolor=#CCCCCC>');
} else {
document.write('<tr>');
}
for (var col = 0; col < cols; col++) {
document.write('<td height="20px"></td>');
}
document.write('</tr>');
}
document.write('</table>');
</script> </head>
<body> </body>
</html>
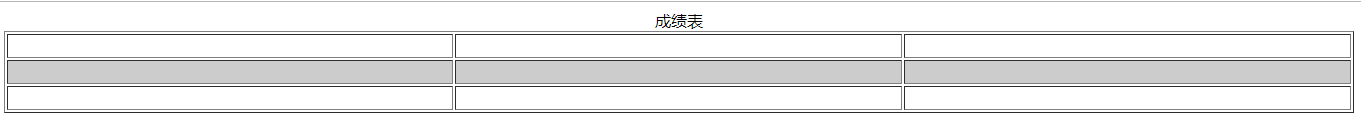
运行结果:
输入行数、列数:



*仅供参考,转载请注明
*代码①参考:https://www.cnblogs.com/hwgok/p/5739822.html#4080148
利用JS动态生成隔行换色HTML表格的更多相关文章
- JS给TR隔行换色,鼠标经过有动感
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DT ...
- 利用JavaScript的%做隔行换色
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> &l ...
- php隔行换色输出表格
<?php header("Content-type:text/html;charset=utf-8"); $str=''; $str.='<table border= ...
- js课程 4-11 表格如何实现隔行换色
js课程 4-11 表格如何实现隔行换色 一.总结 一句话总结:表格奇数行和偶数行判断,赋予不同的样式. 1.表格如何隔行换色? 表格奇数行和偶数行判断,赋予不同的样式. 21 <script& ...
- 原生js实现音乐列表(隔行换色、全选)
一.实现原理: 1.使用 % 运算符实现各行换色,规律:当%前面的值和后面的值相同时 结果为0: 2.使用开关思想,实现在同一个元素上反复点击时的条件判断,并且把开关以属性方式绑定在每个元素上: 3 ...
- JS实现自定义工具类,隔行换色、复选框全选、隔行高亮等
很多功能都可以放在js的工具类中,在使用的时候直接调用 本次实现的功能包括: /** 0.当点击表的整行的任意位置时,第一列的复选框或者单选框均选中 1.隔行换色 2.复选框的全选效果 3.实现表格 ...
- JS应用实例4:表格隔行换色
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- js实现表单的隔行换色、鼠标高亮出来等相关内容以及相关事件的作用
主要是使用的onload().onmouseover和onmouseout的相关应用,满足此次的相关操作. 具体的相关的两个代码如下: <!DOCTYPE html> <html&g ...
- table隔行换色
以前做表格隔行换色,是在tr上添加不同的背景色,但在程序开发的过程需要做判断,不够方便,而且生成的代码也比较多,现在的需求逐渐修改为JQ去控制简洁的表格去显示隔行换色 <script type= ...
随机推荐
- Hello,Cardboard!!-如何开发一个最简单的Cardboard虚拟现实应用(一)
[原创文章,转载请注明出处,谢谢 !] 温馨提醒,本篇第一节主要介绍cardboard虚拟现实系统的组成,如果只想看如何开发的具体步骤请直接跳到第二节^_^ 前述:恕我啰嗦一下,主要照顾对cardbo ...
- POJ3468【线段树lazy操作】
上午理论AC,打到现在快吐了... 一个那么**Lazy操作打成这样,query操作和update操作都有问题,妈蛋,发现是mid<=s+1-真是蠢到家,明明是mid+1<=s卧槽连左和右 ...
- hdoj1028;他们说这题叫dp...
#include<cstdio> #include<string> #include<iostream> #include<vector> #inclu ...
- android的logcat的message有字符长度的限制,超过将直接截断
http://blog.csdn.net/qidizi/article/details/47291803 今天想在logcat中输出足够多的调试信息时,发现从logcat中返回的信息中明显少了后面一节 ...
- C#递归拷贝文件夹下文件以及文件夹
public bool CopyOldLabFilesToNewLab(string sourcePath, string savePath) { if (!Directory.Exists(save ...
- Java关键字abstract与final总结
关键字:abstract 用来修饰抽象类与抽象类中的方法 抽象类需要注意的几点: 抽象类不能被实例化.抽象类可以包含属性:方法:构造方法,但是构造方法不能用来new实例,只能被子类调用 有抽象方法的类 ...
- iOS NSUserDefaults [setValue:forKey:] [setObject:forKey:] <Objc> setValue(_,forKey:) set(_,forKey) <Swift 3>
前者其实是NSObject都可以调用的KVC方法,后者才是NSUserDefaults的实例方法: 这里参数的类型是nullable id,但是我建议你在传null的时候慎重考虑,否则你的应用就可能面 ...
- UvaLive6441(期望概率dp)
1.涉及负数时同时维护最大和最小,互相转移. 2.考场上最大最小混搭转移WA,赛后发现如果是小的搭小的,大的搭大的就可过,类似这种: db a = (C[i] - W[i]) * dp1[i - ][ ...
- 贪心 HDOJ 5090 Game with Pearls
题目传送门 /* 题意:给n, k,然后允许给某一个数加上k的正整数倍,当然可以不加, 问你是否可以把这n个数变成1,2,3,...,n, 可以就输出Jerry, 否则输出Tom. 贪心:保存可能变成 ...
- selenium处理的操作
