ggplot2 分面相关设置(facet)
分面设置在ggplot2应该也是要经常用到的一项画图内容,在数据对比以及分类显示上有着极为重要的作用,
下面是两个经常要用到的分面函数。
facet_wrap(facets, nrow = NULL, ncol = NULL, scales = "fixed", shrink = TRUE, as.table = TRUE, drop = TRUE)
facet_grid(facets, margins = FALSE, scales = "fixed", space = "fixed", shrink = TRUE, labeller = "label_value", as.table = TRUE, drop = TRUE)
其中facet_wrap和facet_grid不同在于facet_wrap是基于一个因子进行设置,facets表示形式为:~变量(~单元格)
而facet_grid是基于两个因子进行设置,facets表示形式为:变量~变量(行~列),如果把一个因子用点表示,也可以达到facet_wrap的效果,也可以用加号设置成两个以上变量
例如:变量+变量~变量 的形式,表示对三个变量设置分面。
具体的参数(把两个函数参数和在一起):
nrow,ncol 分面索要设置成的行和列,参数为数值,表示几行或者几列
scales 参数fixed表示固定坐标轴刻度,free表示反馈坐标轴刻度,也可以单独设置成free_x或free_y
shrink 也和坐标轴刻度有关,如果为TRUE(默认值)则按统计后的数据调整刻度范围,否则按统计前的数据设定坐标。
drop 表示是否去掉没有数据的分组,默认情况下不显示,逻辑值为FALSE
as.table 和小图排列顺序有关的选项。如果为TRUE(默认)则按表格方式排列,即最大值(指分组level值)排在表格最后即右下角,否则排在左上角。
margins 通过TRUE或者FALSE表示否设置而一个总和的分面变量,默认情况为FALSE,即不设置
space 表示分面空间是否可以按照数据进行缩放,参数和scales一样
下面来看些具体的例子:
library(ggplot2)
p<-ggplot(mtcars,aes(mpg,hp))+geom_point()
p

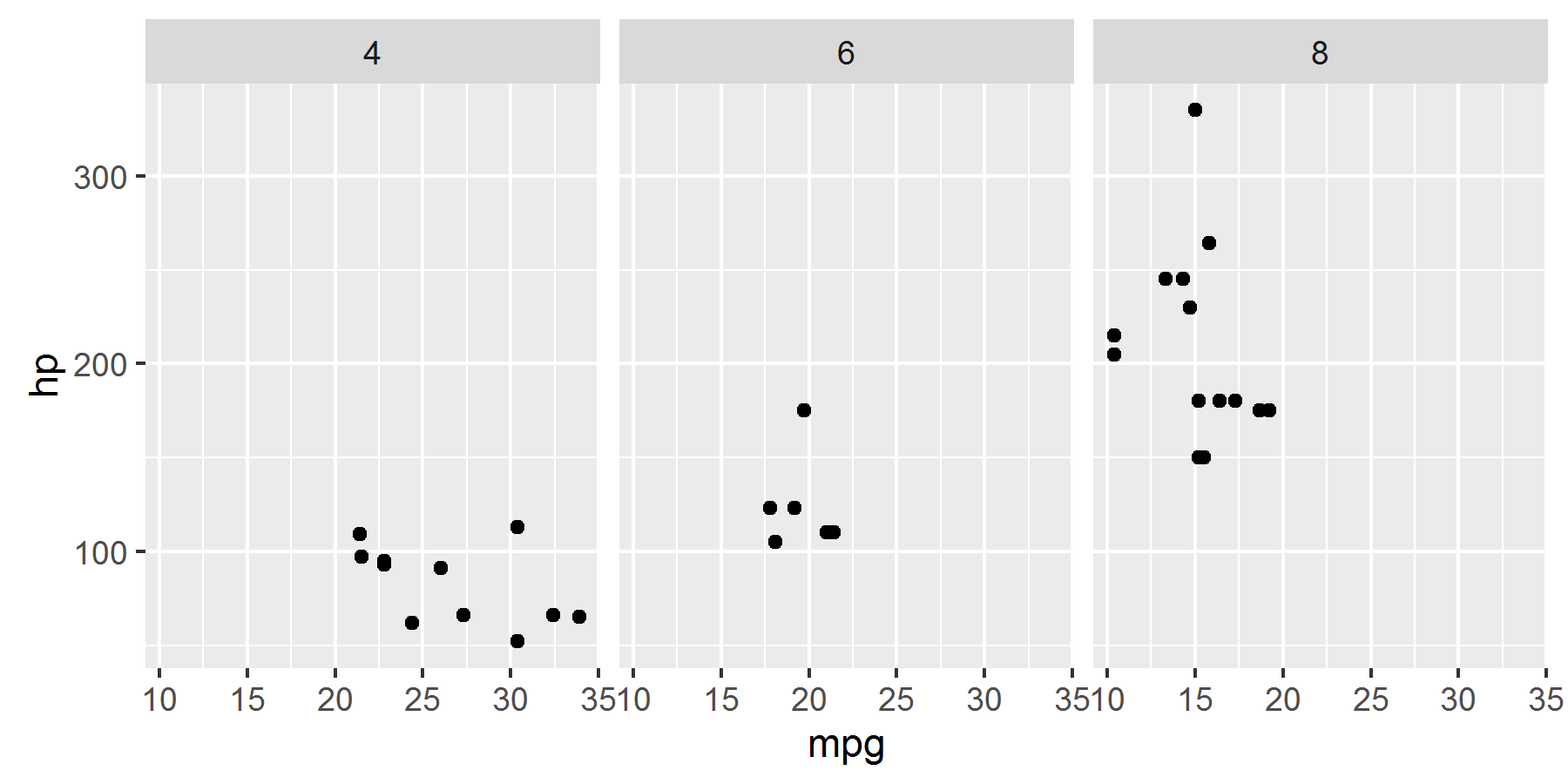
p+facet_wrap(~cyl)

p+facet_wrap(~cyl,scales="free")

这里把scales 设置成free之后,可以看出每个分面都有自己的坐标刻度,当然我们也可以单独对x轴或y轴设置。
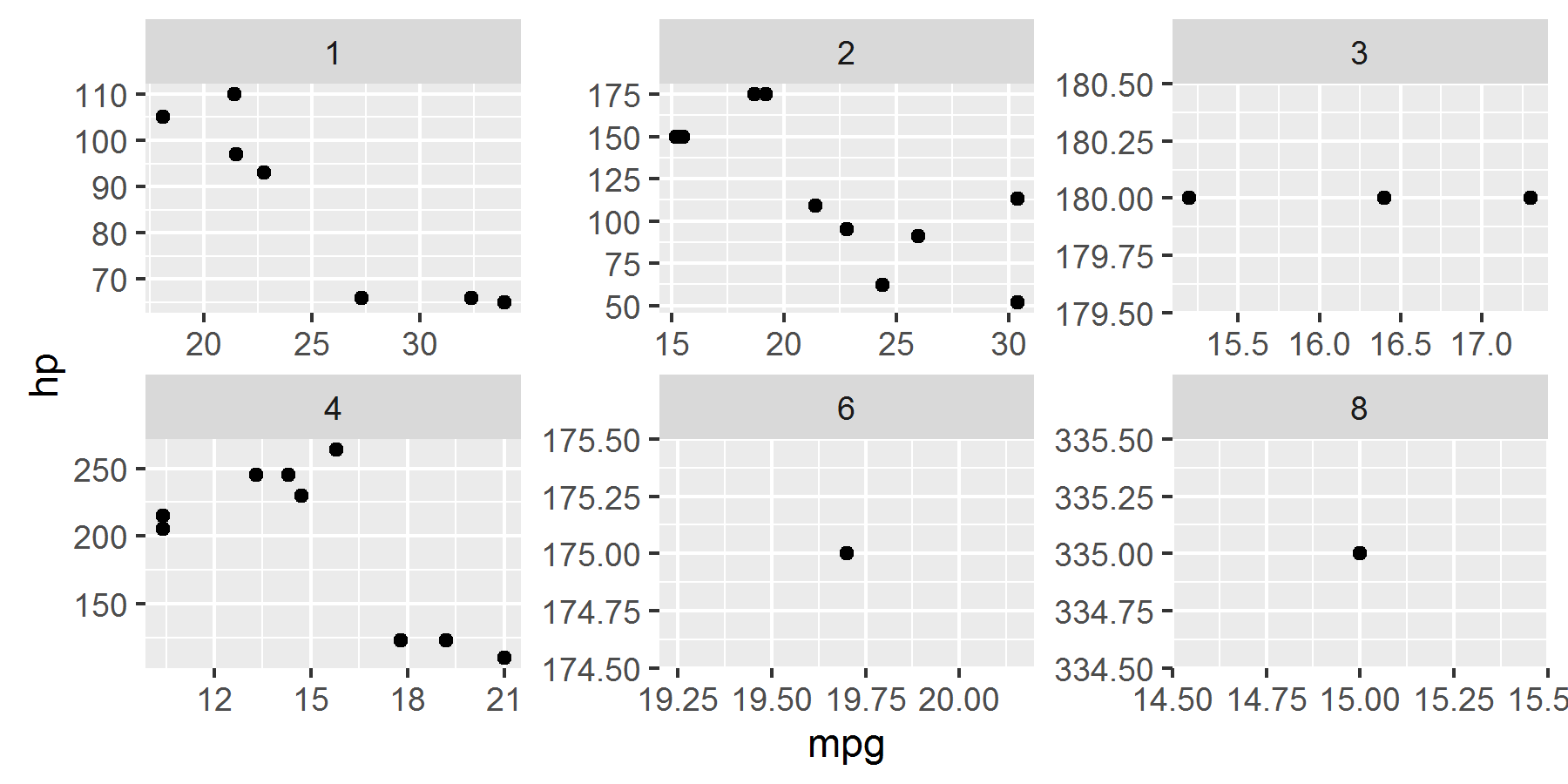
p+facet_wrap(~carb,scales="free")

p+facet_wrap(~carb,scales="free",nrow=1)

对nrow设置后的效果图表变得比较拥挤,正常情况下,facet_wrap自然生成的图片都会相对比较好看。
p+facet_grid(.~cyl)

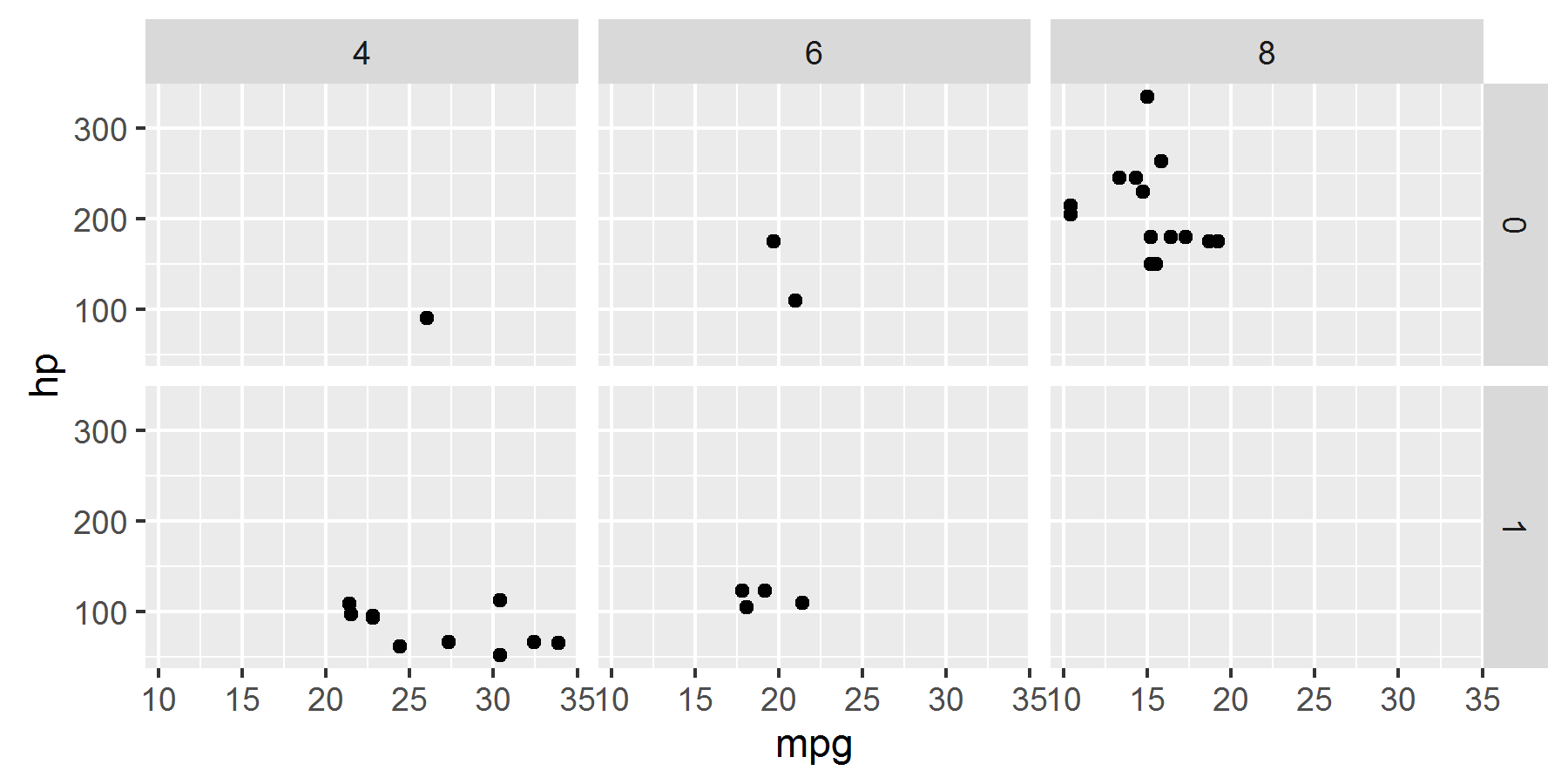
p+facet_grid(vs~cyl)

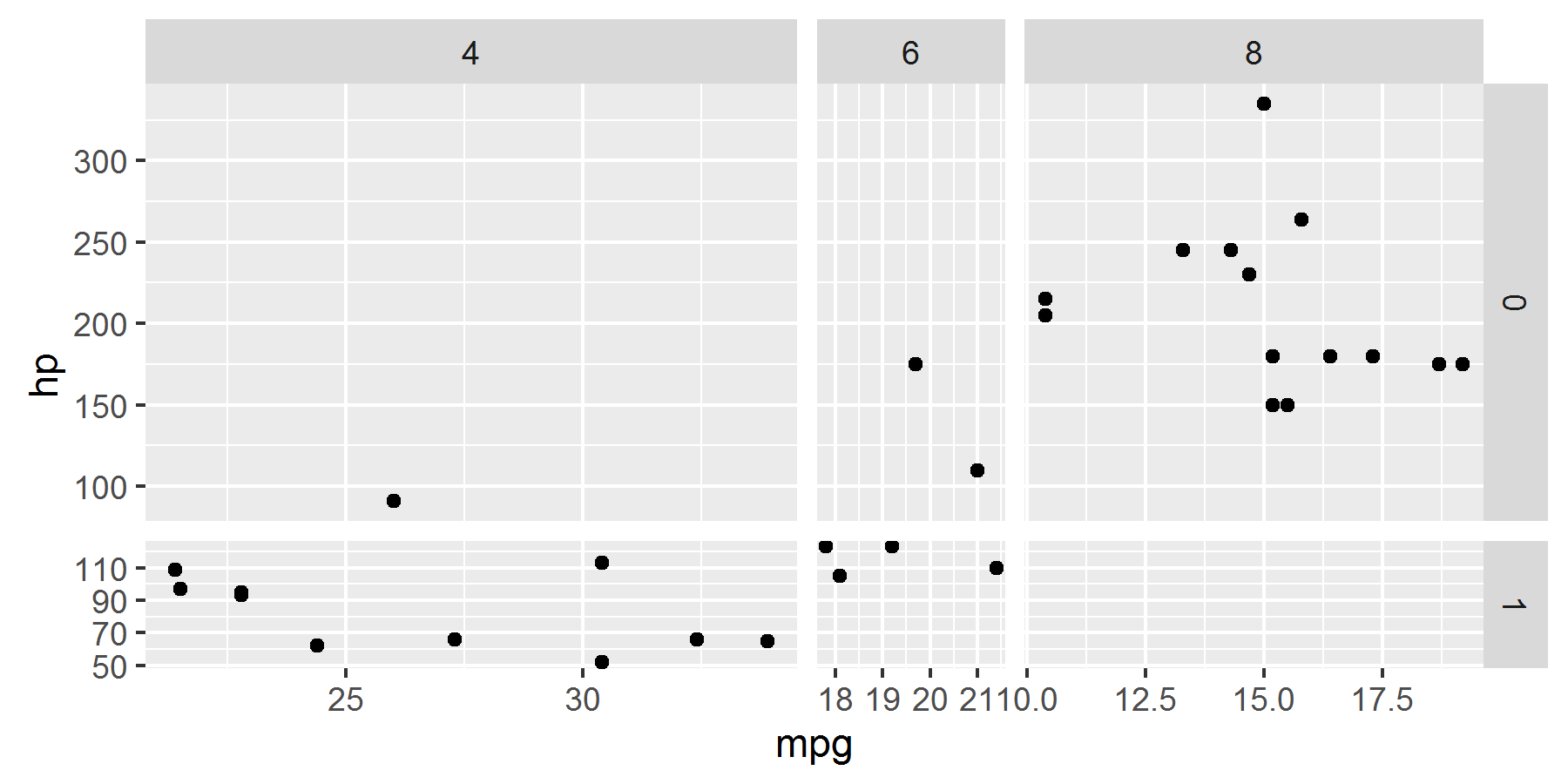
p+facet_grid(vs~cyl,scales="free",space="free")

从上图可以看出把scales 和space 都设置成free之后,不仅坐标刻度不一样了,连每个分面的大小也不一样了。
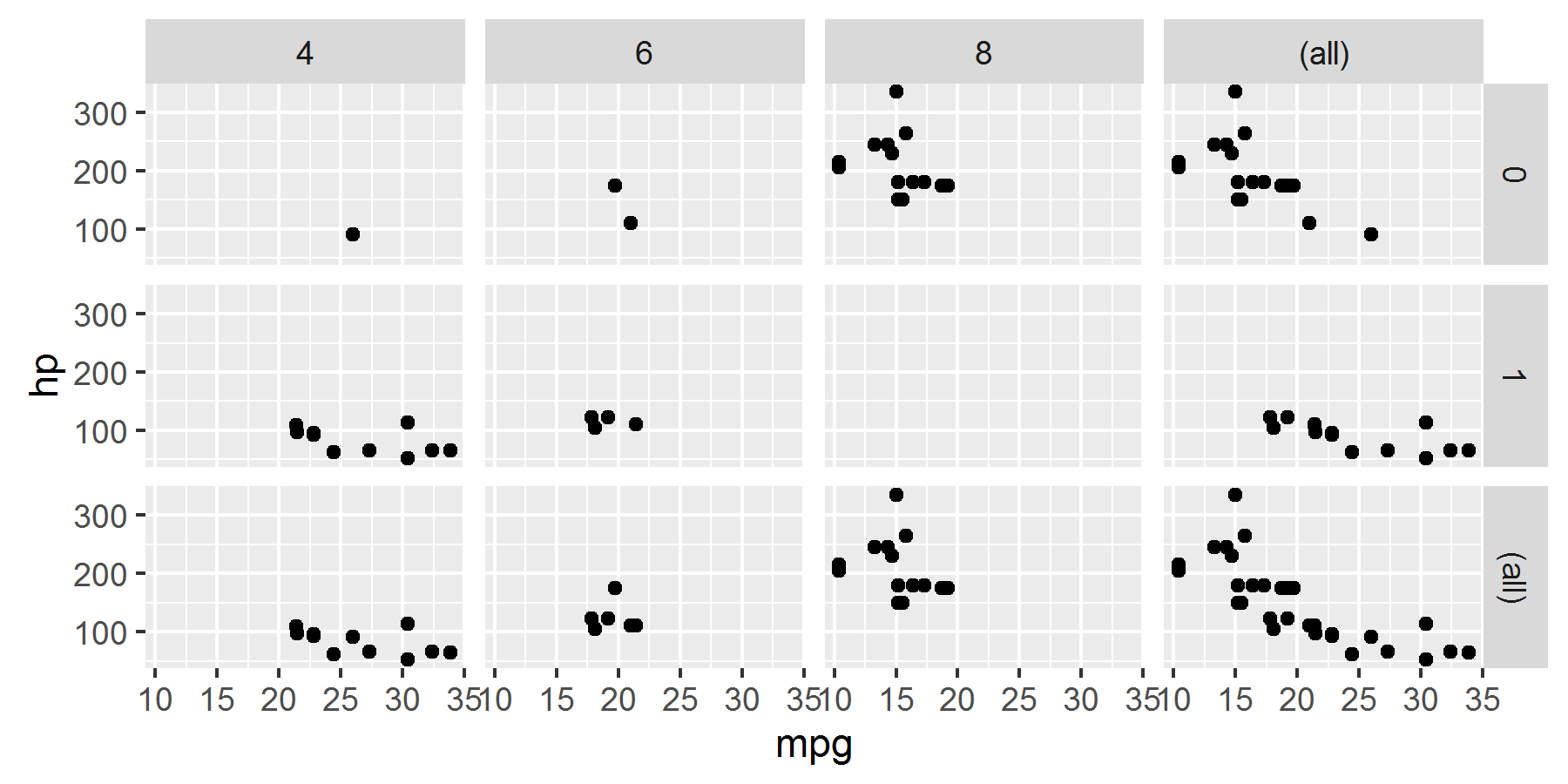
p+facet_grid(vs~cyl,margins=TRUE)

相对于上面一张图,多出一行分面,后面有all的标记,可以看出是对上两行分面的汇总。
相对而言整个分面的设置也相对比较简单。
ggplot2 分面相关设置(facet)的更多相关文章
- ggplot2 scale相关设置-坐标转换
ggplot2 scale相关设置-坐标转换 在R中坐标轴转换有多种形式,包括对数转换,平方根转换以及坐标刻度前后进行调换 用到的函数分别有: scale_x_log10(...) scale_y_l ...
- ggplot2 scale相关设置
ggplot2 scale相关设置 标度设置:主要用于在ggplot画图后的各个图层进行调整设置. 1.相关属性scale设置 包括scale_size().scale_alpha().scal ...
- scale相关设置—手动设置
在ggplot2 中,可以进行手动设置的函数有: scale_colour_manual(..., values).scale_fill_manual(..., values). scale_size ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置 一.安装 软件名称:wechat_devtools_1.02.1907232_x64 软件安装地址:https://developers.weixin.qq.c ...
- Xcode 生成静态库相关设置:
Xcode 生成静态库相关设置: #Build Setting1. Architectures ------- Architectures -----> $(ARCHS_STANDARD) -- ...
- Eclipse相关设置与优化
原文:http://chaoxz2005.blog.163.com/blog/static/15036542013411105519685/ 一般在不对eclipse进行相关设置的时候,使用eclip ...
- zend studio 9.0.4 破解、汉化和字体颜色及快捷键相关设置
转载:http://www.penglig.com/post-45.html 下载:http://www.geekso.com/component/zendstudio-downloads/ 破解:h ...
- 使用VIRTUALBOX安装ANDROID系统 | 图文教程 | 相关设置
使用VIRTUALBOX安装ANDROID系统 | 图文教程 | 相关设置 http://icaoye.com/virtualbox-run-android/
随机推荐
- JavaEE XML SAX解析
SAX解析XML @author ixenos SAX解析工具 SAX解析工具- Sun公司提供的.内置在jdk中.org.xml.sax.* 核心的API: SAXParser类: 用于读取和解析 ...
- SQLServer批量更新
两种写法,暂未知道区别 1. UPDATE aSET a.resblockid = ( SELECT b.resblockId FROM yyy.dbo.yyy b WHERE a.unitId = ...
- TCP/IP协议中backlog参数
TCP建立连接是要进行三次握手,但是否完成三次握手后,服务器就处理(accept)呢? backlog其实是一个连接队列,在Linux内核2.2之前,backlog大小包括半连接状态和全连接状态两种队 ...
- 工具-maya2014软件操作细节(持续更新……)
整体 ------------------------------------------------------- [全选控制器] 1.选中总控-显示-隔离选择-查看选定对象 2.全选并创建新层(不 ...
- 更改系统相机UIImagePickerController导航栏的cancle为自定义按钮
有时候需要对系统相册里面的取消按钮进行自定义,并获取点击事件做一些操作,那么你可以这样做. 第一:实现navigationController代理 - (void)navigationControll ...
- 伪AP检测技术研究
转载自:http://www.whitecell-club.org/?p=310 随着城市无线局域网热点在公共场所大规模的部署,无线局域网安全变得尤为突出和重要,其中伪AP钓鱼攻击是无线网络中严重的安 ...
- jvm-监控指令-jps
解释:jps 列表展示java进程信息,以及java进程配置的jvm参数. 命令格式: jps [ options ] [ hostid ] 选项 -m 输出main method的参数 -l 输出 ...
- Python初识与简介【开篇】
目录 1.扯淡 2.Python历史 3.Python简介 4.Python应用 5.为什么是python而不是其他语言? 6.Python的种类 7.Python的特点 8.Python设计哲学 9 ...
- 【锋利的Jquery】读书笔记三
DOM操作 三个方面;DOM core html-dom css-dom 注意点: 删除事件中 三种删除节点的方法 remove detach empty remove不解释 de ...
- 关于ios原声嵌入web页面的问题
当在一个界面中既有原生又有web的时候,如果想让上下整体滑动的话,我们怎么确定web的高度呢,下面分享一下我的心得 首先在webView的代理方法中我们可以获取到加载完整个web页面的高度 - (vo ...
