Web Api的安全性
Web Api的安全性
系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html
前言
这一篇文章我们主要来探讨一下Web Api的安全性,到目前为止所有的请求都是走的Http协议(http://),因此客户端与服务器之间的通信是没有加密的。在本篇中,我们将在“StudentController”中添加身份验证功能——通过验证用户名与密码来判断是否是合法用户。众所周知,对于机密信息的传递,我们应该使用安全的Http协议(https://)来传输
在Web Api中强制使用Https
我们可以在IIS级别配置整个Web Api来强制使用Https,但是在某些情况下你可能只需要对某一个action强制使用Https,而其他的方法仍使用http。
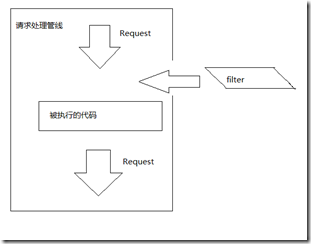
为了实现这一点,我们将使用Web Api中的filters——filter(过滤器)的主要作用就是可以在我们执行方法之前执行一段代码。没接触过得可以通过下图简单理解下,大神跳过:

我们新创建的filter将用来检测是否是安全的,如果不是安全的,filter将终止请求并返回相应:请求必须是https。
具体做法:创建一个filter继承自AuthorizationFilterAttribute,重写OnAuthorization来实现我们的需求。
在网站根目录下创建“Filters”文件夹,新建一个类“ForceHttpsAttribute”继承自“System.Web.Http.Filters.AuthorizationFilterAttribute”,下面上代码:

public class ForceHttpsAttribute : AuthorizationFilterAttribute
{
public override void OnAuthorization(System.Web.Http.Controllers.HttpActionContext actionContext)
{
var request = actionContext.Request; if (request.RequestUri.Scheme != Uri.UriSchemeHttps)
{
var html = "<p>Https is required</p>"; if (request.Method.Method == "GET")
{
actionContext.Response = request.CreateResponse(HttpStatusCode.Found);
actionContext.Response.Content = new StringContent(html, Encoding.UTF8, "text/html"); UriBuilder httpsNewUri = new UriBuilder(request.RequestUri);
httpsNewUri.Scheme = Uri.UriSchemeHttps;
httpsNewUri.Port = 443; actionContext.Response.Headers.Location = httpsNewUri.Uri;
}
else
{
actionContext.Response = request.CreateResponse(HttpStatusCode.NotFound);
actionContext.Response.Content = new StringContent(html, Encoding.UTF8, "text/html");
} }
}
}

在上面代码中,我们通过actionContext参数拿到request和response对象,我们判断客户端的请求:如果不是https,那么直接响应客户端应该使用https。
在这里,我们需要区分请求是Get还是其他(Post,Delete,Put),因为对于使用了Http的Get请求来访问资源,我们将使用https创建一个连接并添加在响应Header的Location中。这样做了之后客户端就会自动使用https来发送Get请求了。
对于非Get请求,直接返回404,并通知客户端必须使用https来请求
如果我们打算在整个项目中使用,那么在“WebAPIConfig”类中做如下设置:
public static void Register(HttpConfiguration config)
{
config.Filters.Add(new ForceHttpsAttribute());
}
如果我们相对具体的Controller或Action设置时,可以做如下设置:

//对于整个Controller强制使用Https
[Learning.Web.Filters.ForceHttps()]
public class CoursesController : BaseApiController
{
//仅对这个方法强制使用Https
[Learning.Web.Filters.ForceHttps()]
public HttpResponseMessage Post([FromBody] CourseModel courseModel)
{ }
}

使用Basic Authentication验证用户
到目前为止,我们提供的所有Api都是公开的,任何人都能访问。但在真是场景中却是不可取的,对于某些数据,只有通过认证的用户才能访问,我们这里有两个地方恰好说明这一点:
1.当客户端发送Get请求道“http://{your_port}/api/students/{userName}“的时候.例如:通过上述URI访问userNme为“TaiseerJoudeh”的信息时,我们必须让客户端提供TaiseerJoudeh相应的用户名和密码,对于没有提供验证信息的用户我们就不让访问,因为学生信息包含一些重要的私人信息(email,birthday等)。
2.当客户端发送Post请求到“http://{your_port}/api/courses/2/students/{userName}“的时候,这意味着给学生选课,我们可以想一下,这里如果不做验证,那么所有人都能随便给某个学生选课,那么不就乱了么。
对于上面的场景,我们使用Basic Authentication来进行身份验证,主要思路是使用filter从请求header部分获取身份信息,校验验证类型是否为“basic”,然后校验内容,正确就放行,否则返回401 (Unauthorized)状态码。
在上代码前,解释一下下basic authentication:
什么是basic authentication?
它意味着在正式处理Http请求之前对请求者身份的校验,这可以防止服务器受到DoS攻击(Denial of service attacks)。原理是:客户端在发送Http请求的时候在Header部分提供一个基于Base64编码的用户名和密码,形式为“username:password”,消息接收者(服务器)进行验证,通过后继续处理请求。
由于用户名和密码仅适用base64编码,因此为了保证安全性,basic authentication通常是基于SSL连接(https)
为了在我们的api中使用,创建一个类“LearningAuthorizeAttribute”继承自System.Web.Http.Filters.AuthorizationFilterAttribute

public class LearningAuthorizeAttribute : AuthorizationFilterAttribute
{ [Inject]
public LearningRepository TheRepository { get; set; } public override void OnAuthorization(System.Web.Http.Controllers.HttpActionContext actionContext)
{
//forms authentication Case that user is authenticated using forms authentication
//so no need to check header for basic authentication.
if (Thread.CurrentPrincipal.Identity.IsAuthenticated)
{
return;
} var authHeader = actionContext.Request.Headers.Authorization; if (authHeader != null)
{
if (authHeader.Scheme.Equals("basic", StringComparison.OrdinalIgnoreCase) &&
!String.IsNullOrWhiteSpace(authHeader.Parameter))
{
var credArray = GetCredentials(authHeader);
var userName = credArray[0];
var password = credArray[1]; if (IsResourceOwner(userName, actionContext))
{
//You can use Websecurity or asp.net memebrship provider to login, for
//for he sake of keeping example simple, we used out own login functionality
if (TheRepository.LoginStudent(userName, password))
{
var currentPrincipal = new GenericPrincipal(new GenericIdentity(userName), null);
Thread.CurrentPrincipal = currentPrincipal;
return;
}
}
}
} HandleUnauthorizedRequest(actionContext);
} private string[] GetCredentials(System.Net.Http.Headers.AuthenticationHeaderValue authHeader)
{ //Base 64 encoded string
var rawCred = authHeader.Parameter;
var encoding = Encoding.GetEncoding("iso-8859-1");
var cred = encoding.GetString(Convert.FromBase64String(rawCred)); var credArray = cred.Split(':'); return credArray;
} private bool IsResourceOwner(string userName, System.Web.Http.Controllers.HttpActionContext actionContext)
{
var routeData = actionContext.Request.GetRouteData();
var resourceUserName = routeData.Values["userName"] as string; if (resourceUserName == userName)
{
return true;
}
return false;
} private void HandleUnauthorizedRequest(System.Web.Http.Controllers.HttpActionContext actionContext)
{
actionContext.Response = actionContext.Request.CreateResponse(HttpStatusCode.Unauthorized); actionContext.Response.Headers.Add("WWW-Authenticate",
"Basic Scheme='eLearning' location='http://localhost:8323/account/login'"); }
}

我们重写了“OnAuthorization”,实现如下功能:
1.从请求Header中获取校验数据
2.判断验证信息类型为“basic”并包含base64编码
3.将base64编码转化为string,并提取用户名和密码
4.校验提供的验证信息是否与访问的资源信息相同(学生的详细信息只能由他自己访问)
5.去数据库校验用户名及密码
6.如果校验通过,则设置Thread的CurrentPrincipal,使本次接下来的请求都是通过校验的。
7.校验没通过,返回401(Unauthorized)并添加一个WWW-Authenticate响应头,根据这个请求,客户端可以添加相应的验证信息
在代码中实现起来就很简单了,上两个Attribute就完了:

public class StudentsController : BaseApiController
{
[LearningAuthorizeAttribute]
public HttpResponseMessage Get(string userName)
{ }
}


public class EnrollmentsController : BaseApiController
{
[LearningAuthorizeAttribute]
public HttpResponseMessage Post(int courseId, [FromUri]string userName, [FromBody]Enrollment enrollment)
{ }
}

测试成果
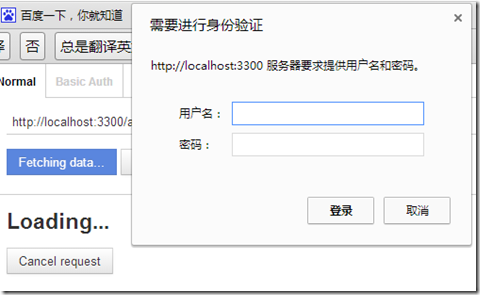
使用测试工具发送如下请求:

由于没有提供身份验证,于是得到如下响应:

取消:

去数据库找到对应的用户名和密码输入,得到如下结果:

总结
因为 Base Authentication 的安全性较差,但对于无 Cookie 的 Web Api 来说,应用上非常的简单和方便。
Base Authentication 最大的缺点是凭据会被浏览器缓存——直到你关闭浏览器为止。如果你已经对某个URI获得了授权,浏览器就会在授权头发送相应的凭据,这使其更容易受到跨站点请求伪造(CSRF)攻击
Base Authentication 通常需要使用HTTPS方式进行加密处理。
源码地址:https://github.com/fzrain/WebApi.eLearning
Web Api的安全性的更多相关文章
- YbSoftwareFactory 代码生成插件【十三】:Web API 的安全性
ASP.NET Web API 可非常方便地创建基于 HTTP 的 Services,这些服务可以非常方便地被几乎任何形式的平台和客户端(如浏览器.Windows客户端.Android设备.IOS等) ...
- 使用ASP.NET Web Api构建基于REST风格的服务实战系列教程【八】——Web Api的安全性
系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html 前言 这一篇文章我们主要来探讨一下Web Api的安全性,到目前为止所有的请求都是走的Http协议 ...
- Web API 的安全性
Web API 的安全性 ASP.NET Web API 可非常方便地创建基于 HTTP 的 Services,这些服务可以非常方便地被几乎任何形式的平台和客户端(如浏览器.Windows客户端.An ...
- [转]使用ASP.NET Web Api构建基于REST风格的服务实战系列教程【八】——Web Api的安全性
本文转自:http://www.cnblogs.com/fzrain/p/3552423.html 系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html ...
- Web API 入门指南 - 闲话安全
Web API入门指南有些朋友回复问了些安全方面的问题,安全方面可以写的东西实在太多了,这里尽量围绕着Web API的安全性来展开,介绍一些安全的基本概念,常见安全隐患.相关的防御技巧以及Web AP ...
- ASP.NET MVC View 和 Web API 的基本权限验证
ASP.NET MVC 5.0已经发布一段时间了,适应了一段时间,准备把原来的MVC项目重构了一遍,先把基本权限验证这块记录一下. 环境:Windows 7 Professional SP1 + Mi ...
- Web API 使用上安全吗?
Web API入门指南有些朋友回复问了些安全方面的问题,安全方面可以写的东西实在太多了,这里尽量围绕着Web API的安全性来展开,介绍一些安全的基本概念,常见安全隐患.相关的防御技巧以及Web AP ...
- Web API入门指南(安全)转
安全检测的工具站点:https://www.owasp.org/index.php/Category:Vulnerability_Scanning_Tools Web API入门指南有些朋友回复问了些 ...
- Web API 入门指南
Web API 入门指南 - 闲话安全2013-09-21 18:56 by 微软互联网开发支持, 231 阅读, 3 评论, 收藏, 编辑 Web API入门指南有些朋友回复问了些安全方面的问题,安 ...
随机推荐
- JavaScript的类型、值和变量的总结
前言:JavaScript的数据类型分为两类:原始类型和对象类型.5种原始类型:数字.字符串.布尔值.null(空).undefined(未定义).对象是属性的集合,每个属性都由“名/值对”(值可以是 ...
- 嘿嘿。今天学习了AJAX的几个方法
原文:嘿嘿.今天学习了AJAX的几个方法 今天学习了AJAX的几个方法,其实我很早在公司实习的时间就认识了它,但是对它一无所知,也并没有去学习它,今天学习它让我感到很兴奋因为重新了解了它,嘿嘿,下面就 ...
- asp.net学习之 数据绑定控件--表格绑定控件
原文:asp.net学习之 数据绑定控件--表格绑定控件 数据绑定 Web 服务器控件是指可绑定到数据源控件,以实现在 Web 应用程序中轻松显示和修改数据的控件.数据绑定 Web 服务器控件 ...
- JavaScript学习之获取URL参数
最近看了几道面试题,其中有一道就是关于写一个方法来获取浏览器地址栏URL查询部分的字段内容.虽然之前看过相关的东西,但感觉有点模糊,所以就又全面的学习一遍,谨以此文记之! 准备知识 在JavaScri ...
- 一个数据表对象(NSManagedObject)加入排序
eg:数据库表对象 @interface Meditation : NSManagedObject @property (nonatomic, retain) NSString * order;//用 ...
- Saving HDU (贪心)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2111 好久不刷题,拿到水题切了切,,,,,题意刚开始都没有理解,,,,真是弱了,,,, 简单贪心,,, ...
- javascript 中的location.pathname
1 location.pathname; 这在之前我没怎么注意过,所以研究研究.location.pathname:返回URL的域名(域名IP)后的部分.例如 http://www.joymood.c ...
- 惰性函数——JS高级
我们先来看一下js的异步提交. XHR我们在原生的时候常常用到,因为常用到,我们更多把封装到了工具库中 先看下他最常用的实现 // 旧方法 function createXHR() { var xhr ...
- 雅居乐在核心产品 "决策"
2015.6.2 在武汉-- 这是一支谦卑且认真学习,又实实在在做产品的 "产品级敏捷团队". "产品级敏捷团队"--在产品版本号开发的生命周期中.均能共同高效 ...
- 2014年辛星jquery解读第二节
*************jquery的语法****************** 1.jquery是通过选取HTML元素,而且对选取的元素运行某些操作,从而完毕某些特效的. 2.因此,我们在使用jQu ...
