Web Builder
Web Builder
http://www.doc88.com/p-1748774598960.html
初次接触Infopath,我就被它的强大的功能,灵活的表单制作方式,全面对Web Services的支持等特点深深的吸引了。曾经尝试用Infopath来完成一些MIS项目,Infopath却有一些我们难以逾越的障碍,使得无法方便的和项目紧密结合。主要是有以下几个方面使得Infopath不能和项目有效的结合:
Infopath只能在Infopath本身的程序中填写表单(这个问题去年我曾经解决过,参考Infoview的实现方式)
不能有效的和外部环境结合,比如ASPX页面中的变量,工作流引擎的信息。
实现复杂的数据存取,存在一些困难,需要进行大量的代码编写。
和我们传统MIS系统的开发模式有一定出入,Infopath数据源的设计不是很方便。不能通过该工具直接对数据库结构的定义。
缺乏统一或者说更加方便的机制将工作流、界面、原数据结合起来。
考虑到上面一些因素,我想直接利用Infopath的表单设计功能快速进行项目开发,不是很方便。碰巧在公司一个内容管理项目中有几项需求:用户要求自定义数据库字段,能快速自定义界面,能自定义业务流程。这时我想到了几个软件:Infopath、PowerDesigner、VS.Net 的数据集编辑器和工作流管理系统。PowerDesiger用来定义数据库、Infopath用来定义界面、工作流系统用来定义工作流、数据集编辑器用来生成数据交换的XSD文件。后来,经过仔细考虑,这几个工具相互独立,要实现他们之间的通信会很很困难,如果能根据我们自身的业务需求,实现这几个工具的简化版本,那就从根本上解决了用户需求,也从根本上加速了我们的开发速度。
最后我自己研究了Infopath、PowerDesigner、VS.Net 的数据集编辑器这几个工具,开始着手设计数据定义工具、界面设计工具和应用定义工具,简单工作流管理是我们已经完成的产品。经过一个月左右的设计,我们决定开发这三个工具,并且难度不会太大。采用的开发工具是VS.Net 2003,采用C#写服务器端代码,Javascript+Xml来实现Rich Web Client,同时我们也全面采用了微软的Enterprise Block作为基础组件,来处理日志、异常、数据访问和加密等基础框架。
经过几个月的开发,我们这三个工具已经完成了第一轮测试,并且利用这几个工具快速的(具体来说是20天)完成了一个设计50多个数据表的内容管理系统。我想简单的跟大家分享一下我们的成果和一些思路,同时也介绍一下我们的这几个工具。
一、数据架构设计器。
所谓数据架构设计器,就是用来定义项目中设计到的各个业务对象(元数据,或干脆叫做数据库),让定义信息能够被界面设计器所利用,能够方便用户理解数据模型,能够方便的修改数据结构。
这个设计器是我们参考.Net的数据集编辑器进行开发的,它生成的文件能够在.Net的数据集编辑器中正常编辑。为了方便我们的项目开发,我们对这个工具进行了一些扩展:
1、提供图形界面定义数据表、数据字段、数据之间的关联关系。只有关系定义清楚了,才能自动的完成数据的保存、读取和检索。
2、 增加自定义类型代码型。项目中有很多字段是枚举类型的,它的值是记录在数据字典中的,因此有必要扩展这种类型,以方便设计界面时能自动以下拉框的形式表现。
3、采用标准的XSD描述,兼容VS.Net。
4、支持DB2、Oracle、SQL Server数据库。公司项目环境多样化,这几种主流数据库必须要支持。
5、可以根据定义自动创建数据库表。
说了这么多,我想我们还是来看看这数据架构设计器长什么样子吧,是美是丑大家看吧。
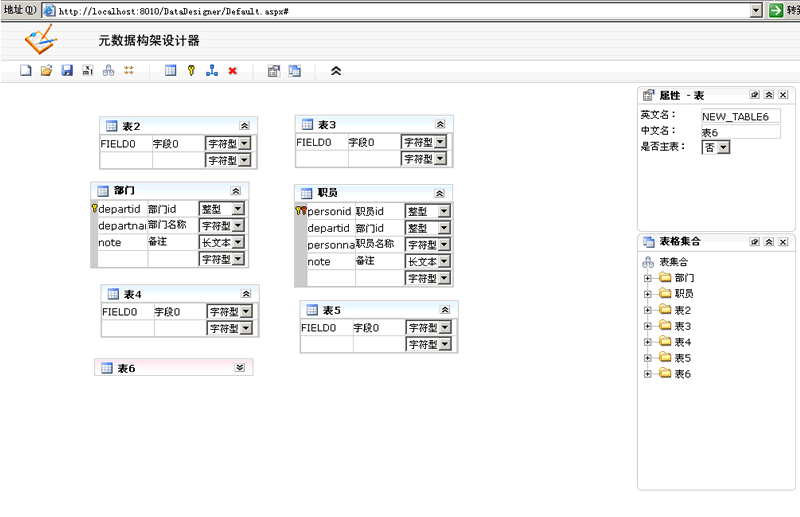
 图1:主界面
图1:主界面

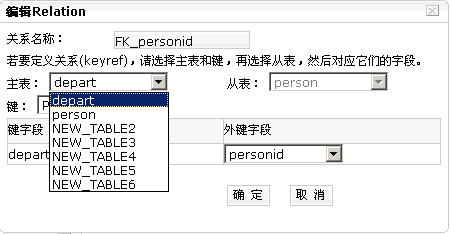
图2:编辑外键

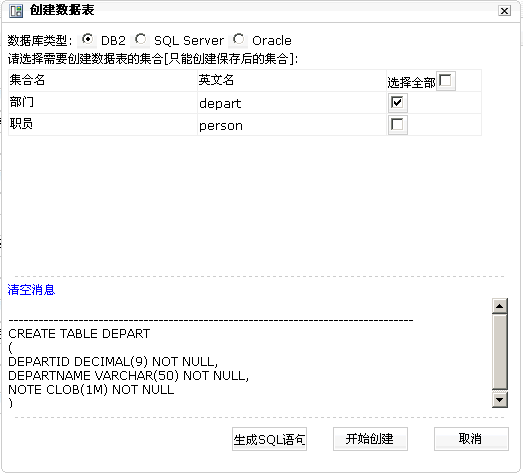
图3:生成数据库

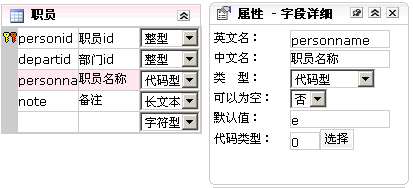
图四:字段属性
关于数据架构设计器我就先说到这里,接下来是本文的重点--B/S模式Infopath的设计时和运行时的实现。
二、界面设计器
所谓界面设计器就是用来组织应用的UI元素,将用户输入和数据、系统响应协同起来,在这里可以把界面设计器理解成一个基于B/S架构,采用XML+Javascript+Web Services开发的简化版Infopath。同时,能够很好的和具体项目结合的"Infopath" ,当然目前这个界面设计器的功能、易用性、稳定性和Infopath相比还差很远,只是它在某些项目中比Infopath具有更强的适应性。
该界面设计器在设计和开发过程中借鉴(有的人愿意叫模仿或者剽窃)了 Infopath的一些设计技巧和实现方式。主要体现在以下几个方面:
界面定义信息参考Infopath,采用XSD文件存储数据架构信息,采用XSF信息存储控制信息,采用XSLT文件存储界面布局信息和数据邦定信息,采用XML存储设计时XML信息,采用Javascript作为脚本语言。
界面上较多的参考了Infopath的布局方式。
功能上和Infopath一样支持自定义验证、数据规则、默认值。
控件上支持文本框、下拉框、日期等二十多种控件。
和Infopath一样全面支持Web Services
当然该界面设计器也有很多Infopath所不具备的特点,要不我们怎么能和具体的开发做“完美”(结合的较好罢了,因为自己设计的工具,有什么需求完全可以自己控制)的结合呢?下面有一些我认为是特点的特征:
提供自学习、下拉框、重复表、重复节等二十多个个界面控件。这里我们在Infopath的基础上增加了自学习控件、树形选择控件(自动邦定到关系型数据表)、邦定标签。
支持控件到数据的灵活绑定。
支持数据通用验证和自定义验证,用户无需对数据验证进行编程。
支持数据规则,能调用Web Services和执行程序脚本。规则方面我们增加了执行程序脚本和自动填充数据域的功能。
支持控件样式和不同的界面运行时风格。
支持数据策略,能根据条件对任意字段的显示、读取、修改权限进行控制。这个功能是Infopath所不具备的,或者说要实现类似需求的表单,需要更多的代码和设置。
支持表达式编辑和自定义函数。Infopath只支持一些基本的XSLT引擎中自带的函数,我们还扩展了更多的常用函数,当然能够把服务器端的如当前登录用户信息,工作流信息作为函数来处理。
支持定义信息的导出导入。想当如Infopath的提取表单功能,我们把定义信息都存在数据库中,也可到处成文件。
生成符合XML规范的定义信息。
能方便生成数据采集视图。
能方便生成数据检索视图。
能和工作流管理、用户管管理无缝衔接。
下面我们就来看看参考Infopath设计的界面设计器的样子吧:

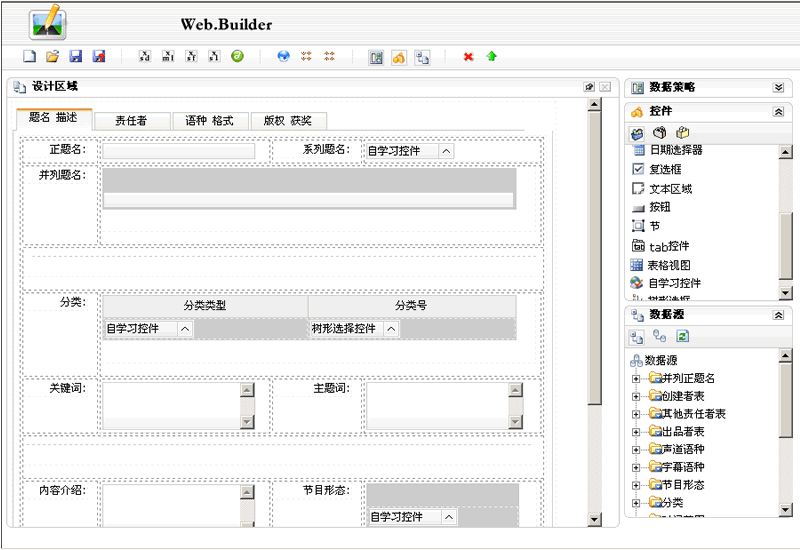
图5:界面设计器主界面
支持丰富的控件
在设计这个设计器时,我们根据开发需求,设计了一系列的控件,让用户能够通过拖拽的方式,设计自己的Web应用界面。目前该设计器支持大部分的Windows控件,具体说来有以下一些:
|
|
 |
 |
数据绑定机制
数据邦定是很多软件开发工具带有的功能,VB6,VS.Net,Delphi等都提供了灵活的数据邦定机制。在该设计器里也提供了数据邦定机制,它不是把控件邦定到某个数据集,而是直接将控件邦定到某个视图(设计器设出来的界面称为视图)的控件。然后通过XSLT和XML的转换,来生成预期的和数据邦定的界面。
其实我这里所说的邦定,无非是生成和XML相关的XSLT信息而已,下面一段是简单的邦定了字段的XSLT片段:
 - <div id="CTRL197" class="" style="">
- <div id="CTRL197" class="" style="">  <span />
<span />  <input class="PlainText repeatTableInput" onfocus="TextBoxOnFocus(this);" onblur="TextBoxOnBlur(this);" onkeydown="TextBoxOnKeyDown(this,event)" onchange="setXmlValue(this);" isRepeat="true" style="width:280px;" binding="T_PUBLISHER/CCOUNTRYPUBLIC" value="{CCOUNTRYPUBLIC}" xctname="PlainText" ctrlId="CTRL197" chineseName="出版地" />
<input class="PlainText repeatTableInput" onfocus="TextBoxOnFocus(this);" onblur="TextBoxOnBlur(this);" onkeydown="TextBoxOnKeyDown(this,event)" onchange="setXmlValue(this);" isRepeat="true" style="width:280px;" binding="T_PUBLISHER/CCOUNTRYPUBLIC" value="{CCOUNTRYPUBLIC}" xctname="PlainText" ctrlId="CTRL197" chineseName="出版地" />  </div>
</div> 
花括号括上的就是该控件邦定到的字段,那么运行时就可以根据这些信息进行数据存取了。
用户输入验证机制
用户输入验证是软件开发过程中的一项重要而繁琐的工作,经常要占据开发人员不少的时间。这个问题在界面设计器中必须得到解决。我们根据自身的开发经验总结了一下,发现验证不外乎以下两种:
通用验证,对数据的类型、输入格式、长度、大小进行验证。
联合验证,对视图中多个字段之间的关系进行关联验证。
因此我们在设计器中加入了满足这两种情形的验证机制。
大家不妨可以看看,在界面设计器中是如何来实现这些验证的。
1、打开需要验证的控件或字段的属性窗口

2、选择数据验证按钮,打开数据验证窗口

3、添加或者修改一个验证

默认值设置机制
所谓默认值就是给某个控件/域自动的赋予某个值,而大部分情况下该值必须是动态的、可计算的、与环境相关的。因此,默认值的设置编辑器,必须能获取环境信息,支持表达式和脚本。我们是通过公式编辑器,结合数据域的选择,函数的选择来实现的。

图8:公式编辑器

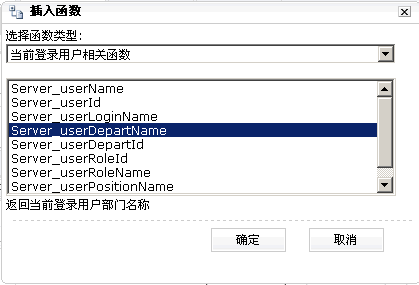
图9:函数选择器
规则设置机制
规则实际上有些类似于控件的事件,就像我们在写VB程序时,双击某个控件在其onclick事件下编码来实现一些功能。在该设计器中,可以通过UI的方式来通过设置这些规则,当运行时满足特定条件就可以触发这些规则的操作。目前,我们支持消息对话框操作、表达式对话框操作、设置域操作、调用Web Services操作、执行脚本操作、自动填充操作,能满足平时开发的大部分应用场景。

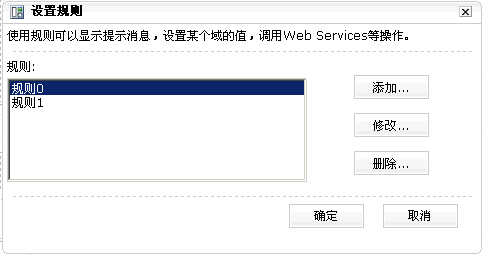
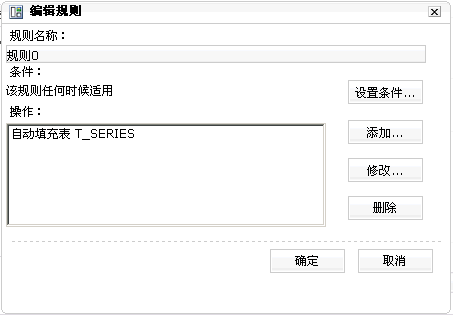
图10:规则设置窗口

图11:规则编辑窗口

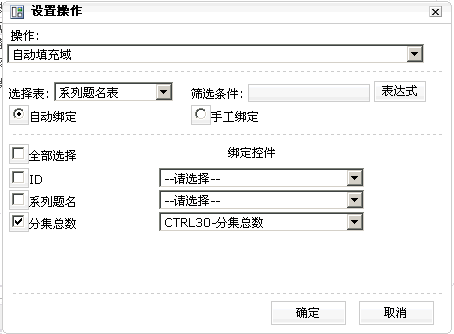
图12:操作设置窗口
数据策略机制
在MIS系统开发过程中遇到最多的界面要素控制便是,哪些控件(字段域)什么时候显示,是么时候只读,设么时候隐藏。这些控制往往是和用户多变的业务需求相关联的,比如在审批时只允许读字段,职位小于处级的只能查看表单,诸如此类的需求。我们传统的做法是在程序里(有时也通过数据库配置)编写这些规则,这样做费时费力是其次,最难对付的就是用户过几天就可能改变这些策略,这样一来项目几乎就没有完工的时候。基于这些考虑,我们在设计器中引入了数据策略的概念,通过条件表达式可以控制界面元素的读写,由于规则是动态配置的,所以可以应对用户多变的需求,这也许就是“随需而变”吧。

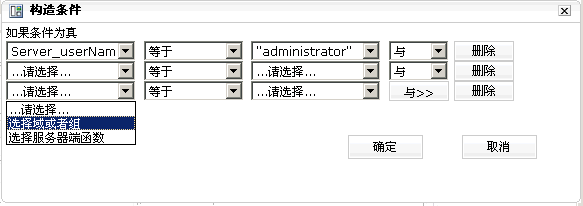
图13:策略条件构造

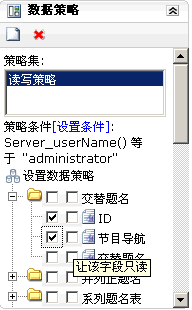
图14:数据策略设置
界面设计器运行时
界面设计好之后,需要一些解析机制来支撑UI的生成、数据的存取、人机交互的控制。该设计器运行时的设计原理是:
编写大量的通用javascript脚本来控制界面的表现,模拟富客户端。这些脚本得益于swanky深厚的javascript功底和界面设计功底,否则这种机制是很难得到良好表现
服务器段编写一系列的通用Web服务,来实现和数据库、工作流管理系统、用户认证管理系统的交互。
大量运用XML来支撑数据的缓存,界面的缓存。
下面有几个截图是我们项目中,客户需要的界面,这些界面是完全用我们的设计器实现的。

图15:设计界面预览

图16:设计界面预览
结束语
我们在项目开发过程中经常遇到的一些问题,从总结问题的角度出发,抽象一些常见的应用场景,这就引发了我们对数据架构设计器、界面设计器、工作流管理系统(本文不作论述)的思考,最终转换成一个内部辅助工具的开发。今天,我将这两个小工具的一些特性贴出来,算是对前一段工作的一个简单的回顾和总结,同时也希望我的一些挫折和经验能对大家有所帮助。数据架构设计器、界面设计器、工作流管理系统这几个工具我们会一直开发下去,对其进行完善,欢迎大家沟通交流,相互学习。
Web Builder的更多相关文章
- Elevate Web Builder for Web Developers(类似于unigui的东西)
推荐一款pascal 语言的web 开发工具 这几天仔细研究了一款使用Pascal 语言开发web 的工具 具体介绍可以参照这里. 先上几张他开发的页面照.
- [Erlang 0105] Erlang Resources 小站 2013年1月~6月资讯合集
很多事情要做,一件一件来; Erlang Resources 小站 2013年1月~6月资讯合集,方便检索. 小站地址: http://site.douban.com/204209/ ...
- 修改Qweb报表
Table of Contents 将报表的类型改为HTML 打印HTML格式报表 使用html editor 修改报表模板 使用Web builder修改报表 恢复报表格式 将报表的 ...
- 使用 Java 创建聊天客户端-1
1.聊天客户端文本框的搭建. 项目截图:java project 代码: (1).ChatManager.java package com.nantian.javachatclient.main; i ...
- Autofac 使用经验
慢慢总结 基础使用样例,在 Application_Start 中直接使用 //autofac注册 var builder = new ContainerBuilder(); //注册Controll ...
- Web三维技术:Flash Builder+away3d平台搭建(含演示视频)
转自:http://www.cnblogs.com/beer/archive/2011/07/08/2101492.html 前言:作为页面中实验设备的显示层,需要一个swf作为显示的UI.虽然可以用 ...
- 创建基于OData的Web API - Knowledge Builder API, Part IV: Write Controller
基于上一篇<创建基于OData的Web API - Knowledge Builder API, Part III:Write Model and Controller>,新创建的ODat ...
- 创建基于OData的Web API - Knowledge Builder API, Part I:Business Scenario
在.NET Core 刚刚1.0 RC的时候,我就给OData团队创建过Issue让他们支持ASP.NET Core,然而没有任何有意义的答复. Roadmap for ASP.NET Core 1. ...
- Spring 4 官方文档学习(十一)Web MVC 框架之URI Builder
http://docs.spring.io/spring/docs/current/spring-framework-reference/html/mvc.html#mvc-uri-building ...
随机推荐
- Android4.4 Framework分析——startService创建过程
我们经常使用context.startService()要启动service.下面就来分析这service启动过程,下图是service启动序列图: watermark/2/text/aHR0cDov ...
- js敏感词过滤
var filterWord={ words:"", tblRoot:{}, //敏感词文件 file:"sensitiveWords.txt", //载入敏感 ...
- 解决Unity3d 4.3 动画系统带来的烦恼
近期有非常多同学问我关于unity3d 4.3更新之后动画系统和曾经不一样了,并且之前用的非常熟练的创建动画和修修改画非常多操作都不好用了,那么在这里和大家分享一下三杀的个人经验,方便大家使用unit ...
- Web监控工具
.Rabbitmq的使用及Web监控工具使用 一.文档资料 1.官方网站:http://www.rabbitmq.com/ 2.安装教程:http://www.rabb ...
- 【IOS】 遍历info 所有内容 && 唯一的节能设备UUID
/**获取装置imie*/ std::string DeviceInfo::getIMIE() { #if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS) NSStri ...
- 教你一步一步部署.net免费空间OpenShift系列之一------帐号注册和验证
前几天有博友发布了一篇文章<一键部署mono 免费空间支持ASP.NET MVC 再也不担心伙食费换空间了>,支持MVC3和域名绑定,觉得不错,于是自己实践了一下,发现自己实际遇到的问题真 ...
- 搭建一个三台服务器的Memcached集群
关于memcached的基础知识可以查看博客其他博文,这里只记录了搭建的过程,谢谢! 1.分别在三台服务器上安装Memcached并启动 第一.由于memcached是基于libevent的事件处理, ...
- Object-C中Category类体验
Object-C中Category类体验 Object-C开发的时候有的时候会用到Category类,类似于Java和C#中扩展类,就是如果你觉得如果你觉得常用的方法在String中没有,可以根据业务 ...
- 用javascript把扑克牌理理顺!
打扑克的人都知道,比如斗地主! 我们一般都会按照顺序把随机摸过来的牌从小到大的顺序在手上理整齐(记得小时候打牌两副牌手都抓不过来),这篇随笔就是想通过实现这个功能来熟悉下js中排序数组等相关知识. 用 ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
