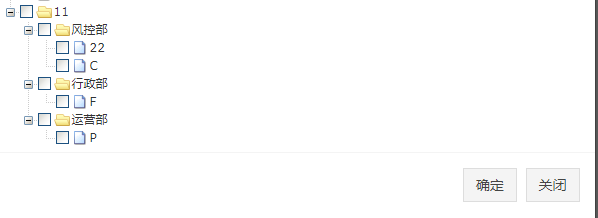
zTree 用法小例
插件地址:链接:http://pan.baidu.com/s/1jHVtyZ0 密码:7kee


<select id="getTree" resultType="java.util.HashMap">
(
SELECT
'isdept' flagss,
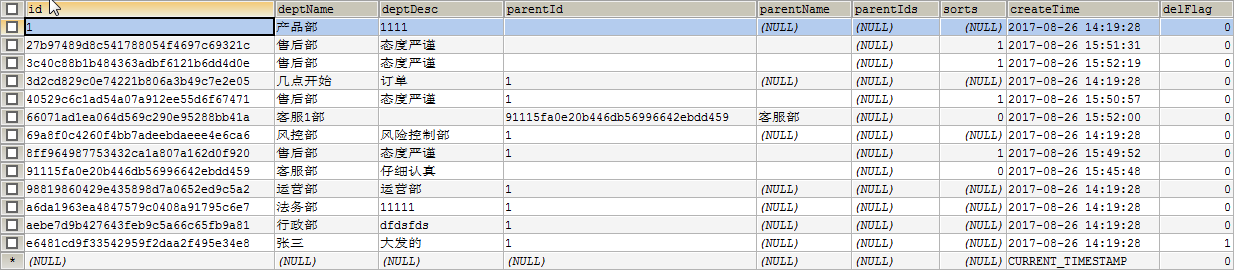
ud.`dept_id` AS id, #部门id
sd.`deptName` AS name, #部门名称
sd.`parentId` AS pId #父级Id
FROM
user_dept ud,
sys_dept sd,
user_info ui
WHERE 1 = 1
AND sd.`id` = ud.`dept_id`
AND sd.delFlag = 0
AND ui.`id` = ud.`user_id`
AND ui.`del_flag` = 0
AND ui.`user_state` = 1
)
UNION
(
SELECT
'isuser' flagss,
ud.`user_id` AS id,
ui.`user_name` AS name,
ud.`dept_id` AS pId
FROM
user_dept ud,
sys_dept sd,
user_info ui
WHERE 1 = 1
AND sd.`id` = ud.`dept_id`
AND sd.delFlag = 0
AND ui.`id` = ud.`user_id`
AND ui.`del_flag` = 0
AND ui.`user_state` = 1 )
</select>
<link rel="stylesheet" href="/plugins/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="/plugins/zTree/js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="/plugins/zTree/js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="/plugins/myTree.js"></script>
<input type="button" onclick="getTree()" value="选择">
<!--tree-部门员工-->
<div class="modal fade" id="detailModel">
<div class="modal-dialog modal-full " style="z-index:9999;">
<div class="modal-content" style="width: 600px;height: 400px;margin-left: -50px;">
<form class="form-horizontal" role="form" method="post">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="orderTitleInfo">选择部门员工</h4>
</div>
<!--tree -s-->
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<input type="hidden" id="py" class="checkbox first" checked/>
<input type="hidden" id="sy" class="checkbox first" checked/>
<input type="hidden" id="pn" class="checkbox first" checked/>
<input type="hidden" id="sn" class="checkbox first" checked/>
<!--tree -e-->
<div class="modal-footer">
<button type="button" class="btn btn-default" id="" onclick="queding()">确定
</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</form>
</div>
</div>
function queding() {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getCheckedNodes(true);
var dept_user = "";
var dept_user_code = "";
var flagss = "";
for (var i = 0; i < nodes.length; i++) {
dept_user += nodes[i].name + ",";
dept_user_code += nodes[i].id + ",";
flagss += nodes[i].flagss + ",";
}
// console.log(flagss);
// console.log(dept_user);
// console.log(dept_user_code);
$('#dept_user_flag').val(flagss);
$('#dept_user').val(dept_user);
$('#dept_user_code').val(dept_user_code);
$("#detailModel").modal('hide');
}
function getTree() {
$("#detailModel").modal('show');
$.ajax({
type: "POST",
url: "/userDept/getTree",
dataType: 'json',
success: function (data) {
console.log(data);
debugger
var zNodes = data;
tree(zNodes);
}, error: function () {
alert("错了");
}
});
}
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
var code;
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
py = $("#py").attr("checked") ? "p" : "",
sy = $("#sy").attr("checked") ? "s" : "",
pn = $("#pn").attr("checked") ? "p" : "",
sn = $("#sn").attr("checked") ? "s" : "",
type = {"Y": py + sy, "N": pn + sn};
zTree.setting.check.chkboxType = type;
showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };');
}
function showCode(str) {
if (!code) code = $("#code");
code.empty();
code.append("<li>" + str + "</li>");
}
function tree(zNodes) {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
$("#py").bind("change", setCheck);
$("#sy").bind("change", setCheck);
$("#pn").bind("change", setCheck);
$("#sn").bind("change", setCheck);
};
zTree 用法小例的更多相关文章
- wmic命令用法小例
wmic就是wmic.exe,位于windows目录底下,是一个命令行程序.WMIC可以以两种模式执行:交互模式(Interactive mode)和非交互模式(Non-Interactive mod ...
- treetable 用法小例
插件地址:http://pan.baidu.com/s/1kVf0Kcfcript src="/plugins/jQuery/jQuery-2.1.4.min.js">< ...
- linux 命令小例
xargs示例: ls |xargs -i mv {} /opt find示例: find -mtime +n -name “*.avi” -type f -exec rm {} \; find - ...
- Ubuntu13.04 Eclipse下编译安装Hadoop插件及使用小例
Ubuntu13.04 Eclipse下编译安装Hadoop插件及使用小例 一.在Eclipse下编译安装Hadoop插件 Hadoop的Eclipse插件现在已经没有二进制版直接提供,只能自己编译. ...
- MVC4加载zTree树小控件
前言: 第一次学习使用MVC框架,找了个练手项目,加载zTree树小控件.下面我就一步步说明我这次练手的经历以记录.如果有什么错误,希望各位大神帮忙指正,谢谢. 第一步: 利用VS2010新建一个MV ...
- 使用libcurl下载文件小例
libcurl是一个很强大的开源网络处理库,支持包括HTTP.HTTPS.FTP……一系列网络协议.用它来进行HTTP的get\post 或者下载文件更是小菜一碟,chrome内核都用到了它,本文主要 ...
- webpack -- 多页面简单小例
有时单页面并不能满足我们的业务需求,就需要去构建多页面应用,以下为简单小例: entry:{ index:'./src/module/index/index.js', student:'./src/m ...
- [libpng]CMake+VS2015下编译libpng,及使用小例
编译前的工作 在编译libpng前,需要把zlib编译好,并加载到编译环境里. CMake + VS2015 下编译zlib,及使用小例 下载与解压 libpng的官网是 http://www.lib ...
- Linux下 ls 命令的高级用法8例
Linux下 ls 命令的高级用法8例 在Linux下,ls这个命令大家肯定太熟悉了,良许相信只要是Linux工程师,每天都会离不开这个命令,而且一天会使用个几百次.但是,除了 ls -l 以外,你还 ...
随机推荐
- Google Colab的一些注意事项
1.执行命令行前面加! 当我们使用python解释器时,我们需要不停地在命令行和IDE 之间切换,当我们需要使用命令行工具时.不过,Jupyter Notebook给了我们在notebook中运行sh ...
- MINST手写数字识别(三)—— 使用antirectifier替换ReLU激活函数
这是一个来自官网的示例:https://github.com/keras-team/keras/blob/master/examples/antirectifier.py 与之前的MINST手写数字识 ...
- 关于img
为img添加属性max-width min-height之类的属性可以对图片溢出部分实行自动裁剪功能 非常方便!!!!!!!!!(仅适用于那些原始图片大于max-width,max-height的图片 ...
- shell脚本,如何监控mysql数据库。
[root@localhost wyb]# cat jkmysql #!/bin/bash status=`/etc/init.d/mysqld status|grep running|wc -l` ...
- ios xmpp demo
为了方便程序调用,我们把XMPP的一些主要方法写在AppDelegate中 在AppDelegate.m下这几个方法为: [java] view plaincopy -(void)setupStrea ...
- LeetCode 最大子序和
给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和. 示例: 输入: [-2,1,-3,4,-1,2,1,-5,4], 输出: 6 解释: 连续子数组 ...
- Vue.js—单元测试
Vue.js--测试 这里采用的是Vue官方工具(Vue-CLI)搭建出来的项目,在这个搭建工具中推荐的两种测试分别是 端到端的测试 E2E 单元测试 Unit Test 端到端的测试(E2E) E2 ...
- Day08字符编码
Day08: 知识储备: 硬盘:由硬盘加载到内存,cpu从内存中取 软件产生的数据都是先保存在内存中 文件,输入文字,保存到内存,内存是硬件,硬件只能保存2进制,所以需要转换 文本编辑器,输入文字的时 ...
- sublime text 3搭建python 的ide
感谢大佬-->原文链接 1. 打开Sublime text 3 安装package control Sublime Text 3 安装Package Control 2. 安装 SublimeR ...
- Python 描述符(Descriptor) 附实例
在 Python 众多原生特性中,描述符可能是最少被自定义的特性之一,但它在底层实现的方法和属性却无时不刻被使用着,它优雅的实现方式体现出 Python 简洁之美. 定义 一个描述符是一个有" ...
