mongodb 3.x 之实用新功能窥看[1] ——使用TTLIndex做Cache处理
mongodb一直都在不断的更新,不断的发展,那些非常好玩也非常实用的功能都逐步加入到了mongodb中,这不就有了本篇对ttlindex的介绍,
刚好我们的生产业务场景中就有这个一个案例。。。
一:案例分析
我们生产的推荐系统要给用户发送短信和邮件的关联营销。第一波是:当用户在淘宝上下订单之后,我们发送一次短信和邮件千人千面,第二波:
为了增加回购率,当用户在10天之后的交易默认完成之后,我们将会再次触发短信和邮件方式的千人千面,场景就这样的,针对这种场景,我就画出了
下面的图。

其实呢,业务场景就是这样的,看起来非常简单,重点就在这里,第一波营销中已经下单成功的客户我们需要给保存起来,因为10天后我们需要对这
一批用户再发送一次,这样我们就需要用mongodb把当时已经下单成功的用户保存到mongodb中,如果你不maintain mongodb的话,那么mongodb
的数据将会积压的越来越多,这个时候我们就需要有一个机制,清空mongodb中10天之前的数据,对吧,因为这些数据已经是垃圾数据了,为了免去自己
写个脚本去清除这些麻烦的数据,这次我们使用ttlindex来让这些数据保存10天,也就是10天之后自动过期。
二:ttlIndex
现在我想大家对ttlIndex有了大概的认识了,下面我们看看怎么创建,我使用的GUI工具是robomongo,大家可以在官网上下载一下即可。。。然后我们
要查询一下https://docs.mongodb.com/manual/reference/method/db.collection.createIndex/#db.collection.createIndex,看看这种collection
怎么创建。
db.collection.createIndex(keys, options)

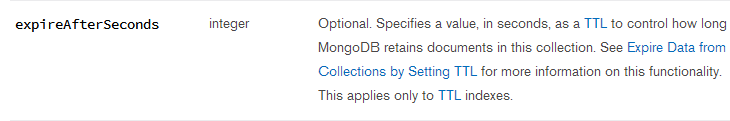
从这个options中的expireAfterSeconds参数来看,这个value是一个int,并且是以second为单位,然后我们可以看到,这个ttlIndex是需要建立在docment
的field上面的,然后我们继续往下看。
To create a TTL index, use the db.collection.createIndex() method with the expireAfterSeconds option on a field whose value is either a date or an array that contains date values.
从这句话中其实可以看到,这个field字段要么是date,要么是array中含有date字段,ok,看完这里,我们都明白了,接下来,我们创建一个简单的planeollection,
并且date的过期时间是2s,主要是用来测试一下嘛。。。


ok,其实就是这么简单,然后我们过60s之后再查看一下数据,可以看到,数据已经没有啦~~~

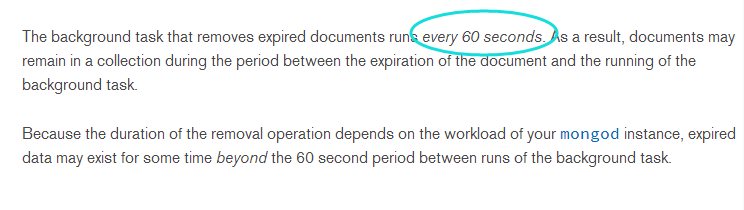
可能有些人就有疑问了,为什么这里要说最多60s之后再查看数据,当然是有原因的,因为mongod有一个background task,60s启动一次进行index scan,
如果过期,那么就会进行清除,不信的话,你可以看下官网的描述哦。

好了,本篇就说这么多,我想大家应该也知道了如何使用ttlIndex,当然我们也在幸福满满的使用这个玩意,感谢感谢~~~
mongodb 3.x 之实用新功能窥看[1] ——使用TTLIndex做Cache处理的更多相关文章
- mongodb 3.x 之实用新功能窥看[2] ——使用$lookup做多表关联处理
这篇我们来看mongodb另一个非常有意思的东西,那就是$lookup,我们知道mongodb是一个文档型的数据库,而且它也是最像关系型数据库的 一种nosql,但是呢,既然mongodb是无模式的, ...
- iOS11有哪些新功能?旧iPhone是否真的变慢了
1. [iOS 11] iOS 11十大实用新功能简介 2.[iOS 11] iPhone二维码扫描,通过内建相机就可以完成! 3. iOS 11内建屏幕录制功能!再也不需要通过第三方应用录屏 4. ...
- 《photoshop cc 新功能 生成图像资源》智能切图逆天啦!
作为一个前端工程师切图这个步骤是必不可少的,方式多种多样,有和切图工具的,也有是把要切的图层元素或者组直接新建保存成文件的,现在photoshop cc2015,可以让你轻松切图,摆脱繁琐的切图步骤. ...
- Spring实战(十)Spring AOP应用——为方法引入新功能、为对象引入新方法
切面最基本的元素是通知和切点,切点用于准确定位应该在什么地方应用切面的通知. 1.Spring借助AspectJ的切点表达式语言来定义Spring切面 在Spring中,要使用AspectJ的切点表达 ...
- Android 9 新功能 及 API 介绍(提供了实用的模块化的功能支持,包括 人工智能)
Android 9(API 级别 28)为用户和开发者引入了众多新特性和新功能. 本文重点介绍面向开发者的新功能. 要了解新 API,请阅读 API 差异报告或访问 Android API 参考. ...
- 从淘宝 UWP 的新功能 -- 比较页面来谈谈 UWP 的窗口多开功能
前言 之前在 剁手党也有春天 -- 淘宝 UWP ”比较“功能诞生记 这篇随笔中介绍了一下 UWP 淘宝的“比较”新功能呱呱坠地的过程.在鲜活的文字背后,其实都是程序员不眠不休的血泪史(有血有泪有史) ...
- CentOS以及Oracle数据库发展历史及各版本新功能介绍, 便于构造环境时有个对应关系
CentOS版本历史 版本 CentOS版本号有两个部分,一个主要版本和一个次要版本,主要和次要版本号分别对应于RHEL的主要版本与更新包,CentOS采取从RHEL的源代码包来构建.例如CentOS ...
- HTML5基本特性和新功能
HTML5的基本特征 1.向前兼容性 核心理念——平滑过渡! 不支持html5的浏览器可以向前兼容,并不会影响web内容的显示! 2.跨平台运行性 从pc浏览器到手机.平板电脑,甚至是智能电视. 只要 ...
- ActiveReports 9 新功能:创新的设计分层报告
在最新的ActiveReports 9报表控件添加了几个新功能,为了帮助您创建一个漂亮的外观在较短的时间内.强大的报表系统.本文重点讨论创新的分层设计报告,分组报告内容管理和设计,于实现报表套打 ...
随机推荐
- ABP框架 - 会话
文档目录 本节内容: 简介 关于 IAbpSeesion 注入会话 会话属性 用户标识符 简介 如果一个应用需要登录,它就需要知道当前用户在执行的操作.尽管Asp.net自身在展现层提供了Sessio ...
- UML
UML:1.继承关系用空心三角形+实线来表示2.实现接口用空心三角形+虚线来表示3.关联关系用实线箭头来表示4.依赖关系用虚线箭头来表示5.聚合关系用空心菱形+实线箭头来表示6.组合关系用实心菱形+实 ...
- 【WCF】终结点的监听地址
终结点主要作用是向客户端公开一些信息入口,通过这个入口,可以找到要调用的服务操作.通常,终结点会使用三个要素来表述,我记得老蒋(网名:Artech,在园子里可以找到他)在他有关WCF的书里,把这三要素 ...
- ubuntu 安装Elasticsearch5.0(Debian包)
通过Debian包安装Elasticsearch Elasticsearch的Debian包可以从downloaded from our website或APT repository 它可以用于在任何 ...
- JS作用域面试题总结
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,今天看到一个讲解这个问题的视频,明白了那些所谓的“原理”顿时有种豁然开朗的感觉~~~ 1.js作用域(全局变量,局部变量) ...
- Java资源大全中文版(Awesome最新版)
Awesome系列的Java资源整理.awesome-java 就是akullpp发起维护的Java资源列表,内容包括:构建工具.数据库.框架.模板.安全.代码分析.日志.第三方库.书籍.Java 站 ...
- Java学习之注解Annotation实现原理
前言: 最近学习了EventBus.BufferKinfe.GreenDao.Retrofit 等优秀开源框架,它们新版本无一另外的都使用到了注解的方式,我们使用在使用的时候也尝到不少好处,基于这种想 ...
- Hawk 3. 网页采集器
1.基本入门 1. 原理(建议阅读) 网页采集器的功能是获取网页中的数据(废话).通常来说,目标可能是列表(如购物车列表),或是一个页面中的固定字段(如JD某商品的价格和介绍,在页面中只有一个).因此 ...
- [C#] Linq To Objects - 如何操作字符串
Linq To Objects - 如何操作字符串 开篇语: 上次发布的 <LINQ:进阶 - LINQ 标准查询操作概述>(90+赞) 社会反响不错,但自己却始终觉得缺点什么!“纸上得来 ...
- 判断js引擎是javascriptCore或者v8
来由 纯粹的无聊,一直在搜索JavaScriptCore和SpiderMonkey的一些信息,却无意中学习了如何在ios的UIWebView中判断其js解析引擎的方法: if (window.de ...
