margin-top、margin-bottom的一些分析
margin-top:表示该容器距离上面容器的距离
情况一:如果该容器上面没有容器,则这个样式属性则被父容器占用了
html代码如下:
<div id ="fa">
<div id="son"></div>
<div style="height:30px; background:#ffd800;"></div>
</div>
<div id="br"></div>
css代码如下:
#fa {
width:600px;
height:600px;
background:#f00;
}
#son {
width:200px;
height:200px;
background:#4cff00;
margin-top:30px;
}
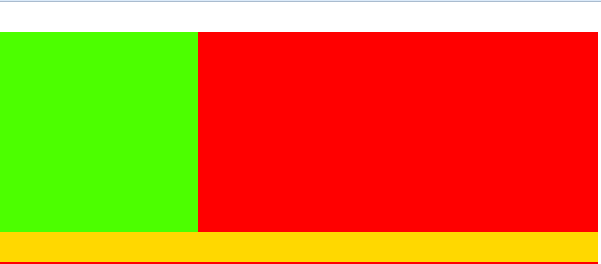
结果图如下:

情况二:如果该容器上面有容器,则父容器不占用这个样式属性
html代码如下:
<div id ="fa">
<div style="height:30px; background:#ffd800;"></div>
<div id="son"></div>
<div style="height:30px; background:#ffd800;"></div>
</div>
<div id="br"></div>
css代码如下:
#fa {
width:600px;
height:600px;
background:#f00;
}
#son {
width:200px;
height:200px;
background:#4cff00;
margin-top:30px;
}
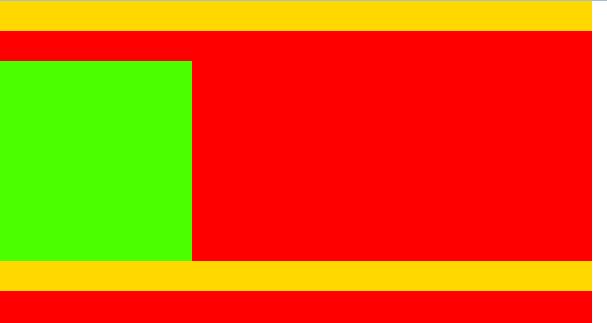
结果图如下:

如何解决情况一的问题:设置父容器超出的隐藏的样式属性overflow:hidden;
margin-top、margin-bottom的一些分析的更多相关文章
- margin的auto的理解 top,left[,bottom,right] position
auto auto 总是试图充满父元素 margin有四个值: All the margin properties can have the following values: auto - the ...
- 定位(left 、right 、top 、 bottom)、padding、margin 值设为百分比值时
定位(left .right .top . bottom): top 为例 right 为例 padding.margin : 当padding.margin 值设为百分比值时,其百分比会相对于父元素 ...
- top:0;bottom:0;left:0;right:0;同时使用的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于定位中left和right,top和bottom的权重问题
关于定位中left和right,top和bottom的权重问题 在共同类中设置了定位并且设置了left等定位,如果你引用这个类并加入其他的类中也有left和right等定位,那么你设置的right或是 ...
- Moving From Top To Bottom in Detailed Block in Oracle Forms
Suppose you want to scan a tabular grid block (loop through all records in detail block) from top to ...
- The Portable Executable File Format from Top to Bottom(每个结构体都非常清楚)
The Portable Executable File Format from Top to Bottom Randy KathMicrosoft Developer Network Technol ...
- 绝对定位元素left、right、top、bottom值与其margin和宽高的关系
绝对定位元素(position: absolute)在其相对定位元素(即文档流中最近的非静态定位祖先元素)中,定位祖先元素的宽度为W,垂直高度为H,则存在以下关系: 元素水平方向 width + le ...
- 左右margin top问题百分比值
不想说今天心情有多差! 9点多開始发现一个"bug",需求是依据屏幕高度动态调整某个div的位置.代码大概是这种. <div style="margin-top: ...
- margin top 无效
常出现两种情况: (一)margin-top失效 两个层box1和box2,box1具有浮动属性,box2没有,这时候设置box2的上边距margin-top没有效果. 解决办法: 1.box2增加f ...
- css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?
壹 ❀ 引 当我们使用position属性时,总免不了与top,left,right,bottom四个属性打交道,那么这四个属性都设置为0时有什么用,与宽高设置100%又有什么区别?本文对此展开讨论 ...
随机推荐
- HIDKomponente使用读写Hid设备(转)
源:HIDKomponente使用读写Hid设备一瞥 HIDKomponente 是delphi中使用的第三方Hid控件库,可以检测.控制连接到电脑的Hid设备.一般情况下多为usb设备. HIDKo ...
- PHP文件上传安全处理的步骤
正确步骤:1.读取文件名,验证扩展名是不是在范围内 2.自己定义生成的文件名,目录,扩展名可以来自文件名扩展名. 其它值,都自己配置,不读取上存中内容 3.将文件 移到新目录(这个目录权限设置只读) ...
- java 正则匹配int型
private static Pattern DIGIT_PATTERN = Pattern.compile("=\\d++"); Matcher goodsTypeMatcher ...
- c#中反射
在.Net 中,程序集(Assembly)中保存了元数据(MetaData)信息,因此就可以通过分析元数据来获取程序集中的内容,比如类,方法,属性等,这大大方便了在运行时去动态创建实例. MSDN解释 ...
- IOS中单例NSUserDefaults的使用(转)
一.了解NSUserDefaults以及它可以直接存储的类型 http://my.oschina.net/u/1245365/blog/294449 NSUserDefaults是一个单例,在整个程序 ...
- 关于jquery的$.ajax发接口的同步与异步问题
1.在使用$.ajax发接口时想对返回数据做一些处理后拿到其他方法中使用 发请求函数如下: function getProjectName(projectId){ project.projectNam ...
- Memcached操作以及用法
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度.Memcached ...
- 线程(thread)
线程(thread): 现代操作系统引入进程概念,为了并发(行)任务 1.进程之间的这种切换代价很高 2.通信方式的代价也很大基本概念: 1.线程是比进程更小的资源单位,它是进程中的一个执行路线(分支 ...
- 新手如何学习java(java学习建议路线图)
怎么学习Java,这是很多新手经常会问我的问题,现在我简单描述下一个Java初学者到就业要学到的一些东西: 首先要明白Java体系设计到得三个方面:J2SE,J2EE,J2ME(KJAVA). ...
- 读【10问PHP程序员】 有感
http://bbs.phpchina.com/thread-174331-1-1.html 看到前人的文章,总结自己的学习心得,颇有感悟,下面是自己的总结,平时就拿出来多问问自己.1.上了十几年的学 ...
