echarts图表初始大小问题及echarts随窗口变化自适应
最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是
不知道大家在用echarts的时候有没有遇到这种情况:
最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:

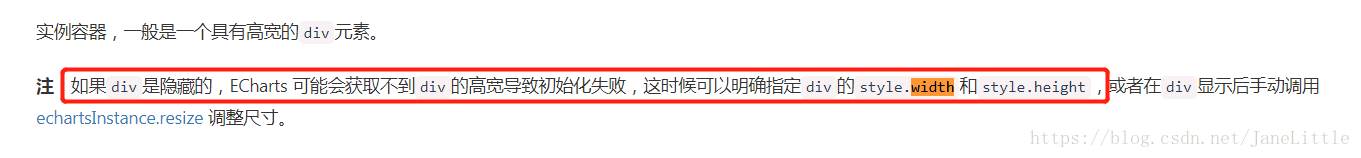
有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以echarts图表没有初始宽高,官方文档的说法:

请注意:这个宽度在一些情况下设置 百分比 是没有作用的,所以得设置为具体数字或者用js赋值,类似这种:
$('main').style.width = (document.body.clientWidth-300)*0.6+'px';
P.S:这里没说高度是因为如果不给容器固定高度,图表是完成不显示的(高度为0的容器肯定不会显示哦)
那么如果想设置echart图表随窗口的缩放变化呢?以下两种写法都可以:
第一种:
window.onresize = myChart.resize;
// .resize后不用加括号哦,一般如果window resize的时候不设置其他,可以这样写
第二种:
window.onresize = function () {
this.myChart.resize();
// .resize后加括号哦,这里还可以写其他的事件
};
echarts官方文档写的很详细哦,需要的童鞋自己去翻阅。
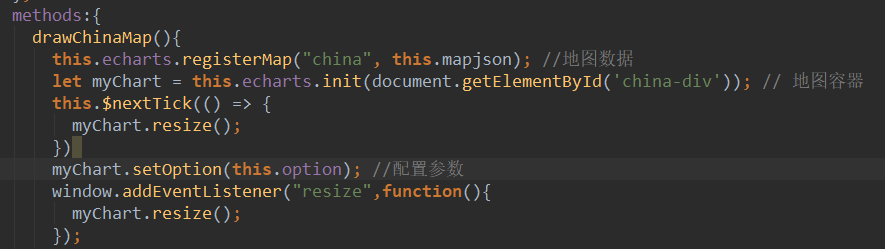
具体到我的代码,我是这样实现的,因为我的容器是百分比写的,所以我的实现方式如下:

即是dom节点渲染以后,调用echarts实例的resize()方法;
echarts图表初始大小问题及echarts随窗口变化自适应的更多相关文章
- Echarts图表统计学习
史上最全的Echarts图表学习文档 http://echarts.baidu.com/doc/doc.html 勤加练习,多做总结! http://www.stepday.com/topic/?79 ...
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- ECharts 图表设置标记的大小 symbolSize 和获取标记的值
ECharts 是百度出品,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- echarts图表自适应盒子的大小(盒子的大小是动态改变的),大到需要全屏展示
项目中用到了echarts,并且页面是自适应的,且页面中有一个[放大.缩小]功能,因此图表还需要根据盒子的大小来变化. 即:两个需求,如下: ① 图表根据窗口的大小自适应 ② 图表根据所在盒子的大小自 ...
- mui在tab选项卡中echarts图表不能动态随页面变化大小 只能固定大小
在mui tab选项卡中一直都不能让echarts动态变化大小 只能固定大小来展示图表,网上说的window.onresize = mycharts.resize;方法根本就没有效果,后面在https ...
- echarts图表自适应浏览器窗口的大小
echarts问题描述 当浏览器窗口发生变化时,echarts图表未能自适应浏览器的变化,产生如下的效果 解决方案 在$(function(){}中添加 window.onresize = funct ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- 图表插件使用汇总(echarts,highchairts)
1.echarts之饼图显示数字 option={ title: { text: '某站点用户访问来源', subtext: '纯属虚构', x: 'center' }, tooltip: { tri ...
随机推荐
- doT js模板入门 3
for 循环前推断循环的list是否为空 <script id="invoiceListDot" type="text/x-dot-template"&g ...
- NSDate 工具
#import "NSDate+XMGExtension.h" @implementation NSDate (XMGExtension) /** * 是否为今天 */ - (BO ...
- Java中根据字节截取字符串
一.简介 为了统一世界各国的字符集,流行开了Unicode字符集,java也支持Unicode编码,即java中char存的是代码点值,即无论是‘A’还是‘中’都占两个字节. 代码点值:与Unicod ...
- School Personal Contest #1 (Codeforces Beta Round #38)---A. Army
Army time limit per test 2 seconds memory limit per test 256 megabytes input standard input output s ...
- unity3D游戏开发实战原创视频讲座系列11之相扑游戏开发并公布到Win\WP8
解说文件夹 第一讲 游戏的演示和资源介绍 第二讲 场景的建设 第三讲 玩家的移动 第四讲 对手的AI(让对手动起来) 第五讲 游戏的管理(上) 第六讲 游戏的管理(下) 第七讲 公布到Win8系 ...
- 【POJ 2777】 Count Color
[题目链接] http://poj.org/problem?id=2777 [算法] 线段树 [代码] #include <algorithm> #include <bitset&g ...
- 自动生成Makefile的全过程详解
一.简介 Linux下的程序开发人员,一定都遇到过Makefile,用make命令来编译自己写的程序确实是很方便.一般情况下,大家都是手工写一个简单Makefile,如果要想写出一个符合自由软件惯例的 ...
- 在网页上打印,js window.print
window.print默认会打印出当前页在屏幕中显示的部分,可以实现在线打印
- 理解JavaScript中的闭包
(这篇文章后面关于onclick事件的解释是错误的,请不要被误导了2016.6.16) 闭包这个概念给JavaScript初学者心中留下了巨大的阴影,网络上关于闭包的文章不可谓不多,但是能让初学者看懂 ...
- easyui datagrid 页面详细使用
//加载数据workflowName onloadmyCgxList: function (id) { if (id != null && id != "" ...
