(2)css的复合选择器与特性
css的复合选择器与特性
在本篇学习资料中,将深入了解css的相关概念,上一篇介绍的3种基本选择器的基础上,学习3种由基本选择器复合构成的选择器,然后再介绍css的两个重要的特性。
1、复合选择器
复合选择器就是两个或多个基本选择器,通过不同的方式连接成的选择器。
复合选择器的三种类型:交集选择器、并集选择器、后代选择器。
(1)交集选择器
“交集”复合选择器由两个选择器直接连接构成;其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器;这两个选择器之间不能有空格。
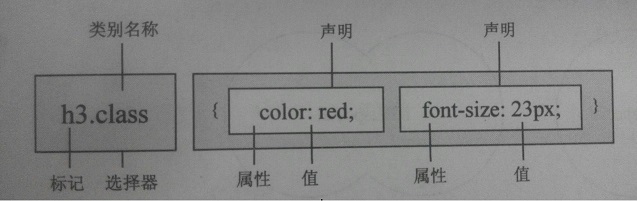
例如:下图声明了 p、.special、p.special这三种选择器:

案列代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>交集复合选择器</title>
<style type="text/css">
p{
color:blue;
}
p.special
{
color:red;
}
.special:
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本(蓝色)</p>
<h3> 普通标题文本(黑色)</h3>
<p class="special">指定了.special类别的段落文本(红色)</p>
<h3 class="special">指定了.special类别的段落文本(绿色)</h3>
</body>
</html>

案例代码中定义了p 标记的样式,也定义“.special”类别的样式,此外还单独定义了p.special用于特殊的控制,而在这个p.special中定义的风格样式仅仅适合用于<p class="special">,而不会影响使用.special的其他标记。
(2)并集选择器
并集选择器简称“集体声明”;并集选择器是多个选择器通过逗号连接而成的。
案列演示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>并集选择器</title>
<style type="text/css">
h1,h2,h3,h4,h5,p{
color:green;
font-size:1px;
}
h2.special,.special,#one{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>案例文字1</h1>
<h2 class="special">案例文字2</h2>
<h3>案例文字3</h3>
<h4>案例文字4</h4>
<h5>案例文字5</h5>
<p>案例文字p1</p>
<p class="special">案例文字p2</p>
<p id="one">案例文字p3</p>
</body>
</html>

案列中可以看到所有行的颜色都是绿色,而且字体大小均为15px。这种集体声明的效果与单独声明的效果完整相同 h2.special 、.special 和#one的声明并不会影响前一个的集体声明,第二行和最后两行在绿色和大小为15px的前提下使用了下划线进行突出。
(3)后代选择器
css选择器中,还可以通过嵌套的方式对特殊位置的html 标记进行声明,例如当<p>与</p>之间包含<span></span>标记时,就可以使用后代选择器进行相应的控制。后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。当标记发生嵌套时,内层的标记就成为外层标记的后代。
例如,假设有下面的代码:
<p>外层的文字,<span>中间的文字<b>内层的文字</b></span></p>
外层是<p>标记,里面嵌套了<span>标记,<span>标记中又嵌套了<b>标记,则称<span>是<p>的子元素,<b>是<span> 的子元素。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>后代选择器</title>
<style type="text/css">
p span{
color:blue;
}
span{
color:yellow;
}
</style>
</head>
<body>
<p>嵌套使<span>用css(蓝色)</span>标记的方法</p>
嵌套之外的<span>标记(黄色)</span>不生效
</body>
</html>

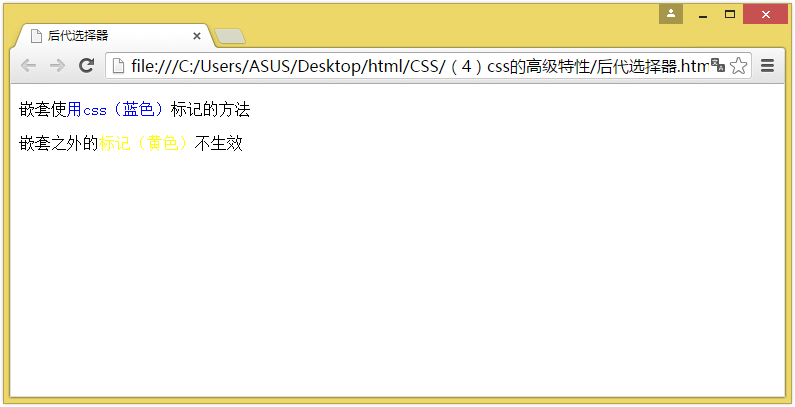
通过将span选择器嵌套在p选择器中进行声明,显示效果只适合用于<p>和</p>之间的<span>标记,而其外的<span>标记并不产生任何效果;只有第一行中<span>和</span>之间的文字变成了蓝色,而第二行文中 <span>和</span>之间的文字则是按照第二条css样式规则设置的,即为黄色。
**选择器的嵌套在css编写中可以大大减少对class和ID的的生声明。
在css2中还规定了一种符合选择器,称为“子选择器”,也就是只对直接后代有影响的选择器,而对子孙以及多层的后代不会产生作用。
**子选择器和后代选择器的语法区别在于使用大于号连接:
<p>外层的内容,<span>中间的内容b>内层的内容</b></span></p>
假设上面的内容css设置为:
p>span{
color:yellow;
}
效果是仅有“中间的内容”这几个字变为黄色,因为span是p的直接后代,b是p的“孙子”不在选中范围内。
2、CSS的继承特性
css的继承指的是子标记可以会继承父标记的所有的样式风格,并可以在父标记样式风格的基础上再加上修改,产生新的样式,且子标记的样式风格完全不会影响父标记。
子标记会继承父标记中的样式:
<p>老罗是<b>NB</b>类型的人</p>
假设上面的内容css设置为:
p{
color:green;
text-decoration:underline;
}
b{
color:red;
}
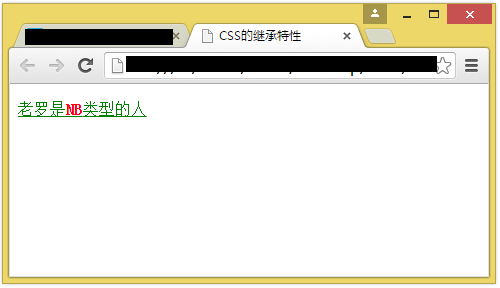
案列效果为:

上图可以看到b继承了下划线样式,还改变了颜色 。而且子标记的样式风格完全不会影响父标记,这样就可以实现CSS样式的共用。
3、CSS的层叠特性
层叠特性可概括为各样式间的优先级顺序,当产生冲突时以优先级高的为准。
各个样式优先级排行:
行内样式>ID样式>class样式>标记样式
当两个类别样式优先级相同时,此时以写在前者为准(写在前面>写在后面)。如:<p class="p1 p2">此时p1样式优先</p>
以上内容部分出自www.ptpress.com.cn
(2)css的复合选择器与特性的更多相关文章
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- 0013 CSS复合选择器:后代、子代、交集、并集、超链接伪类
重点: 复合选择器 后代选择器 并集选择器 标签显示模式 CSS背景 背景位置 CSS三大特性 优先级 1. CSS复合选择器 目标 理解 理解css复合选择器分别的应用场景 应用 使用后代选择器给元 ...
- CSS复合选择器,元素的显示模式,CSS背景设置
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- 使用CSS的类名交集复合选择器
首先先看一下基本定义: 复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器.“并集”选择器.“后代”选择器. 交集选择器 “交集”复合选择器是由两个选择器直接连接 ...
- css复合选择器的权重
选择器的权重 标签选择器的权重为0001 class选择器的权重为0010 id选择器的权重为0100 属性选择器的权重为0010 伪类选择器的权重为0010 伪元素选择器的权重为0010 包含选择器 ...
- 使用css的类名交集复合选择器 《转》
复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器.“并集”选择器.“后代”选择器. 交集选择器 “交集”复合选择器是由两个选择器直接连接构成,其结果是选中二者各 ...
- css学习_css复合选择器
css复合选择器 a.交集选择器 (即...又...:选择器之间不能有空格) p.one{color:red;] b.并集选择器(中间由逗号隔开) p,div{color:red;} c.后代选择器 ...
- CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签. 交集选择器 交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器, ...
- CSS复合选择器是什么?复合选择器是如何工作
复合选择器介绍 复合选择器其实很好理解,说白了就跟我们生活中的有血缘关系家庭成员一样,通过标签或者class属性或id属性,去找对应的有血缘关系的某个选择器,具体的大家往下看哦. 如果是初学者对基本的 ...
随机推荐
- Servlet的Service方法和doget 和 dopost方法的区别,常见的错误解析
package com.sxt.in; import java.io.IOException; import javax.servlet.ServletException; import javax. ...
- eclipse工程设置项目jre
Eclipse 是一个开放源代码的.基于Java的可扩展开发平台.就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境.当我们导入已经存在项目或者通过svn引入项目时经常出现红叉叉的情 ...
- python统一的换行符,实现跨平台
6 PEP 278: Universal Newline Support The three major operating systems used today are Microsoft Wind ...
- HDU 1215.七夕节【筛选法】【7月26】
七夕节 七夕节那天,月老来到数字王国,他在城门上贴了一张告示,而且和数字王国的人们说:"你们想知道你们的还有一半是谁吗?那就依照告示上的方法去找吧!" 人们纷纷来到告示前,都想知道 ...
- OSChinaclient源代码学习(3)--轮询机制的实现
主要以OSChina Androidclient源代码中Notice的轮询机制进行解读. 一.基础知识 一般IM(即使通讯)的实现有两种方式:推送和轮询,推送就是server主动向client发送消息 ...
- 【APUE】进程基础
进程标识符:非负整数 ID为0的进程通常是是调度进程,常被称为交换进程.该进程是内核的一部分,它并不执行任何磁盘上的程序,因此也被称为系统进程 ID为1的进程是init进程,在自举过程结束时由内核调用 ...
- 【scrapy】Item Pipeline
After an item has been scraped by a spider,it is sent to the Item Pipeline which process it through ...
- Windows-安装composer
安装laravel之前必须先安装componser,点击:下载Windows安装程序 全部下一步,直到完成 目前,遇到过两个问题(国内防火墙) 还有就是Win10不支持PHP+Composer的组合, ...
- Mongodb for PHP教程之管理工具
1:下面的事情应该是PHP程序员应该了解的,更详细的参考可以百度谷歌之 mongodb PHP官方文档http://us.php.net/manual/en/book.mongo.php 1.Mong ...
- Selenium系列之--04 常见元素操作总结
一.Selenium总共有八种定位方法 By.id() 通过id定位 By.name() 通过name 定位 By.xpath() 通过xpath定位 By.className() 通过clas ...
