虽然今天angular5发布了,但我还是吧这篇angularjs(1)+webpack的文章发出来吧哈哈哈
http://www.cnblogs.com/zt-blog/p/7779384.html
写在前面:
因为最近总结自己之前做过的东西,所以顺便总结了这一篇,要发布文章时,刚好看到手机推送消息“angular5发布啦”啊哈哈哈哈哈哈。我不管我还是要把关于angular1的这篇文章放上来因为还涉及到webpack呢啊哈哈哈哈哈哈哈哈……
Angularjs+webpack实现模拟微信菜单编辑功能
1 环境配置:Angularjs
1.1 安装nodejs (npm): 略
1.2 安装webpack (本地)
npm install --save-dev webpack
npm install --save-dev webpack@<version>
1.3 创建webpack配置文件
webpack.config.js
1.4 安装angularjs
npm install angular@1.5.8 –save-dev
1.5 运行
webpack
webpack-dev-server (webpack-dev-server --hot --inline)
http://localhost:8080/
1.6 关于热加载:
本地开发时,设置热加载能够实现本地更改即时反应到页面效果。
设置时注意:
配置publicPath;
bundle.js在server中的路径: http://localhost:8080/{publicPath}/bundle.js
1.7 安装loader
Webpack本身只识别js文件,但是项目中通常除了js文件外,还有css,img,url等各种文件,loader就是为了让webpack也能识别这些文件并将其模块化。
安装:
npm install style-loader css-loader --save-dev
npm install file-loader --save-dev
(所有loader详见package.json)
1.8 实现模块化
Webpack是以模块方式(入口文件+模块依赖)管理项目的,所以我们需要给项目加入模块化功能,我们采用ES6的模块化实现方式,需要先安装babel加载器编译ES6:
npm install --save-dev babel-loader babel-core babel-preset-es2015
2 Angularjs
2.1 模块
ng,ngRoute,ngSanitize,ngAnimate…

定义angular模块:
angular.module('app.wxPageModule', []);
angular.module('app. wxPanelModule', []);
2.2 指令 v.s. 组件
Angular内置指令: ngApp, ngController, ngModel, ngView, … , {{}}
自定义指令--组件:
wxPanelModule.directive('wxPanel', function() {
return {
restrict: 'E', //AEC
templateUrl: './src/components/wxPanel/wxPanelTemplate.html',
link: function($scope, elm, attr, controller) {
//可以操作dom,例如绑定dom事件
},
controller: function($scope, $element, $attrs) {
//组件的控制器
},
scope: {
//隔离作用域,定义组件变量
}
}
})
自定义指令依赖angularjs的HTML编译器($compile)对元素附加一些特定的行为。
2.3 控制器 v.s. scope
定义控制器:
wxPanelModule.controller('wxPanelCtrl', [ '$scope', function($scope){ // $scope作用域
//数据模型
$scope.a=1;
$scope.getA=function(){ … };
//添加方法,可以在模板中通过表达式或ngClick等事件调用
}])
作用域scope:
当一个控制器通过 ng-controller 指令被添加到DOM中时,ng 会调用该控制器的构造函数来生成一个控制器对象,这样,就创建了一个新的子级 作用域(scope)。在这个构造函数中,作用域会作为$scope参数注入其中,并允许用户代码访问它。
一般情况下,我们使用控制器做两件事:
1.初始化 $scope 对象
2.为 $scope 对象添加行为(方法)
控制器定义在各个模块中,每个控制器都有自己的作用域,因此形成一条作用域链,层级结构对应dom树结构。根作用域为$rootScope。
作用域提供了$watch方法监听数据模型变化,提供了$apply(执行$digest,检查所有由 $watch监听的数据并将其之前的值进行比较)方法将飞angular环境中发生的数据模型改变同步到angular作用域中。 (applyàdigestàwatch)
|
作用域的事件传播机制:
$broadcast $emit $on
Service:
控制器应该尽可能保持单纯,例如获取后台服务数据的逻辑应该封装在service中,通过依赖注入到controller中。Service同样也是定义在module上面的。
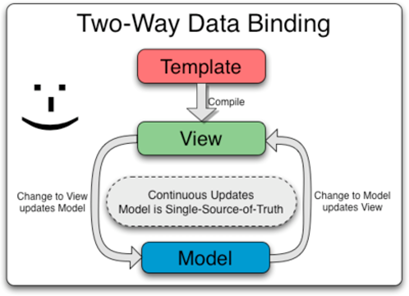
2.4 双向数据绑定

据模型始终是应用的单一数据源
脏检查----见scope小节
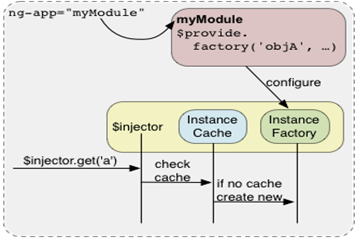
2.5 依赖注入DI

背后是通过Injector来创建和查找依赖的。
注入方式:
moduleA.controller('ctrl1',['$scope','dep1', 'dep2',…, function($scope, dep1, dep2,…){ … }]);
2.6 路由 (原生 v.s. ui-router)
3 webpack
webpack帮助我们绑定各个模块,并构建出一张依赖图。
3.1 配置
配置文件导出的是一个对象(CommonJS模块)
示例:
const path = require('path');
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
publicPath: "/assets/",
filename: 'bundle.js' //"bundle-[name]-[hash:8].js",
},
module: {
rules: [{
test: /\.js$/,
use: 'babel-loader?presets=es2015'
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};
3.2 加载器
将各种类型的文件进行模块化,之后我们就可以import了。例如有了css-loader我们就可以直接在js文件里import css文件。
特点:链式;可接收参数;最终返回javascript ;
更多loader请参考:https://webpack.js.org/loaders/
3.3 插件
插件是对loader的补充,可以用来做优化/压缩等,webpack本身也是也是一种插件的形式。
e.g.代码压缩:
- 引入插件: const webpack = require('webpack');
- new出一个新实例:new webpack.optimize.UglifyJsPlugin()
注:使用js压缩时,最好使用数组方式依赖注入,否则可能压缩不成功。
更多插件请参考: https://webpack.js.org/plugins/
3.4 运行
webpack
webpack-dev-server (webpack-dev-server --hot --inline)
http://localhost:8080/
官网:https://webpack.js.org/concepts/
4 注意
4.1 Angular模块 v.s. ES6模块化
Angular模块:
- ng,ngRoute,ngSanitize,ngAnimate… ; 依赖注入;

2. 自定义的angular模块,如angular.module('app.wxPageModule', []);
ES6模块:
import …
export …
以文件为单位
4.2 $watch效率
Angular进行为实现双向绑定,进行脏检查时会频繁用到$watch方法,所以不要在此方法里做与dom相关的操作,影响效率。
一个angular页面理想状况为200左右的$watch,一般大家默认2000$watch为上限(IE),这是为了页面更好的体验效果,而并不意味着一定是angular dirty check上限。
4.3 html5Mode
$locationProvider.html5Mode(true).hashPrefix('!');
4.4 Webpack多个loader倒序执行
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'postcss-loader']
}
顺序:postcss-->css-->style
最后的最后,demo的github地址: https://github.com/tinatingzhang/angualrjs_webpack
angular.element(aDomElement).XXX
//AMD
require(['moduleA', 'moduleB'], function (moduleA, moduleB){
alert('加载成功');
});
//CMD
seajs.use("../static/hello/src/main")
//CommonJS
module.export = {
name:'rouwan'
}
//es6模块
import {module1, module2} form './module.js';
export {module1}
虽然今天angular5发布了,但我还是吧这篇angularjs(1)+webpack的文章发出来吧哈哈哈的更多相关文章
- CentOS 8 都发布了,你还不会用 nftables?
原文链接:CentOS 8 都发布了,你还不会用 nftables? 如果你没有生活在上个世纪,并且是云计算或相关领域的一名搬砖者,那你应该听说最近 CentOS 8 官方正式版已经发布了,CentO ...
- [转帖]CentOS 8 都发布了,你还不会用 nftables?
CentOS 8 都发布了,你还不会用 nftables? https://www.cnblogs.com/ryanyangcs/p/11611730.html 改天学习一下 原文链接:CentOS ...
- 还来一篇说下json_value 以及 json_query 的应用 (3)
上一篇说了一下openjson 的一些使用方法,这次再说一下在2016里面的查询取值,当然就是 json_query 和 json_value 这2兄弟了 首先 ) = '{"a" ...
- 还不打算去认识一下webpack?
前言 随我来,去看看webpack!(为时未晚)============>第一版(较浅显的知识,懂得可忽略本文) 方向 安装,起步搭建运行. (粗略代过) 对于资源的管理,对于输出的管理. (举 ...
- Visual Studio 2012 Fakes框架测试驱动开发TDD教程
一.前言 最近团队要尝试TDD(测试驱动开发)的实践,很多人习惯了先代码后测试的流程,对于TDD总心存恐惧,认为没有代码的情况下写测试代码时被架空了,没法写下来,其实,根据个人实践经验,TDD并不可怕 ...
- WordPress教程之如何创建博客内容
上两篇教程的链接: Wordpress教程之初识WordPress Wordpress教程之如何入门WordPress Hostwinds共享主机vps限时五折优惠链接 现在,你的 WordPress ...
- 《程序设计教学法--以Java程序设计为例》
<程序设计教学法--以Java程序设计为例> 当老师上的第一门课就是<Java程序设计>,工作以来,断断续续上了近十次课了吧.十几年来,教材.课程内容.教学方法.教学手段不断改 ...
- Android Weekly Notes Issue #287
Android Weekly Issue #287 December 10th, 2017 Android Weekly Issue #287 圣诞节快要来了,小编也偷懒了,本期内容包括如何通过AS添 ...
- webpack 三
之前06年写了两篇自己研究webpack的文章,由于webpack已经升到了4.x,今天用起来发现有点小变化,重新自己建一个简单的项目,这里记录一下过程 1.安装webpack和webpack-cli ...
随机推荐
- UISearchBar的应用
当你在seachBar中输入字母之前的时候,只是用鼠标选中searchBar的时候,如图 终端输出截图如下:(这个时候调用先shouldBeginEditing,之后调用didBeginEditing ...
- iMessage, Facetime 解决办法
不需要白苹果三码,亲测可用:原帖地址: https://www.reddit.com/r/hackintosh/comments/2wohwn/getting_imessage_working_on_ ...
- C++高精度乘法
#include <cstdio> #include <iostream> #include <algorithm> void highPrecision (int ...
- 【状态压缩 meet in middle】poj3139Balancing the Scale
数组溢出真是可怕的事情 Description You are given a strange scale (see the figure below), and you are wondering ...
- (53)zabbix模板
zabbix模板是做什么的? 平时工作中,我们需要监控web.mysql.redis.nginx这些服务器,众多服务器的业务都是一样的,所以我们只要事先创建好模板,然后所有服务器链接这个模板即可,如果 ...
- break、continue、exit、return的区别和对比
break.continue.exit.return的区别和对比 一:说明 break.continue在条件循环语句及循环语句(for.while.if等)中用于控制程序的走向:而exit则用于种植 ...
- 【bug】 1118 Row size too large
1118 Row size too large Every table (regardless of storage engine) has a maximum row size of 65,535 ...
- 【转】数据仓库ODS、DW和DM概念区分
今天看了一些专业的解释,还是对ODS.DW和DM认识不深刻,下班后花时间分别查了查它们的概念. ODS——操作性数据 DW——数据仓库 DM——数据集市 1.数据中心整体架构 数据中心整体架构 数 ...
- LeetCode(39) Combination Sum
题目 Given a set of candidate numbers (C) and a target number (T), find all unique combinations in C w ...
- django的rest framework框架——版本、解析器、序列化
一.rest framework的版本使用 1.版本可以写在URL中,通过GET传参,如 http://127.0.0.1:8082/api/users/?version=v1 (1)自定义类获取版本 ...

 cnzt
cnzt