Canvas rontate(旋转) 使用误区
context.setTransform(1,0,0,1,0,0);//重置转换为初始化状态
var angleInRadians = 45 * Math.PI / 180;var width = 40;
var height = 40;
context.rotate(angleInRadians);
context.fillStyle = "red";
context.fillRect(0,0 , width, height);
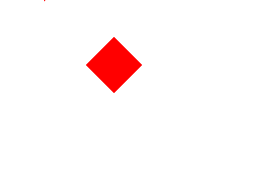
刚开始使用rotate认为就像上面这样使用就可以了,可是显示如下图:

没有出现预料的旋转45度角的正方形。

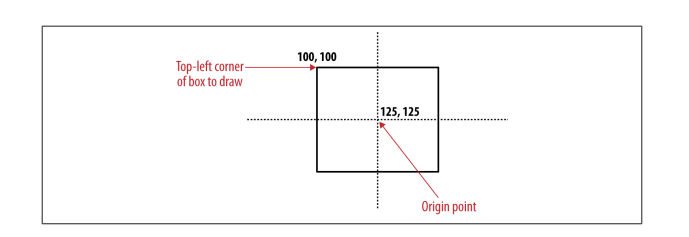
出现预料之外的原因是画布旋转是以上图所示的Top-left角为中心点,而不是以Origin Point为中心店的,所以得将旋转中心移动到 Origin Point:
//now draw a red square
context.setTransform(1,0,0,1,0,0);
var angleInRadians = 45 * Math.PI / 180;
var x = 50;
var y = 100;
var width = 40;
var height = 40;
context.translate(x+.5*width, y+.5*height);
context.rotate(angleInRadians);
context.fillStyle = "red";
context.fillRect(-.5*width,-.5*height , width, height);//这个四边形的起点肯定是自己长高各一半了,意思是长方形居于Origin Point的中心,结果如下图所示

所以在Canvas变换操作的时候找准图形的中心很重要,譬如缩放也会遇到同样的问题。
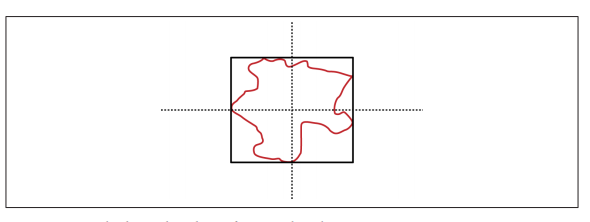
即使如下图所示的不是正常的四边形,也可以用四边形将其围起来找到其重心:

Canvas rontate(旋转) 使用误区的更多相关文章
- Html5 Canvas动画旋转的小方块;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- canvas绘制旋转图形
将绘制到canvas上的要素进行旋转: 1.绘制时,通过操作画布的坐标轴状态:平移画布原点,旋转坐标轴等,达到旋转图形的目的 2.操作操作DOM元素,直接旋转canvas画布 操作画布的坐标轴状态: ...
- 测试canvas绘制旋转文字的性能
canvas 绘制各种动画效果时,我们经常会使用画布旋转,使绘制上去的元素有旋转的效果. 最近在项目中碰到了很严重的性能问题,经常排查发现是因为绘制批量文字时使用了画布旋转,且每行文字的旋转角度是不一 ...
- canvas之旋转一条线段
<canvas id="canvas" width="600" height="500" style="background ...
- HTML5 Canvas 绘制旋转45度佛教万字
效果如下: 代码如下: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Cont ...
- Canvas 同心圆旋转示例解析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas 方块旋转案例
<!doctype html><html><head> <meta charset="UTF-8"> <meta name=& ...
- canvas学习和面向对象(二)
Canvas 学习(二) 上一篇Canvas 学习(一)中我是用canvas绘制了一些基本和组合的图形. 现在开始绘制图片和动画帧,以及面向对象的升级版本. 还是一样,看代码,所有的代码都托管在git ...
- HTML5 canvas处理图片的各种效果,包括放大缩小涂鸦等
http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201502151385.html jQuery 缩放 旋转 裁剪图片 Image Cropper ...
随机推荐
- javascript UniqueID属性
在Web页中的每一个HTML元素都一个ID属性,ID作为其标示,在我们的普通理解中它应该是unique的.但是HTML元素的ID属性是可写的,这就造成了我们非常可能人为的使ID的反复.按么假设 ...
- Python学习入门基础教程(learning Python)--3.3.1 Python下的布尔表达式
简单的说就是if要判断condition是真是假,Python和C语言一样非0即真,所以如果if的condition是布尔表达式我们可以用True或者非0数(不可是浮点数)表示真,用False或者0表 ...
- 多线程——达到Runnable介面
部分博客(多线程--继承Thread类)介绍了java多线程的第一种实现方法--继承Thread类.这篇博客介绍另外一种方法--实现Runnable接口,并实现run方法. 还用上篇博客的样例.如今用 ...
- windows phone (24) Canvas元素A
原文:windows phone (24) Canvas元素A Canvas元素表示定制一个区域,并可以通过相对坐标定义子元素位置,在一下情况下Canvas是不可见的 Height 属性等于 0. W ...
- oracle 转 mysql 最新有效法(转)
关键字:Oracle 转 MySQL . Oracle TO MySQL 没事试用了一下Navicat家族的新产品Navicat Premium,他集 Oracle.MySQL和PostgreSQL管 ...
- 【原创】leetCodeOj --- Candy 解题报告
题目地址: https://leetcode.com/problems/candy/ 题目内容: Candy Total Accepted: 43150 Total Submissions: 2038 ...
- PL SQLDEVELOPMENT导出数据库脚本
Tools--export Tables--选择表--SQL Inserts-- watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHprMTU2MjExMD ...
- 【shell文字】mysql每日备份shell文字
每天固定时间使用mysqldump 备份mysql数据. #!/bin/bash #每天早上4点, mysql备份数据 orangleliu #chmod 700 backup.sh #crontab ...
- 使用DbUtils实现CRUD
commons-dbutils 这是 Apache 提供了一个开源组织 JDBC工具库,它是JDBC简包,学习成本低,和使用dbutils可以大大简化jdbc的工作量,同一时候也不会影响程序的性能.因 ...
- poj 3375 Network Connection
今天在叉姐的群里找点题目做,这题目还是很好的:提意思如下 [有M个可以提供计算机网络的端口和N台计算机(计算机数量少于端口数),每个端口和计算机有一个坐标(一维的)!其中端口与计算机链接的距离 |x ...
