在Windows上安装和配置Jenkins
一、windows上安装Jenkins
1.官网下载Jenkins安装包Jenkins.msi ,进入安装模式,选择默认配置,安装完成之后,就会默认打开浏览器 http://localhost:8080,显示 Jenkins正在启动,请稍后...

2.在安装过程中会自动生成密码,存储在Jenkins安装位置下的一个文件里,输入密码后才能继续

3.输入管理员密码后,点击继续,等待系统初始化,出现自定义Jenkins界面,可以选择安装推荐的插件,
或者选择需要的插件来安装,也可以不选择安装,直接点击右上角的X号关闭界面,以后可以通过插件管理器安装插件。此处选择安装推荐的插件。

自动安装推荐的插件

4. 创建管理员账号

5.实例配置

6.显示Jenkins已就绪,说明Jenkins安装已完成。

点击“开始使用Jenkins”按钮,打开Jenkins主页面

二、配置Jenkins
1.系统管理-系统设置

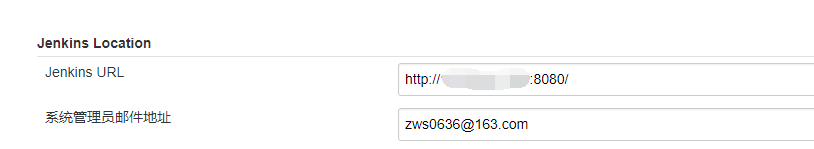
(1)设置Jenkins URL和系统管理员邮件地址
Jenkins URL:jenkins的访问地址,jenkins根据这个地址在邮件中显示图片或创建超链接。
系统管理员邮件地址:发送邮件的发件人邮箱地址

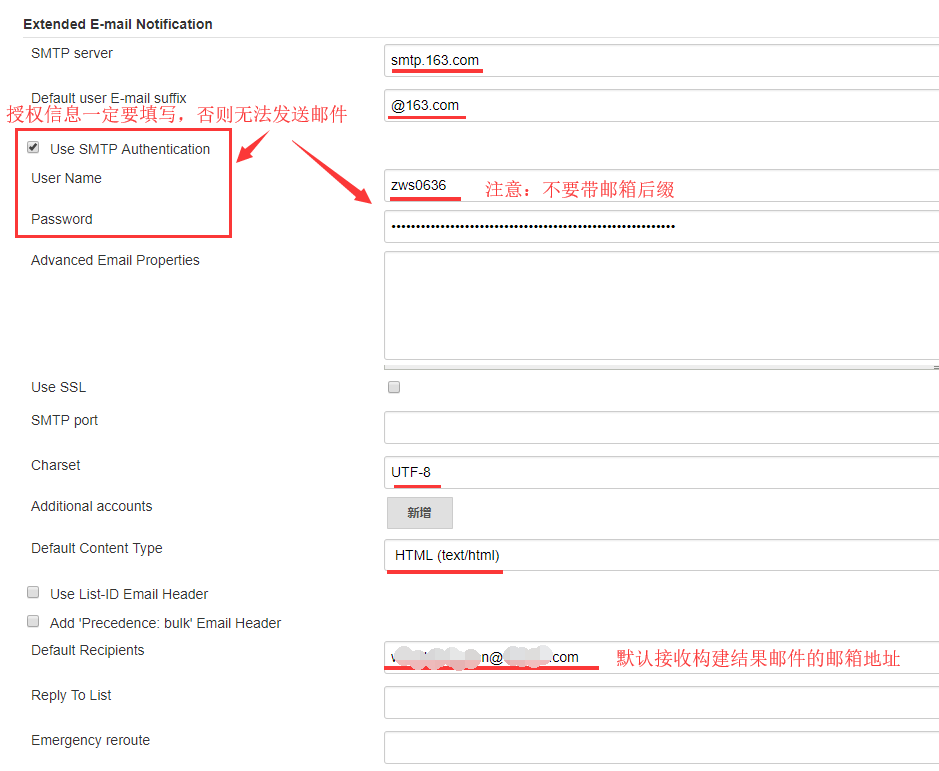
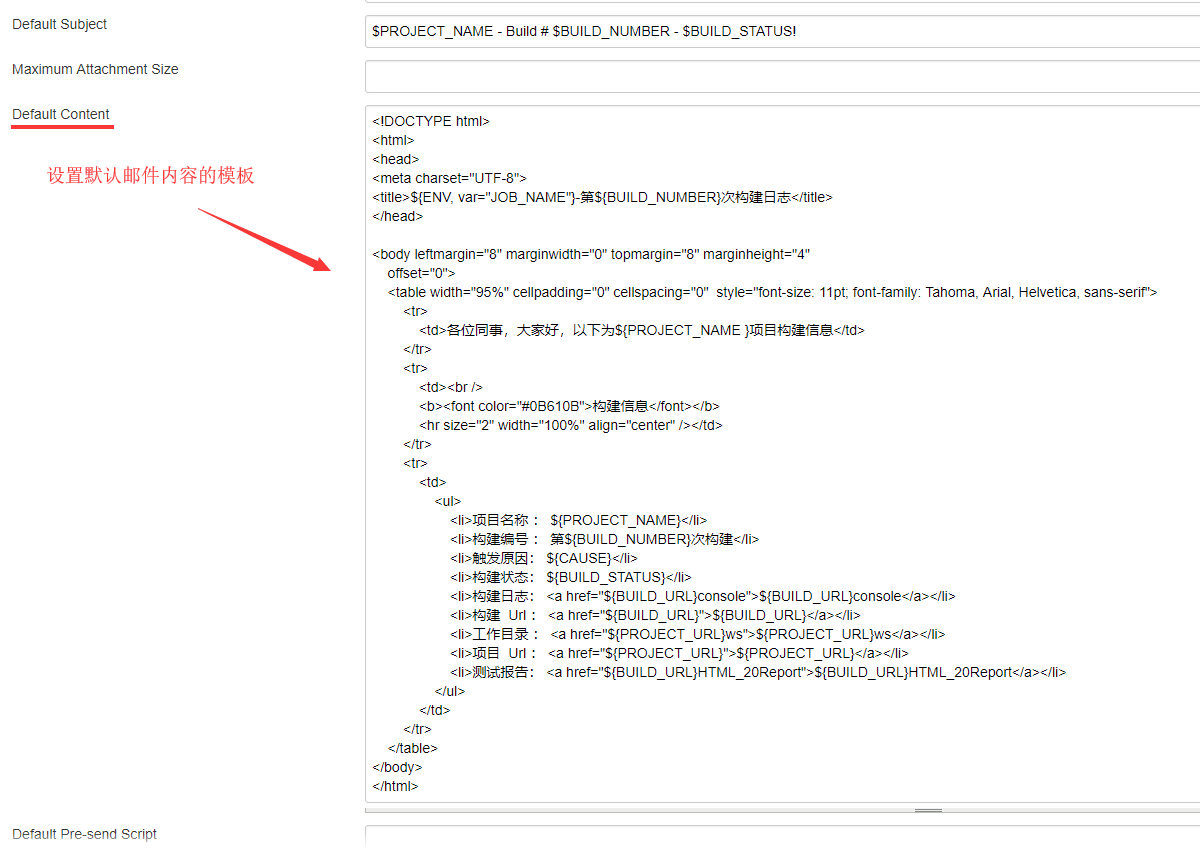
(2)找到“Extended E-mail Notification”配置段: 前提是安装了Email Extension Plugin

*以上配置的邮件表示:从zws0636@163.com邮箱发送到默认接收构建结果的邮箱

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
<li>测试报告: <a href="${BUILD_URL}HTML_20Report">${BUILD_URL}HTML_20Report</a></li>
</ul>
</td>
</tr>
</table>
</body>
</html>
2.系统管理-全局工具配置
在Jenkins主界面点击系统管理,进入系统设置页面,选择全局工具配置

配置本地JDK全局环境,若有Git,Maven环境都可以在此配置

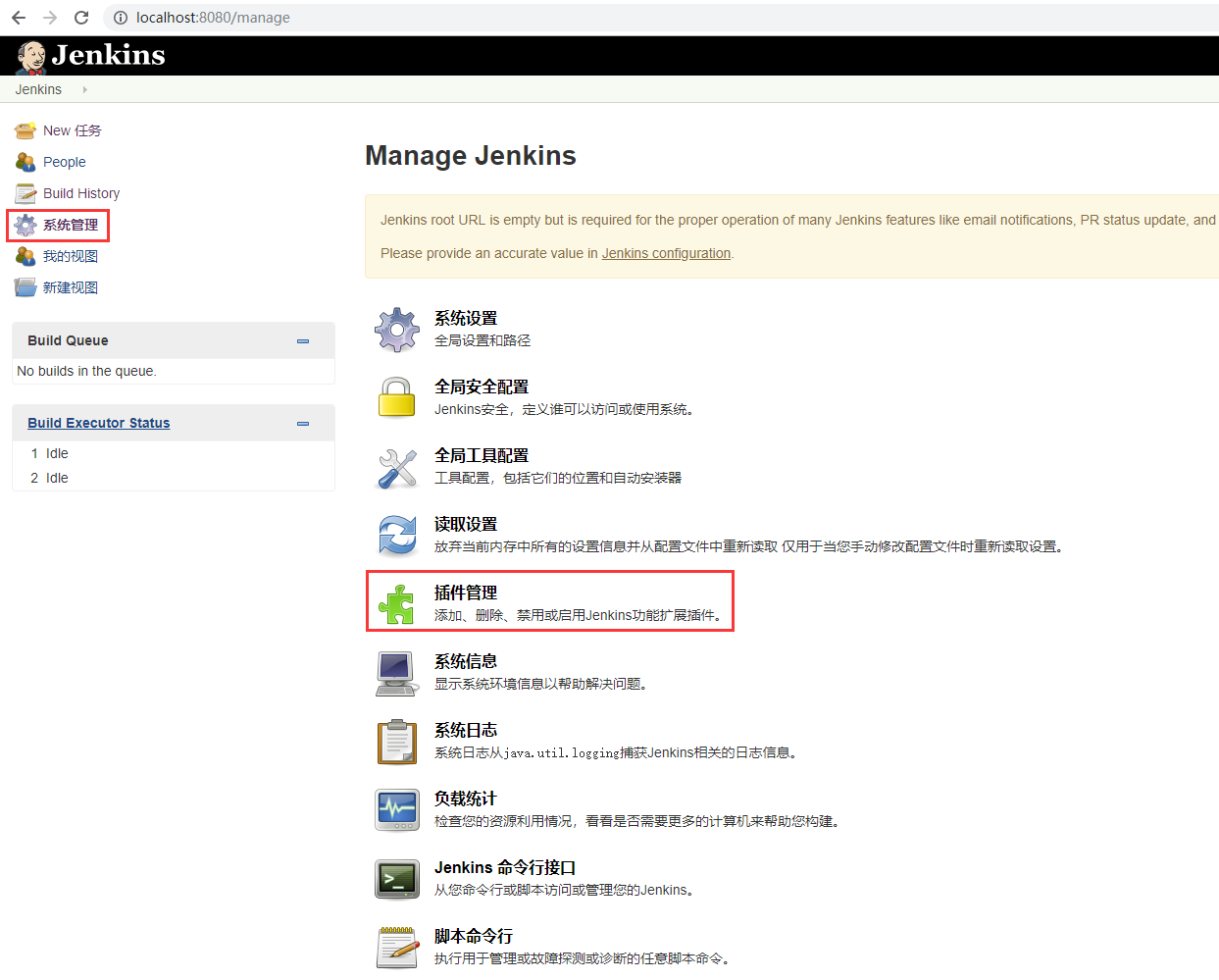
3.系统管理-插件管理

(1)安装Maven Integration插件,用于设置maven


(2)安装Email Extension插件,用于配置发送构建邮件

(3)安装Groovy插件,用于使构建(测试)报告在浏览器上显示,需配置Groovy Script

(4)安装HTML Publisher插件,用于发布html报告

(5)安装Deploy to container插件,用于发布war包到服务器


在Windows上安装和配置Jenkins的更多相关文章
- PHP 1:在Windows上安装和配置PHP,Apache和My SQL
原文:PHP 1:在Windows上安装和配置PHP,Apache和My SQL 如果你Google一把类似的主题,你会发现相关的文章可以塞满你的硬盘.在这里之所以把它再次拿出来,目的是想记录我作为一 ...
- Windows上安装、配置MySQL的常见问题
一,MySQL的下载安装 MySQL的安装过程就不说了,基本上和一般软件的安装过程没什么两样,就是一路点next,设置的root用户的密码要牢记.具体教程可以参考:http://jingyan.bai ...
- 20130910.Windows上安装和配置MongoDB
官方文档:http://docs.mongodb.org/manual/tutorial/ 1.下载软件 http://www.mongodb.org/downloads 2.解压 解压后进入bin目 ...
- DOCKER在windows上安装与配置
1.下载程序 安装包 https://github.com/boot2docker/windows-installer/releases(这个地址国内下载很慢) 用这个: https://get.da ...
- windows下安装和配置mongoDB
上次在mac下安装和配置了mongodb,这次在windows下也尝试安装和配置mongodb. 1.首先下载mongodb压缩包,下载后解压到D盘或E盘.如下: 2.配置环境变量:桌面—计算机右键— ...
- Windows上安装配置SSH教程(2)——在Windows XP和Windows 10上安装并配置OpenSSH for Windows
知识点汇总:http://www.cnblogs.com/feipeng8848/p/8559803.html ------------------------ 安装方式有3种: (1)Windows ...
- NodeJs在windows上安装配置测试
Node.js简介简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个 ...
- Git学习系列之Windows上安装Git之后的一些配置(图文详解)
不多说,直接上干货! 前面博客 Git学习系列之Windows上安装Git详细步骤(图文详解) 第一次使用Git时,需要对Git进行一些配置,以方便使用Git. 不过,这种配置工作只需要进行一次便可, ...
- 手把手教windows上安装linux虚拟机及环境配置
目录 版本说明 安装虚拟机 典型方式安装(推荐小白,带有图形界面,助于学习,但占用空间大) 自定义方式安装(推荐老司机) 创建快照 克隆虚拟机 windows上安装linux虚拟机不管是对于新人还是老 ...
随机推荐
- bzoj 2435: [Noi2011]道路修建【树形dp】
dp求size和deep,然后对每条边模拟求代价即可 #include<iostream> #include<cstdio> #include<algorithm> ...
- HCNA网工笔记Day2 - IP编址
IP编址 主机地址子网掩码:区分主机位和网络位网络地址:主机位全部为0,比如 127.0.0.0/8广播地址:主机位全部为1,比如 127.255.255.255/8 一般网络地址和广播地址不能pin ...
- UVA1328 Period【KMP/周期串/循环节】By cellur925
鲜有的在luogu发题解以及使用LaTex??? 就丢链接跑了.
- net 上传视频
[HttpPost] public ActionResult MultiUpload() { System.Web.HttpFileCollectio ...
- tcp聊天交互
#****setver端 import socket sk = socket.socket() adress = ('127.0.0.1', 8032) sk.bind(adress) sk.list ...
- bzoj 4542 [Hnoi2016]大数 (坑)
题面 https://www.lydsy.com/JudgeOnline/problem.php?id=4542 题解 Code #include<bits/stdc++.h> using ...
- bryce1010专题训练——划分树
1.求区间第K大 HDU2665 Kth number /*划分树 查询区间第K大 */ #include<iostream> #include<stdio.h> #inclu ...
- (转)生产者/消费者问题的多种Java实现方式
参考来源:http://blog.csdn.net/monkey_d_meng/article/details/6251879/ 生产者/消费者问题的多种Java实现方式 实质上,很多后台服务程序并发 ...
- Collection2
- 515 Find Largest Value in Each Tree Row 在每个树行中找最大值
在二叉树的每一行中找到最大的值.示例:输入: 1 / \ 3 2 / \ \ 5 3 9 输出: [ ...
