C# list distinct操作
使用代理实现对C# list distinct操作
范型在c#编程中经常使用,而经常用list 去存放实体集,因此会设计到对list的各种操作,比较常见的有对list进行排序,查找,比较,去重复。而一般的如果要对list去重复如果使用linq distinct方式,会遇到一些坑爹的问题,发现结果集中还是存在重复数据,原因是使用这种方法是对对象的引用去重复,并不满足我们的需求。因此本文通过c#代理的方式实现对list distinct操作。
先介绍一下对list去重复传统的方法,代码如下:

List<ReviewersReport> reportList=GetReportList();
for (int i = 0; i < reportList.Count; i++)
{
for (int j = i + 1; j < reportList.Count; j++)
{
if (reportList[i].Equals(reportList[j]))
{
reportList.RemoveAt(reportList.LastIndexOf(reportList[i]));
j--;
}
}
}

通过这种方式对list 实现distinct操作显然比较麻烦,如果还有其他的list实体集也需要实现类似的功能,那我们就会为代码的可重用性担心了。
下面使用简单高效的方式去实现list的distinct功能,也是本文推荐的方式了
先创建一个Compare类,如下:

public delegate bool EqualsComparer<T>(T x, T y);
public class Compare<T> : IEqualityComparer<T>
{
private EqualsComparer<T> _equalsComparer; public Compare(EqualsComparer<T> equalsComparer)
{
this._equalsComparer = equalsComparer;
} public bool Equals(T x, T y)
{
if (null != this._equalsComparer)
return this._equalsComparer(x, y);
else
return false;
}
public int GetHashCode(T obj)
{
return obj.ToString().GetHashCode();
}
}

这里在构造器中传递一个delegate,调用者可以在这个delegate定义比较规则,这样具有了极大的灵活性,我们可以注意到Compare实现了IEqualityComparer接口来自定义比较对象,判断两个对象是否相等。使用方式如下:
ist<ReviewersReport> requestList =Get RequestList ();
requestList =requestList.Distinct(new Compare<Requestor>((x, y) => (null != x && null != y) && (x.RequestorName.Equals(y.RequestorName)))).ToList();
用这种方式大大的扩展了比较器的使用范围,增加了代码的可重用性,可以适用于任何对象的比较。
比较后我们可以对起进行排序,使代码也很简洁。
requestList.Sort(delegate(Requestor r1, Requestor r2) { return r1.RequestorCSL.CompareTo(r2.RequestorCSL); });
希望对园友们有所帮助。。。
- 53 文章- 0 评论- 362
querySelector和querySelectorAll
jQuery被开发者如此的青睐和它强大的选择器有很大关系,比起笨重的document.getElementById、document.getElementByName… ,查找元素很方便,其实W3C中提供了querySelector和querySelectorAll查询接口已经实现了类似功能。
定义
其实这两个方法看名字就能明白什么意思,不过还是引用一下W3C的解释
querySelector:return the first matching Element node within the node’s subtrees. If there is no such node, the method must return null .(返回指定元素节点的子树中匹配选择器的集合中的第一个元素,如果没有匹配返回null)
querySelectorAll:return a NodeList containing all of the matching Element nodes within the node’s subtrees, in document order. If there are no such nodes, the method must return an empty NodeList. (按文档顺序返回指定元素节点的子树中匹配选择器的元素集合,如果没有匹配返回空集合)
从定义可以看到Document和Element都实现了NodeSelector接口。即这三种类型的元素都拥有者两个方法。querySelector和querySelectorAll的参数是CSS选择器字符串。区别在于querySelector返回的是一个第一个匹配元素,querySelectorAll返回的一个所有匹配元素集合(NodeList)。
用法
如果使用过jQuery或者了解CSS,这两个方法使用很简单,传入选择器即可

<div id="test">
<div class="dialog">
<p>
123</p>
<span>456</span>
<div>
789</div>
<div class="text">
452</div>
</div>
</div>

var test=document.querySelector('#test');
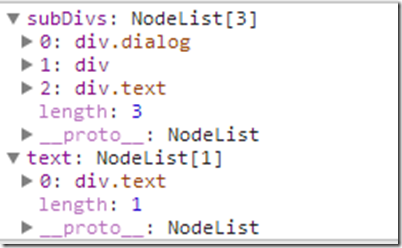
var subDivs = test.querySelectorAll('div');
var text = document.querySelectorAll('div[class=text]');

缺陷及解决办法
确实很好用,但是浏览器对Element.querySelector和Element.querySelectorAll的实现有错误,看个例子
<div id="test">
<p>
<span>123</span>
</p>
</div>
var test=document.querySelector('#test');
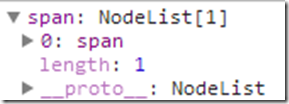
var span = test.querySelectorAll('div span');
按照我们的理解span因该是搜索test内部祖先元素为div的span元素,但是其祖先必须在test内部,而不能包括test本身甚至test的父元素,所以应该返回空基赫才对,但是浏览器会返回

大神Andrew Dupont提出了一种方法修复这个bug,被广泛应用到各个框架中,在selector前面指定调用元素的id,限制匹配范围。在jQuery中大概是这么个意思

var span, selector = 'div span',context=document.querySelector('#test');
var oldContext = context,
oldId = context.getAttribute('id'),
newId = oldId || '__sizzle__';
try {
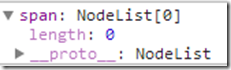
span= context.querySelectorAll('#'+newId+' '+selector);
} catch (e) {
} finally {
if (!oldId) {
oldContext.removeAttribute('id');
}
}

这样做其实是给搜索加了一层id的限制,巧妙的利用了这个bug,得到正确结果

浏览器兼容性
虽然有些问题,但瑕不掩瑜,这么好用的两个方法咋没火呢?浏览器兼容性。。。其实比起一些HTML5和CSS3的特性来说这两个方法还没那么让人绝望,因为IE8都已经支持了,其它各个主力主流浏览器自然是实现了。
IE8+
Firefox
Chrome
Safari
Opera
Android
所以骚年们如果你是针对Mobile web优化,不要引用jQuery了,直接使用这两个方法吧

英文原文:Enter the Dragon: RyuJIT Project Yields New Compiler for NET
作者 :Jeff Martin,译者:孙镜涛
Microsoft 正在开发一个新的即时(Just-In-Time,JIT)编译器,该编译器最终会被用于运行 .NET 应用程序。新编译器的代号为“RyuJIT”,它标志着设计哲理的变化。现在的 64 位 JIT 编译器是为了支持在服务器环境中发现的操作配置文件而设计的,这种情况下的执行性能要优于启动性能。为了获得额外的性能提升它还依赖了像 NGen 和后台 JIT 这样的支持技术。但是 RyuJIT 的设计目标考虑了 64 位代码在服务器之外的计算平台上的流行程度。因此,与现在的 x64 JIT 相比,RyuJIT 强调整体的性能提升,包括缩短了应用程序启动时间。
Microsoft 从事 RyuJIT 项目的一位程序经理 Andrew Pardoe 注意到,一直到现在为止 .NET CodeGEN 团队一直在管理两个独立的代码库,一个针对 X64 .NET JIT 编译器,一个针对 X86 .NET JIT 编译器。RyuJIT 是基于目前 X86 .NET JIT 编译器代码库的。它的最终目标是让 RyuJIT 项目成为现在以及将来所有架构(X86、 X64、ARM 等)上的 .NET JIT 编译器。现在的 RyuJIT 仅支持 X64 架构,同时还有一个针对 64 位 Windows 8.1 和 Windows Server 2012 R2 的社区技术预览版(CTP)。
安装了 CTP 之后你将能够根据自己的需要体验新的编译器,它并不会替代现在正在使用的 X64 JIT 编译器。如果想要使用 RyuJIT 有两种方式可以选择,或者使用下面的环境变量:COMPLUS_AltJit=*;或者创建一个新的值为*的字符串注册表键 HKEY_Local_Machine\SOFTWARE\Microsoft\.NETFramework\AltJit 。注意,RyuJIT 现在并不支持编辑并继续(Edit & Continue),但是将来的版本将会支持该功能。Microsoft 的 Kevin Frei 声明说,虽然现在的 RyuJIT 仅支持 Windows 8.1 和 Server 2012 R2,但是最终版本的 RyuJIT 将会是完整 .NET 运行时的一部分,在 .NET 支持的所有平台上都将获得完整的支持。
C# list distinct操作的更多相关文章
- 使用代理实现对C# list distinct操作
范型在c#编程中经常使用,而经常用list 去存放实体集,因此会设计到对list的各种操作,比较常见的有对list进行排序,查找,比较,去重复.而一般的如果要对list去重复如果使用linq dist ...
- DataTable 中Distinct操作
DataTable dt = ds.Tables[]; DataView dataView = dt.DefaultView; DataTable dtDistinct = dataView.ToTa ...
- Linq操作之Except,Distinct,Left Join 【转】
最近项目中用到了Linq中Except,Distinct,Left Join这几个运算,这篇简单的记录一下这几种情形. Except 基础类型使用Linq的运算很简单,下面用来计算两个集合的 ...
- mongoose操作汇总。嘻嘻
MongoDb 命令查询所有数据库列表 CODE: > show dbs 如果想查看当前连接在哪个数据库下面,可以直接输入db CODE: > db Admin 想切换到test数 ...
- (转载)MongoingDB常用操作
mongo –path db.AddUser(username,password) 添加用户 db.auth(usrename,password) 设置数据库连接验证 db.cloneDat ...
- LINQ to SQL语句(2)之Select/Distinct
适用场景:o(∩_∩)o- 查询呗. 说明:和SQL命令中的select作用相似但位置不同,查询表达式中的select及所接子句是放在表达式最后并把子句中的变量也就是结果返回回来:延迟.Select/ ...
- LINQ to SQL 语句(2)之 Select/Distinct
LINQ to SQL 语句(2)之 Select/Distinct [1] Select 介绍 1 [2] Select 介绍 2 [3] Select 介绍 3 和 Distinct 介绍 Se ...
- mongo数据库基础操作
概念 一个mongod服务可以有建立多个数据库,每个数据库可以有多张表,这里的表名叫collection,每个collection可以存放多个文档(document),每个文档都以BSON(binar ...
- [转]LINQ语句之Select/Distinct和Count/Sum/Min/Max/Avg
在讲述了LINQ,顺便说了一下Where操作,这篇开始我们继续说LINQ语句,目的让大家从语句的角度了解LINQ,LINQ包括LINQ to Objects.LINQ to DataSets.LINQ ...
随机推荐
- java中的反射,invoke方法[转]
在施老师的项目中需要用到invoke,就是通过函数名反射相应的函数.一下代码简单地介绍了java反射中invoke方法,如果要具体的,可以参考魔乐核心课程的反射部分内容 package org.cur ...
- 收藏的一些javascript片段
原文:收藏的一些javascript片段 学习js也很有一段时间,收集了一些js的片段.特地整理排版了一下,以一个js初学者的视界来分析注释了这些代码段,暂且不去讨论它的性能和优化问题,相信会对一些初 ...
- springmvc4
web项目(使用html视图解析器) 完整配置springmvc4,最终视图选择的是html,非静态文件. 最近自己配置spring的时候,遇到很多问题,由于开发环境和版本的变化导致网友们给出的建 ...
- JS如何判断包括IE11在内的IE浏览器
原文:JS如何判断包括IE11在内的IE浏览器 今天碰到一个奇怪的问题,有一个页面,想指定用IE浏览器打开,在VS开发环境没有问题,但部署到服务器上,即使是用IE打开页面,还是提示"仅支持I ...
- hardware_hp刀片服务器安装windows 2008系统配置
2012年10月26日星期五 第一步. 看刀片机柜的后的OA地址 点击 OK 查看 Actlve OA 例如: 192.168.254.31 l 第二步: 连接PC 到左侧第一个接口 修改本机ip为同 ...
- 转载Worktile 技术架构概要
Worktile 技术架构概要 其实早就该写这篇博客了,一直说忙于工作没有时间,其实时间挤挤总会有的,可能就是因为懒吧!从2013年11月一直拖到现在,今天就简单谈谈 Worktile 的技术架构吧 ...
- 【百度地图API】如何制作多途经点的线路导航——驾车篇
原文:[百度地图API]如何制作多途经点的线路导航--驾车篇 摘要: 休假结束,酸奶小妹要从重庆驾车去北京.可是途中要去西安奶奶家拿牛奶饼干呢!用百度地图API,能不能帮我实现这个愿望呢? ----- ...
- AngularJS之使用服务封装可复用代码
创建服务组件 在AngularJS中创建一个服务组件很简单,只需要定义一个具有$get方法的构造函数, 然后使用模块的provider方法进行登记: //定义构造函数 var myServicePro ...
- Highcharts图表导出为pdf的JavaWeb实践
写给读者的话^_^: 众所周知,基于Highcharts插件生成的svg图片组(注意这里鄙人指的组是若干图有序组合,并非一张图片,具有业务意义)导出为PDF文档是有难度滴.鄙人也曾“异想天开”用前端技 ...
- C语言宏的高级应用
原文:C语言宏的高级应用 关于#和##在C语言的宏中,#的功能是将其后面的宏参数进行字符串化操作(Stringfication),简单说就是在对它所引用的宏变量通过替换后在其左右各加上一个双引号.比如 ...
