一步一步学Silverlight 2系列(15):数据与通信之ASMX
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将简单介绍在Silverlight 2中如何与ASMX进行通信。
简单示例
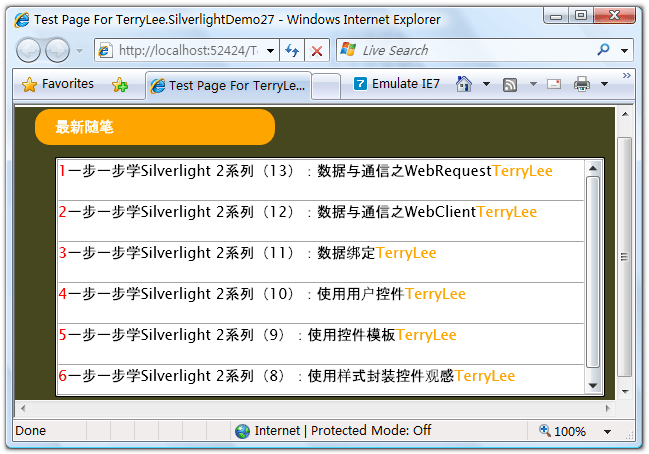
本文的示例非常简单,其过程也跟我们在一步一步学Silverlight 2系列(14):数据与通信之WCF中差不多,我们仍然显示一个最新随笔的列表,最终完成后效果如下所示:

定义一个业务实体Post。
public class Post
{
public int Id { get; set; } public string Title { get; set; } public string Author { get; set; }
}
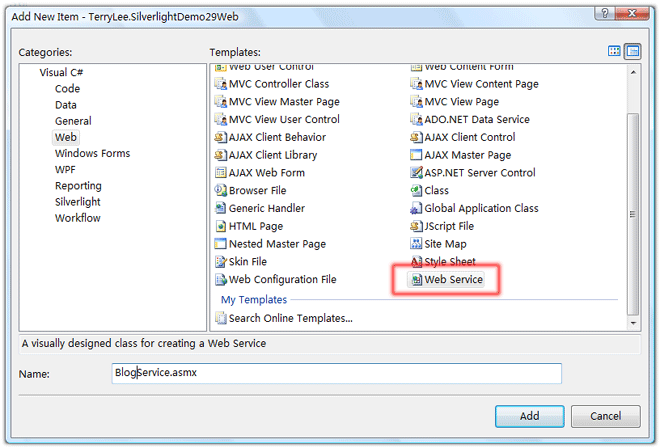
在Web项目中添加一个Web Service文件,命名为BlogService.asmx

实现该服务,定义一个GetPosts方法:
public class BlogService : WebService
{
[WebMethod]
public Post[] GetPosts()
{
List<Post> posts = new List<Post>()
{
new Post{ Id=1, Title="一步一步学Silverlight 2系列(13):数据与通信之WebRequest", Author="TerryLee" },
new Post{ Id=2, Title="一步一步学Silverlight 2系列(12):数据与通信之WebClient", Author="TerryLee" },
new Post{ Id=3, Title="一步一步学Silverlight 2系列(11):数据绑定", Author="TerryLee" },
new Post{ Id=4, Title="一步一步学Silverlight 2系列(10):使用用户控件", Author="TerryLee" },
new Post{ Id=5, Title="一步一步学Silverlight 2系列(9):使用控件模板", Author="TerryLee" },
new Post{ Id=6, Title="一步一步学Silverlight 2系列(8):使用样式封装控件观感", Author="TerryLee" }
}; return posts.ToArray();
}
}
同样设置Web Development Server的端口号为一个固定值,这里设为8081,然后在浏览器中测试服务是否正确:

点击调用后测试服务正确

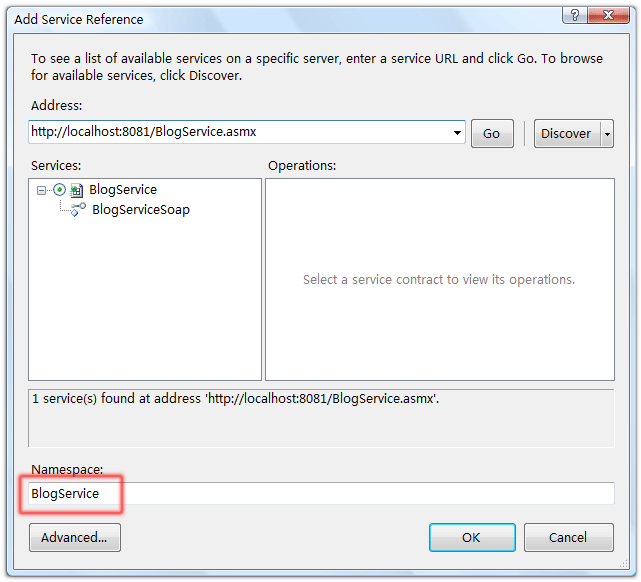
在Silverlight项目中,添加对服务引用,

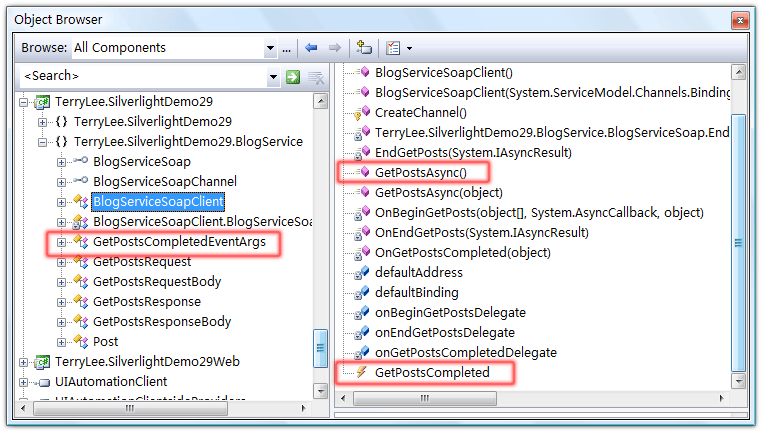
使用对象浏览器查看一下生成客户端代理类中的对象:

编写展示界面,XAML如下,与上一篇中的示例一样:
<Grid Background="#46461F">
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Row="0" Grid.Column="0" CornerRadius="15"
Width="240" Height="36" Background="Orange"
Margin="20 0 0 0" HorizontalAlignment="Left">
<TextBlock Text="最新随笔" Foreground="White"
HorizontalAlignment="Left" VerticalAlignment="Center"
Margin="20 0 0 0"></TextBlock>
</Border>
<ListBox x:Name="Posts" Grid.Row="1" Margin="40 10 10 10">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Id}" Height="40" Foreground="Red"></TextBlock>
<TextBlock Text="{Binding Title}" Height="40"></TextBlock>
<TextBlock Text="{Binding Author}" Height="40" Foreground="Orange"></TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
实现调用ASMX,并进行数据的绑定。仍然采用异步模式,所使用的方法如上图中红色框中的部分。过程与WCF通信差不多,只不过不再需要指定Bingding等信息:
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
} private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
BlogServiceSoapClient client = new BlogServiceSoapClient();
client.GetPostsCompleted += new EventHandler<GetPostsCompletedEventArgs>(client_GetPostsCompleted);
client.GetPostsAsync();
} void client_GetPostsCompleted(object sender, GetPostsCompletedEventArgs e)
{
if (e.Error == null)
{
Posts.ItemsSource = e.Result;
}
}
}
一个完整的Silverlight 2中调用ASMX的示例就完成了,运行后效果如下:

结束语
本文简单介绍了在Silverlight 2中如何调用ASMX,你可以从这里下载示例代码。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(15):数据与通信之ASMX的更多相关文章
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(28):图片处理
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- PHP验证码显示不出来
PHP验证码显示不出来 验证码图片显示不出来,原因一般有三种(网上基本一致这几种原因): (1)php没有安装gd2模块,可以使用phpinfo()函数查看. (2)代码很可能是使用了像editpul ...
- BZOJ 1090 字符串折叠(Hash + DP)
题目链接 字符串折叠 区间DP.$f[l][r]$为字符串在区间l到r的最小值 正常情况下 $f[l][r] = min(f[l][r], f[l][l+k-1]+f[l+k][r]);$ 当$l$到 ...
- CentOS 7.5 初始网络配置
最近刚装完 CentOS 7.5 系统,由于网络不通,导致无法用 yum 命令下载软件,经过了各种折腾,终于搞定了,这里讲解一下 如何设置初始网络. 本案例环境 VmWare 11.0 , 操作系统 ...
- zoj 3573 Under Attack(线段树 标记法 最大覆盖数)
Under Attack Time Limit: 10 Seconds Memory Limit: 65536 KB Doctor serves at a military air f ...
- centos Linux 常用命令汇总
CentOS 关闭防火墙 1) 永久性生效,重启后不会复原 开启: chkconfig iptables on 关闭: chkconfig iptables off 2) 即时生效,重启后复原 开启: ...
- 使用maven创建项目和cannot change version web module 3.0
近期下载了最新的Eclipse mars.2, 这个eclipse自带了maven插件,于是就用maven尝试创建一个java web项目. 第一步,例如以下图所看到的选择 Maven Project ...
- 嵌入式学习笔记(综合提高篇 第一章) -- 利用串口点亮/关闭LED灯
1 前言 从踏入嵌入式行业到现在已经过去了4年多,参与开发过的产品不少,有交换机.光端机以及光纤收发器,停车场出入缴费系统,二维码扫码枪,智能指纹锁以及数字IC芯片开发等; 涉及产品中中既有 ...
- sublime 高速打开跳转至关联文件
在下一枚web前端,近期在用sublime text2编辑器写前端.因为页面较多,项目较大,所以难免出现非常多引用文件和一些js的teample模板. 问题:在Sublime Text编写代码过程中要 ...
- chrome.declarativeWebRequest
chrome.declarativeWebRequest 清单文件 规则 条件与操作的求值 使用优先级覆盖规则 类型 HeaderFilter RequestMatcher CancelRequest ...
- 【前端】怎样成长为一名优秀的前端project师---
浅谈本人的经验.也算是与大家交流吧,本人眼下也是从事前端的工作,时间并不长,说的不好,请见谅. 首先,前端project师必须得掌握HTML.CSS和JavaScript. 仅仅懂当中一个或两个还不行 ...
