android dialog圆角显示及解决出现的黑色棱角.(友情提示)
http://blog.csdn.net/jj120522/article/details/7871289
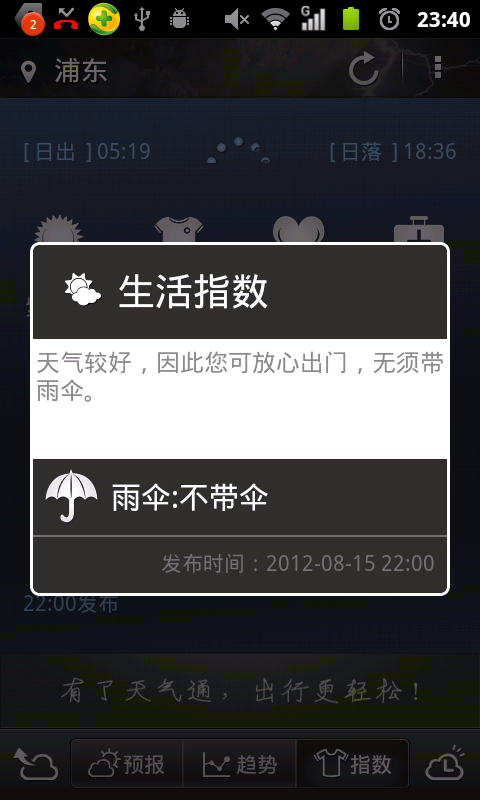
最近在开发一个天气预报的app,看到一个比较不错友情提示,如下:



怎么样,看起来比原始的dialog好看吧.好了,做法也许有很多,我介绍下我的做法吧,
首先,我第一个想到的就是重写dialog.自定义一个layout布局,引用shape.xml实现圆角。
在此之前,我要说明一下:在我们新建的布局文件,只要不是最外层我们引用shape就不会遇到下面这个问题,看图:


仔细看就是四个角,发现出现四个黑棱角,这个肯定使我们不想要的结果,我在配置文件中怎么设置都不行,郁闷了好久,突然发现之前做过dialog显示图片的效果,找了一下例子,原来真的做过,看来我真的不适合做程序啊,努力赚钱做生意去.说的好像跑偏了,说正题:解决方法就是:getWindow().setBackgroundDrawable(new BitmapDrawable()); 或者getWindow().setBackgroundDrawableResource(android.R.color.transparent);这样就不会出现四个黑棱角了.
这个时候我们解决棱角了,又有一个问题,你会发现你在配置文件中,设置中间某个布局的背景颜色的时候,这个圆角会被吞噬,解决方法我们可以在shape中设置中间填充颜色,对于中间的部分我们可以在布局文件中设置,因为中间她影响不到圆角,哈哈这样就实现最终效果了.如果有人要说,那我实现三种颜色多种颜色怎么办,其实我们也可以分开shape,不是吗,就是麻烦点,不过肯定可以实现.

看起来效果还可以吧,不过现在还正在完善.
该睡觉了,就说到这了,也许我讲的都是些废话,不过我在这上面卡三次,做过了都不知道,写下来加深记忆。
/*************************************************************************************/
上面介绍的是自定义dialog来实现.下面我们在来看一个示例.


这是我现在项目中开发的一个视图,样式还没有进行处理,所以难免有些粗糙.(至于原因:有过小公司开发经验的朋友,你懂的.)
实现方法我们完全可以用上面自定义dialog完全可以做到.不过自定义有个缺点就是你必须整合到她的父视图中.因为用到环境变量Context. 或许你可以做到很好的分层.还有这里面也涉及了比较多的界面操作.就类似于一个mini的Activity.这里我们用另外一种简单的方法实现:改变Activity的Style.
在style文件中自定义一个样式.
- <style name="Theme.HalfScreen" parent="android:style/Theme.Dialog"></style>
在Activity中引用:
- <activity
- android:name=".MemberActivity"
- android:screenOrientation="portrait"
- android:theme="@style/Theme.HalfScreen" />
或者不定义你直接引用现有的样式也行.这里不是重点所在.
首先我们要在xml中定义视图:(这里我将样式copy出来.这样比密密麻麻一坨代码看起来舒服点.)

不知道大家注意到没.她的四周都是圆角.正是这个圆角给这个mini版的Activity增加了独有特色.下面我简单说明下具体实现:
首先布局的圆角大家可以自定一个背景xml文件
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <corners android:radius="10dp" />
- <solid android:color="@color/white" />
- </shape>
很简单这里不解释.
这样还没有完,这样我们只能得到下半部分是个圆角,而上半部分并非圆角,因为上部是一个图片.这里通过配置文件是做不到的,我们需要在代码中队图片进行处理.目的:图片上半部分为圆角.
代码片段:
- /***
- * 图片切圆角,方向自由.
- */
- public static final int ALL = 347120;
- public static final int TOP = 547120;
- public static final int LEFT = 647120;
- public static final int RIGHT = 747120;
- public static final int BOTTOM = 847120;
- public static Bitmap fillet(int type,Bitmap bitmap,int roundPx) {
- try {
- // 其原理就是:先建立一个与图片大小相同的透明的Bitmap画板
- // 然后在画板上画出一个想要的形状的区域。
- // 最后把源图片帖上。
- final int width = bitmap.getWidth();
- final int height = bitmap.getHeight();
- Bitmap paintingBoard = Bitmap.createBitmap(width,height, Config.ARGB_8888);
- Canvas canvas = new Canvas(paintingBoard);
- canvas.drawARGB(Color.TRANSPARENT, Color.TRANSPARENT, Color.TRANSPARENT, Color.TRANSPARENT);
- final Paint paint = new Paint();
- paint.setAntiAlias(true);
- paint.setColor(Color.BLACK);
- if( TOP == type ){
- clipTop(canvas,paint,roundPx,width,height);
- }else if( LEFT == type ){
- clipLeft(canvas,paint,roundPx,width,height);
- }else if( RIGHT == type ){
- clipRight(canvas,paint,roundPx,width,height);
- }else if( BOTTOM == type ){
- clipBottom(canvas,paint,roundPx,width,height);
- }else{
- clipAll(canvas,paint,roundPx,width,height);
- }
- paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
- //帖子图
- final Rect src = new Rect(0, 0, width, height);
- final Rect dst = src;
- canvas.drawBitmap(bitmap, src, dst, paint);
- return paintingBoard;
- } catch (Exception exp) {
- return bitmap;
- }
- }
- private static void clipLeft(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(offset,0,width,height);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(0, 0, offset * 2 , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipRight(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(0, 0, width-offset, height);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(width - offset * 2, 0, width , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipTop(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(0, offset, width, height);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(0, 0, width , offset * 2);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipBottom(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final Rect block = new Rect(0, 0, width, height - offset);
- canvas.drawRect(block, paint);
- final RectF rectF = new RectF(0, height - offset * 2 , width , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
- private static void clipAll(final Canvas canvas,final Paint paint,int offset,int width,int height){
- final RectF rectF = new RectF(0, 0, width , height);
- canvas.drawRoundRect(rectF, offset, offset, paint);
- }
先声明,这段代码是copy他人的.写的相当的清晰,我就直接拿来用了.
这里你要注意一个值roundPx.看下面这张图(上部圆角).

也许有的朋友们已经明白,那个白色是我们底部圆角布局.因为此时(图片圆角弧度>底部圆角布局.)所以就会 出现这种现象,解决方法很简单,你可以让图片圆角弧度小于底部圆角布局圆角即可,或者为了更为准确,你可以都用px作为单位,都引用这个这个大小.
我在代码中,通过描边覆盖,真是醉了。。。
android dialog圆角显示及解决出现的黑色棱角.(友情提示)的更多相关文章
- Android dialog圆角显示及解决出现的黑色棱角
最近在开发一个天气预报的app,看到一个比较不错友情提示,如下: 怎么样,看起来比原始的dialog好看吧.好了,做法也许有很多,我介绍下我的做法吧, 首先,我第一个想到 ...
- Xamarin Android SDK无法更新的解决办法
Xamarin Android SDK无法更新的解决办法 Xamarin Android SDK无法更新的解决办法,更新时候,提示警告信息:A folder failed to be moved. ...
- Android 7.0 Dialog 无法显示的问题
app 在 Android 7.0 上登录的时候, Dialog 不显示了,但是半透明背景显示 经过搜索和对比,发现出现该问题是因为重写了 getResources() 方法造成的 .重写该方法是为了 ...
- Android自定义ImageView实现图片圆形 ,椭圆和矩形圆角显示
Android中的ImageView只能显示矩形的图片,为了用户体验更多,Android实现圆角矩形,圆形或者椭圆等图形,一般通过自定义ImageView来实现,首先获取到图片的Bitmap,然后通过 ...
- [Android] 给图像加入相框、圆形圆角显示图片、图像合成知识
前一篇文章讲述了Android触屏setOnTouchListener实现突破缩放.移动.绘制和加入水印,继续我的"随手拍"项目完毕给图片加入相框.圆形圆角显示图片和图像合 ...
- 自定义android Dialog
1.自定义Dialog: import android.app.AlertDialog; import android.app.Dialog; import android.content.Conte ...
- Android在ListView显示图片(重复混乱闪烁问题)
Android在ListView显示图片(重复混乱闪烁问题) 1.原因分析 ListView item缓存机制: 为了使得性能更优,ListView会缓存行item(某行相应的View). ListV ...
- Android中EditText显示明文与密文的两种方式
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录输入框显示.隐藏密码的简单布局以及实现方式. 效果图 代码分析 方式一 /**方式一:*/ private void sh ...
- Android多种方法显示当前日期和时间
文章选自StackOverflow(简称:SOF)精选问答汇总系列文章之一,本系列文章将为读者分享国外最优质的精彩问与答,供读者学习和了解国外最新技术.本文探讨Android显示当前日期和时间的方法. ...
随机推荐
- PAT (Advanced Level) 1106. Lowest Price in Supply Chain (25)
简单dfs #include<cstdio> #include<cstring> #include<cmath> #include<vector> #i ...
- Day05_JAVAEE系列:XML
XML概述 1)什么是xml? xml, eXtend Markup Language, 可扩展标记语言 2) html vs xml 都由w3c组织制定的. html语法特征:语法比较松散 ...
- 完美解决ie8以下不兼容h5的方法
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. HTML5的新标签元素有: <header&g ...
- 一个web项目在myeclipse中add deployment时无法被识别出来的原因
当我们一个web项目,在myeclipse中,add deployment时,可能发现,根本无法被识别成web项目,可能的原因有: 1. 项目的properties ->Myeclipse ...
- 剑指offer 栈的压入弹出 顺序
判断: 如果下一个弹出的数字刚好是栈顶元素,那么直接弹出 如果下一个弹出的数字不在栈顶,我们要把压栈序列中,还没有入栈的数字压入辅助栈,知道把下一个需要弹出的数字压入栈顶 如果所有的数字都入栈,但是仍 ...
- margin:0 auto在ie7浏览器里面无效
把文件头改成 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w ...
- cs的变态语法
int? a = null; //?指示a为可空checked { ... } //赋值溢出抛异常unchecked { ... } //赋值溢出不抛异常expr1??expr2 //空结合运算符,e ...
- Changing a remote's URL
原文: https://help.github.com/articles/changing-a-remote-s-url/ Changing a remote's URL MAC WINDOWS LI ...
- space 管理
输入:表空间名字 输出:表空间下的一个文件即退出 /tmp/.sql select name from v$database; set serveroutput on; declare i1 varc ...
- 生日蛋糕(DFS)
题意: Description 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层生日蛋糕,每层都是一个圆柱体. 设从下往上数第i(1 <= i <= M)层蛋糕 ...
