一.Promise入门准备阶段
一.Promise入门准备阶段
1.区别实例对象呵函数对象
- 实例对象: new 函数产生的对象,称为实例对象,简称为对象
- 函数对象:将函数作为对象使用时,简称为函数对象
function F() { //F函数
}
const f = new F() //F是构造函数,f是实例对象,简称为对象
console.log(F.prototype) //F是函数对象
F.call({}) //F是函数对象
$("#root") //jQuery函数
$.get('./test') //jQuery函数对象
2.两种类型的回调函数(同步与异步)
2.1 同步回调
理解:立即执行,完全执行完了才结束,不会放入回调队列中
例子:数组遍历相关的回调函数 / Promise的excutor函数
const arr = [1, 2, 3];
arr.forEach(item => { //遍历回调,同步回调函数,不会放入队列,一上来就执行
console.log(item);
});
console.log("forEach()之后");
2.2 异步回调
- 理解:不会立即执行,会放入回调队列中将来执行
- 例子:定时器回调 / ajax回调 / Promise的成功|失败的回调
setTimeout( () => { //异步回调函数,会放入队列中将来执行
console.log("timeout callback()");
}, 0);
console.log("setTimeout()之后");
3.JS的error处理
3.1 错误的类型
Error:所有错误的父类型
ReferenceError:引用的变量不存在
TypeError:数据类型不正确的错误
RangeError:数据值不在其所允许的范围内
SyntaxError:语法错误
// 常见的内置错误
// 1.ReferenceError:引用的变量不存在
console.1og(a) // ReferenceError: a is not defined
console.log('-----')// 没有捕获error,下面的代码不会执行
// 2.TypeErron: 数据类型不正确的错误
let b
console.1og(b.xxx) // TypeError: Cannot read property "XXX" of undefined
b=0
b.xxx()// TypeError:b.xxx is not a function
// 3.RangeError: 数据值不在其所允许的范围内
function fn(){
fn()
}
fn() // RangeError:Maximum call stack size exceeded
// 4.SyntaxError:语法错误
const c ="""" // SyntaxError:Unexpected string
3.2 错误处理与错误对象
错误处理:
捕获错误: try … catch
抛出错误:throw error
错误对象:
- message属性:错误相关信息
- stack属性:函数调用栈记录信息
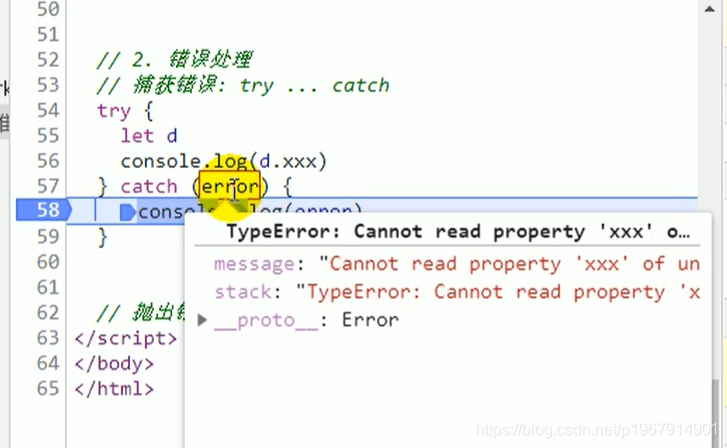
在捕获错误时进入调试模式,可以看到:

// 错误处理
// 捕获错误:try ...catch
try {
let d;
console.log(d.xxx);
} catch (error) {
console.log(error);
console.log(error.message)
console.log(error.stack)
}
console.1og('出错之后');
// 抛出错误:throw error
function something() {
if(Date.now()%2===1) {
console.1og('当前时间为奇数,可以执行任务');
}
else {
throw new Error('当前时间为偶数无法执行任务')//传入message
}
}
// 捕获处理异常
try {
something()
} catch (error) {
alert(error.message)
}
一.Promise入门准备阶段的更多相关文章
- Promise入门到精通(初级篇)-附代码详细讲解
Promise入门到精通(初级篇)-附代码详细讲解 Promise,中文翻译为承诺,约定,契约,从字面意思来看,这应该是类似某种协议,规定了什么事件发生的条件和触发方法. Pr ...
- promise入门基本使用
Promise入门详解和基本用法 异步调用 异步 JavaScript的执行环境是单线程. 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任 ...
- Javascript Promise入门
是什么? https://www.promisejs.org/ What is a promise? The core idea behind promises is that a promise r ...
- 移动开发 android 入门开发 阶段视频
一直想把 android 的开发学习录制成视频,这里录制了一部分供大家学习. http://www.chuanke.com/s5402069.html 到这里,文档,源码,视频基本就全了,祝愿大家能够 ...
- promise入门demo
<!DOCTYPE html> <html> <head> <title></title> </head> <body&g ...
- HoloLens开发手记 - 入门学习阶段总结
伴随着数月的期待,终于拿到了预订的HoloLens开发者版本套件.随着VR/AR/MR技术的热潮,国内外均对它们的应用与盈利前景持有积极的预期,这也直接导致了国内外当前投资VR/AR/MR技术的热潮. ...
- javaScript Promise 入门
Promise是JavaScript的异步编程模式,为繁重的异步回调带来了福音. 一直以来,JavaScript处理异步都是以callback的方式,假设需要进行一个异步队列,执行起来如下: anim ...
- Promise 入门与使用
Tags: ECMAScript6 参考资料 promises-book Promise对象 we-have-a-problem-with-promises Promise最初被提出是在 E语言中, ...
- Promise入门详解
异步调用 异步 JavaScript的执行环境是单线程. 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它 ...
随机推荐
- linux 上添加多个jdk
1. 首先将你需要上传的jdk 上传并解压 2.你可以自定义解压的路径 3. alternatives --install /usr/bin/java java /usr/java/jdk1.7.0_ ...
- vue1.0,2.0区别 生命周期
1.生命周期 删除 beforeCompile compiled ready,新增beforeMounted mounted beforeUpdate updated 2.for循环里取消了$ind ...
- redis小结 1-1
1.1什么是resis Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. 1.2Redis 与其他 key - value 缓存产品有以下三个特点 Redis支持 ...
- Linux服务器时间同步配置
Linux服务器时间同步配置 以CentOS7 做时间服务器,其他服务器(Centos 6.RHEL7)同步该服务器时间 RHEL 7.CentOS 7 默认的网络时间协议 为Chrony 本教程 ...
- python3.7发送邮件带附件
代码: 1 # -*- coding: utf-8 -*- 2 3 import smtplib, ssl 4 from email.mime.text import MIMEText 5 from ...
- P4100-[HEOI2013]钙铁锌硒维生素【矩阵求逆,最大匹配】
正题 题目链接:https://www.luogu.com.cn/problem/P4100 题目大意 给出\(n\)个线性无关的向量\(A_i\),然后给出\(n\)个向量\(B_i\),求一个字典 ...
- P3211-[HNOI2011]XOR和路径【高斯消元】
正题 题目链接:https://www.luogu.com.cn/problem/P3211 题目大意 一个\(n\)个点\(m\)条边的无向图,从\(1\)到\(n\)随机游走.求期望路径异或和. ...
- css 弹性盒子--“垂直居中”--兼容写法
使用弹性盒子兼容低端适配有时需要: display:flex 和 display:-webkit-box display: -webkit-box; -webkit-box-align: cent ...
- 数据库的高可用MHA实验步骤
一.多机互信的步骤 双机互信的步骤 第一步:在master管理服务器上ssh-keygen 在master同一台管理服务器上重新开一个窗口ssh-copy-id 192.168.0.13自己给自己互信 ...
- Java领域的表现层的三种技术--jsp、freemarker、velocity
10月份忙碌的参加秋招并获得了5个成都.上海.广州等不同地区的工作offer,最终选择了广州,11月底来到公司实习,很快,就跟进了公司的项目了,原本以为可以和宣讲会时报的志愿一样--Java开发,但是 ...
