react-native移动端设置android闪屏页
前言
因为app启动时会白屏一段时间,导致让人用起来非常的不舒服,后来了解一下知道这叫做闪屏
于是着手解决这个白屏的问题,换个颜色?不行,不如用一张好看的图片来替换,这样才让人看起来更加舒服。
那么该怎么换呢,我直接百度搜索,然后得知有不少包是关于这个的比如rn-splash-screen、react-native-splash-screen,这两个我都试了一下,不知道是我配置有问题,还是版本问题,最后都没有实现我想要的效果,并且有一次我把项目改的还运行不了了,最后找到了这个解决方案
只需要一行代码

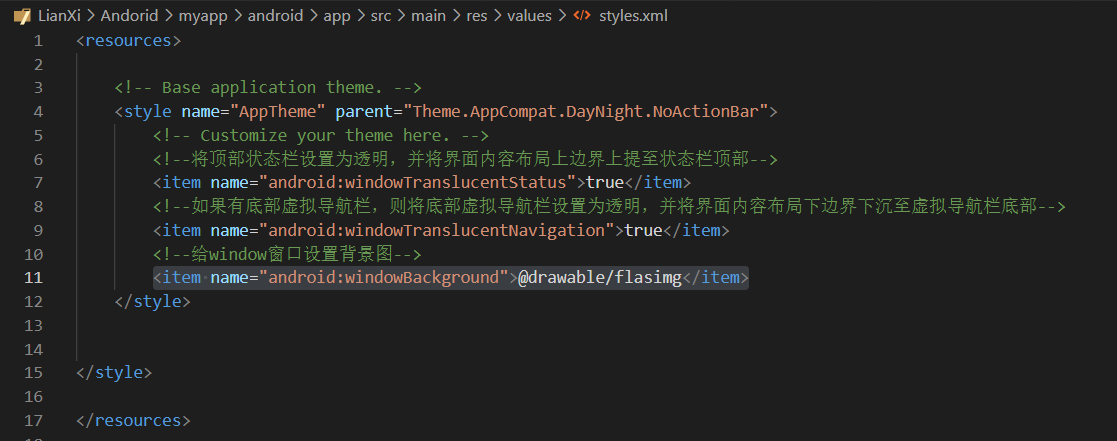
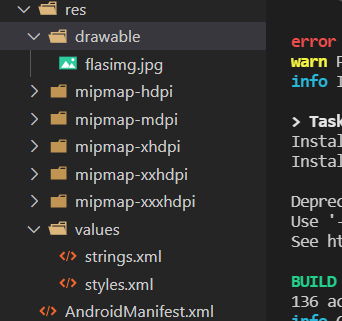
如图所示我们只需要在rn项目的android/app/src/main/res/values/styles.xml(版本不同目录可能有差异只要找到styles.xml就ok了)
添加这行代码就可以了,其他的看注释可以知道是可选的
<item name="android:windowBackground">@drawable/flasimg</item>

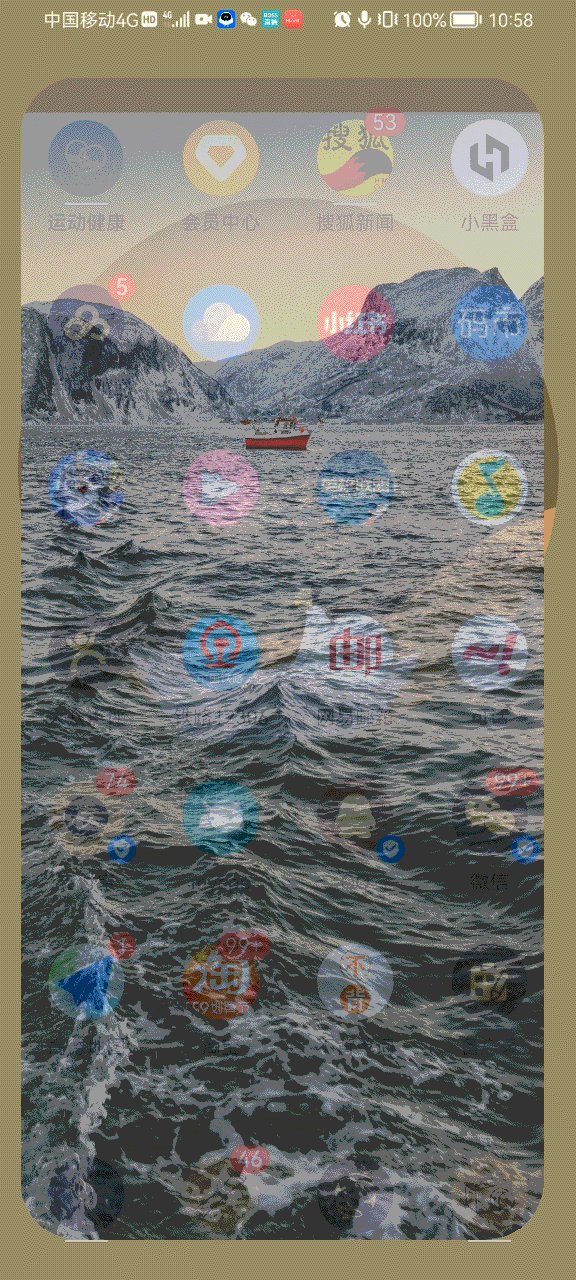
大功告成
@drawable/flasimg 找到drawable目录下名字为flashimg的图片

没有drawable这个文件夹可以新建一个
react-native移动端设置android闪屏页的更多相关文章
- iphone 6plus 下app里的状态栏和界面会被放大的问题//以及设置APP闪屏页/APP图标流程
//设置APP闪屏页/APP图标流程如下 2.6Plus界面显示变大以及APP图标变大是由于上面图片的AppIcon以及LaunchImage造成的,主要是由于找不到对应的3x图片,或者改3x图片尺寸 ...
- 你不可不知的 React Native 混合用法(Android 篇)
前言 当前 React Native 虽说版本更新比较快,各种组件也提供的很全面了,但是在某些情况下,混合开发的方式才会快速缩短开发周期,原因无非就是原生平台的"底蕴"无疑更深,拥 ...
- React Native常用组件在Android和IOS上的不同
React Native常用组件在Android和IOS上的不同 一.Text组件在两个平台上的不同表现 1.1 height与fontSize 1.1.1只指定font,不指定height 在这种情 ...
- Android闪屏问题的分析思路
http://www.devba.com/index.php/archives/6157.html Android闪屏问题的分析思路 作者:孤风一剑 发布:2015-01-22 12:35 ...
- Android 实现闪屏页和右上角的倒计时跳转
效果图: 闪屏页用到了handler和CountDownTimer类,还需配置一下Activity的主题,这里是:android:theme="@android:style/Theme.No ...
- [RN] React Native 键盘管理 在Android TextInput遮盖,上移等问题解决办法
React Native 键盘管理 在Android TextInput遮盖,上移等问题解决办法 解决办法: 打开android工程,在AndroidManifest.xml中配置如下: <ac ...
- 封装 React Native 原生组件(iOS / Android)
封装 React Native 原生组件(iOS / Android) 在 React Native中,有很多种丰富的组件了,例如 ScrollView.FlatList.SectionList.Bu ...
- React Native 三端同构
React Native 三端同构 https://www.ibm.com/developerworks/cn/web/wa-universal-react-native/index.html rea ...
- android131 360 01 闪屏页和主页面
主界面: 软件升级流程: 清单文件: <?xml version="1.0" encoding="utf-8"?> <manifest xml ...
随机推荐
- 参数化SQL
原文:http://www.cnblogs.com/aito/archive/2010/08/25/1808569.html 避免SQL注入的方法有两种:一是所有的SQL语句都存放在存储过程中,这样不 ...
- JDBC基础篇(MYSQL)——使用statement执行DQL语句(select)
注意:其中的JdbcUtil是我自定义的连接工具类:代码例子链接: package day02_statement; import java.sql.Connection; import java.s ...
- JavaWeb_MVC 设计模式
Servlet缺点:(1)用servlet进行显示(out)会很麻烦,因为servlet是一个类,托福ibt并不擅长做显示:(2)servlet直接访问数据表的话,servlet内的访问和操作数据表的 ...
- .Net Core配置Configuration源码研究
最近又研究了一下.NetCore配置选项的源码实现,又学习到了不少东西.这篇文章先写一下IConfiguration的学习成果,Options的后面补上 核心类 ConfigurationBuilde ...
- 从synchronize到CSA和
目录 导论 悲观锁和乐观锁 公平锁和非公平锁 可重入锁和不可重入锁 Synchronized 关键字 实现原理 Java 对象头 Monitor JVM 对 synchronized 的处理 JVM ...
- MySQL——MySQL体系结构
1.连接层 2.SQL层: (1)将接收到的SQL语句,解析成执行计划 (2)查询优化器 ---->选择最优的执行计划,交给存储引擎 (3)查询缓存: 缓存执行计划 (4)附加功能:权限. 语法 ...
- python-request 实现企业微信接口自动化-1(DDT)
环境准备 python+requests 读取企业微信api开发文档,得知调用企业微信接口必须先获取企业微信的accesstoken是通过 ("corpid","&quo ...
- python3 爬虫五大模块之五:信息采集器
Python的爬虫框架主要可以分为以下五个部分: 爬虫调度器:用于各个模块之间的通信,可以理解为爬虫的入口与核心(main函数),爬虫的执行策略在此模块进行定义: URL管理器:负责URL的管理,包括 ...
- Vue状态管理Vuex简单使用
状态管理保存在store\index.js中,简单说明如下 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export def ...
- 添加class和删除class以及判断是否含有class
addClass(document.body, 'showRightPanel') removeClass(document.body, 'showRightPanel') /** * Add ...
