让 AI 为你写代码 - 体验 Github Copilot
前几天在群里看到有大神分享 Copoilot AI 写代码,看了几个截图有点不敢相信自己的眼睛。今天赶紧自己也来体验一下 Copoilot AI 写代码到底有多神奇。
申请
现在 Copoilot 还处在预览阶段,想要体验需要先申请。等待大概一晚会收到邮件提示申请试用成功,然后就可以安装 copilot 的插件进行体验了。
申请的地址为 https://copilot.github.com/ 。
安装插件
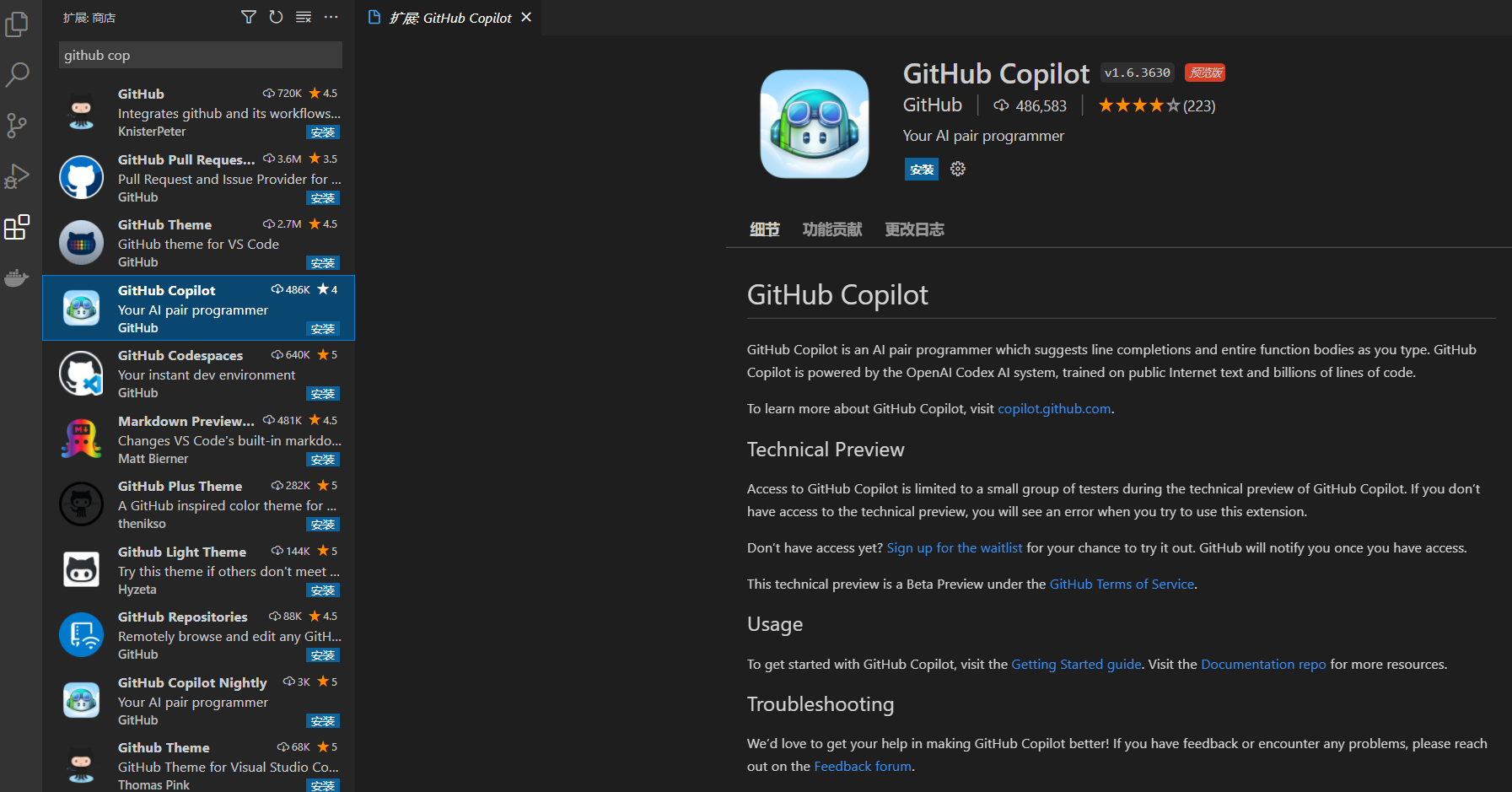
打开 VSCode 的扩展面板,搜 copilot 找到插件点击安装。

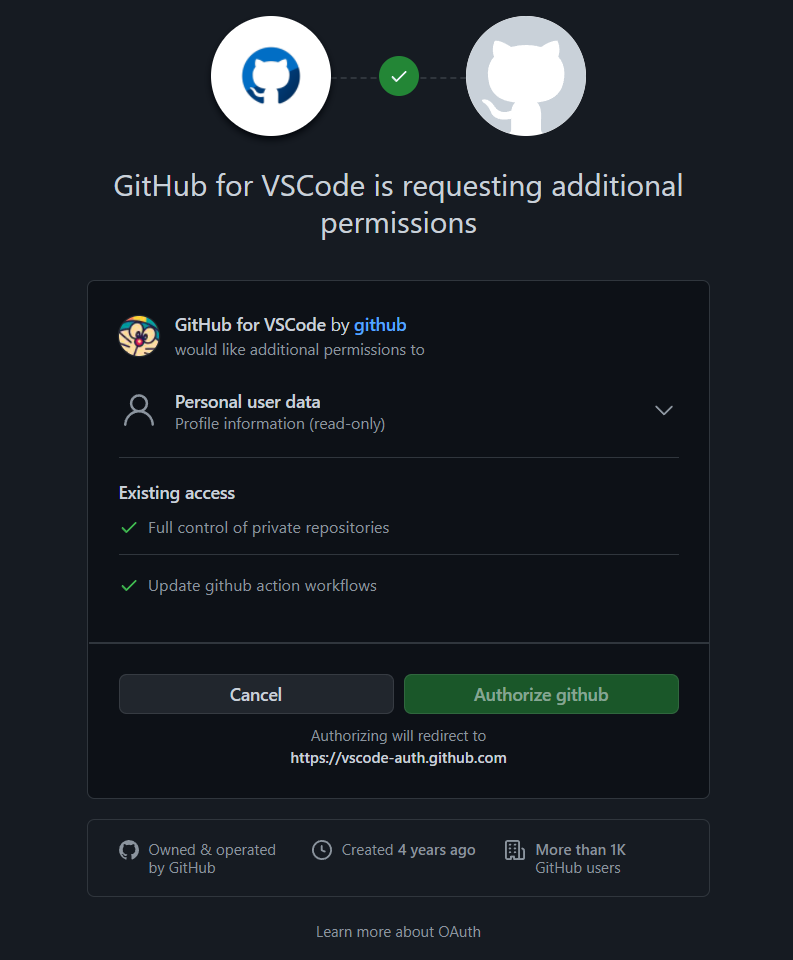
安装完成后会提示你需要登录 github 进行授权。这一步在国内可能会校验失败,多尝试几次就会成功。

开始体验
安装完插件后就可以开始体验了。使用其实来也非常简单,你只需要写下注释比如 // 比较两个数的大小 ,然后回车,稍等一会就 copilot 就会把建议代码给列出来。或者直接写下方法名,比如 function compareDate () { 写下第一个 { 的时候按下回车,稍等一会 copilot 就会给出建议代码,按一次 tab 就会生成代码。
copilot 可能会给出多种建议的代码,使用 alt + [ 或者 alt + ] 可以进行切换。
下面让我们来测试一下 copilot 生成的代码到底怎么样。
测试JavaScript
新建一个名为 copilottest.js 的文件。
先来一个简单的,实现一个快速排序,这种标准的算法生成起来应该没啥难度。直接 // 快排 回车就生成出来了,看了下代码,还不错哈。
//快排
function quickSort(arr, left, right) {
if (left < right) {
var pivotIndex = partition(arr, left, right);
quickSort(arr, left, pivotIndex - 1);
quickSort(arr, pivotIndex + 1, right);
}
}
再来一个比较常用的字符串转时间,并且顺便生成一个测试方法。
//把格式为"yyyy-MM-dd"的字符串转换为Date类型
function stringToDate(str) {
var date = eval('new Date(' + str.replace(/\d+(?=-[^-]+$)/,
function (a) { return parseInt(a, 10) - 1; }).match(/\d+/g) + ')');
return date;
}
//测试 stringToDate 方法是否正确
function testStringToDate() {
var str = "2017-01-01";
var date = stringToDate(str);
alert(date);
}
再来带判断逻辑的:比较两个数字,如果第一个数字大于第二个数字,则返回“微信”否则返回"qq"。
这个考验一下 copilot 对中文的理解。
//比较两个数字,如果第一个数字大于第二个数字,则返回“微信”否则返回“qq
function compare(num1, num2) {
if (num1 > num2) {
return "微信";
} else {
return "qq";
}
}
再来一个判断时间是星期几的函数
//根据时间判断星期几
function getWeek(date) {
var week;
switch (date.getDay()) {
case 0:
week = "星期日";
break;
case 1:
week = "星期一";
break;
case 2:
week = "星期二";
break;
case 3:
week = "星期三";
break;
case 4:
week = "星期四";
break;
case 5:
week = "星期五";
break;
case 6:
week = "星期六";
break;
}
return week;
}
再来试试 http 请求写的怎么样,访问一下百度把html返回。
//返回baidu.com的html
function getBaiduHtml() {
var url = "http://www.baidu.com";
var xhr = new XMLHttpRequest();
xhr.open("GET", url, false);
xhr.send();
var html = xhr.responseText;
return html;
}
JavaScript 操作 html 也很常见,那么试试查找元素怎么样
//查找页面上所有的div
function findAllDiv() {
var divs = document.getElementsByTagName("div");
return divs;
}
//查找所有页面上class=user的input元素
function findAllUserInput() {
var inputs = document.getElementsByClassName("user");
return inputs;
}
再来试试 http 提交对象怎么样
//请求一个url,post一个json对象
function postJson(url, json) {
var xhr = new XMLHttpRequest();
xhr.open("POST", url, false);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(JSON.stringify(json));
var response = xhr.responseText;
return response;
}
来个有点难度的,爬取博客园首页的文章的标题
//爬取cnblogs.com所有文章的标题
function getAllArticleTitle() {
var url = "http://www.cnblogs.com/";
var xhr = new XMLHttpRequest();
xhr.open("GET", url, false);
xhr.send();
var html = xhr.responseText;
var reg = /<a href="(.*?)" target="_blank">(.*?)<\/a>/g;
var result = html.match(reg);
return result;
}
测试一下使用某个类库来完成一些操作
// 使用hls.js播放视频
function playVideo(video) {
var hls = new Hls();
hls.loadSource("http://www.w3school.com.cn/i/movie.mp4");
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function () {
video.play();
});
}
看到这里有没有被震惊到?以上代码全部是 copilot 自动生成的,我仅仅是写下了几行注释。可以看到注释其实写的也很简单,copilot 生成的代码基本上都符合注释的内容,可以说 copilot 对中文注释的理解非常到位。如果你的注释写的更加详细,那么代码就会更加符合你的要求。
测试.NET C#
让我们在来试试 C# 代码的提示功能怎么样。新建一个文件名为 copilottest.cs 的文件。
先来一个简单的,比较两个时间的大小。
//比较两个时间的大小
public static bool CompareTime(string time1, string time2) {
DateTime dt1 = DateTime.Parse(time1);
DateTime dt2 = DateTime.Parse(time2);
if (dt1 > dt2) {
return true;
} else {
return false;
}
}
做为 CRUD boy 自然要测试下数据库操作。
先来试试使用EF来查找用户
//使用EF查询用户
public static List<User> GetUserList() {
using (var db = new CopiloteContext()) {
return db.User.ToList();
}
}
再来试试使用 dapper 的写法
//使用dapper查询用户
public static List<User> GetUserListDapper() {
using (IDbConnection db = new SqlConnection("server=.;database=copilote;uid=sa;pwd=123456")) {
return db.Query<User>("select * from user").ToList();
}
}
让我们加大难度,来个连接跟分组统计人数
//查询2020年每个班级学生的人数
public static void GetClassStudentCount() {
using (IDbConnection db = new SqlConnection("server=.;database=copilote;uid=sa;pwd=123456")) {
db.Query<ClassStudentCount>("select class.name as classname,count(student.id) as studentcount from student left join class on student.classid=class.id where class.year=2020 group by class.name").ToList();
}
}
让它自动生成改删查操作
class student {
public int id { get; set; }
public string name { get; set; }
public int classid { get; set; }
}
//student的新增操作
public static void AddStudent(student s) {
using (IDbConnection db = new SqlConnection("server=.;database=copilote;uid=sa;pwd=123456")) {
db.Execute("insert into student(name,classid) values(@name,@classid)", s);
}
}
//student的更新操作
public static void UpdateStudent(student s) {
using (IDbConnection db = new SqlConnection("server=.;database=copilote;uid=sa;pwd=123456")) {
db.Execute("update student set name=@name,classid=@classid where id=@id", s);
}
}
//student的删除操作
public static void DeleteStudent(int id) {
using (IDbConnection db = new SqlConnection("server=.;database=copilote;uid=sa;pwd=123456")) {
db.Execute("delete from student where id=@id", new { id = id });
}
}
再来试试生成 ASP.NET MVC 的 action 方法。
class UserController : Controller {
//从 request 获取 name 参数查询用户,如果查到就返回否则返回状态404
public ActionResult GetUser(string name) {
User user = UserService.GetUser(name);
if (user != null) {
return Json(user);
} else {
return HttpNotFound();
}
}
//使用[FromBody]映射成user对象,并保存到数据库
public ActionResult AddUser([FromBody]User user) {
UserService.AddUser(user);
return Json(user);
}
}
其实我还试验了一下 JAVA 的代码,也是毫无压力,这里就不贴出来了。
总结
到这里我已经有点无话可说了。 copilot 深深的震撼了我,感觉 copilot 对注释的理解根据人类无差别,生成的代码基本是符合要求的,即使有一点问题那也是因为没有上下文的原因, copilot 只能生成最常用的语句。copilot 虽然只是生成一个个短小的函数,但是再复杂的系统不都是由无数个简单的函数组成的吗?况且 copilot 还只是预览版,如果再迭代几个版本,AI 再训练几年那么是不是可以有无限可能。到这里心里略有一点忧伤,以后一些低级代码工作很可能被 AI 代替,程序员的入门门槛进一步降低,这到底是好事还是坏事呢?
关注我的公众号一起玩转技术

让 AI 为你写代码 - 体验 Github Copilot的更多相关文章
- 玩转Libmodbus(二) 写代码体验
libmodbus在线文档 https://www.jianshu.com/p/d93c17485c0a 原创篇 参考上一篇转载的博客,我的ubuntu上的最终生成的动态库的路径,下图所示 我的lin ...
- 亮瞎你狗眼的写代码体验狂拽酷炫效果 activate-power-mode
年末了,整理一些收藏的资料,没想到发现一个敲代码的装逼神器; 话不多说上图 我是用idea装的,其他编辑器请自行查找 Preferences -> Plugins -> Install p ...
- AI写代码! 神器copilot介绍+安装+使用
!郑重提示!!!!!!!: 正在学编程.算法的同学请千万不要依赖此插件,否则你可能甚至无法手写出一个for循环 AI帮我写代码?我帮AI写代码?庄周梦蝶?蝶梦庄周?十分梦幻. copilot在VSco ...
- vs2022+resharper C++ = 拥有一个不输clion的代码体验
这篇文章详细讲一下resharper C++在vs2022中的配置,让他拥有跟clion一样好用的代码补全功能. 为什么clion写代码体验很好好用为啥还要用vs呢,因为网上很多教程都是基于visua ...
- 有个AI陪你一起写代码,是种怎样的体验?| 附ICLR论文
从前,任何程序的任何功能,都需要一行一行敲出来. 后来,程序猿要写的代码越来越多,世界上便有了各种各样的API,来减少大家的工作量.有些功能,可以让API来帮我们实现. 不过,人类写下的话,API并不 ...
- Delphi/C#之父首次访华:55岁了 每天都写代码
Delphi.C#之父Anders Hejlsberg 近日首次访华,并在10月24日和27日参加了两场见面会,分享了他目前领导开发的TypeScript项目,并与国内前端开发者近距离交流.本文就为读 ...
- 浏览器上写代码,4核8G微软服务器免费用,Codespaces真香
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 一图胜千言 先上图,下面是欣宸在自己的iPad Pro ...
- 云开发中的战斗机 Laf,让你像写博客一样写代码
各位云原生搬砖师 and PPT 架构师,你们有没有想过像写文章一样方便地写代码呢? 怎样才能像写文章一样写代码? 理想的需求应该是可以在线编写.调试函数,不用重启服务,随时随地在 Web 上查看函数 ...
- jQuery 之父:每天写代码
去年秋天我的支线代码项目 遇到了一些问题,项目进展不足,而且我没法找到一个完成更多代码的方法(在不影响我在Khan Academy方面的工作的前提下). 我主要在周末进行我的支线,当然有时候也在晚上进 ...
随机推荐
- python学习笔记(十四)python实现发邮件
import smtplib from email.mime.text import MIMEText from email.mime.multipart import MIMEMultipart u ...
- 由浅入深了解cookie
什么是 Cookie "cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScript 来创建和取回 c ...
- Orchard Core 配置项说明
Orchard Core使用IShellConfiguration扩展了ASP.NET Core IConfiguration,以允许在应用程序范围的配置之上进行特定于租户的配置.虽然本文档使用Orc ...
- 「含源码」关于NXP IMX8 Mini的图形开发指南(GPU)案例分享!
前言 Graphical Demo框架提供了对平台相关依赖的抽象.Graphical应用的通用封装,如模型加载.纹理加载.着色器编译等,以及其它一些通用的应用逻辑处理的封装,使得使用框架的开发人员(以 ...
- 牛客挑战赛48E-速度即转发【带修莫队,分块】
正题 题目链接:https://ac.nowcoder.com/acm/contest/11161/E 题目大意 给出\(n\)个数字的一个序列,\(m\)个操作. 给出\(l,r,k\),求一个最大 ...
- Python3入门系列之-----循环语句(for/while)
前言 for循环在Python中是用的比较多的一种循环方法,小伙伴需要熟练掌握它的使用 本章节将为大家介绍 Python 循环语句的使用.Python 中的循环语句有 for 和 while for循 ...
- harmony OS 开发工具安装
harmony OS 开发工具安装 安装流程 安装完成 初始配置 双击打开 Running DevEco Studio requires the npm configuration informati ...
- 云原生的弹性 AI 训练系列之三:借助弹性伸缩的 Jupyter Notebook,大幅提高 GPU 利用率
Jupyter Notebooks 在 Kubernetes 上部署往往需要绑定一张 GPU,而大多数时候 GPU 并没有被使用,因此利用率低下.为了解决这一问题,我们开源了 elastic-jupy ...
- 无网环境安装docker之--rpm
总体思路:找一台可以联网的linux,下载docker的RPM依赖包而不进行安装(yum localinstall),将所有依赖的rpm环境打包好,再在无网环境中解压逐一安装(rpm: --forc ...
- 初学Python-day7 案例(乘法口诀 已更新!!)
案例::(乘法口诀) 用for循环做乘法口诀: 1 # 第一种 2 for i in range(1, 10): 3 for j in range(1, i + 1): 4 print('{} * ...
