webapp前端开发软键盘与position:fixed为我们带来的不便
前提:我们考虑兼容的环境为android和ios两种智能手机
兼容环境测试结果显示android的表现明显好于ios,ios手机在软键盘呼起收起时存在着很严重的兼容性问题
场景展示:
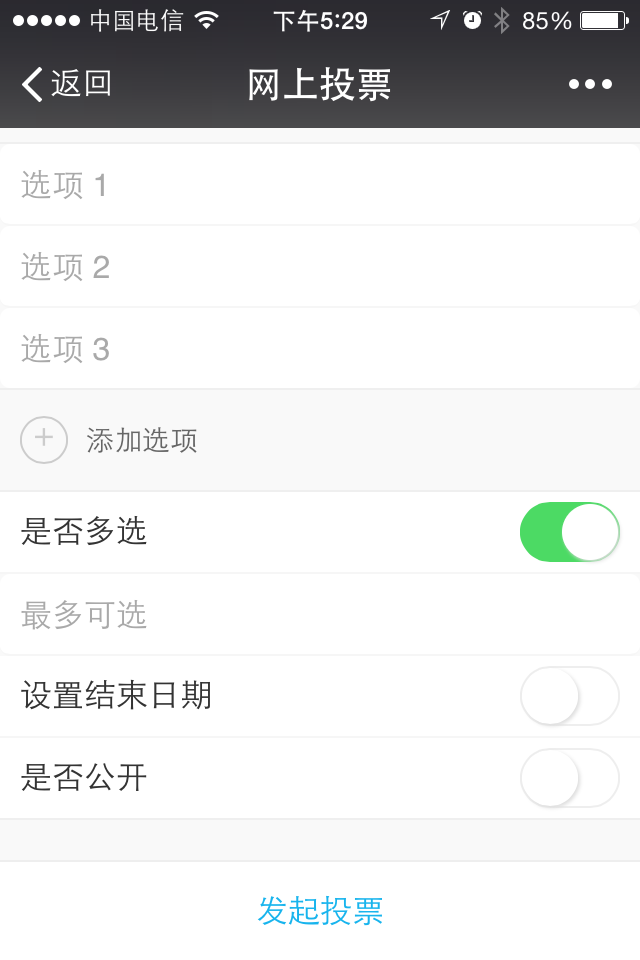
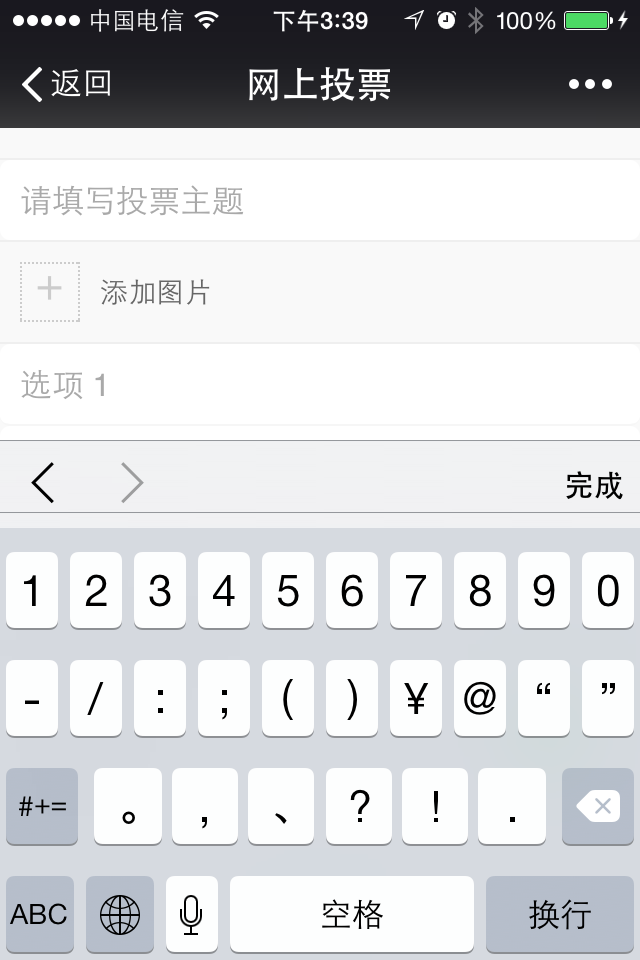
页面正常状态

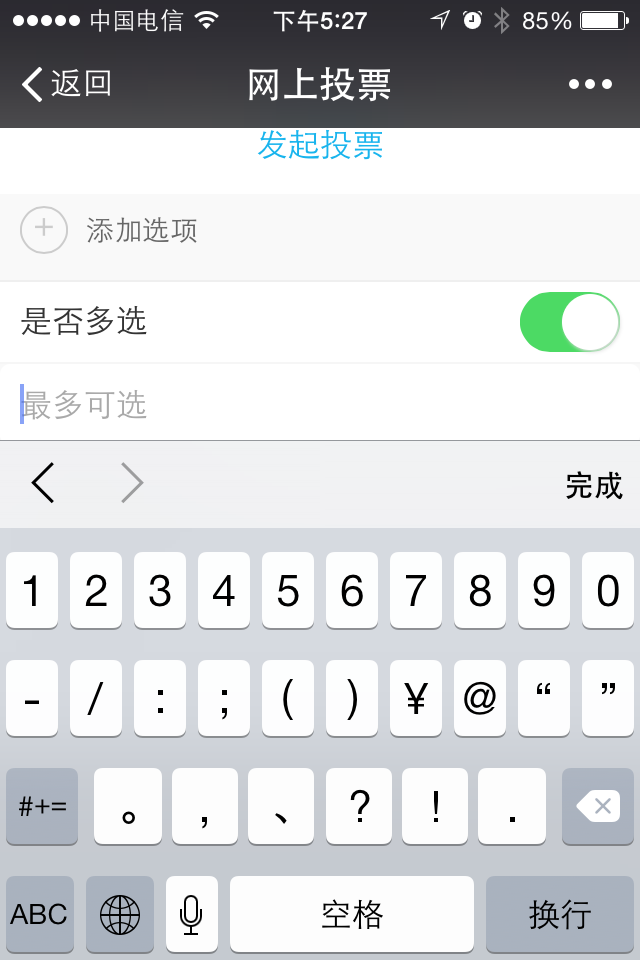
软键盘弹出时,悬挂元素丢失了指定位置

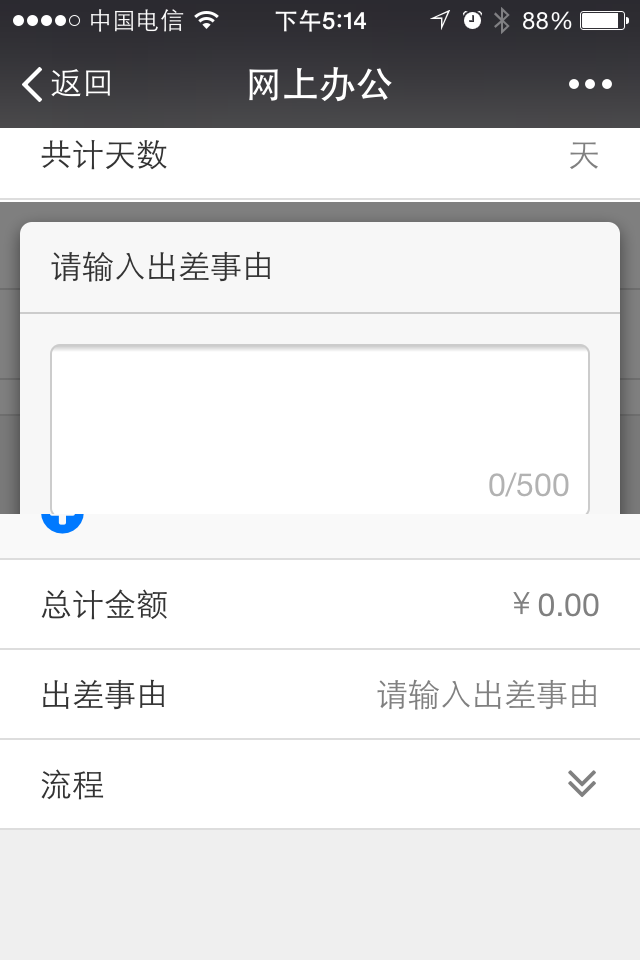
软键盘未通过点击完成而失去焦点时,页面渲染发生崩溃性错乱,手指滑动后页面会恢复正常

我们再来看市面上比较强势的webapp网站表现
场景展示:
淘宝等阿里旗下webapp网站均选择回避在页面上展示悬挂元素,或者在有悬挂元素时避免产生软键盘弹出事件

百度帖子回复采用了页面转场模式,即在当前页面渲染一个与本页面无冲突的新页面,这的确是一个很出色的办法,但是目前我们还没有在页面转场方面的研究和探索

百度贴吧搜索采用了设置固定的滚动区域,但是触屏滑动动作在页面滚动和区域滚动之间的体验很差

现在我们来看webapp前端开发中,软键盘基本工作原理
输入框聚焦时,软键盘弹出;如输入框在可视界面底部,软键盘弹出将遮挡它时,整个可视界面模块会被软键盘自动推上去,从而保持聚焦的输入框在我们可视范围
从viewport和软键盘的原理上我们无从入手,我们甚至无法发现软键盘弹出事件,无法获取软键盘高度,也无法通过输入框聚焦与否判断软键盘是否弹出,于是只好选择寻找合适该前提条件的兼容方法
市面上诞生诸如iscroll等webapp前端开发框架,在html页面上设置固定的滚动区域,并从用户感知体验上优化了触屏滑动动作在页面滚动和区域滚动之间的冲突
它的原理是通过让html页面上的滚动元素与悬挂元素分离,从而避免软键盘弹出时,对悬挂元素产生影响,外在表现是悬挂元素的工作方式不再是试图吸附在可视界面的指定位置,因此因悬挂带来的问题也就消失了
由此可以分析出iscroll解决问题的核心思路是——模拟fixed展示效果来替代fixed
于是我们最终选择在ios下使用iscroll开发框架的方案来解决该问题
但是该方案并非就没有自身的问题,如果页面上输入框元素在页面最底部,软键盘唤起时将产生输入框间歇性对焦不工作的问题,导致聚焦元素被唤起的软键盘遮挡
该问题导致用户输入文本内容时的体验将会非常差
场景展示:
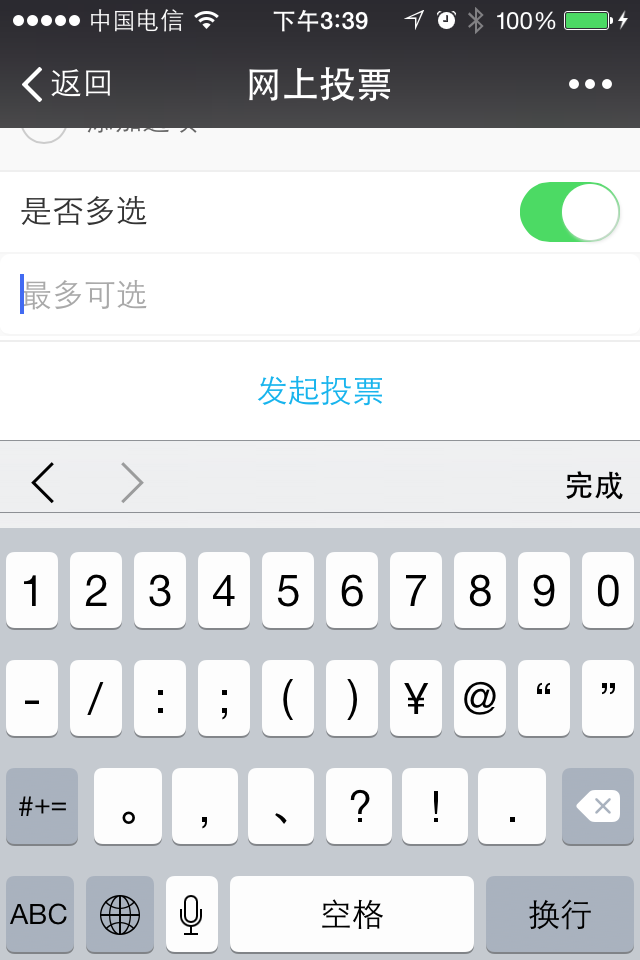
软键盘弹出正常时

软键盘弹出间歇性不正常时

在我们现有技术认知水平情况下,采取的方案是被动妥协的,我们的建议是在产品设计原型上,尽量回避输入框元素出现在页面最底部的场景
还有部分android手机机型、版本、浏览器也不支持position:fixed属性
通过userAgent取得该手机的部分特性,然后与ios同样处理,后遗症是一般这样的手机比较落后,iscroll开发框架带来的渲染会造成页面滑动时很卡,甚至是抽搐状态
userAgent代码输出示例:
document.write(navigator.userAgent);
如今手机端开发的前景上,webapp正在飞速扩张,和naturalapp呈现出并驾齐驱的态势;webapp有着自身不可替代的优势,也有着很多难以克服的弱点,也同样需要webview的努力与支持
webapp前端开发软键盘与position:fixed为我们带来的不便的更多相关文章
- 苹果手机对网页上样式为position:fixed的弹窗支持不好的解决办法
在Web页面上,如果想模拟对话框效果,一般会给div元素添加position:fixed的样式来实现,然后给背景添加一个半透明的遮罩.如: .fixedDiv { position: fixed; t ...
- IOS 键盘弹出导致的position:fixed 无效问题
解决办法(还未测试): 只需要在中间部分外层div添加css样式position:fixed;top:50px; bottom:50px;overflow:scroll;就可以实现效果,无需插件.可拷 ...
- 唤醒键盘时取消对特定类的position:fixed定位
/* 唤起键盘时取消对特定类的position:fixed定位 */ var windheight = $(window).height(); /*未唤起键盘时当前窗口高度*/ $(window).r ...
- 偏前端 - ios下position:fixed失效的问题解决
如图,考虑到用户体验的问题,一般页面的下方提交按钮都会随着固定在页面上,方便用户点击. 有些人肯定就说了,这还不简单,position:fixed: 但是在ios这个坑货系统上这个position:f ...
- 【理论面试篇】收集整理来自网络上的一些常见的 经典前端、H5面试题 Web前端开发面试题
##2017.10.30收集 面试技巧 5.1 面试形式 1) 一般而言,小公司做笔试题:大公司面谈项目经验:做地图的一定考算法 2) 面试官喜欢什么样的人 ü 技术好. ...
- 移动H5开发入门教程:12点webAPP前端开发经验
如果你是一名移动H5前端开发人员,25学堂的小编认为下面的分享的12点webAPP前端开发经验是你必须掌握的基础知识点.算是一篇移动H5开发入门教程吧! 1. viewport:也就是可视区域.对于桌 ...
- 移动端web页面使用position:fixed问题总结
近期完成了一个新的项目(搜狐直播),其中又涉及到了 fixed(固定位置定位)的问题,在之前的文章<移动Web产品前端开发口诀——“快”>中已经阐述过我对 iScroll 的态度,所以在这 ...
- 前端开发面试题-CSS(转载)
本文由 本文的原作者markyun 收集总结. 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(conte ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
随机推荐
- javaWEB总结(10):HttpServlet成长史
前言: 从Servlet,ServletConfig到GenericServlet再到Httpservlet的整个过程,相当于Httpservlet的成长史,我们不需要写那么臃肿的代码,开发难度由复杂 ...
- C#Stopwatch的使用,性能测试
一,先开启开始或继续测量某个时间间隔的运行时间,然后停止,最后重置时间,输出. using System; using System.Collections.Generic; using System ...
- linux php安装
Linux下配置安装PHP环境 参考别人的做法,遇到问题上网查,下面就是安装步骤. 一.安装Apache2.2.221.到官网下载 http://httpd.apache.org/download. ...
- php中 xml json 数组 之间相互转换
php中 xml json 数组 之间相互转换 1 数组转json $result = array( 'status' =>$status, 'message'=>$message, ' ...
- CKEditor 案例
官网下载: http://ckeditor.com/download 将下载的ckeditor整个文件放入项目中 在页面中引用ckeditor.js,并用新建一个<textarea>再建一 ...
- 四、WCF的配置文件
注:本文为学习摘抄,原文地址:http://www.cnblogs.com/iamlilinfeng/archive/2012/10/02/2710224.html 一.概述 配置也是WCF编程中的主 ...
- PHP7新功能及语法变化总结
1.标量类型声明有两种模式: 强制 (默认) 和 严格模式. 现在可以使用下列类型参数(无论用强制模式还是严格模式): 字符串(string), 整数 (int), 浮点数 (float), 以及布尔 ...
- PHP中使用CURL(一)
执行流程: curl_init()初始化 -> curl_setopt()设置变量 -> curl_exec()获取结果 -> curl_close()释放句柄 Get: $ch = ...
- LeetCode OJ 73. Set Matrix Zeroes
Given a m x n matrix, if an element is 0, set its entire row and column to 0. Do it in place. click ...
- Git 忽略特殊文件的功能
有些时候,你必须把某些文件放到Git工作目录中.但是又不能提交他们,比如保存了数据库密码的配置文件等,每次git status都会 显示“untracked files”,如果有强迫症的你心里肯定不舒 ...
