基于flask的网页聊天室(四)
基于flask的网页聊天室(四)
前言
接前天的内容,今天完成了消息的处理
具体内容
上次使用了flask_login做用户登录,但是直接访问login_requare装饰的函数会报401错误,这里可以自定义login_requare拦截后的操作:
@login_manager.unauthorized_handler
def unauthorized():
return redirect(url_for('auth.login'))
这样会重定向到登录页面
然后建立了用户的消息表:
class User(UserMixin,db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
email = db.Column(db.String(256),unique=True,nullable=False)
username = db.Column(db.String(32),unique=True,nullable=False)
password_hash = db.Column(db.String(128))
avatar_url = db.Column(db.String(256))
messages = db.relationship('Message',back_populates='author',cascade='all')
def __init__(self,**kwargs):
super(User,self).__init__(**kwargs)
if self.email is not None and self.avatar_url is None:
self.avatar_url = 'https://gravatar.com/avatar/'+hashlib.md5(self.email.encode('utf-8')).hexdigest()+'?d=identicon'
class Message(db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
content = db.Column(db.Text,nullable=False)
create_time = db.Column(db.DateTime,default=datetime.utcnow,index=True)
author_id = db.Column(db.Integer,db.ForeignKey('user.id'))
author = db.relationship('User',back_populates='messages')
然后用bootstarp做了个消息的显示以及发送的页面,再自己随便改吧改吧。
接下来就是怎样做消息的发送以及接收了
这里使用websocket的方式,它可以使客户端与服务端建立起全双工的通信方式
客户端使用socket.io.js,服务端使用flask-socketio扩展
于是首先要pip安装flask-socketio
然后:
from flask_socketio import SocketIO
socketio = SocketIO(app, async_mode='eventlet')
socketio.run(app,host='0.0.0.0')
像上边这样把原来的app启动改一下,eventlet是服务器,它支持websocket,必须要先pip安装
然后具体处理消息,首先是消息的发送:
在前端
首先要引入socket.io.js,然后
function send() {
//点击发送按钮
$('#send_button').click(function () {
var content = $('#text_area').val().trim();
if (content==""){
}else {
socket.emit('new_message',content);
$('#text_area').val("")
}
})
}
通过socket.emit,把消息发送到服务端new_message就是相当于这个事件的名称,content作为参数传递
在服务端:
@socketio.on('new_message')
def new_message(content):
print(content)
message = models.Message(author=current_user._get_current_object(),content=clean_html(content))
db.session.add(message)
db.session.commit()
emit('new_message',{'message_html':render_template('message.html',message=message)},broadcast=True)
用装饰器socketio.on(‘new_message’)装饰的函数就是new_message的事件处理,这里把它存入表中,并返回一个消息的html字符串,传入message对象渲染,broadcast=True表示广播,意思是所有与服务端建立websocket链接的都能收到该消息
接下来是客户端消息的显示:
function get() {
socket.on('new_message',function (data) {
$('#message_container').append(data.message_html);
scrollToEnd();
})
}
这里同样用socket.on方法接受客户端返回的信息,并把它添加到显示区域,并把滚轮滚到底部。
除此之外,每次访问浏览器页面我默认设置的是显示历史10条消息,之后可能会添加历史消息刷新
@chat.route('/chat', methods=['GET', "POST"],endpoint='chat')
@login_required
def chatroom():
if request.method == 'GET':
message_list = db.session.query(models.Message).order_by(models.Message.id).all()
message_list.reverse()
message_list = message_list[:9]
message_list.reverse()
return render_template('chatroom.html',message_list=message_list)
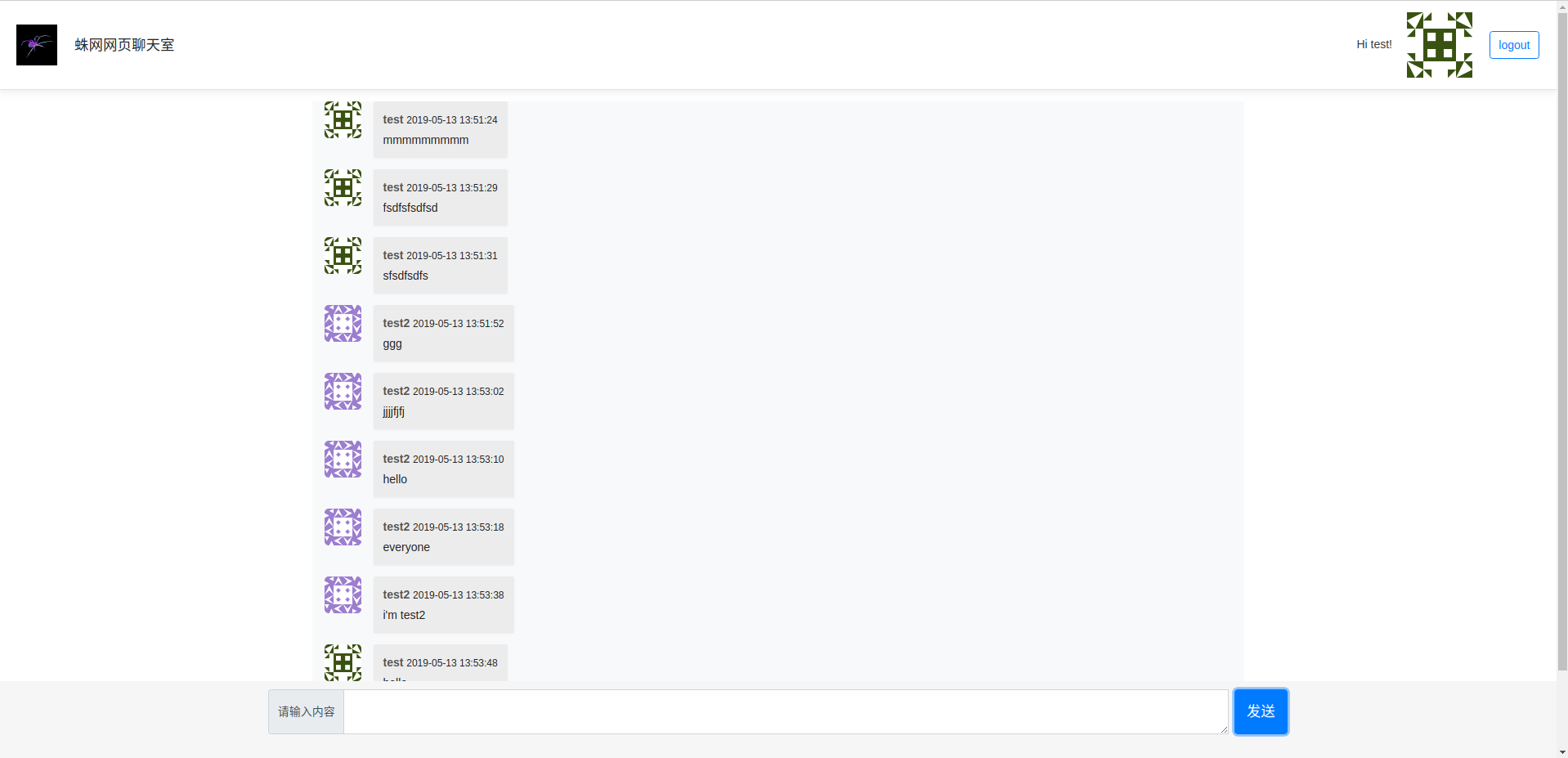
到这里,基本的内容就算完成了,下面是一个效果图,是我用手机和电脑交互的:

总结
聊天室的内容基本完成,最初目标已经达到,代码放在了github上,如果之后有空还会再完善或添加功能
基于flask的网页聊天室(四)的更多相关文章
- 基于flask的网页聊天室(三)
基于flask的网页聊天室(三) 前言 继续上一次的内容,今天完成了csrf防御的添加,用户头像的存储以及用户的登录状态 具体内容 首先是添加csrf的防御,为整个app添加防御: from flas ...
- 基于flask的网页聊天室(二)
基于flask的网页聊天室(二) 前言 接上一次的内容继续完善,今天完成的内容不是很多,只是简单的用户注册登录,内容具体如下 具体内容 这次要加入与数据哭交互的操作,所以首先要建立相关表结构,这里使用 ...
- 基于flask的网页聊天室(一)
基于flask的网页聊天室(一) 基本目标 基于flask实现的web聊天室,具有基本的登录注册,多人发送消息,接受消息 扩展目标 除基本目标外添加当前在线人数,消息回复,markdown支持,历史消 ...
- Java和WebSocket开发网页聊天室
小编心语:咳咳咳,今天又是聊天室,到现在为止小编已经分享了不下两个了,这一次跟之前的又不大相同,这一次是网页聊天室,具体怎么着,还请各位看官往下看~ Java和WebSocket开发网页聊天室 一.项 ...
- JavaWeb网页聊天室(WebSocket即时通讯)
原文:http://baike.xsoftlab.net/view/656.html Git地址 http://git.oschina.net/loopcc/WebSocketChat 概要: Web ...
- workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的)
workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的) 一.总结 1.下面链接里面还有一个来聊的php聊天室源码可以学习 2. ...
- WebSocket 网页聊天室
先给大家开一个原始的websocket的连接使用范例 <?php /* * recv是从套接口接收数据,也就是拿过来,但是不知道是什么 * read是读取拿过来的数据,就是要知道recv过来的是 ...
- SpringBoot基于websocket的网页聊天
一.入门简介正常聊天程序需要使用消息组件ActiveMQ或者Kafka等,这里是一个Websocket入门程序. 有人有疑问这个技术有什么作用,为什么要有它?其实我们虽然有http协议,但是它有一个缺 ...
- WebSocket 网页聊天室的实现(服务器端:.net + windows服务,前端:Html5)
websocket是HTML5中的比较有特色一块,它使得以往在客户端软件中常用的socket在web程序中也能轻松的使用,较大的提高了效率.废话不多说,直接进入题. 网页聊天室包括2个部分,后端服务器 ...
随机推荐
- LuoguP1342请柬 【最短路/建反图】By cellur925
题目传送门 开始就想直接正向跑一遍Dij把到各点的最短路加起来即可,后来发现与样例少了些,于是再读题发现需要也求出学生们回来的最短路. 但是注意到本题是有向图,如果是无向图就好说. 那么我们怎么解决? ...
- Jmeter之聚合报告
1.添加线程组,添加请求接口 2.设置线程组 3.线程组右击添加—>监听器—>聚合报告
- Win7系统出现提示: “Windows已遇到关键问题,将在一分钟后自动重新启动。”
1. 若用户在使用Win7系统时,遇到上述系统故障,建议重启电脑.等电脑开机自检一过,马上按键盘上的F8键,选择进入安全模式.在安全模式下,进行系统还原.其他的解决方法见下. 1.或者,在安全模式下, ...
- Myisamchk使用
Myisam损坏的情况: . 服务器突然断电导致数据文件损坏;强制关机,没有先关闭mysql 服务;mysqld 进程在写表时被杀掉.因为此时mysql可能正在刷新索引. . 磁盘损坏. . 服务器死 ...
- 外文翻译 《How we decide》多巴胺的预言 第二节
本节阅读感言:一朝被蛇咬,十年怕井绳.我们的大脑时刻跟新着本体的预测机制. 上一节提到的喇叭,苹果汁实验可以不断的延伸扩展,在播放喇叭前用强光照射...强光照射前放置特定的图片...都可以扩展多巴胺相 ...
- python的与或非运算
真的很重要,栽了个跟头!!!(虽然以前好像知道...) print(True or False and False) print((True or False) and False) # True # ...
- Web前端开发学习误区,你掉进去了没?
从接触网站开发以来到现在,已经有五个年头了吧,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上的一串串回忆,成功与喜悦.烦恼与纠结都历历在目,感慨颇多. 先 ...
- Java入门小知识
软件开发什么是软件? 一系列按照特定顺序组织的计算机数据和指令的集合什么是开发? 制作软件 人机交互 软件的出现实现了人与计算机之间的更好的交互交互方式 图形化界面:这种方式简单直观,使用者 ...
- http://blog.chinaunix.net/uid-9845710-id-1996675.html snmpd配置
http://blog.chinaunix.net/uid-9845710-id-1996675.html http://lihuipeng.blog.51cto.com/3064864/643960 ...
- 用JS检测页面加载的不同阶段状态
这可以通过用document.onreadystatechange的方法来监听状态改变, 然后用document.readyState == “complete”判断是否加载完成. 可以采用2个div ...
