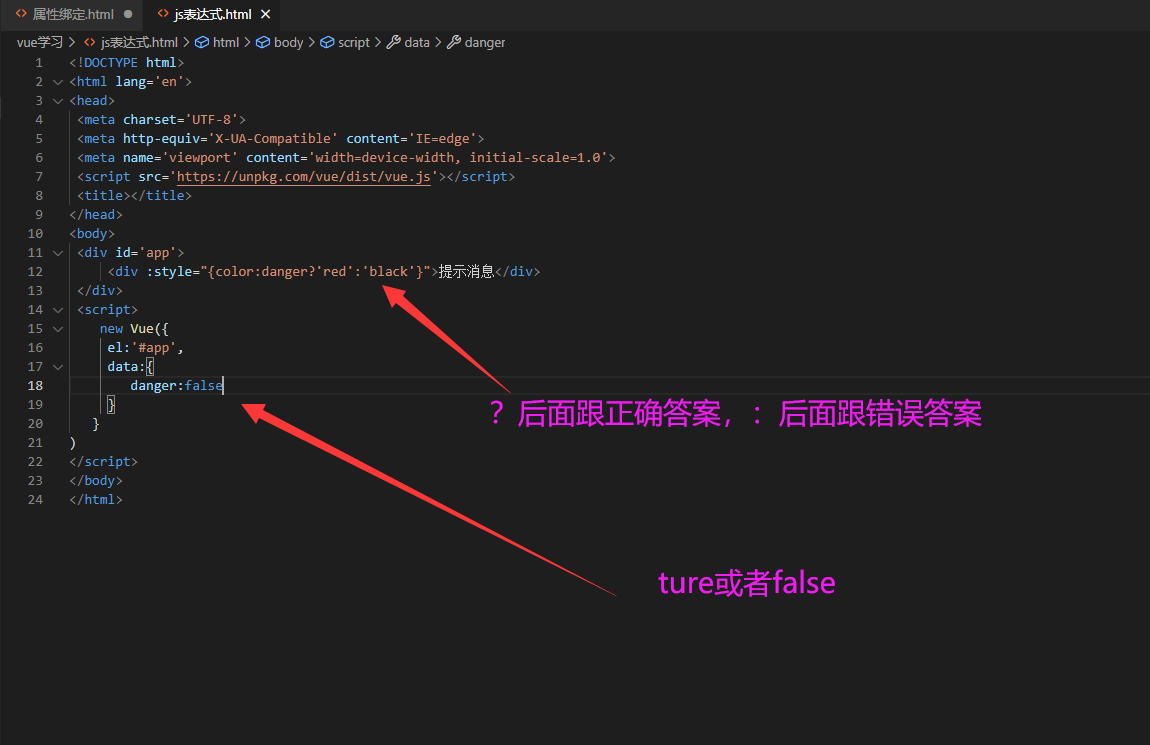
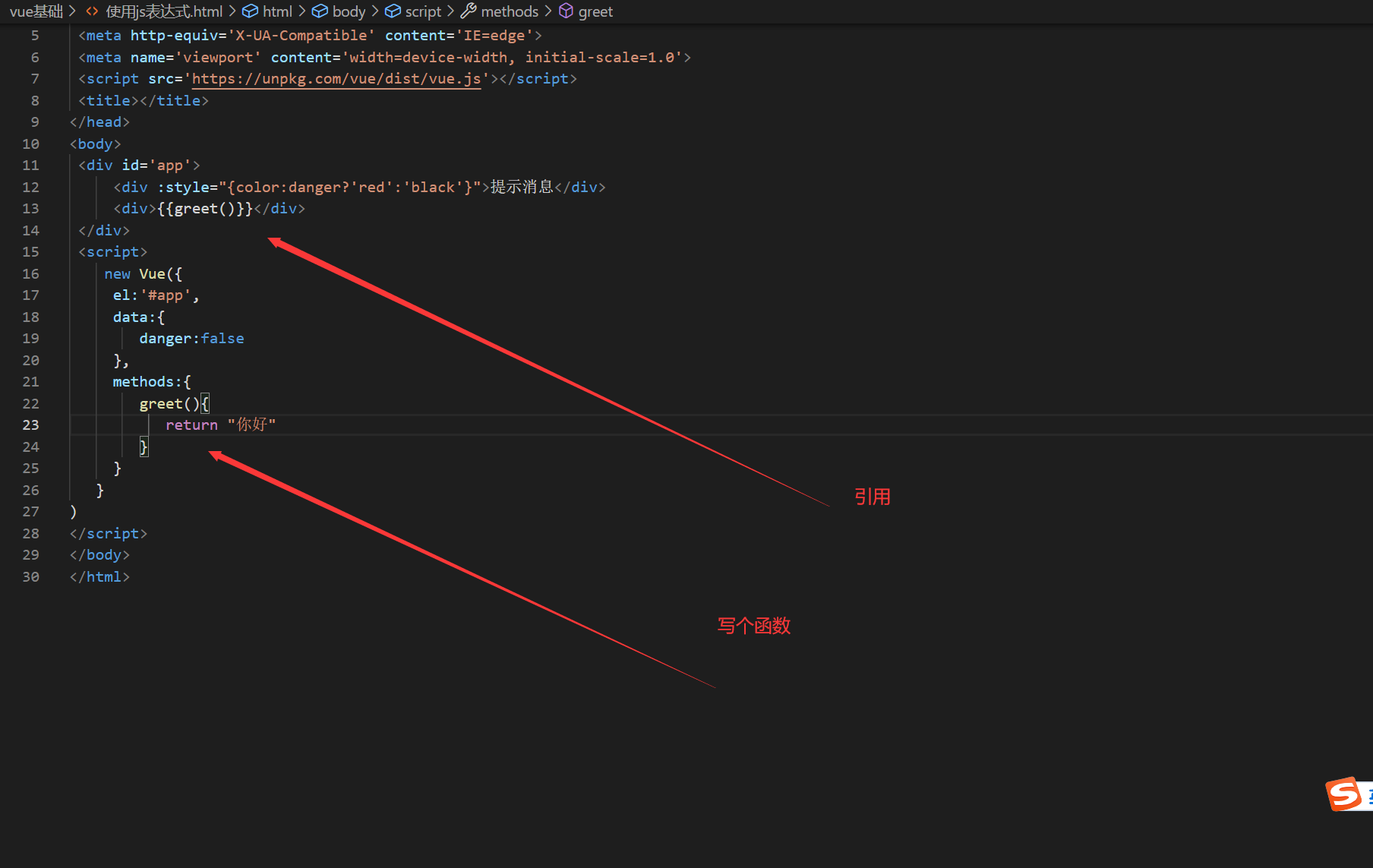
vue学习5-js表达式
三目运算符


vue学习5-js表达式的更多相关文章
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- Vue学习之路---No.6(分享心得,欢迎批评指正)
我们还是先回顾一下上一次的重点: 1.事件绑定,我们可以对分别用方法和js表达式对事件进行处理 2.当方法名带括号的时候,在方法中一定要传参:而不带括号的时候,vm会自动配置默认event 3.各类事 ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- 后端开发者的Vue学习之路(四)
目录 上节内容回顾: npm 介绍 安装 常用命令: 补充: 基于npm的Hello World 项目结构分析 用法迁移 小提醒 ES6语法 知识补充 单文件组件 使用注意: 路由 开启路由 定义路由 ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- vue学习01
vue学习01 1. 创建一个Vue实例官网-学习-教程-安装-(开发/生产版本)-与jQuery的引用相似 <!DOCTYPE html> <html> <head ...
- VUE学习总结
VUE学习总结 文档:https://cn.vuejs.org/v2/guide/ Webstorm的一些常用快捷键:1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任 ...
- Vue 学习文档
Vue 学习文档 vue 起步 引包 启动 new Vue(options) options: el 目的地(可以用类名.标签名等,也可以直接用mod元素) #elementId .elementCl ...
随机推荐
- org.apache.taglibs.standard.tlv.JstlBaseTLV.validate
exception org.apache.jasper.JasperException: PWC6033: Error in Javac compilation for JSP org.apache. ...
- C++11 新特性:enable_shared_from_this
enable_shared_from_this是一个模板类,定义于头文件<memory>,其原型为:template< class T > class enable_share ...
- layDate设置开始日期选择框和结束日期选择框 之间的相互验证方法
var startDate = laydate.render({ elem: '#_select_start_date', //结束日期框的ID type: 'date', done: functio ...
- 【LeetCode】294. Flip Game II 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 记忆化搜索 日期 题目地址:https://leetc ...
- 1269 - Consecutive Sum
1269 - Consecutive Sum PDF (English) Statistics Forum Time Limit: 3 second(s) Memory Limit: 64 MB ...
- Log4j使用的方法
一.什么是log4j Log4J是Apache的一个开放源代码的项目.通过使用Log4J,程序员可以控制日志信息输送的目的地,包括控制台,文件,GUI组件和NT事件记录器,也可以控制每一条日志的输出格 ...
- CoGAN
目录 概 主要内容 代码 Liu M., Tuzel O. Coupled Generative Adversarial Networks. NIPS, 2016. 概 用GAN和数据(从边缘分布中采 ...
- Java初学者作业——完成对已定义类(Admin)的对象的创建。并完成属性的赋值和方法的调用。
返回本章节 返回作业目录 需求说明: 完成对已定义类(Admin)的对象的创建.并完成属性的赋值和方法的调用. 实现思路: 创建 MyTest 类,并添加 main函数. 在 main函数中完成对 A ...
- 编写Java程序,利用List维护用户信息
返回本章节 返回作业目录 需求说明: 将新增的用户信息添加到List集合. 用户信息包括用户编号.姓名和性别. 按照姓名和性别查找用户信息. 实现思路: 创建类UserInfo,在该类中定义3个Str ...
- Eclipse提速优化方法
Eclipse提速优化方法 Eclipse运行太慢了,尤其是导入大型maven项目的时候经常动不动就down掉,于是总结了一下Eclipse提速的方法. 1.关闭不常用的工程 打开的项目太多,会严重影 ...
