JS——事件冒泡与捕获
事件冒泡与事件捕获
1、冒泡:addEventListener("click",fn,false)或者addEventListener("click",fn);捕获:addEventListener("click",fn,true)。
2、区别:冒泡是从触发该事件的目标节点一层一层往上将同种类型的事件触发;捕获是从触发该事件的目标节点最高一级的父节点开始将同种类型事件往下一层一层触发直到事件的目标的节点。

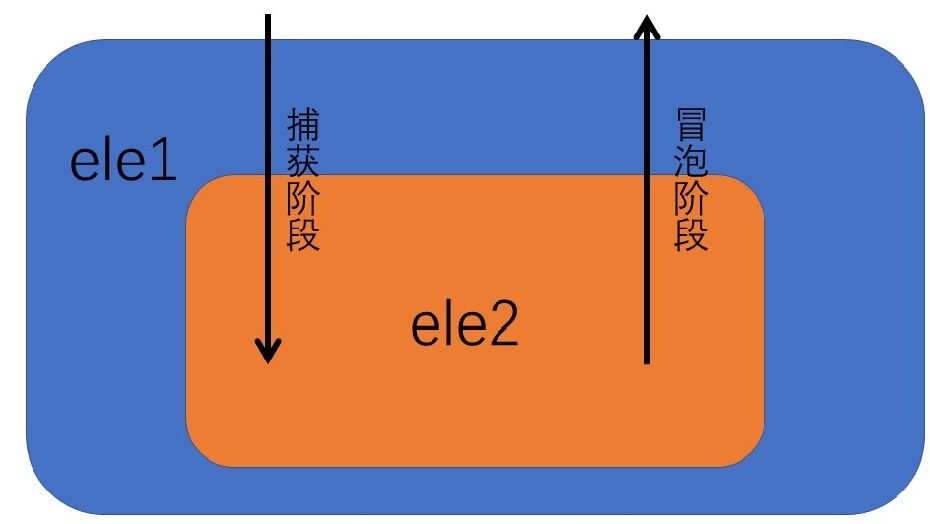
结合上图可以看出,ele1与ele2都通过addEventListener注册了点击事件的话
(1)如果参数是true的话,在点击了ele2的时候,会首先进入捕获阶段,因为参数是true,捕获阶段会触发,那么首先会响应的是ele1的点击事件,随后是ele2,因为是false所以不会触发冒泡阶段
(2)如果参数是false的话,在点击了ele2的时候,虽然会首先进入捕获阶段,但是不会有任何响应,在进入随后的冒泡阶段则会首先响应ele2的点击事件,随后才是ele1
冒泡的顺序
IE6:div=》body=》html=》document
其他:div=》body=》html=》document=》window
不支持冒泡的事件:
blur、focus、load、unload、onmouseenter、onmouseleave
target与bubbles
target:触发此事件的目标
bubbles:此事件是否支持冒泡
target兼容问题:
//IE678支持event.srcElement(事件源)
//火狐谷歌IE9以上支持event.target(事件源)
//兼容写法获取元素ID:
var event = event || window.event;
var targetId = event.target ? event.target.id : event.srcElement.id;
点击最小的div,冒泡和捕获返回结果不同

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: red;
} .box2 {
width: 200px;
height: 200px;
background-color: yellow;
} .box3 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.getElementsByTagName("div")[0];
var box2 = box1.children[0];
var box3 = box2.children[0];
box1.addEventListener("click", function () {
console.log("box1");
}, false);
box2.addEventListener("click", function () {
console.log("box2");
}, false);
box3.addEventListener("click", function () {
console.log("box3");
}, false);
</script>
</body>
</html>
最后结果:
box3
box2
box1
<script>
var box1 = document.getElementsByTagName("div")[0];
var box2 = box1.children[0];
var box3 = box2.children[0];
box1.addEventListener("click", function () {
console.log("box1");
}, true);
box2.addEventListener("click", function () {
console.log("box2");
}, true);
box3.addEventListener("click", function () {
console.log("box3");
}, true);
</script>
最后结果:
box1
box2
box3
阻止冒泡
//火狐谷歌IE11支持event.stopPropagation
//IE10以下则是使用event.cancelBubble = true
<script>
box.onclick = function (event) {
var event = event || window.event;
console.log(event.target);
if (event && event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubble = true;
}
}
</script>
JS——事件冒泡与捕获的更多相关文章
- JS 事件冒泡、捕获。学习记录
作为一个转行刚到公司的新人,任务不多,这一周任务全部消灭,闲暇的一天也别闲着,悄悄的看起了书.今天写一下JS的事件冒泡.捕获. 也是今天看的内容有点多了,有些消化不了,就随手记录一下.纯属自我理解,如 ...
- js 事件冒泡、捕获;call()、apply()
他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件冒泡是自下而上的去触发事件.绑定事件方法的第三个参数,就是控制事件触发顺序是 ...
- JS事件冒泡与捕获
1事件传播——冒泡与捕获 默认情况下,事件使用冒泡事件流,不使用捕获事件流.然而,在Firefox和Safari里,你可以显式的指定使用捕获事件流,方法是在注册事件时传入useCapture参数,将这 ...
- js——事件冒泡与捕获小例子
布局代码 #outer{ width: 300px; height: 300px; background: red; } #inner{ width: 200px; height: 200px; ba ...
- H5_0012:js事件冒泡和捕获
捕获(capture)和冒泡(bubble)是事件传播过程中的两个概念, 比如用户单击某个元素, 但由于元素处于父元素内, 该父元素又处于document对象中, document对象又处于windo ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- 理解js事件冒泡事件委托事件捕获
js事件冒泡 javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象. <di ...
- js 事件冒泡、事件捕获、stopPropagation、preventDefault
转自:http://www.jb51.net/article/42492.htm (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: ...
- js事件冒泡和事件委托
js事件冒泡 js所谓的事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行 html: <ul class="clearfix" data-type=&q ...
随机推荐
- scrapy的User-Agent中间件、代理IP中间件、cookies设置、多个爬虫自定义settings设置
在scrapy的反爬中,常用的几个配置,简单总结了下: User-Agent中间件: from fake_useragent import UserAgent class RandomUserAgen ...
- [K/3Cloud]ksql翻译札记
2011-11-16 又学一招,集合转化临时表的方法: var sql = string.Format(@"select b.FENTRYID,a.{2} from {0} a inner ...
- HDU 1546 Idiomatic Phrases Game 求助!help!!!
Idiomatic Phrases Game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/O ...
- XA transaction ,JTA , two phase commit , GTX0-j
本文主要是对以前一直迷惑的几个名字的学习. xa transaction 简单查了一下,大概就是 distributed transaction. 相比传统的transaction而言,传统的tra ...
- 表单中的日期 字符串和Javabean中的日期类型的属性自动转换
搞了一上午的bug最终还是因为自己springMVC的注解不熟悉的原因,特记录. 在实际操作中经常会碰到表单中的日期 字符串和Javabean中的日期类型的属性自动转换, 而springMVC默认不支 ...
- PAT Broken Keyboard (20)
题目描写叙述 On a broken keyboard, some of the keys are worn out. So when you type some sentences, the cha ...
- Jboss 7配置日志
1. Jboss7配置日志理论知识介绍 Jboss 7日志能够在XML配置文件和日志管理属性文件内配置.默认日志配置在configuration文件夹的logging.properties文件内. 通 ...
- The source was not found, but some or all event logs could not be searched. Inaccessible logs: Security.
EventLog.SourceExists https://stackoverflow.com/questions/9564420/the-source-was-not-found-but-some- ...
- TensorFlow alexnet在华为Mate10上运行方法
我使用的caffe模型:https://github.com/BVLC/caffe/tree/ea455eb29393ebe6de9f14e88bfce9eae74edf6d/models/bvlc_ ...
- getElementByTagName的使用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
