Bootstrap入门(十九)组件13:页头与缩略图
Bootstrap入门(十九)组件13:页头与缩略
1.页头
2.默认的缩略图
3.自定义缩略图
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持 h1 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式)。
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
1.页头
需要把<hn>标签放在一个class="page-header"的div当中即可
<div class="page-header">
<h1>hello world?<small>hello world</small></h1>
</div>
效果(文字下方是有一条线的,箭头指着,这里看不清楚)
根据页面需求,我们可以嵌入其他
2.默认的缩略图
(也就是只有单纯的图片)
首先要制定一个class为row的div
注意这里用到了栅格
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="1.jpg">
</a>
</div>
</div>
效果,这里我们可以看到一张图片,而且是带有一个圆角的外边框的,鼠标略过,外框颜色会变深色一点

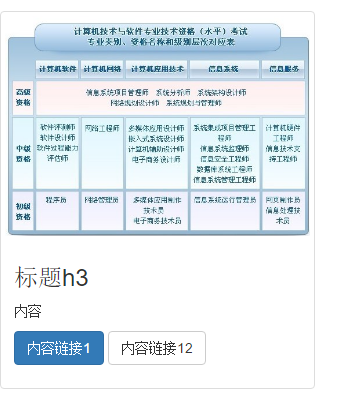
3.自定义缩略图
与默认样式不同,自定义缩略图可以搭配上文字性的描述,也可以嵌入按钮
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="thumbnail">
<img src="1.png">
<div class="caption">
<h3>标题h3</h3>
<p>内容</p>
<p>
<a href="#" class="btn btn-primary" role="button">内容链接1</a>
<a href="#" class="btn btn-default" role="button">内容链接12</a>
</p>
</div>
</div>
</div>
</div>
效果,可以选择来制作成一些投票等

Bootstrap入门(十九)组件13:页头与缩略图的更多相关文章
- Bootstrap组件之页头、缩略图
.page-header--指定div元素包裹页头组件. <div class="page-header"> <h1>小镇菇凉<small> 2 ...
- Bootstrap入门(九)组件3:按钮组
Bootstrap入门(九)组件3:按钮组 先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的.2.需要在<body>当中添加) <link h ...
- Bootstrap <基础十九>分页
Bootstrap 支持的分页特性.分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页. 分页(Pagination) 下表列出了 Bootstrap 提 ...
- Kinect for Windows SDK开发入门(十九):Kinect Fusion
Kinect for Windows SDK1.7中引入了Kinect Fusion功能.在1.8的SDK中对该功能进行了改进和强化,Kinect Fusion能够使得我们使用Kinect f ...
- Android入门(十九)WebView
原文链接:http://www.orlion.ga/676/ WebView可以在自己的应用程序中嵌入一个浏览器来展示网页. 创建一个项目WebViewDemo,修改activity_main.xml ...
- [WebGL入门]十九,遮挡剔除和深度測试
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:],另外.鄙人webgl研究还不够深入,一些专业词语,假设翻译有误.欢迎大家指 ...
- 第二百四十节,Bootstrap巨幕页头缩略图和警告框组件
Bootstrap巨幕页头缩略图和警告框组件 学习要点: 1.巨幕组件 2.页头组件 3.缩略图组件 4.警告框组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:巨幕组件.页头组件.缩 ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap<基础十五> 输入框组
Bootstrap 支持的另一个特性,输入框组.输入框组扩展自 表单控件.使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮. 通过向输入域添加前缀和后缀的内容,您可以向用户输 ...
随机推荐
- Android里merge和include标签的使用
1.使用<include /> 标签来重用layout代码 如果在一个项目中需要用到相同的布局设计,可以通过<include /> 标签来重用layout代码,该标签在andr ...
- HTTP协议详解 转自小坦克
-- 此文章是转载小坦克的;直接复制文章的目的是因为原文章地址经常被重置,找不到原来的文章.小坦克博客园主页:https://home.cnblogs.com/u/TankXiao/ 当今web程序的 ...
- EasyUi之datagird解读
1.其json格式需要为: JSON Code 1234567891011121314151617181920212223 { , "rows": [ ...
- find命令--xargs--exec
find命令 1.1.find命令选项-name 按照文件名查找-perm 按照文件权限来查找-prune 可以使用find命令排除当前文件夹,不查找-user 可以按照文件属主来查找-group 可 ...
- [Colony]RHCS集群理论
什么是集群? 集群是一组(>2)相互独立的,通过高速网络互联的计算机组成的集合.群集一般可以分为科学集群,负载均衡集群,高可用性集群三大类. 科学集群是并行计算的基础.它对外就好 ...
- 1、手把手教你Extjs5(一)搭建ExtJS5环境
Ext JS 5 的主要特性包括: 新的数据绑定方式 新增支持 MVVM 模式,并且依然支持 MVC 模式 对手持设备更友好,针对触屏设备进行优化 新的主题 Crisp / Neptune Touch ...
- CABasicAnimation 基本动画 分类: ios技术 2015-07-16 17:10 132人阅读 评论(0) 收藏
几个可以用来实现热门APP应用PATH中menu效果的几个方法 +(CABasicAnimation *)opacityForever_Animation:(float)time //永久闪烁的动画 ...
- 【转】分享一份C语言写的简历
个人观点:文章想法很棒,作者的编码风格也很赞,可以从中学到不少东西.转载的文章是我都用心看过的,而且希望后续再可以回过头看的文章,努力让自己的能力越来越强,加油 这里黑客新闻吗?作者用代码更新了自己的 ...
- 总结分享十大iOS开发者最喜爱的库 分类: ios相关 app相关 2015-04-03 16:43 320人阅读 评论(0) 收藏
该10大iOS开发者最喜爱的库由"iOS辅导团队"成员Marcelo Fabri组织投票选举而得,参与者包括开发者团队,iOS辅导团队以及行业嘉宾.每个团队都要根据以下规则选出五个 ...
- java学习(二)--excel导出
public static String writeFile(String fileName, String[][] content) { WritableWorkbook wwb = null; S ...
