sass和js的联动(共享变量)
一般做共享变量用于主题功能
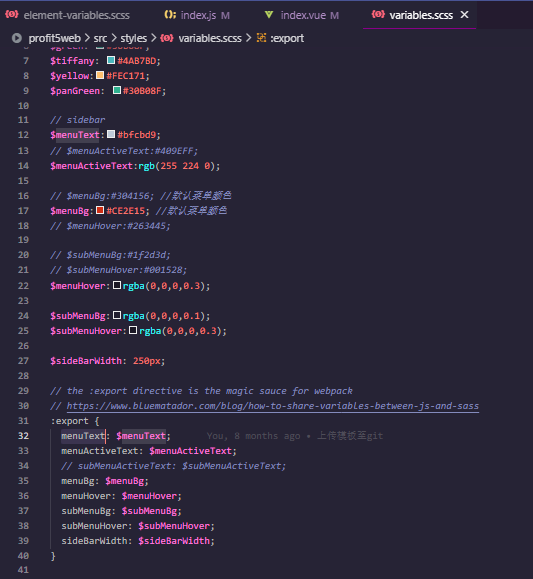
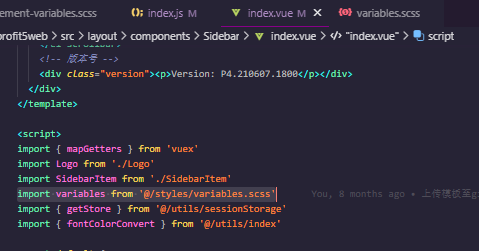
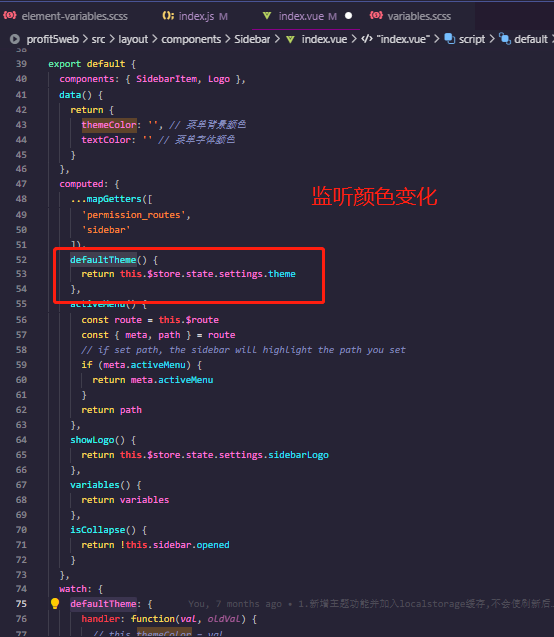
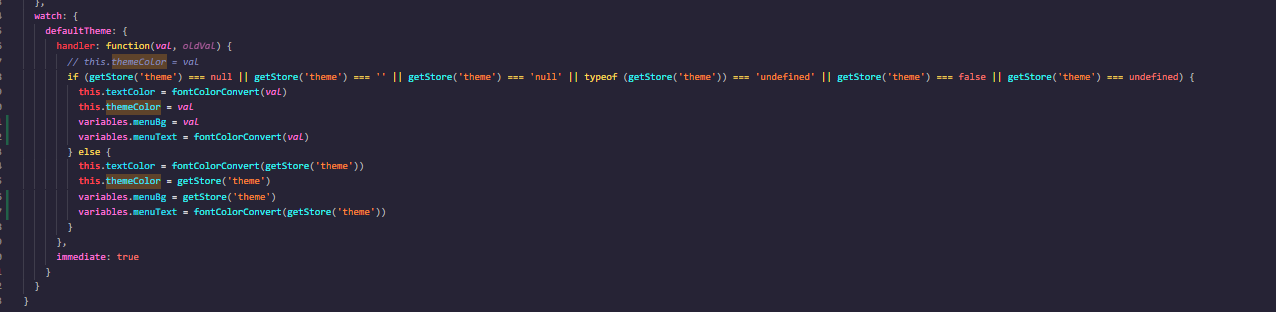
假设我们在xxx.scss中声明了一个 theme:blue,我们在 js 中该怎么获取这个变量呢?我们可以通过import variables from '@/styles/variables.scss'将变量取出来,然后通过js去改变变量的值即可,在做主题时还需要用到浏览器的cookie缓存,当我们改变主题颜色时在改变sass变量的色值时将颜色储存进cookie中,在下次访问页面时从cookie中取出重新赋给sass即可完成主题的持久化
声明:

取值:

赋值:


sass和js的联动(共享变量)的更多相关文章
- [js开源组件开发]js手机联动选择地区仿ios 开源git
js手机联动选择地区 前言:由于网上找到了一个mobiscrool,比较全,但是不开源,只能试用15天,正式版竟然要三千块钱,穷人只能自己动手,写了个只针对弹窗地区选择的. 本站点所有的资源均在git ...
- [js开源组件开发]js手机联动选择日期 开源git
js手机联动选择日期 这里在前面的<js手机联动选择地区>的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的<日期控件>,它同时也支持手机端,ht ...
- [JS]以下是JS省市联动菜单代码
以下是JS省市联动菜单代码: 代码一: <html> <head> <title></title> <script language=" ...
- JS省市区联动效果
省市区联动下拉效果在WEB中应用非常广泛,尤其在电商网站最为常见.一般使用Ajax实现无刷新下拉联动.利用jQuery,通过读取JSON数据,实现无刷新动态下拉省市二(三)级联动效果. 首先我们可以看 ...
- js 多级联动(省、市、区)
js 多级联动(省.市.区) CreateTime--2018年4月9日17:10:38 Author:Marydon 方式一: 数据从数据库获取,ajax实现局部刷新 方式二: 数据从json文 ...
- 省市区js三级联动(原创)
看了一些网上的js三级联动,但感觉不是缺这,就是少那,决定亲自操刀写了一个,现记录如下,以备后用! <!DOCTYPE html> <html> <head> &l ...
- 原生js二级联动
今天说的这个是原生js的二级联动,在空白页面里动态添加并作出相对应的效果. 1 //创建两个下拉列表 select标签 是下拉列表 var sel = document.createElement(& ...
- 原生js的联动全选
开发应用中有很多工具可以使用,下面介绍一个原生js写的联动全选思路!!! <!DOCTYPE html> <html lang="en"> <head ...
- 前端js 省市联动
代码下载地址 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
随机推荐
- 2020年度钻石C++C学习笔记(1)《博学谷》
1.C语言概述 1.1 什么是C语言 一提到语言这个词语,自然会想到的是像英语.汉语等这样的自然语言,因为它是人和人交换信息不可缺少的工具. 而今天计算机遍布了我们生活的每一个角落,除了人和人的相互交 ...
- Java面向对象15——内部类
内部类(了解) 成员内部类 package oop.demon01.demon10; public class Outer { private int id = 10; pu ...
- git基本命令-直接上手使用
git基本命令-直接上手使用 此篇为直接是使用git,如果想了解其原理和其他详细信息,请关注我,看其它相关文章 git创建仓库(初始化仓库) 使用当前目录作为仓库 git init // 执行该目录后 ...
- Special Forms and Syntax Sugars in Clojure
(...): function literals, p40, 64; '(...): suppress evaluation, p24; _(...): comments, p18; ".. ...
- linux 磁盘IO速度测试
写入速度测试命令:time dd oflag=direct if=/dev/zero of=/data2/test bs=2k count=1000000 //if表示从哪里读取 of表示写入到哪里 ...
- 安全工具推荐之sqlmap tamper&sqlmap api
我发现总有一些人喜欢问sqlmap的tamper脚本,问完工具问参数,问完参数问脚本...... 你这个问题问的水平就很艺术,让我一时不知从何说起...... 说一下在sqlmap的使用过程中,个人了 ...
- windows中抓取hash小结(下)
书接上回,windows中抓取hash小结(上) 指路链接 https://www.cnblogs.com/lcxblogs/p/13957899.html 继续 0x03 从ntds.dit中抓取 ...
- selenium处理:您的连接不是私密连接的网站(https ssl 证书)
当前我们遇到这样的问题,就要通过代码的层面去解决 requests的话verify参数设置为False selenium的话添加参数:--ignore-certificate-errors 测试代码: ...
- 如何在HTML中实现图片的滚动效果
<MARQUEE onmouseover=stop() onmouseout=start() scrollAmount=3 loop=infinite deplay="0"& ...
- Object 类中的主要结构
== 操作符与equals 方法 == 操作符 equals 方法 重写equals() 方法的 toString() 方法
