layer弹出层中H5播放器全屏出错解决 & 属性poster底图占满<video>的方法
1.
在layer弹窗组件中
如果使用了flash播放器,全屏是正常的
但若使用了HTML5的播放器,全屏失效
举个栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script> <style> </style>
</head>
<body>
<h1>我是字</h1>
<div id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</div> <script> layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
}); </script>
</body>
</html>


可以看到全屏不正常了
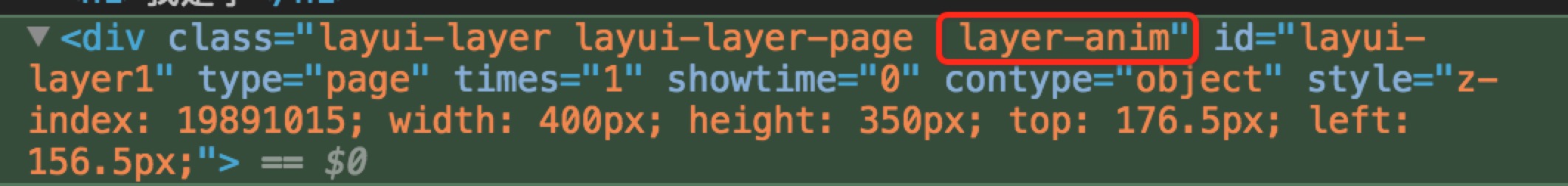
通过调试发现是这个class的处理影响了全屏的展示



所以,目前的解决办法是在layer层创建之后,移除这个class即可(注意在success回调中置于下一轮事件循环)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});

2.
video标签的poster属性指代视频未播放前放置的一张图片
如果video容器宽高小于等于poster图的宽高,则图片能充满容器,反之容器左右就会预留黑色栏
除了手动更换一张大图之外,可以结合CSS来控制,实现铺满
举个栗子

<div id="box">
<video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" >
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</div>
现在图片宽度比容器小,没铺满,参考这里的讨论 可以用CSS让其撑开(这里相当于放大了,不想放大需自行更换大图)
poster里放一个透明图片(这里使用了一个1px*1px的base64格式透明图片),再用css定义video的background并将其覆盖住
<div id="box">
<video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" >
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</div>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}

layer弹出层中H5播放器全屏出错解决 & 属性poster底图占满<video>的方法的更多相关文章
- 在layui layer 弹出层中加载 layui table
layui.use('table', function(){ var table = layui.table; layer.open({ type : 1, area : [ "600px& ...
- layer弹出层不居中解决方案
layer弹出层不居中解决方案 代码头中加入以下代码即可 <!doctype html>
- layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案
layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案 >>>>>>>>>>>>> ...
- layer 弹出层 不居中
layer弹出层不居中解决方案 代码头中加入以下代码即可 <!doctype html>
- layer弹出层设置相对父级元素定位
layer弹出层默认是相对body固定定位的,可是项目中一般需要相对某个盒子相对定位,下面是个加载弹层例子: var loadIndex = layer.open({ type: 3, //3 表示加 ...
- layer弹出层右上角的关闭按钮怎么没有显示
问题描述:layer弹出层右上角的关闭按钮怎么没有显示,但鼠标移上去又可以点击 解决方式: 这是因为样式中需要一个图标,你的项目中缺少.解决如下:1.下载图标:http://www-x-zi-han- ...
- OA项目之弹出层中再弹出层
弹出层中再弹出一层如图: <asp:TextBox runat="server" ID="txtUName" CssClass="span2&q ...
- layer弹出层
最近因为项目要求做了一个layer弹出层demo,先看效果图 好了,现在开始上代码 index.jsp <%@ page language="java" import=&qu ...
- Layer弹出层销毁问题
Layer弹出层销毁问题 最近开发时有个问题记录一下 点击按钮显示相应的图表信息,当时自己点感觉没问题,谁知到测试手里多次点击就会有后续打开的窗口无法渲染问题,看了半天才发现是调用layer.clos ...
随机推荐
- Vim配置C++
当前用户的Vim配置便存储在文件 ~/.vimrc 中,该文件的每一行便是一个配置项 设置自动换行,在配置文件中加入如下代码: syntax onset tabstop=4set softtabsto ...
- 移位操作<< >> 小计
最近看代码移位操作的使用比较多,通过查阅资料搞明白了之前一直不明白的一个问题 移位效果: 左移位<<: 相当于乘以 2的左移位的相应次方 例如: x << 3 =& ...
- Splay初步【bzoj1503】
做了一道水题,把bzoj1503用Splay重新写了一下. #include <bits/stdc++.h> #define rep(i, a, b) for (int i = a; i ...
- C# 计算文件的HASH
/// <summary> /// 提供用于计算指定文件哈希值的方法 /// <example>例如计算文件的MD5值: /// <code> /// String ...
- 使用getParameterMap()方法实现对请求参数的封装的工具类
我们知道,HttpServletRequest这个类的getParameter(name),getParameterValues(name)可以分别实现对页面传来的单个参数和对多个同名参数的接受.特别 ...
- 【转】图片缓存之内存缓存技术LruCache、软引用 比较
每当碰到一些大图片的时候,我们如果不对图片进行处理就会报OOM异常,这个问题曾经让我觉得很烦恼,后来终于得到了解决,那么现在就让我和大家一起分享一下吧.这篇博文要讲的图片缓存机制,我接触到的有两钟,一 ...
- MySQL常用命令(参考资料,部分改动)
一.连接MYSQL 格式: mysql -h主机地址 -u用户名 -p用户密码 . 连接到本机上的MYSQL. 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u root ...
- 把div 当文字来进行布局控制
两边对齐 text-align: justify; text-justify: distribute-all-lines;/*ie6-8*/ text-align-last: justify;/* i ...
- Intel X710网卡VxLAN offload 性能测试
Intel X710网卡VxLAN offload性能测试 1. 测试环境参数: 交换机:盛科E580 服务器: Intel(R) Xeon(R) CPU E5-2650 v3 @ 2.30GHz ...
- java基础面试
1. String类为什么是final的. 安全性:如果字符串是可变的,那么会引起很严重的安全问题.譬如,数据库的用户名.密码都是以字符串的形式传入来获得数据库的连接,或者在socket编程中,主机名 ...
