Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
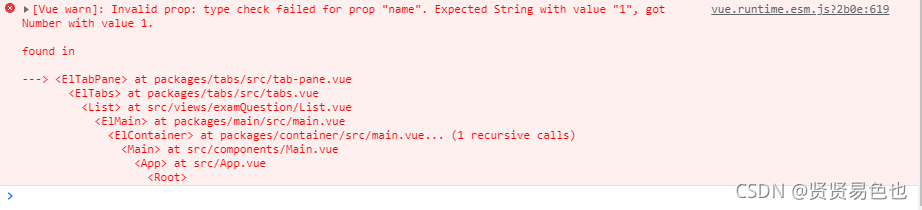
vue报错 [Vue warn]: Invalid prop: type check failed for prop "name". Expected String with value "4", got Number with value 4.

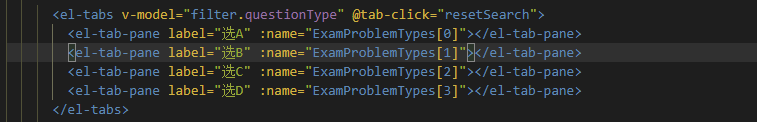
当出现这个错误原因在于写法上漏了数字和字符串的类型关系

引用了我们定义的数组和变量或者函数

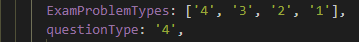
这个问题就是我们点击:name默认的类型是字符串类型,而我们自己定义的是数字类型所以我们需要改一下就好

希望上述能帮到你
Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘的更多相关文章
- vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". Expected String with value "0", got Number with value 0.
vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". ...
- Invalid prop: type check failed for prop "XXX". Expected String, got Object.
项目是Vue的,基于elementUI的后台管理系统. Invalid prop: type check failed for prop "total". Expected Str ...
- Vue报错type check failed for prop
在报错的'value'属性前面加:或者去掉:即可解决问题.
- Invalid prop: type check failed for prop "xxx". Expected Number, got String.
在子组件progress-circle.vue的template中的定义如下: <svg :width="radius" :height="radius" ...
- Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
一.报错截图 [Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number w ...
- Invalid prop: type check failed for prop "maxlength". Expected Number, got String.
1.项目中,使用element-ui的input表单的maxlength属性报错 2.使用场景: <el-input v-model="fname" maxle ...
- [Vue warn]: Invalid prop: type check failed for prop "percentage". Expected Number, got Null
Vue组件报错 <ElProgress> at packages/progress/src/progress.vue 用了element组件 绑定数据时后端给我们传的参数为null,所以组 ...
- [VUE ERROR] Invalid prop: type check failed for prop "list". Expected Array, got Undefined
错误原因: 子组件 props -> list 要求接收的数据类型是 Array, 然而实际接收到的是 Undefined. 子组件代码: props: { list: { type: Arra ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
随机推荐
- Linux常用命令 - nl命令详解
21篇测试必备的Linux常用命令,每天敲一篇,每次敲三遍,每月一循环,全都可记住!! https://www.cnblogs.com/poloyy/category/1672457.html 显示行 ...
- python爬区csdn文章信息(原始稿)
使用python对csdn的博主文章进行爬取,期间又遇到了新的问题和旧的已经遇到过的问题.首先做一个笔记,免得以后遇到同样的问题时还得浪费时间和经历. 刚开始目的没那么明确,主要在于熟悉相关的规则及流 ...
- JS003. 事件监听和监听滚动条的三种参数( addEventListener( ) )
全局 1 window.addEventListener('scroll', () => { 2 console.log('------') 3 console.log(document.doc ...
- python库--pandas--部分实例
>>> pd.pivot( index=np.array(['one', 'one', 'one', 'two', 'two', 'two']), columns=np.array( ...
- golang 注释 exported function xxx should have comment or be unexported
0x00 问题 exported function xxx should have comment or be unexported. 0x01 解决 https://golang.org/s/sty ...
- C++快速读入
使用C++的标准cin进行读入速度比较慢,尤其是在大数据的情况下,所以我们需要使用一种方法,按照字符读入,最后再"组装"成整数.由于字符读入比数字要快,所以这样做可以提高读入速度. ...
- 【PHP数据结构】链表的其它形式
在上篇文章中,我们已经说过了链表除了简单的那一种单向链表外,还有其它的几种形式.当然,这也是链表这种结构的一大特点,非常地灵活和方便.我们简单的想一想,如果让最后一个节点的 next 指回第一个节点, ...
- 启动docker: Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock
启动docker提示: docker: Got permission denied while trying to connect to the Docker daemon socket at uni ...
- 启动springboot出现错误 Caused by: java.net.BindException: Address already in use: bind
如果运行过程中出现端口被占用 抛出了这个异常 首先可以在cmd中调出命令窗口然后 执行命令 netstat -ano 可以查看所有活动的连接 找到你被占用的端口 可以看到我被占用的端口的进程是 4 ...
- vue1.0,2.0区别 生命周期
1.生命周期 删除 beforeCompile compiled ready,新增beforeMounted mounted beforeUpdate updated 2.for循环里取消了$ind ...
