Node使用Mongoose操作MongoDB数据库——增删改查的实现
当初刚出社会时就规划了下自己的职业生涯:先成为一名优秀的前端工程师,再成为一名全栈工程师(精通前端开发、后台开发和客户端开发),最后成为一名优秀的系统架构师。转眼间已经工作快三年,是时候迈出关键性的一步了,开始涉足后端领域。于是最近在研究Node和Express,并研究了如何使用Express这个基于Node的Web开发框架开发RESTful API,以及Node如何连接MongoDB数据库,先总结如下:
(一)安装Node和MongoDB
1)到Node官网https://nodejs.org/下载最新版Node,或者直接点击这里下载。下载下来是一个后缀为msi的文件,直接双击运行即可。安装完在控制台输入:node -v,如果输出版本号则说明安装成功。
2)到MongoDB官网https://www.mongodb.com/下载最新版MongoDB,或者直接点击这里下载。下载下来也是一个msi文件,直接双击运行即可。
(二)配置和开启MongoDB数据库
1)在D盘新建一个mongodb文件夹,并新建两个子文件夹mongodb/bin和mongodb/db。
2)在C盘找到MongoDB的安装目录,将C:\Program Files\MongoDB\Server\3.2\bin路径下的所有文件拷贝到D:/mongodb/bin下。
3)打开控制台,切换到D:/mongodb/bin目录,输入:
D:\mongodb\bin>D:/mongodb/bin/mongod --dbpath=D:/mongodb/db
4)另外再打开一个控制台窗口,切换到D:/mongodb/bin目录,输入:
D:\mongodb\bin>D:/mongodb/bin/mongo
运行MongoDB。
这时会进入MongoDB的交互模式,输入:
> use test
switched to db test
新建了一个test数据库。
(三)一个CRUD的栗子
为了简单起见,我就没有写那些表单、输入框什么的,数据直接在代码里改。
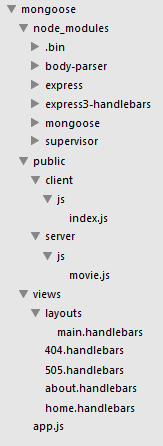
1.目录结构

2.入口文件app.js
1)我们需要安装一些外部模块:express、express3-handlebars、mongoose、body-parser、supervisor(非必需)
Administrator@kagolzeng-PC1 MINGW64 /d/Code/FullStack/mongoose
$ npm install --save express express3-handlebars mongoose body-parser
Administrator@kagolzeng-PC1 MINGW64 /d/Code/FullStack/mongoose
$ npm install -g supervisor
2)引入express、body-parser和movie.js
var express = require('express');
var bodyParser = require('body-parser');
//数据操作对象
var Movie = require('./public/server/js/movie');
其中movie.js是为了方便数据操作,避免重复代码,抽出来的一个模块。
3)定义express对象app和设置静态文件路径等
var app = express();
app.use(express.static(__dirname + '/public'));//设置静态文件路径
app.use(bodyParser());//用来解析req.body参数的
4)设置模板引擎
//设置模板引擎,这里用的是handlebars模板
var handlebars = require('express3-handlebars').create({
defaultLayout: 'main'//默认布局(母版页),默认从views/layouts/main.handlebars中找文件
});
app.engine('handlebars', handlebars.engine);
app.set('view engine', 'handlebars');
5)定义路由
//定义路由
app.get('/', function(req, res){
Movie.find(function(err, docs){
res.render('home', {//渲染视图,默认从views/home.handlebars中找文件
movies: docs
});//向home页面传入了movies变量
});
});
app.get('/about', function(req, res){
res.render('about');
});
6)定义API接口
//定义API接口
//新增接口
app.post('/add', function(req, res){
var movie = new Movie({//定义一个模块实例
title: req.body.title,
doctor: req.body.doctor,
year: req.body.year,
country: req.body.country,
language: req.body.language,
summary: req.body.summary
});
movie.save(function(err){
if(err){
console.log('保存失败');
}
console.log('保存成功');
res.json({ ret: 0, msg: 'succeed' });
});
});
//更新接口
app.post('/update', function(req, res){
var id = req.body.id;
if(id){
Movie.update({
_id: id
}, {
$set: {
title: req.body.title,
doctor: req.body.doctor,
year: req.body.year,
country: req.body.country,
language: req.body.language,
summary: req.body.summary
}
}, function(err){
if(err){
console.log(err);
return;
}
console.log('更新成功');
res.json({ ret: 0, msg: 'succeed' });
});
}
});
//删除接口
app.post('/delete', function(req, res){
var id = req.body.id;
if(id){
Movie.remove({
_id: id
},function(err){
if(err){
console.log(err);
return;
}
console.log('删除成功');
res.json({ ret: 0, msg: 'succeed' });
});
}
});
//根据ID获取单条数据的接口
app.post('/getMovieById', function(req, res){
Movie.findById(req.body.id, function(err, doc){
res.json(doc);
});
});
7)错误页
//以下两个中间价是用来展示错误页的
app.use(function(req, res, next){
res.status(404);
res.render('404');
});
app.use(function(err, req, res, next){
res.status(505);
res.render('505');
});
8)监听端口
//监听3000端口
app.listen(3000);
console.log('在浏览器中输入localhost:3000访问系统首页');
3.movie.js数据操作模块
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/test');//连接到test数据库
var Schema = mongoose.Schema;
var movieSchema = new Schema({//定义框架
title: String,
doctor: String,
year: Number,
country: String,
language: String,
summary: String
});
var Movie = mongoose.model('Movie', movieSchema);//定义模块
module.exports = Movie;//导出模块,使外部可以调用
这里要注意的是定义模块的第一个参数并不是数据库的名称,这里对应的数据库名称是:movies。
4.布局(母版页)main.handlebars
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home</title>
<script src="http://code.jquery.com/jquery.min.js"></script>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
{{{body}}}
<script src="/client/js/index.js"></script>
</body>
</html>
5.各个视图文件
1)home.handlebars
<h1>Welcome to Meadowlark Travel</h1>
<div><a href="javascript:;" id="btn_add" class="btn btn-primary">Add</a></div>
<div><a href="javascript:;" id="btn_update" class="btn btn-primary">Update</a></div>
<div><a href="javascript:;" id="btn_delete" class="btn btn-primary">Delete</a></div>
<table class="table">
<tr>
<th>ID</th>
<th>Title</th>
<th>Doctor</th>
<th>Year</th>
<th>Country</th>
<th>Language</th>
<th>Summary</th>
</tr>
{{#each movies}}
<tr>
<td>{{_id}}</td>
<td>{{title}}</td>
<td>{{doctor}}</td>
<td>{{year}}</td>
<td>{{country}}</td>
<td>{{language}}</td>
<td>{{summary}}</td>
</tr>
{{/each}}
</table>
2)about.handlebars
<h1>About Meadowlark Travel</h1>
3)404.handlebars
<h1>404 - Not Found</h1>
4)505.handlebars
<h1>505 - Internal Error</h1>
6.jQuery风格的Ajax请求文件index.js
$('#btn_add').on('click', function(){
$.ajax({
url: '/add',
type: 'post',
data: {
title: 'Sudu7',
doctor: 'Jack',
year: '2015',
country: 'America',
language: 'English',
summary: 'Great'
},
success: function(data){
console.log(JSON.stringify(data));
}
});
});
$('#btn_update').on('click', function(){
$.ajax({
url: '/update',
type: 'post',
data: {
id: '5731af54a2b840a83f2f26d3 ',
title: '极盗者',
doctor: '罗杰斯',
year: '2015',
country: 'America',
language: 'English',
summary: '极限运动'
},
success: function(data){
console.log(JSON.stringify(data));
}
});
});
$('#btn_delete').on('click', function(){
$.ajax({
url: '/delete',
type: 'post',
data: {
id: '5731ad259ad2c8882ecb87c2'
},
success: function(data){
console.log(JSON.stringify(data));
}
});
});
$.ajax({
url: '/getMovieById',
type: 'post',
data: {
id: '57328a0101c4095818fb1724'
},
success: function(data){
console.log(JSON.stringify(data));
}
});
(四)总结
至此,就实现了从数据库到后台,再到前端的整个编码过程。
Node使用Mongoose操作MongoDB数据库——增删改查的实现的更多相关文章
- node-express项目的搭建并通过mongoose操作MongoDB实现增删改查分页排序(四)
最近写了一个用node来操作MongoDB完成增.删.改.查.排序.分页功能的示例,并且已经放在了服务器上地址:http://39.105.32.180:3333. Mongoose是在node.js ...
- node 通过mongoose实现 mongodb的增删改
node 通过mongoose实现 mongodb的增删改 新建文件test.js 内容如下: var mongoose = require('mongoose') , Schema = mo ...
- python操作三大主流数据库(8)python操作mongodb数据库②python使用pymongo操作mongodb的增删改查
python操作mongodb数据库②python使用pymongo操作mongodb的增删改查 文档http://api.mongodb.com/python/current/api/index.h ...
- python操作mysql数据库增删改查的dbutils实例
python操作mysql数据库增删改查的dbutils实例 # 数据库配置文件 # cat gconf.py #encoding=utf-8 import json # json里面的字典不能用单引 ...
- Asp.Net操作MySql数据库增删改查
Asp.Net操作MySql数据库增删改查,话不多说直接步入正题.git源码地址:https://git.oschina.net/gxiaopan/NetMySql.git 1.安装MySQL数据库 ...
- SpringBoot操作MongoDB实现增删改查
本篇博客主讲如何使用SpringBoot操作MongoDB. SpringBoot操作MongoDB实现增删改查 (1)pom.xml引入依赖 <dependency> <group ...
- mongodb 数据库 增删改查
mongodb 数据库 增删改查 增: // 引入express 模块 var express = require('express'); // 路由var router = expr ...
- python2.7入门---操作mysql数据库增删改查
Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口.Python 数据库接口支持非常多的数据库,你可以选择适合你项目的数据库: G ...
- MongoDB学习【三】—MongoDB数据库增删改查
一.数据库的增删查 # 增加 use db # 有则切换,无则新 增 # 查看 show dbs # 查看所有数据库 db # 查看当前库 # 删除 db.dropDatabase() # 不会就用h ...
随机推荐
- CentOS 添加本地yum源
1 创建保存RPM包的路径: mkdir -p /share/CentOS/7/local/x86_64/RPMS 2 安装createrepo工具 yum install createrepo 3 ...
- java操作mongodb——查询数据
通过find方法查询集合中的文档信息 -------------------------------------------------------- find() 查询所有文档信息,返回FindIt ...
- swift3 控件创建
//MARK:- UIScrollView let scrollView = UIScrollView() scrollView.delegate = target scrollView.backgr ...
- 转:NSString什么时候用copy,什么时候用strong
大部分的时候NSString的属性都是copy,那copy与strong的情况下到底有什么区别呢? 比如: @property (retain,nonatomic) NSString *rStr; @ ...
- NMON监控工具
工具可将服务器的系统资源耗用情况收集起来并输出一个特定的文件,并可利用 excel 分析工具nmonanalyser进行数据的统计分析.并且,nmon运行不会占用过多的系统资源,通常情况下CPU利用率 ...
- 三星首次更新Gear VR虚拟现实浏览器
通过VR浏览网页不是问题,不过你需要一个专门的VR浏览器,而GearVR的虚拟现实应用名为"Samsung Internet for Gear VR".继去年12月份上线后,迎来了 ...
- flex 4 datagrid 奇偶行颜色设置
<s:DataGrid width="100%" height="100%" alternatingRowColors="[#ffFFff,#e ...
- Git 添加自己分支 pull request
1.找到项目地址 这里,我们可以找到项目地址,比如:https://github.com/*****/Cplusplus_Thread_Lib,然后点击页面右上角的 "fork" ...
- python 学习 [day7]面向对象
编程模式概念 面向过程:根据业务逻辑从上到下写垒代码 函数式:将某功能代码封装到函数中,日后便无需重复编写,仅调用函数即可 面向对象:对函数进行分类和封装,让开发“更快更好更强...” 面向对象的三大 ...
- Quartz(任务调度)- Cron
参照:http://www.cnblogs.com/linjiqin/archive/2013/07/08/3178452.html 工具:在线生成Cron 语法规则: Seconds Minutes ...
