jQuery EasyUI 1.3.4 离线API、Demo
[原]jQuery EasyUI 1.3.4 离线API、Demo (最新)
说明
本文下载包为 jQuery EasyUI 1.3.4 离线API、Demo。
API 按照分类整理做成了离线版本,文档保证和官网完全一致;
Demo 按照分类整理为合集。
1.3.3版本中新增 tooltip 新组件,由于1.3.3未作整理,故此说明;
官网提供一个 Theme Builder 地址,可以更丰富的自定义主题皮肤;
其他Bug修复和改进功能详见下载包中changlog.txt或官网。
预览图
Demo:

API:

下载地址
兄弟版本:
最近在了解Exchange2013,Exchange2013相对于Lync安装相对容易一点,安装完成并不代表就可以用了,还要一些基本的配制,首先介绍一下如何从证书服务器申请 CA。
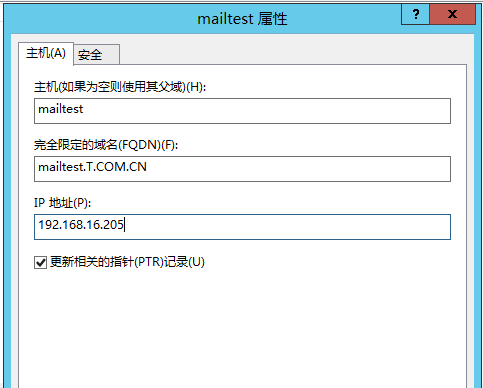
一、DNS 创建解析

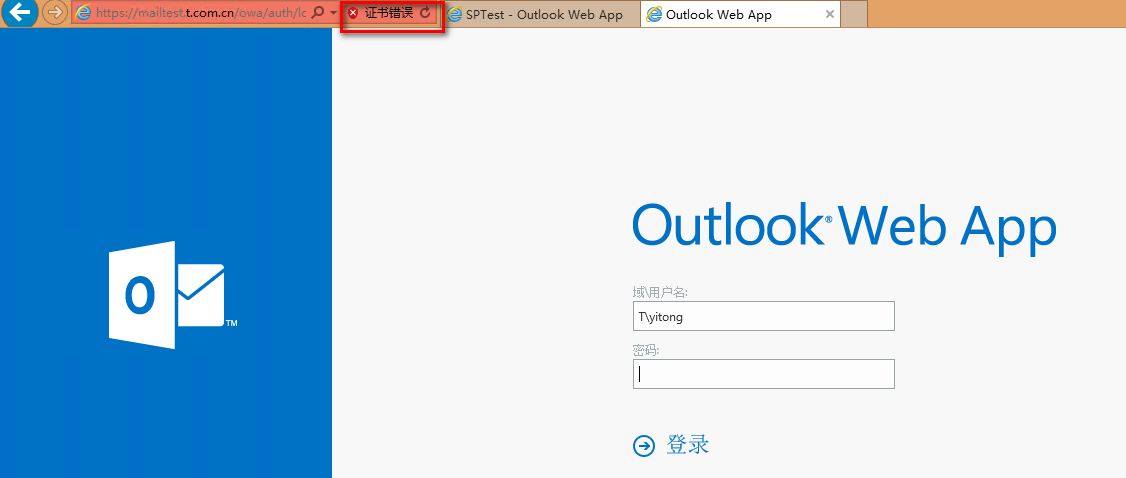
二、访问 Exchange 服务,会提示证书失败,这样对于用户来说并不友好,如何能不显示呢,请继续关注。

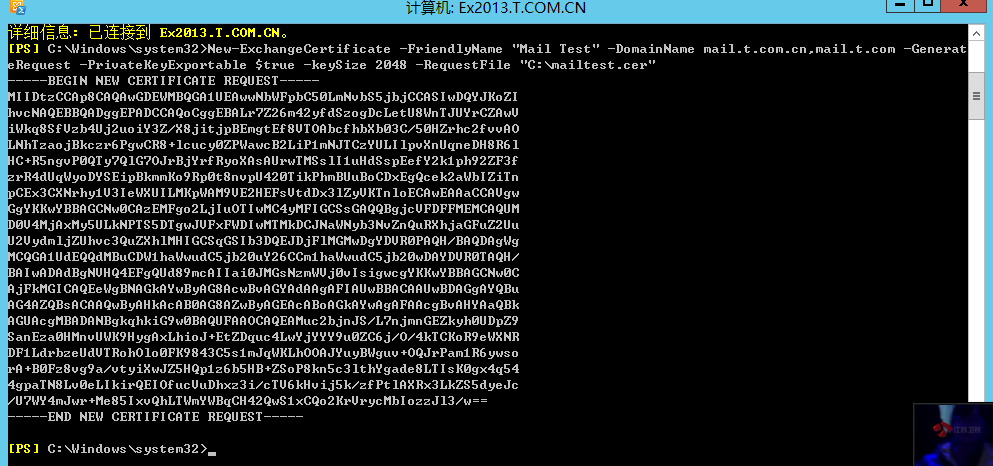
三、以管理员身份运行Exchange PowerShell

New-ExchangeCertificate -FriendlyName "Mail Test" -DomainName mail.t.com.cn,mail.t.com -GenerateRequest -PrivateKeyExportable $true -keySize 2048 -RequestFile "C:\mailtest.cer"

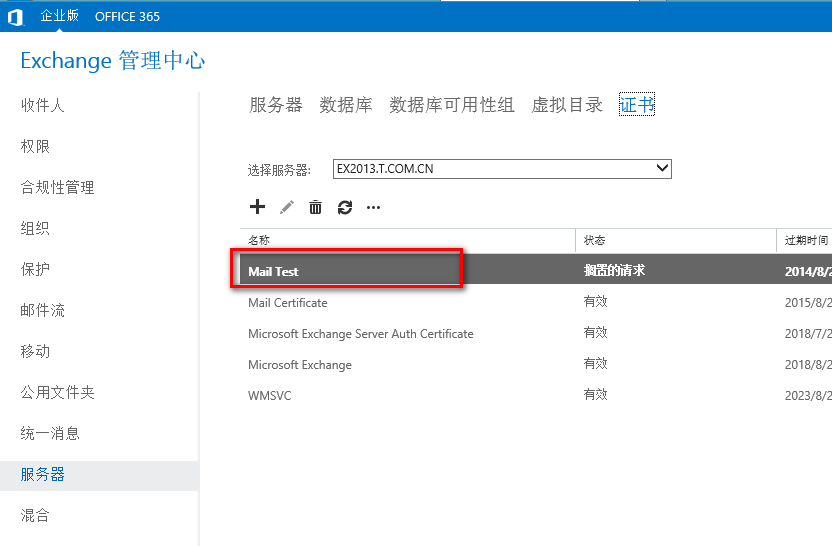
执行后,我们登录 ECP,查看创建的证书

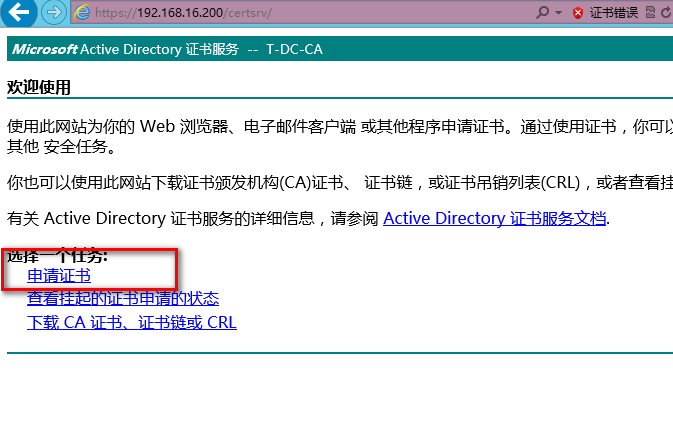
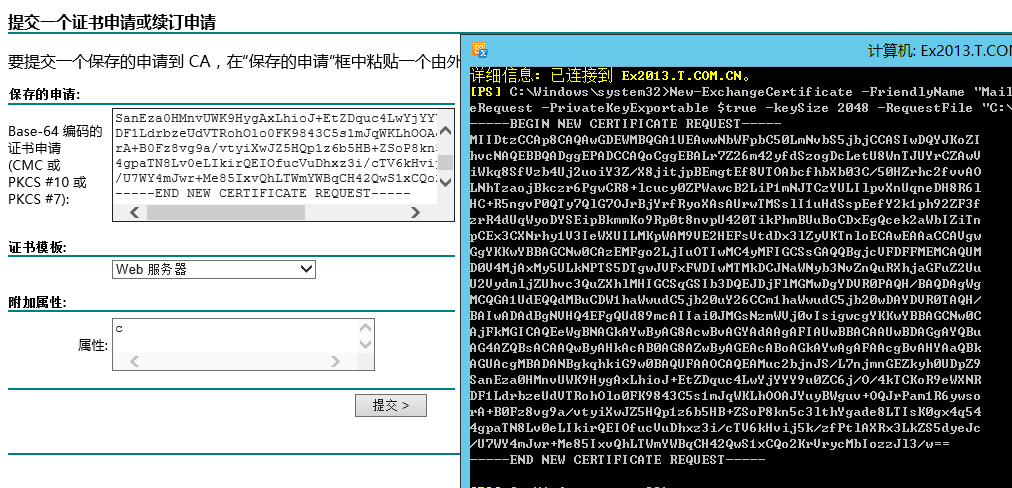
四、申请证书

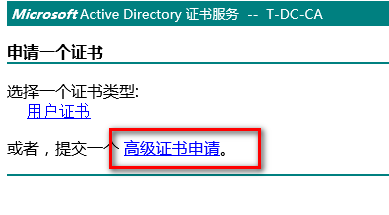
选择高级证书

选择 使用 base64 编码的 CMC 或 PKCS #10 文件提交 一个证书申请,或使用 base64 编码的 PKCS #7 文件续订证书申请。

右边黑色的是刚才生成的 base-64编码申请

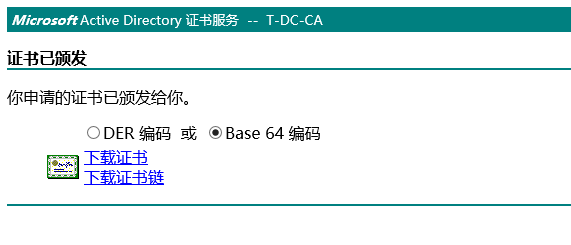
下载证书

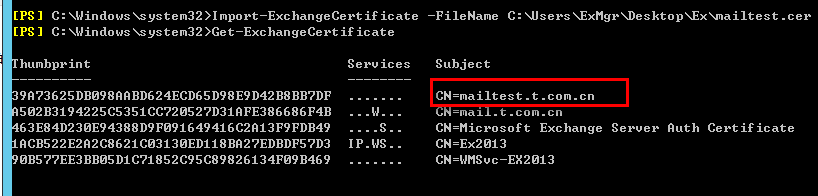
五、下载之后要导入,通过PowerShell执行
Import-ExchangeCertificate -FileName C:\Users\ExMgr\Desktop\Ex\mailtest.cer
六、获取指纹
Get-ExchangeCertificate

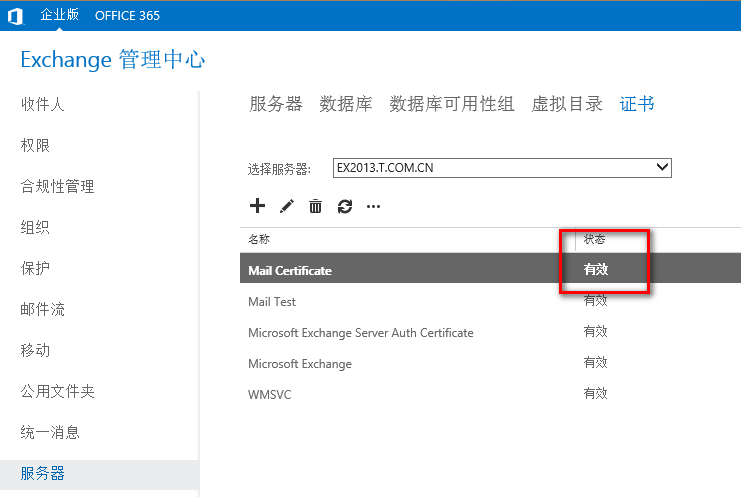
七、激活证书
Enable-ExchangeCertificate 39A73625DB098AABD624ECD65D98E9D42B8BB7DF -Services IIS

八、在客户端安装下载的证书,之后再通过IE打开,看一看是否还是证书错误呢

Exchange 2013 申请证书
jQuery EasyUI 1.3.4 离线API、Demo的更多相关文章
- [原] jQuery EasyUI 1.3.4 离线API、Demo (最新)
说明 本文下载包为 jQuery EasyUI 1.3.4 离线API.Demo. API 按照分类整理做成了离线版本,文档保证和官网完全一致: Demo 按照分类整理为合集. 1.3.3版本中新增 ...
- jQuery EasyUI API 中文文档 - ComboGrid 组合表格
jQuery EasyUI API 中文文档 - ComboGrid 组合表格,需要的朋友可以参考下. 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults ...
- jQuery EasyUI API 中文文档 - ValidateBox验证框
jQuery EasyUI API 中文文档 - ValidateBox验证框,使用jQuery EasyUI的朋友可以参考下. 用 $.fn.validatebox.defaults 重写了 d ...
- jQuery EasyUI API 中文文档
http://www.cnblogs.com/Philoo/tag/jQuery/ 共2页: 1 2 下一页 jQuery EasyUI API 中文文档 - 树表格(TreeGrid) 风流涕淌 ...
- [转]开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力.由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI. ...
- 开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo(转)
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力.由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI. ...
- jquery easyui 弹出消息框 (转载) jQuery EasyUI API 中文文档 - 消息框(Messager) http://www.cnblogs.com/hantianwei/archive/2012/03/19/2407113.html
<html> <head> <!-- 导入easyui插件的js和css样式; --> <link rel="stylesheet" ty ...
- jQuery EasyUI API 中文文档 - 分隔按钮(splitbutton)
<html> <head> <script src="jquery-easyui/jquery.min.js"></script> ...
- jQuery EasyUI API 中文文档 - 菜单按钮(menubutton)
<html> <head> <script src="jquery-easyui/jquery.min.js"></script> ...
随机推荐
- Hash散列算法 Time33算法
hash在开发由频繁使用.今天time33也许最流行的哈希算法. 算法: 对字符串的每一个字符,迭代的乘以33 原型: hash(i) = hash(i-1)*33 + str[i] ; 在使用时.存 ...
- CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局
原文:CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局 效果演示 实现原理 使用3个div(一个是顶部栏,一个是左侧栏,一个是右侧栏): 使用checkbox作为判断是否显示和隐藏 ...
- hdu3689(kmp+dp)
题意:问随机生成一个长度为m(m<=1000)长度的字符串,出现某个子串s的概率是多少. 解法:dp+kmp优化.ans[i][j]表示i长度,走到了s的j位置的概率,当然这是在i之前没有出现s ...
- 创建位图画刷(CreatePatternBrush)
3.创建位图画刷(CreatePatternBrush) CBitMap bmp; bmp.LoadBitMap(IDB_MYBITMAP) ; CBrush bs ; bs.CreatePatter ...
- [CLR via C#]6. 类型和成员基础
原文:[CLR via C#]6. 类型和成员基础 6.1 类型的各种成员 在一个类型中,可以定义0个或多个以下种类的成员: 1)常量 常量就是指出数据值恒定不变的符号.这些符号通常用于使代码更 ...
- [Unity3D]Unity3D游戏开发之Unity与Android交互调用研究
各位朋友,大家好,我是秦元培,欢迎大家关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei.在前一篇文章中,我们研究了Android平台上Unity3D的手势操作并在之前的基础 ...
- POJ 2255 Tree Recovery 二叉树恢复
一道和Leetcode的一道题目基本上一样的题目. 给出前序遍历和中序遍历序列,要求依据这些信息恢复一颗二叉树的原貌,然后按后序遍历序列输出. Leetcode上有给出后序和中序,恢复二叉树的. 只是 ...
- XXX系统发展综述(SSH+Jquery EasyUI)
一个.该项目总体介绍 前一段时间的工作.我大概花了两三个月开发Web管理信息系统.用于框架集Struts2.3.1+Spring3.0+Hibernate3+Jquery EasyUI1.3.5.业务 ...
- Fedora20-Xfce音频视频解码器及解决无声音问题[已解决]
安装rpmfusion源 http://download1.rpmfusion.org/free/fedora/rpmfusion-free-release-20.noarch.rpm http:// ...
- 让png在ie下正常显示 用到了jquery插件DD_belatedPNG 但是在ie6中这句话 前面添加有效 后面移除无效 IE6 jq removeClass无效
jQuery(this).addClass("background").siblings().removeClass("background") 导致IE6移除 ...
