基于django2.2的网页构建
安装django
pip install django==2.2
建一个在线商城的项目
django-admin startproject pyshop
启动项目
python manage.py runserver
页面访问效果 http://127.0.0.1:8000

建议一个项目的app 产品 products
django-admin startapp products
在app的 views 里面写一下 请求页面 比如 http://127.0.0.1:8000/products
from django.shortcuts import renderfrom django.http import HttpResponsedef index(request):return HttpResponse('HelloWorld')
为了让 products能够访问 需要在app的urls(需要自己建) 及 项目的urls配置urlpatterns
app的url配置:
from django.urls import pathfrom . import viewsurlpatterns = [path('', views.index),]
项目的url配置 他要包括app的url 组合起来用
from django.contrib import adminfrom django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('products/', include('products.urls')),]
展示效果http://127.0.0.1:8000/products/

模型 对product 进行模型设计 实际上就是建表(python会按照模型建好的自己建表)
from django.db import models# Create your models here.class Product(models.Model):name = models.CharField(max_length=255)price = models.FloatField()stock = models.IntegerField()image_url = models.CharField(max_length=2083)
在setting 加上 app的配置
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','products.apps.ProductsConfig',]
创建product的model
python manage.py makemigrations
(venv) D:\PyShop>python manage.py makemigrationsMigrations for 'products':products\migrations\0001_initial.py- Create model Product(venv) D:\PyShop>
初始化的文件放在这里 products\migrations\0001_initial.py
根据生产的 初始化文件建表
python manage.py migrate
(venv) D:\PyShop>python manage.py migrateOperations to perform:Apply all migrations: admin, auth, contenttypes, products, sessionsRunning migrations:Applying contenttypes.0001_initial... OKApplying auth.0001_initial... OKApplying admin.0001_initial... OKApplying admin.0002_logentry_remove_auto_add... OKApplying admin.0003_logentry_add_action_flag_choices... OKApplying contenttypes.0002_remove_content_type_name... OKApplying auth.0002_alter_permission_name_max_length... OKApplying auth.0003_alter_user_email_max_length... OKApplying auth.0004_alter_user_username_opts... OKApplying auth.0005_alter_user_last_login_null... OKApplying auth.0006_require_contenttypes_0002... OKApplying auth.0007_alter_validators_add_error_messages... OKApplying auth.0008_alter_user_username_max_length... OKApplying auth.0009_alter_user_last_name_max_length... OKApplying auth.0010_alter_group_name_max_length... OKApplying auth.0011_update_proxy_permissions... OKApplying products.0001_initial... OKApplying sessions.0001_initial... OK(venv) D:\PyShop>
类似的 再建一个 offer的模型 包含 优惠券的代码 描述 和折扣
class Offer(models.Model):code = models.CharField(max_length=10)description = models.CharField(max_length=256)discount = models.FloatField()同样去做迁移变化(venv) D:\PyShop>python manage.py makemigrationsMigrations for 'products':products\migrations\0002_offer.py- Create model Offer(venv) D:\PyShop>再去生成表(venv) D:\PyShop>python manage.py migrateOperations to perform:Apply all migrations: admin, auth, contenttypes, products, sessionsRunning migrations:Applying products.0002_offer... OK(venv) D:\PyShop>
创建超级管理员 admin
(venv) D:\PyShop>python manage.py createsuperuserUsername (leave blank to use 'work1'): adminEmail address: dfwlai@163.comPassword:Password (again):The password is too similar to the username.This password is too short. It must contain at least 8 characters.This password is too common.Bypass password validation and create user anyway? [y/N]: ySuperuser created successfully.(venv) D:\PyShop>
在admin.py中注册我们的模型
from django.contrib import adminfrom .models import Product# Register your models here.admin.site.register(Product)
admin页面会显示如下

可以手动增加一个产品 橘子

展示效果如下

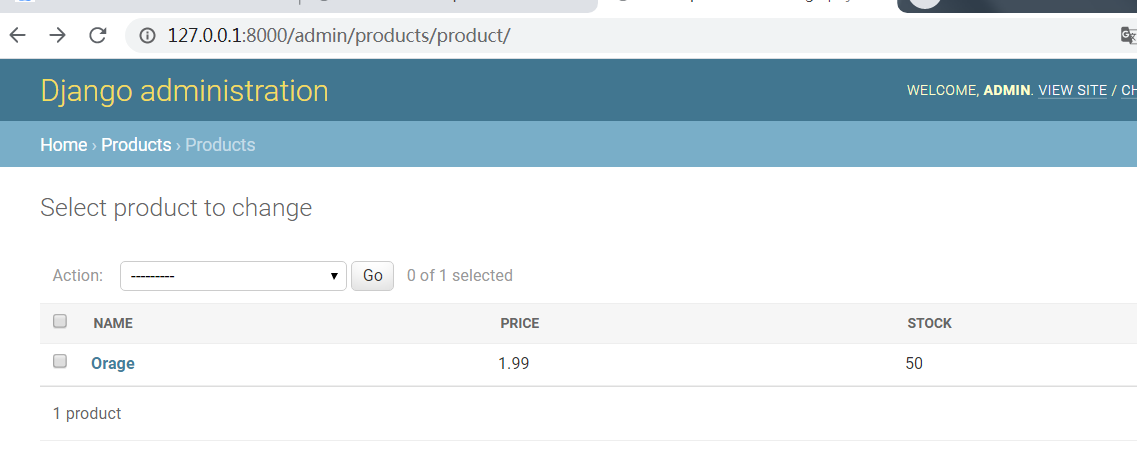
这个时候我们改一下 让产品字段按列表展出
from django.contrib import adminfrom .models import Product# Register your models here.class ProductAdmin(admin.ModelAdmin):list_display = ('name','price','stock')admin.site.register(Product,ProductAdmin)
效果

环境:python3.7.4 django 2.2
部署过程中遇到的问题:
1、报错:
File "D:\Python\Python37-32\lib\site-packages\django\views\debug.py", line 332, in get_traceback_html
t = DEBUG_ENGINE.from_string(fh.read())
UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6 in position 9737: illegal multibyte sequence
解决:
打开django/views下的debug.py文件,转到line331行:
with Path(CURRENT_DIR, 'templates', 'technical_500.html').open() as fh
将其改成:
with Path(CURRENT_DIR, 'templates', 'technical_500.html').open(encoding="utf-8") as fh
就成功了。
3、django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module.
Did you install mysqlclient?
pip install PyMySQL pymsql 已经不用了
pip install mysqlclient 安装mysqlclient
wiki:
使用mysql 来当数据库
1、首先默认的setting的数据库配置DATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': os.path.join(BASE_DIR, 'db.sqlite3'),}}改为: 其中lzy 是database名字 我的本地库 root没有密码DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'lzy','HOST': '127.0.0.1','PORT': 3306,'USER': 'root','PASSWORD': '',}}
基于django2.2的网页构建的更多相关文章
- 基于CSS+dIV的网页层,点击后隐藏或显示
一个基于CSS+dIV的网页层,用JavaScript结合Input按钮进行控制,点击后显示或隐藏,网页上常用到的特效之一,实用性较强,相信对大家的前端设计有帮助. <!DOCTYPE html ...
- 基于jquery打造的网页右侧自动收缩浮动在线客服代码
基于jquery打造的网页右侧自动收缩浮动在线QQ客服代码, 当前比较流行的一款QQ在线jquery特效代码, 代码中还带有IE6下PNG图片透明的特效,如果想研究IE6下PNG透明的同学也可以下载研 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
- 基于CSS的个人网页
前端时间做的CSS作业:基于CSS的个人网页 基于CSS的个人网页 效果图: 代码: <!DOCTYPE html> <html> <head> <meta ...
- 基于webpack+react+antd 项目构建
工欲善其事必先利其器,学习React也是如此. 下面分享一篇基于webpack+react+antd 项目构建的好文章, https://blog.hduzplus.xyz/articles/2017 ...
- Cola Cloud 基于 Spring Boot, Spring Cloud 构建微服务架构企业级开发平台
Cola Cloud 基于 Spring Boot, Spring Cloud 构建微服务架构企业级开发平台: https://gitee.com/leecho/cola-cloud
- 如何基于 K8S 多租能力构建 Serverless Container
当前 Kubernetes 已经成为名副其实的企业级容器编排规范,很多云平台都开始提供兼容 Kubernetes 接口的容器服务.而在多用户支持方面,多数平台选择直接提供专属虚机集群,用户需要花费大量 ...
- 一款基于TweenMax.js的网页幻灯片
之前介绍了好多网页幻灯片.今天给大家带来一款基于TweenMax.js的网页幻灯片.这款幻灯片以不规则的碎片百叶窗的形式切换.切换效果非常漂亮.一起看下效果图: 在线预览 源码下载 实现的代码. ...
- 基于jersey和Apache Tomcat构建Restful Web服务(二)
基于jersey和Apache Tomcat构建Restful Web服务(二) 上篇博客介绍了REST以及Jersey并使用其搭建了一个简单的“Hello World”,那么本次呢,再来点有趣的东西 ...
随机推荐
- 月薪60k,仍无人问津,腾讯阿里到底有多缺这类程序员?
不知道大家发现没,近几年,国内对音视频人才需求越来越大了,在某招聘网站上居然薪酬高达60k. 从未来的大趋势来看,随着5G时代的到来,音视频慢慢变成人们日常生活中的必须品.除了在线教育.音视频会议.即 ...
- Python爬虫学习——1.爬虫入门
HTTP和HTTPS HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接收 HTML页面的方法. HTTPS(Hypertext Transfer ...
- 采用Jpcap+redis+线程 设备网络流量监控 应用实战实例
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
- Java中解决多线程数据安全问题
同步代码块 基本语句 synchronized (任意对象) { 操作共享代码 } 代码示例 public class SellTicket implements Runnable { private ...
- NSIS 制作自动升级包
1:首先定义基础变量 !define PRODUCT_NAME "XXX"//补丁名称 !define PRODUCT_VERSION "3"//版本号 !de ...
- SpringBoot - 集成Auth0 JWT
目录 前言 session认证与Token认证 session认证 Token认证 JWT简介 JWT定义 JWT数据结构 JWT的类库 具体实现 JWT配置 JWT工具类 测试接口 前言 说说JWT ...
- 安鸾CTF-cookies注入
什么是cookie注入? cookie注入的原理是:修改cookie的值进行注入 cookie注入其原理也和平时的注入一样,只不过注入参数换成了cookie 例如:PHP $_REQUEST 变量变量 ...
- 【vulhub】Weblogic CVE-2017-10271漏洞复现&&流量分析
Weblogic CVE-2017-10271 漏洞复现&&流量分析 Weblogic CVE-2017-10271 XMLDecoder反序列化 1.Weblogic-XMLDeco ...
- SpringBoot包扫描之多模块多包名扫描和同类名扫描冲突解决
前言 我们在开发springboot项目时候,创建好SpringBoot项目就可以通过启动类直间启动,运行一个web项目,非常方便简单,不像我们之前通过Spring+SpringMvc要运行启动一个w ...
- Android 11(R) Power HAL AIDL简析 -- 基本接口
Android 11(R) Power HAL AIDL将分三篇文章来介绍: Android 11(R) Power HAL AIDL简析 -- 基本接口 Android 11(R) Power HA ...
