ajax 实现三级联动
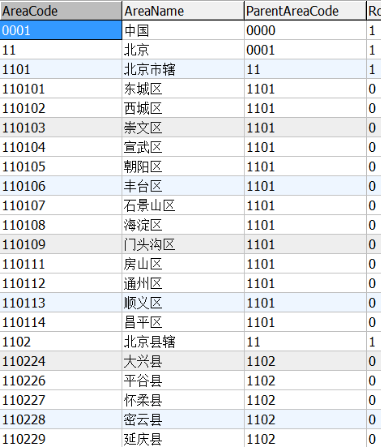
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表,

数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来
想要让三级联动的内容在页面显示,只需要在页面建一个div就可以了
<div id="sanji"></div>
下面考虑的是要有省市区这三列,这三列用的是下拉列表,那么里面要用<option></option> 因为是用js和jquery来写,那么首先要考虑的就是要引入jquery包和js文件,然后把写三个下拉列表
<script src="jquery-3.1.1.min.js"></script>
<script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到div里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})
这里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的话 我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是for(){} 来遍历数组。
最后要说的是处理页面了,是一个纯PHP的页面,因为之前 dataType用的是JSON 那么处理页面输出应该也是一个数组才对,这样的话,处理页面就不能字符串拼接了,这里我在调用数据库的封装页面写了一个JsonQuery方法
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname); $result=$db->query($sql);
if($type=="1") {
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}
然后在写处理页面的时候就很方便使用了
<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
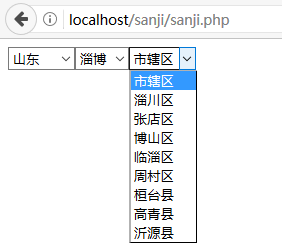
这样三级联动就可以完成了 ,如下图所示
ajax 实现三级联动的更多相关文章
- AJAX部分---对比js做日期的下拉选择 和 ajax做三级联动;
js做日期选择: 实现当前年份的前5后5年的日期选择 实现功能:年份和月份页面加载完成使用JS循环添加,天数根据月份的变化动态添加改变 扩展功能:天数可以根据闰年平年变化 <body> & ...
- 在使用ajax实现三级联动调用数据库数据并通过调出的数据进行二级表单查询
在使用ajax实现三级联动查询数据库数据后再使用ajax无刷新方式使用三级联动调出的数据进行二级查询 但是现在遇到问题,在二级查询的时候期望是将数据以表格的形式展示在三级联动的下方,但是现在在查询后会 ...
- ajax 实现三级联动下拉菜单
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如 ...
- PHP ajax 实现三级联动
在一个单独JS页面中,利用ajax实现三级联动,做成一个三级联动形式,以便于以后随时调用 JS代码: $(document).ready(function(e) { $("#sanji&qu ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- 完整的Ajax及三级联动小练习
Ajax结构: var name = $("#text_1").val(); $.ajax({ url: "Ashxs/Handler.ashx",//一般处理 ...
- Ajax实现三级联动(0520)
查询数据库中的chinastates表,通过父级代号查询相应省市区. 实现界面: 在js页面实现三级联动 在JQuery中调用Ajax方法(引用JQuery文件一定放在最上面) 用插件的形式,创建三个 ...
- php+ajax的三级联动下拉菜单
封装一个三级联动,就可以在任何页面进行引用了 先写个页面引用一下这个js <head> <meta http-equiv="Content-Type" conte ...
- 基于jQuery的AJAX实现三级联动菜单
最近学习jQuery,所以就写了一个关于中国省市县/区的三级联动菜单,权当相互学习,相互促进,特此记录. 下面是嵌套js的html文件: <!DOCTYPE html> <html ...
随机推荐
- RMAN-06217: not connected to auxiliary database with a net service name
RMAN> duplicate target database to clonedb from active database; Starting Duplicate Db at 28-JAN- ...
- linux学习笔记----权限与命令之间的关系(极重要)
一.权限与命令之间的关系 二.文件与目录的默认权限与隐藏权限 1)umask为默认的权限(通过umask -S)查看你的系统的默认权限. umask的分数是指该默认值需要减掉的权限,比如说umask= ...
- HTML5 & CSS3初学者指南(3) – HTML5新特性
介绍 本文介绍了 HTML5 的一些新特性.主要包含以下几个方面: Web 存储 地理位置 拖放 服务器发送事件 Web存储 HTML5 Web 存储的设计与构想是一个更好的机制来存储客户端的网络数据 ...
- 如何让Docker容器随宿主机的启动而自动启动
使用Docker容器部署服务时,不仅需要让服务随Docker容器的启动而启动,还需要让Docker容器随宿主机的启动而自动启动,为此Docker提供了Docker run的restart参数 #doc ...
- 个人对现在大众对perl的偏见的一些见解
最近我都在一些论坛和交流社区学习,发现很多人对perl有很大的偏见. 以我学习那么久的Perl来说吧,也算是有一些小经验了,所以我总结了大家对perl的偏见的原因,无非就是是下面两个的两个原因: 1. ...
- C++ Primer 笔记 第一章
C++ Primer 学习笔记 第一章 快速入门 1.1 main函数 系统通过调用main函数来执行程序,并通过main函数的返回值确定程序是否成功执行完毕.通常返回0值表明程序成功执行完毕: ma ...
- [html5] 学习笔记-改良的input元素种类
在html5中,大幅度增加与改良了input元素的种类,可以简单的使用这些元素来实现之前需要JS脚本来实现的功能. 1.url类型.email类型.date类型.time类型.datetime类型.d ...
- Quartz_理解3
什么是Quartz Quartz是一个开源的作业调度框架,由java编写,在.NET平台为Quartz.Net,通过Quart可以快速完成任务调度的工作. Quartz能干什么/应用场景 如网页游戏中 ...
- Android音频焦点详解(上)
转载请注明出处:http://www.cnblogs.com/landptf/p/6384112.html 2017年开年第一篇博客,很早就想总结一下Android音频的相关知识.今天我们先来看一下音 ...
- Ubuntu16.04+Theano环境
安装Anaconda: 官网下载Anaconda 切换到下载目录 cd ~/下载/ 用bash运行下载好的.sh文件 bash Anaconda2--Linux-x86_64.sh 进入欢迎界面 We ...
