打造atom成为golang开发神器
在我在Windows系统上开发的日子里。我使用IDE开发数年之久。比如Visual Basic IDE, Borland Delphi IDE, Visual C++ 和最后的Visual Studio。但当我在大约10年前转到Mac OS X下开发后,我放弃了上述全部的IDE。
我刚进入Mac编程世界的时候使用的是当时表现极好的Textmate编辑器。
它是一个开发代码飞快的编辑器,拥有非常好的语法高亮,拓展模块以及代码片段(code snippets),让我再次感觉非常高产。经过几年的衰退期,因为它没有继续更新了。非常多人转向了Sublime Text和传统的VIM编辑器了。
Atom刚出来的时候我尝试使用了一下,但当时它并没有准备好。而近期几天它正式公布官方1.0版本号后我决定再次试用一下,我非常高兴我又试用了下atom。
安装主题
你一天将要花大部分时间看着代码。注视着你的编辑器。因此你总是必需要找到一个颜色搭配自然的主题。而且要可以让你的眼睛觉得舒服。我觉得这个因人而异,你需要找一个你最喜欢的。
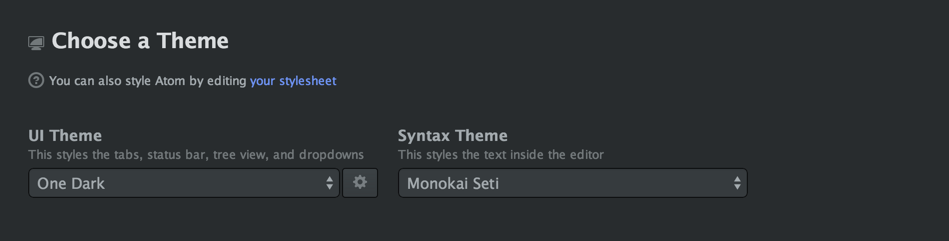
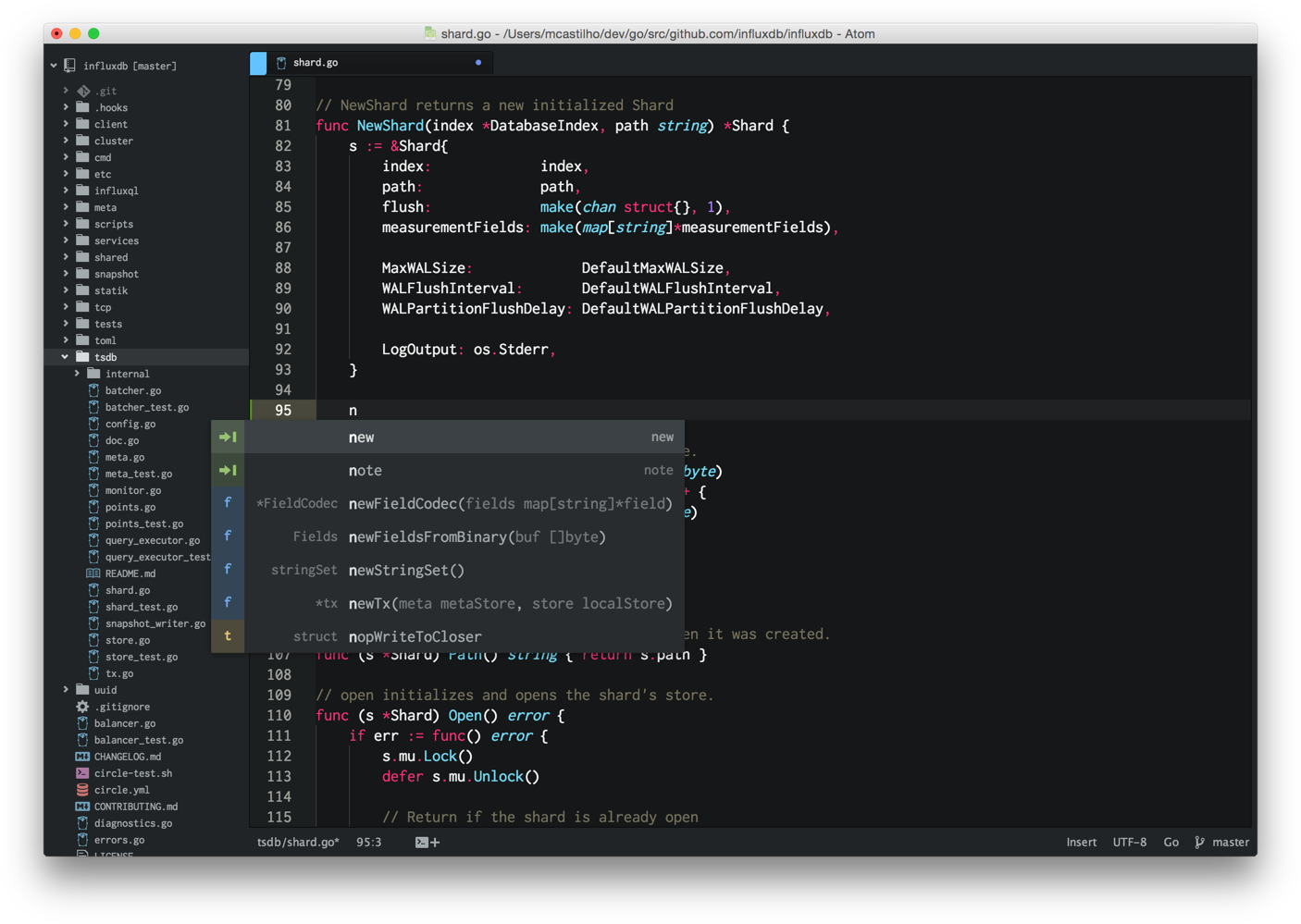
我如今一直使用的主题是One Dark UI Theme和Monokai-Seti Syntax theme(译者注:atom的主题分为UI主题和语法主题)。我非常享受使用这种主题搭配。

下图是这种主题搭配在我的电脑上的效果:

monokai-seti
安装开发专用字体
我第一次打开atom想做的第一件事情是:安装一个我更喜欢的开发专用字体。我使用免费字体“Inconsolata”有一阵子了。
你能够通过这个链接查看和下载这个字体:http://www.levien.com/type/myfonts/inconsolata.html
你能够使用标准的编辑器设置非常便捷的切换正在使用的字体。
安装开发语言包
Atom自带的标准包里涵盖了大部分开发语言。我做Go开发还差两个语言包,各自是Dockerfile语法和Google Protobuf语法。这两个在我的项目中大量被使用到。
- language-docker: https://atom.io/packages/language-docker
- language-protobuf: https://atom.io/packages/language-protobuf
安装插件
go-plus
这个插件提供了Atom中差点儿全部go语言开发的支持。包括 tools, build flows, linters, vet 和 coverage tools。它还包括非常多代码片段和一些其他特性。
在你的命令行中输入以下的命令来确保你安装了全部go tools:
go get -u golang.org/x/tools/cmd/...
go get -u github.com/golang/lint/golint
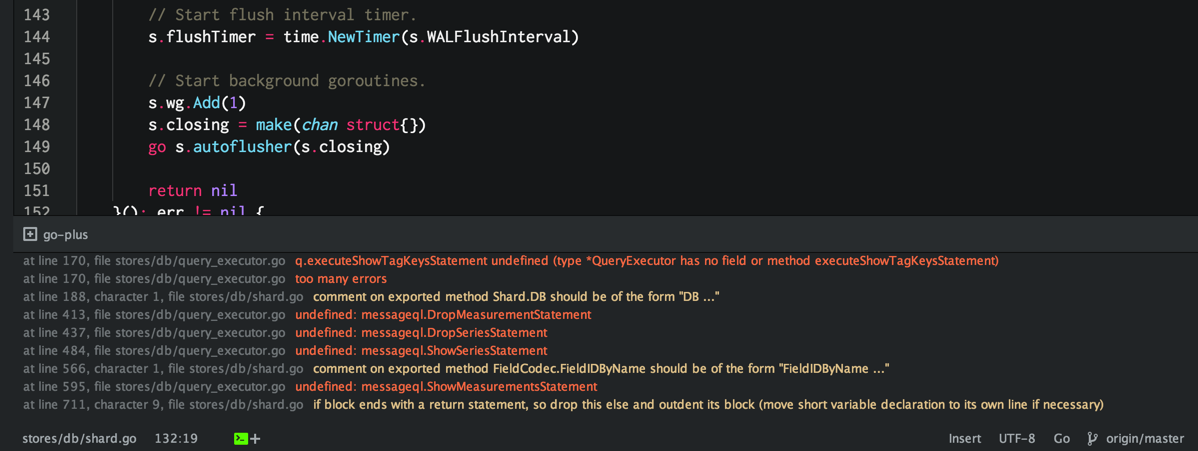
go-plus有许多的特性,但我在开发时最喜欢的是它可以实时的给我反馈语法错误和编译错误。每当我保存一个文件,go-plus就会在后台执行你提前配置好的要执行的go tools,比如:go vet, go oracle, go build等等,然后将错误和警告在编辑器底部显示出来。这个功能很赞,并且大大提升了开发速度。

它相同可以在编辑器的相应行上显示该行的编译错误提示和错误信息,这样你就能非常快的定位哪一行有错。
错误和警告分别用红色和淡黄色做区分。

go-rename
这个插件通过食用Go rename tool。提供非常智能和安全的 变量,方法和结构体重命名功能。当你选中一个目标时。你可以通过快捷键 ALT-R 非常方便的初始化重命名对话框。
让Atom更像VIM
你可能想问我“那为什么不直接使用VIM呢?”情况是这种,我确实有使用VIM一年多。可是我想尝试使用Atom。我非常享受atom的体验,特别是我可以在atom上使用全部的VIM命令。
- vim-mode: https://atom.io/packages/vim-mode
- vim-surround: https://atom.io/packages/vim-surround
- last-cursor-position: https://atom.io/packages/last-cursor-position
在 Keymap 文件里定义一些快捷键:
'atom-text-editor:not(mini).autocomplete-active':
'ctrl-p': 'core:move-up'
'ctrl-n': 'core:move-down' '.vim-mode.command-mode:not(.mini)':
'ctrl-f': 'core:page-down'
'/': 'find-and-replace:show'
另一个VIM模块Easy-Motion上面没有说到,这是由于它和Atom 1.0不兼容,可是我相信非常快就会有人来更新它或者在创建一个新版本号。
自己定义atom的TreeView
file-icons
我刚開始想这个插件可以让我的tree view色彩丰富,它提针对不同后缀的文件,目录供了大量的icon显示。
然后我使用了一下它,发现它确实非常酷。
而且它可以让我非常快的一扫就能找到我要找的文件。
它还有些配置。可以让你选择显示哪些文件的icon等。
以下你能够看到假设你安装了file-icons插件后你的tree view会变成什么样。试试吧,我确定你会喜欢它的。
![]()
应用一些自己定义CSS
默认的TreeView行距有些过高,所以我想要改动css降低行间的padding。
另一个要改动的地方是。treeview的字体也要改动成我在编辑框中使用的字体,来保持样式的一致性。我通常使用Inconsolata
。
// style the background color of the tree view
.tree-view {
font-family: "Inconsolata";
font-size: 12px;
} .list-group li:not(.list-nested-item),
.list-tree li:not(.list-nested-item),
.list-group li.list-nested-item > .list-item,
.list-tree li.list-nested-item > .list-item {
line-height:18px;
} .list-group .selected:before,
.list-tree .selected:before {
height:18px;
} .list-tree.has-collapsable-children .list-nested-item > .list-tree > li,
.list-tree.has-collapsable-children .list-nested-item > .list-group > li {
padding-left:12px;
}
代码片段(Code Snippets)
大部分流行的编辑器和IDE都会使用code-completion针对不同语言的特定keyword自己主动补全代码。
这样通常可以包括最经常使用的代码,可是离真正的补全还差一截。
可是Atom同意你在snippets.cson文件里创建自己的代码片段仓库。在Atom的菜单条能够打开这个文件,然后你就能够创建自己的代码片段库了。
你须要使用.source.go 作为scope,这样这个片段就仅仅会在你编辑go文件时提示你了。
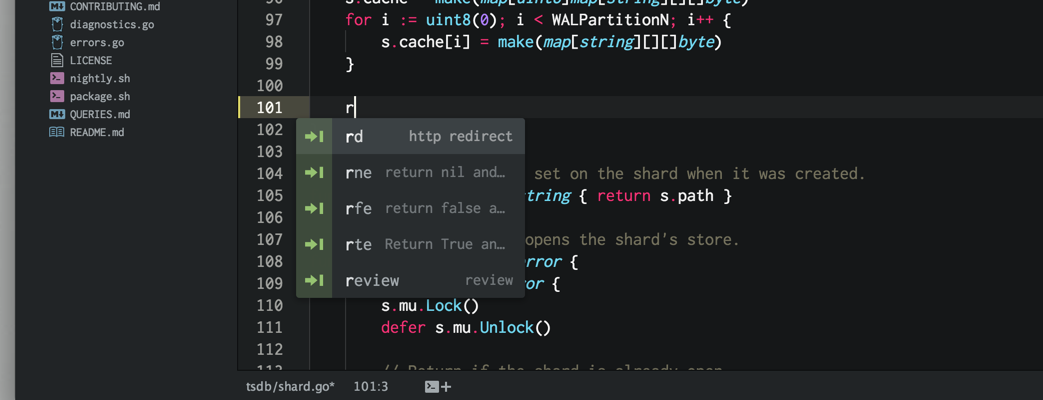
以下是我近期加入的一些代码片段:
'.source.go':
'return nil and error':
'prefix': 'rne'
'body': 'return nil, err' 'return false and error':
'prefix': 'rfe'
'body': 'return false, err' 'Return True and Nil':
'prefix': 'rte'
'body': 'return true, nil' 'Import logrus':
'prefix': 'logrus'
'body': 'log "github.com/Sirupsen/logrus"'
一旦你创建好代码片段,你立刻就能在编辑器中使用。
我很喜欢这个功能,他能让我编码速度飞快。

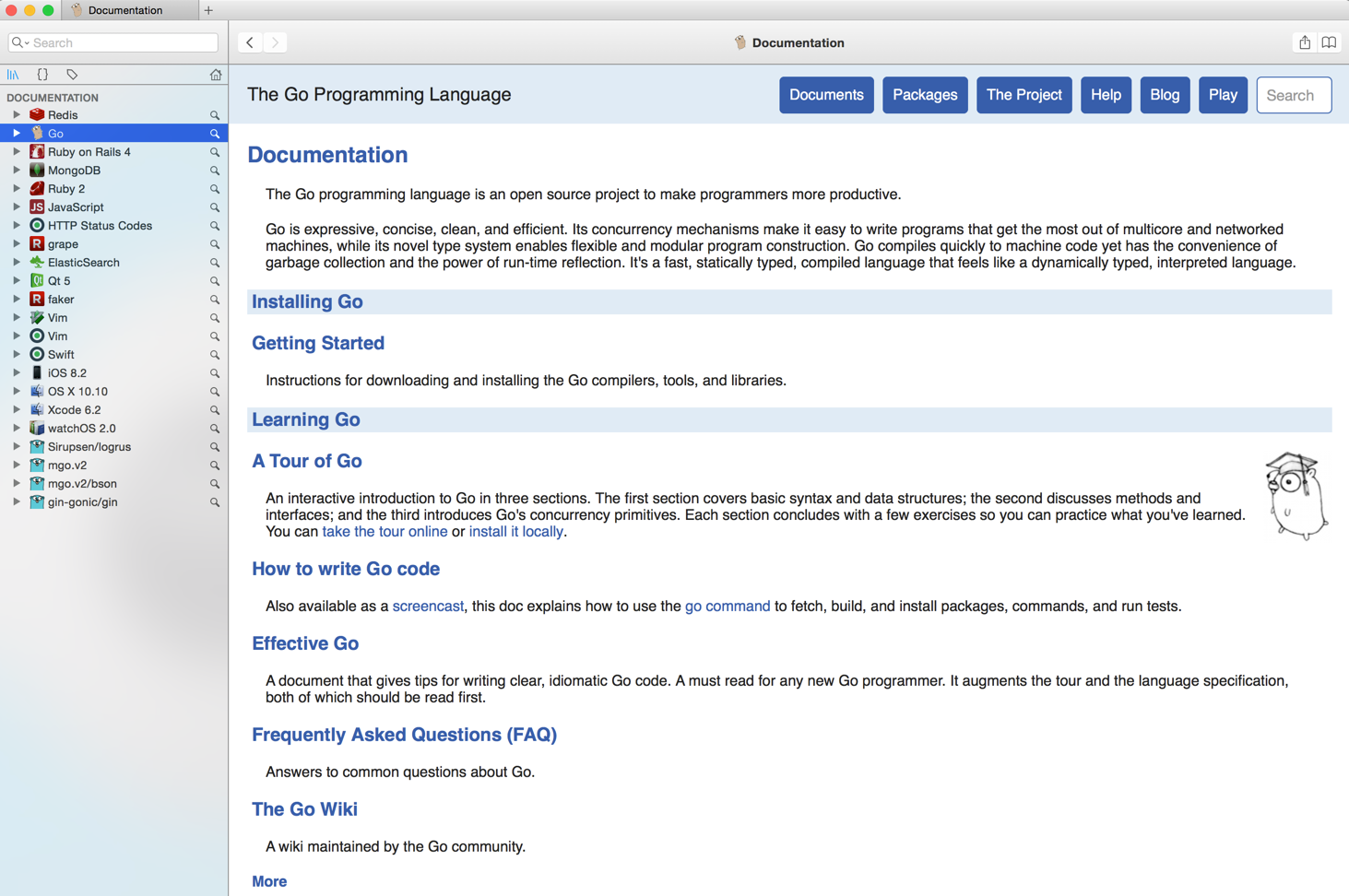
Dash
Dash是一个Mac OS X下的很棒的商业软件。它可以让你在离线模式下实时訪问150+的API 文档。我在做Ruby开发时使用了几年时间,如今做go开发相同适用它。
了解Dash: https://kapeli.com/dash

有一个Atom插件可以让你通过快捷键CTRL-H 直接跳转动dash,这样查询选中方法的方法定义文档就很方便了。
dash
自己定义编辑器样式
Atom有一个相比其他编辑器很大的长处是,它可以通过食用css全然的自己定义编辑器UI。假设你对atom不惬意。差点儿atom全部方面都可以被你自己改动和提高。
改变 Symbol View 的样式
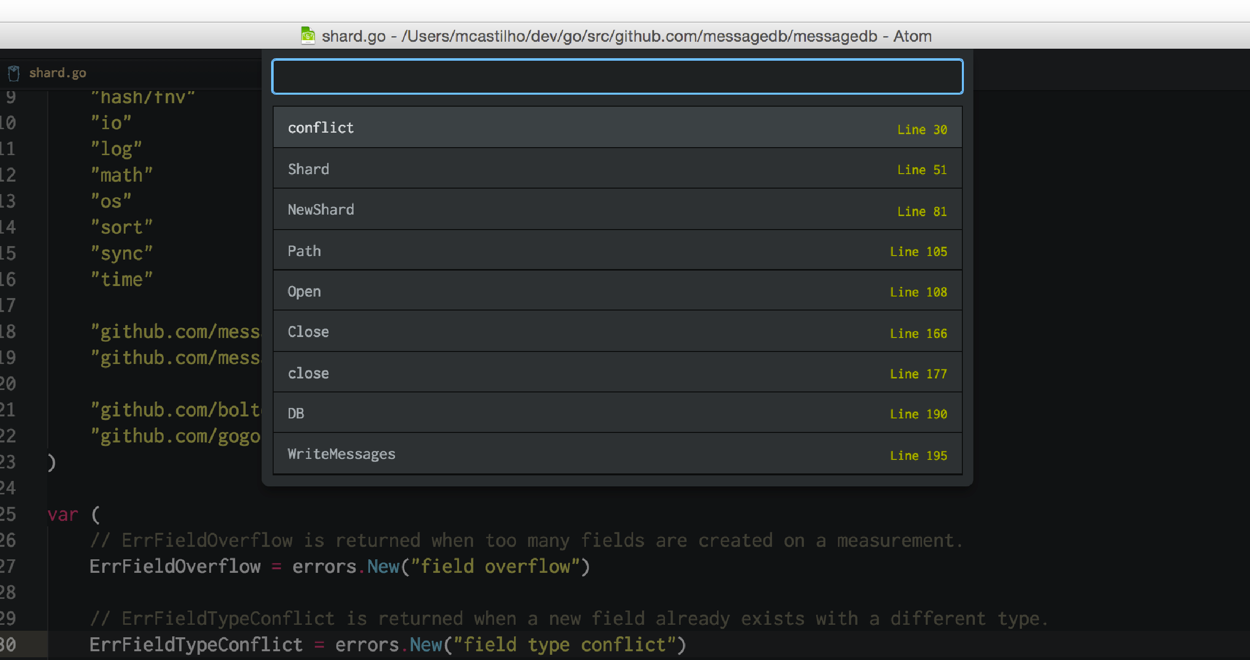
atom有一个让我非常困扰的区域是原声的Symbols-View对话框,它的行太高了,而且不能非常好的在查看窗体适应非常多行显示。我更喜欢Sublime的显示方式,所以我把atom的symbol view的样式改成和sublime一样。
.symbols-view {
&.select-list ol.list-group li .primary-line,
&.select-list ol.list-group li .secondary-line {
font-family: Inconsolata;
font-size: 14px;
// let lines wrap
text-overflow: initial;
white-space: initial;
overflow: initial;
// reduce line-height
line-height: 1.0em;
padding-top: .1em;
padding-bottom: .0em;
// make sure wrapped lines get padding
// padding-left: 21px;
&.icon:before {
margin-left: -21px;
}
.character-match {
color: rgb(200, 200, 10) !important;
}
}
}
.symbols-view {
&.select-list ol.list-group li .secondary-line {
float: right;
margin-top: -12px;
padding-top: 0em;
padding-bottom: 0em;
font-size: 12px;
color: rgba(200, 200, 10, 0.8) !important;
}
}
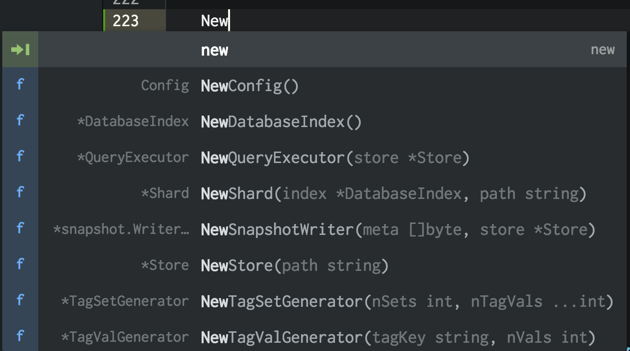
这是一个更精简的Symbol View。能够看到行高降低了。行数提示放在了右側:

自己定义行选中效果
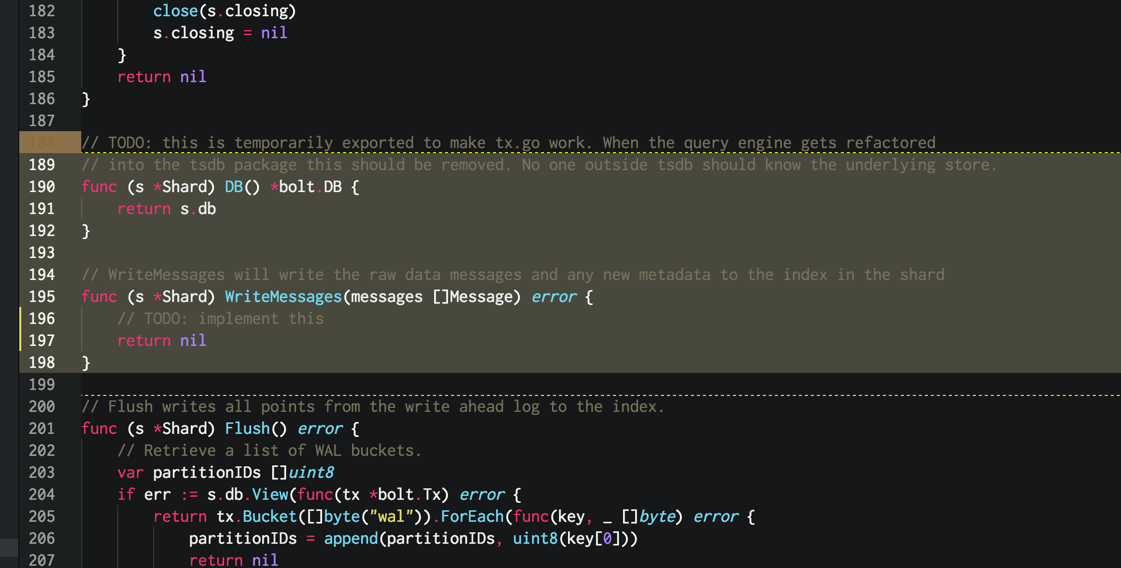
有个非常有趣的插件叫 Hightlight-Line:
https://atom.io/packages/highlight-line
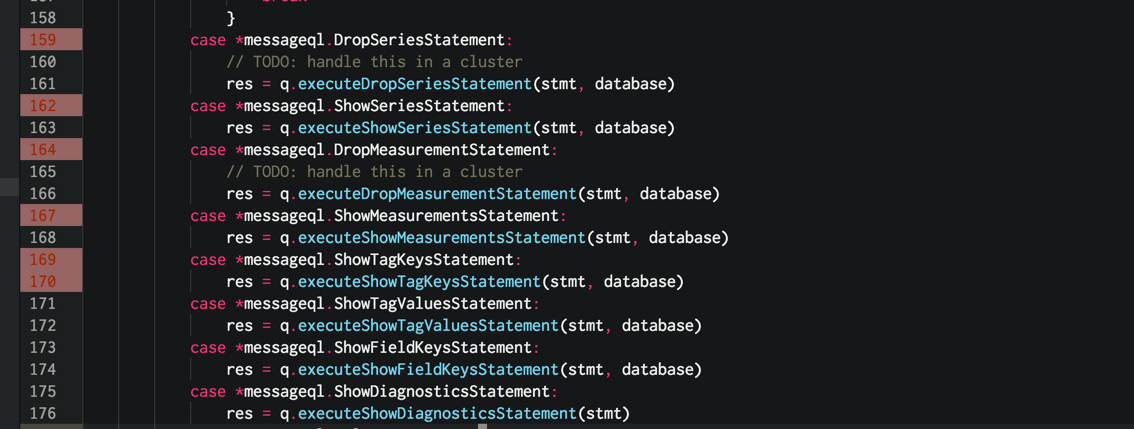
这个插件同意你改动选中行的样式。在我的样例中,我在选中行上下側加上了黄色的虚线。
我喜欢这种样式,它可以让我非常好的识别我所选中的区域。

你能够将‘solid’替换为 ‘dashed’ 或者 ‘dotted’。
atom-text-editor::shadow {
.line.highlight-line {
background: rgba(255, 255, 255, 0.05) !important;
}
.line.highlight-line-multi-line-dashed-bottom {
border-bottom-color: yellow !important;
}
.line.highlight-line-multi-line-dashed-top {
border-top-color: yellow !important;
}
}
为Go代码生成 Ctags
自己主动补全在开发中是一个很重要的功能,同一时候也让开发这很困扰。
它的提示必须很好不然的话常常出现的不正确的提示信息会很的讨厌。
当须要提示的时候却没有提示时更是烦上加烦。
有一个很棒的插件叫 gotags 。它可以兼容ctags而且专为go设计。它将AST工具化。而且会解析Go的标准库,很的智能。它比标准的ctags工具生成的ctags好太多。
通过以下命令安装gotags
go get -u github.com/jstemmer/gotags
在你的源代码文件夹下运行以下命令声称ctags:
gotags -tag-relative=true -R=true -sort=true -f="tags" -fields=+l .
这将会在你的项目根文件夹下生成新的tags文件,让你的代码提示更加智能。

总结
不管你是Sublime Text爱好者还是VIM粉丝,你都应该尝试使用一下1.0版本号的atom。
特别是它还是一个在Github.com上的开源项目。项目很活跃,而且社区增长的也很快。
快试试吧!
。
打造atom成为golang开发神器的更多相关文章
- 打造SharePoint之在线开发神器SPOnlineDevelopTool(一)——概述
做SharePoint开发有时候是一件比较痛苦的事情,毕竟庞大的框架总是笨重的~~ 往往如果采取传统的方式开发SharePoint的话,更改一个代码需要有以下操作: 1)更改代码 2)VS编译——&g ...
- webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器
#webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器 -- 工欲善其事 必先利其器 ##各工具介绍 `webstorm`是**JetBrains* ...
- 使用golang 开发的 andriod应用
最近在捣鼓一个东东,就是使用golang开发andriod应用.说起来简单操作起来还挺麻烦,中间又学习了很多东西.比如ubuntu,docker,angular,ionic,jquery mobile ...
- golang开发android环境搭建_window
golang开发android环境搭建介绍 一 安装依赖软件: git:版本管理 go: go开发环境(版本>=1.5),可直接下载window版的go安装包. android studio: ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- linux golang开发环境配置(离线方式)
<获取开发工具> 到https://www.golangtc.com/download 下载安装包, 根据自己的系统选择合适的开发包,这里选择go.1.9.2.linux-amd6 ...
- miniblink+golang开发windows gui应用
golang的优点自不必说了,这么好的语言怎么能缺少界面库呢?所以我使用miniblink开发了一个可以用html,css,js开发界面的浏览器,通过它你能为你的golang开发简单的界面.说白了其实 ...
- Linux下golang开发环境搭建
对于golang开发来说,Windows下可以用vscode或者liteide都不错,但是Linux下的开发也就只有vim了,所以怎么搞笑的利用vim进行golang开发呢? 参考官方推荐的一个插件: ...
- window / Linux 下 Golang 开发环境的配置
一直专注于使用python语言进行程序开发,但是却又一直被它的性能问题所困扰,直到遇到了天生支持高并发的Golang,这似乎也成了学习go语言最理所当然的理由.下面介绍下Go语言开发环境搭建的步骤: ...
随机推荐
- opencv3+python+pycharm报错问题(cmd命令正常)
2018-03-0223:58:59 首先在你已成功安装python的情况下运行cmd命令,下载安装opencv插件 如果在命令行可以使用 import cv2 但是在IDE上面只输入import c ...
- jquery插件集合
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team. jQuery是继prototype之后又一个优秀的Javascrīpt框架.其经典 ...
- ansible 批量推送ssh秘钥
ansible 批量推送ssh秘钥 参考:http://docs.ansible.com/ansible/authorized_key_module.html # vi /etc/ansible/ho ...
- vue-element-admin使用常见问题
一.vue-element-admin添加快捷导航 这个组件是基于vue-i18n因此,首先在项目中安装i18n npm install --save vue-i18n 然后main.js中引入 im ...
- vs2013打包
C#打包需要这个:InstallShield 2013 Limited Edition for Visual Studio . 下载地址: InstallShield 2013 Limited Ed ...
- Java基础(三)--final关键字
final通常是指"不可改变的",例如我们使用的常量 通常可以有三种使用情况: 一.final修饰数据 如果final修饰数据,也就是通常所说的常量,从字面上看,常量就是不能修改的 ...
- 调用微信扫一扫功能,踩坑'invalid signature'
在vue项目中,调用微信扫一扫功能,在安卓系统下完全正常,ios系统下却报错'invalid signature'的错误,这可能令许多小伙伴困惑,经过查询大量博客相关资料,才找到了解决的方法. 原因: ...
- SAS,SATA普及文档
目前所能见到的硬盘接口类型主要有IDE.SATA.SCSI.SAS.FC等等. IDE是俗称的并口,SATA是俗称的串口,这两种硬盘是个人电脑和低端服务器常见的硬盘.SCSI是"小型计算机系 ...
- Python Web开发
参考原文 Python廖雪峰 WSGI接口 WSGI(Web Server Gateway Interface)是一个接口,用来屏蔽底部的细节(如TCP的建立连接,HTTP原始请求和响应格式等).WS ...
- NOIP2000方格取数(洛谷,动态规划递推)
先上题目: P1004 方格取数 下面上ac代码: ///如果先走第一个再走第二个不可控因素太多 #include<bits/stdc++.h> #define ll long long ...
