CSS3高级
一、学习目标

二、box-sizing属性
语法:box-sizing: content-box|border-box|inherit

box-sizing属性的用法:
box-sizing属性可以为三个值之一:
content-box(default),border-box,padding-box。
1.content-box,border和padding不计算入width之内
2.padding-box,padding计算入width内
3.border-box,border和padding计算入width之内
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
} .padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
} .border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
} </style> </head> <body>
<div class="content-box"> </div> <div class="padding-box"> </div> <div class="border-box"> </div> </body>
实现效果:

由于浏览器兼容性问题,可能会出现以下效果:

三、box-shadow(盒子阴影)
语法:box-shadow: h-shadow v-shadow blur spread color inset;
取值如下: <length> <length> <length>? <length>? || <color>:
阴影水平偏移值(可取正负值);
阴影垂直偏移值(可取正负值);
阴影模糊值;阴影颜色
-moz-, -webkit-, -o-这些都是浏览器前缀。
常用前缀和浏览器的对应关系如下:
Firefox: -moz-
Chrome, Safari: -webkit-
Opera: -o-
IE: -ms-

<body>
<img src="hh.png"></img>
</body>

四、圆角属性值
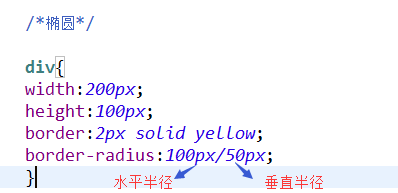
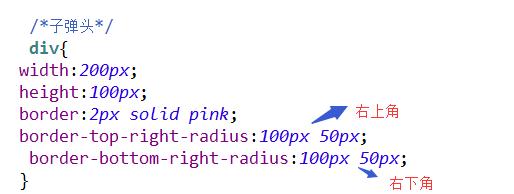
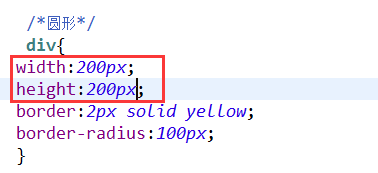
语法: border-radius: 1-4 length|% / 1-4length|%;
注释:按此顺序设置每个 radii 的四个值。
如果省略 bottom-left,则与 top-right 相同。
如果省略 bottom-right,则与 top-left 相同。
如果省略 top-right,则与 top-left 相同。
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-right-radius 右下角
border-bottom-left-radius 左下角
案例:
<body>
<div></div>
</body>








四、CSS3 2D变形
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
2D转换的属性名为transform,使用方法为transform:method(value)。
2D转换方法有translate、scale、rotate、skew、matrix,还有基于这些分支出的translateX、scaleY等
CSS3 2D转换详解:

<style type="text/css">
.wrap {
position:absolute;
left:50%;
top:50%;
transition: all 0.5s ease-in-out;
width: 80px;
background: red;
color: pink;
text-align: center;
padding: 10px;
border-radius: 6px;
font-size: 18px;
}
/* 平移 */
.wrap:hover{transform:translate(20px,20px);}
/* 旋转 */
.wrap:hover{transform:rotate(90deg);}
/* 倾斜 */
.wrap:hover{transform:skew(30deg,10deg);}
/* 缩放 */
.wrap:hover{transform:scale(1.2);}
/* 组合 */
.wrap:hover{transform:scale(1.5) rotate(90deg);}
</style>
</head>
<body>
<div class="wrap"></div>
</body>
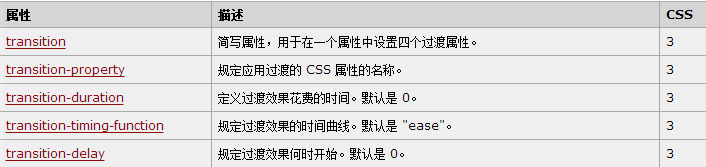
五、css3过渡
CSS3过渡属性:

<!-- 过渡 -->
<style type="text/css"> a{
-webkit-transition:padding 1s ease-out,backgrond-color 2s linear;
} a:hover{
padding-left: 20px;
background-color: pink;
} </style> </head> <body> <a href="#">魔鬼中的天使</a><br/>
<a href="#">魔鬼中的天使</a><br/>
<a href="#">魔鬼中的天使</a><br/> </body>

六、css3动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
css3动画属性:

<style type="text/css">
div{
position:absolute;top:50%;
left:50%;overflow:hidden;
width:300px;height:150px;
margin:-75px 0 0 -150px;
border:3px solid #eee;
background:#e0e0e0;
}
.one{
opacity:0;
display: block;
font-weight: bold;
height: 50px;
-webkit-animation:ersha 5s ease-out;
}
.two{
opacity:0;
display: block;
font-weight: bold;
height: 50px;
-webkit-animation:doubi 5s ease-out 5s forwards;
}
@-webkit-keyframes ersha{
0%{opacity:0; transform:translate(0px)}
10%{opacity:0.2; transform:translate(20px) }
20%{opacity:0.4; transform:translate(40px)}
100%{opacity:1; transform:translate(100px)}
}
@-webkit-keyframes doubi{
0%{opacity:0; transform:translate(0px)}
10%{opacity:0.2; transform:translate(20px) }
20%{opacity:0.4; transform:translate(40px)}
100%{opacity:1; transform:translate(100px)}
}
</style>
</head>
<body>
<div>
<span class="one">我会移动,你信吗,嘻嘻</span>
<span class="two">我会移动,你信吗,嘿嘿</span>
</div>
</body>

CSS3高级的更多相关文章
- CSS3 高级属性
尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius.box-shadow或者transform等.它们有良好的文档 ...
- CSS3高级选择器
CSS3中添加了一些新的选择器 与之前的不同 这些选择器有些类似于jquery的选择器 能够让我们更高的操作DOM 废话不多说 为了更直观的了解 我们以这段为实例 来进行操作 <!DOCTYPE ...
- js 控制 css3高级运动 keyframes
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css3高级运动keyframes
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 初识CSS3
1.CSS规则由两部分构成,即选择器和声明器 声明必须放在{}中并且声明可以是一条或者多条 每条声明由一个属性和值构成,属性和值用冒号分开,每条语句用英文冒号分开 注意: css的最后一条声明 ...
- 第四章:初识CSS3
1.CSS规则由两部分构成,即选择器和声明器 声明必须放在{}中并且声明可以是一条或者多条 每条声明由一个属性和值构成,属性和值用冒号分开,每条语句用英文冒号分开 注意: css的最后一条声明,用以结 ...
- 《零基础学HTML5+CSS3(全彩版)》读书笔记
2019年1月31日星期四 1点 <零基础学HTML5+CSS3(全彩版)>开始全面学习 前提: 11月20日开始学Python,可能因为太累了,也可能遇到了瓶颈,进入了一个迷茫期,1月6 ...
- 零基础学 HTML5+CSS3 全彩版 明日科技 编著
第1章 基础知识 1.1 HTML概述 1.1.1 什么是HTML 1.1.2 HTML的发展历程 1.2 HTML文件的基本结构 1.2.1 HTML的基本结构 1.2.2 HTML的基本标记 1. ...
- 让IE8一下兼容CSS3选择器
来自英国的网页开发工程师Keith Clark 开发了一个JavaScript方案来使IE支持CSS3选择器.该脚本支持从IE5到IE8的各个版本. 首先,您需要下载DOMAssistant脚本和ie ...
随机推荐
- IntelliJ IDEA对开发者的三大诱惑
IntelliJ IDEA作为最聪明的Java开发工具,不在只是对Java语言的支持,其中还包括Scala,Groovy 和其他语言. 对于任何一个开发者,好的工具就是为提高开发效率的.那么Intel ...
- iscroll4实现轮播图效果
相信很多人和我一样,在使用iscroll的是时候只知道可以手动滑动,不知道iscroll的轮播怎么实现一下就是我做的一个轮播效果,亲测有效: 1.html,当然可以动态添加下面的小圆点 <div ...
- leetcode[159] Longest Substring with At Most Two Distinct Characters
找到最多含有两个不同字符的子串的最长长度.例如:eoeabc,最长的是eoe为3,其他都为2. 思路: 用p1,p2表示两种字符串的最后一个出现的下标位置.初始p1为0. p2为-1.start初始化 ...
- leetcode[96] Binary Tree Inorder Traversal
给定树根root.实现中序遍历,也就是左根右. 用递归的话,很简单,左边的返回值加上root的再加上右边的就行. 我自己写的有点挫: /** * Definition for binary tree ...
- 条件变量signal与unlock的顺序
编写同步队列时,有用到条件变量,对操作队列的线程进行同步.当队列为空时,允许get线程挂起,直到add线程向队列添加元素并通过唤醒条件变量,get线程继续向下运行.条件变量在多线程程序中用来实现“等待 ...
- WebService使用DataSetSurrogate压缩Dataset的序列化和解压反序列化传输 (转)
转自:http://blog.163.com/hehong0925@126/blog/static/1339333372012102242920521/ 在WebService中将dataset序列化 ...
- mysql主从同步配置(windows环境)
mysql主从同步配置(mysql5.5,windows环境) A主机(作为主服务器)环境:windows8.mysql5.5 ip:192.168.1.100(自己填) B主机(作为从服务器,由 ...
- PreparedStatemnet预编译操作数据库的增删改
/**************PreparedStatemnet使用******************/ /*特点:相当于ADO.NET中的参数化命令对象 * 1.预编译,执行相同的sql语句,提 ...
- Ubuntu开启NFS,挂载根目录
1.安装NFS server Ubuntu初始状态是没有NFS server的,首先要安装NFS server: $ sudo apt-get install nfs-kernel-server (安 ...
- 详解SpringMVC请求的时候是如何找到正确的Controller
详解SpringMVC请求的时候是如何找到正确的Controller[附带源码分析] 目录 前言 源码分析 重要接口介绍 SpringMVC初始化的时候做了什么 HandlerExecutionCha ...
