jenkins项目发布
一、简介
1、该章节基于jenkins、Harbor、pipeline来做发布,如对这些不熟悉,请按以下进入学习
2、jenkins学习地址:https://www.cnblogs.com/lvlinguang/p/15163691.html
3、Harbor学习地址:https://www.cnblogs.com/lvlinguang/p/15500171.html
4、pipeline学习地址:https://www.cnblogs.com/lvlinguang/p/15512349.html
二、docker打包
一、后端打包
1、git代码拉取
# 使用checkout拉取代码
checkout([$class: 'GitSCM', branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[credentialsId: 'a8db6793-cc2b-4d82-bd3d-c5beb1c5149e', url: 'https://gitee.com/lvlinguang/rapid-demo-back.git']]])
# 使用git branch拉取代码
git branch: 'master', credentialsId: 'a8db6793-cc2b-4d82-bd3d-c5beb1c5149e', url: 'https://gitee.com/lvlinguang/rapid-demo-back.git'
2、mvn打包
mvn -U clean install -Dmaven.test.skip=true
3、docker打包
- 使用maven插件打包并推送到Harbor
mvn dockerfile:build dockerfile:push
- 使用docker打包并推送到Harbor
# docker打包
docker build -t 192.168.3.12:1180/library/rapid-demo-back:v2.1.2 .
// harbor登录
withCredentials([usernamePassword(credentialsId: '8d4ff3de-9b05-427d-a211-23be72f65bbb', passwordVariable: 'password', usernameVariable: 'username')]) {
sh "docker login -u ${username} -p ${password} ${dockerRegistry}"
}
# docker推送到Harbor
docker push 192.168.3.12:1180/library/rapid-demo-back:v2.1.2
4、删除本地镜像
docker rmi 192.168.3.12:1180/library/rapid-demo-back:v2.1.2
5、Dockerfile内容
# jdk版本
FROM java:8
# 临时文件目录
VOLUME /tmp
ADD target/*.jar app.jar
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
二、前端打包
1、checkout代码下载
2、nodeJs打包
- 打包后目录下会生成dist文件
nodejs('node-v12.20.0') {
sh 'npm install --registry=https://registry.npm.taobao.org'
sh 'npm run build'
}
3、复制文件
mv ../build_fronted_dist/dist ./dist
mv ../build_fronted_dist/Dockerfile ./Dockerfile
mv ../build_fronted_dist/nginx.conf ./nginx.conf
4、docker打包
docker build -t 192.168.3.12:1180/library/rapid-demo-web:v2.1.2 .
5、推送到Harbor
withCredentials([usernamePassword(credentialsId: '8d4ff3de-9b05-427d-a211-23be72f65bbb', passwordVariable: 'password', usernameVariable: 'username')]) {
// harbor登录
sh "docker login -u ${username} -p ${password} ${dockerRegistry}"
// 推送Harbor
docker push 192.168.3.12:1180/library/rapid-demo-web:v2.1.2
}
6、删除本地镜像
docker rmi 192.168.3.12:1180/library/rapid-demo-web:v2.1.2
7、Dockerfile内容
FROM nginx:alpine
COPY ./dist/ /usr/share/nginx/html/
COPY nginx.conf /etc/nginx/nginx.conf
8、nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
三、启动容器
1、查询容器是否存在,存在则删除
# 容器id
containerId=$(docker ps -a | grep -w "rapid-demo-back" | awk '{print $1}')
if [ "$containerId" != "" ] ;
then
#停掉容器
docker stop "$containerId"
#删除容器
docker rm "$containerId"
fi
2、查询镜像是否存在,存在则删除
# 镜像id
imageId=$(docker images | grep -w "rapid-demo-back" | awk '{print $3}')
if [ "$imageId" != "" ] ;
then
#删除镜像
docker rmi -f "$imageId"
fi
3、下载镜像
docker pull 192.168.3.12:1180/library/rapid-demo-back:v2.1.2
4、启动容器
docker run -d --name rapid-demo-back -p 6001:8080 192.168.3.12:1180/library/rapid-demo-back:v2.1.2
四、完整代码
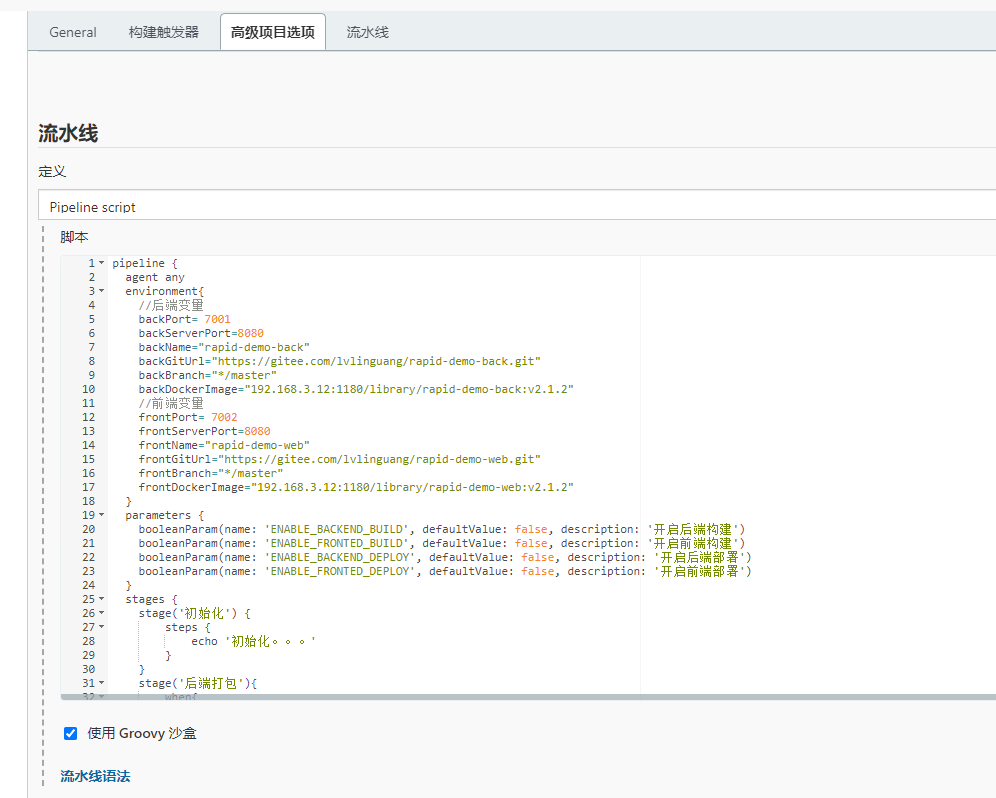
1、pipeline script
pipeline {
agent any
environment{
dockerRegistry="192.168.3.12:1180"
//后端变量
backPort= 7001
backServerPort=8080
backName="rapid-demo-back"
backGitUrl="https://gitee.com/lvlinguang/rapid-demo-back.git"
backBranch="*/master"
backDockerImage="${dockerRegistry}/library/${backName}:v2.1.2"
//前端变量
frontPort= 7002
frontServerPort=8080
frontName="rapid-demo-web"
frontGitUrl="https://gitee.com/lvlinguang/rapid-demo-web.git"
frontBranch="*/master"
frontDockerImage="${dockerRegistry}/library/${frontName}:v2.1.2"
}
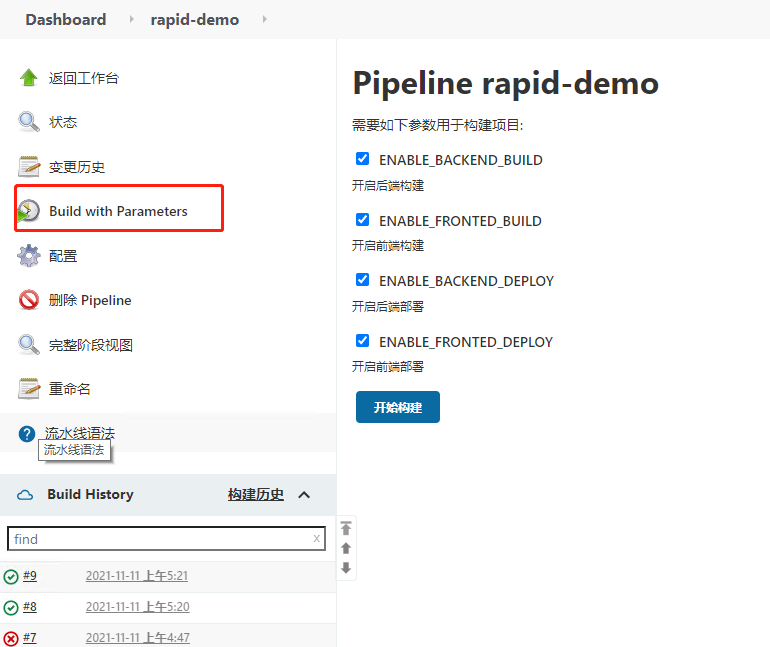
parameters {
booleanParam(name: 'ENABLE_BACKEND_BUILD', defaultValue: false, description: '开启后端构建')
booleanParam(name: 'ENABLE_FRONTED_BUILD', defaultValue: false, description: '开启前端构建')
booleanParam(name: 'ENABLE_BACKEND_DEPLOY', defaultValue: false, description: '开启后端部署')
booleanParam(name: 'ENABLE_FRONTED_DEPLOY', defaultValue: false, description: '开启前端部署')
}
stages {
stage('初始化') {
steps {
echo '初始化。。。'
}
}
stage('后端打包'){
when{
expression{params.ENABLE_BACKEND_BUILD}
}
steps{
script{
ws("backend_build"){
dir("build_backend_docker"){
// git代码拉取。。。
gitClone(backGitUrl, backBranch);
// mvn打包。。。
sh "/usr/local/apache-maven-3.8.2/bin/mvn -U clean install -Dmaven.test.skip=true"
// docker打包。。。
sh "docker build -t ${backDockerImage} ."
// harbor登录
withCredentials([usernamePassword(credentialsId: '8d4ff3de-9b05-427d-a211-23be72f65bbb', passwordVariable: 'password', usernameVariable: 'username')]) {
sh "docker login -u ${username} -p ${password} ${dockerRegistry}"
}
// docker推送至Harbor
sh "docker push ${backDockerImage}"
// 删除镜像
sh "docker rmi ${backDockerImage}"
}
echo '打包完成。。。'
// 删除backend_build工作目录
cleanWs()
}
}
}
}
//前端打包
stage('前端打包'){
when {
expression { params.ENABLE_FRONTED_BUILD }
}
steps {
script {
echo '前端打包。。。'
ws("fronted_build"){
dir("build_fronted_dist"){
// git代码拉取。。。
gitClone(frontGitUrl, frontBranch);
// nodejs的npm进行打包。。。
nodejs('node-v12.20.0') {
sh 'npm install --registry=https://registry.npm.taobao.org'
sh 'npm run build'
}
}
dir("build_fronted_docker"){
// 复制dist、dockerfile、nginx文件。。。
sh "mv ../build_fronted_dist/dist ./dist"
sh "mv ../build_fronted_dist/Dockerfile ./Dockerfile"
sh "mv ../build_fronted_dist/nginx.conf ./nginx.conf"
// docker打包。。。
sh "docker build -t ${frontDockerImage} ."
// harbor登录
withCredentials([usernamePassword(credentialsId: '8d4ff3de-9b05-427d-a211-23be72f65bbb', passwordVariable: 'password', usernameVariable: 'username')]) {
sh "docker login -u ${username} -p ${password} ${dockerRegistry}"
}
// docker推送至Harbor
sh "docker push ${frontDockerImage}"
// 删除镜像
sh "docker rmi ${frontDockerImage}"
}
echo '打包完成。。。'
// 删除backend_build工作目录
cleanWs()
}
}
}
}
stage('测试') {
steps {
echo '测试。。。'
}
}
stage('后端发布') {
when{
expression{params.ENABLE_BACKEND_DEPLOY}
}
steps {
script {
echo '后端发布。。。'
// 远程服务器
def sshServer = getRemoteServer('192.168.3.15')
//remote发布
sshCommand remote: sshServer, command: "/usr/local/java/deploy.sh $backName $backDockerImage $backPort $backServerPort"
}
}
}
stage('前端发布') {
when{
expression{params.ENABLE_FRONTED_DEPLOY}
}
steps {
script{
echo '前端发布。。。'
// 远程服务器
def sshServer = getRemoteServer('192.168.3.15')
//remote发布
sshCommand remote: sshServer, command: "/usr/local/java/deploy.sh $frontName $frontDockerImage $frontPort $frontServerPort"
}
}
}
}
}
//获取远程服务器
def getRemoteServer(String ip='192.168.3.15',String credentialsId='67cc51e8-9614-43c2-9ea1-2070ee9407c6'){
def remote = [:]
remote.name = ip
remote.host = ip
remote.port = 22
remote.allowAnyHosts = true
withCredentials([usernamePassword(credentialsId: credentialsId, passwordVariable: 'password', usernameVariable: 'username')]) {
remote.user = "${username}"
remote.password = "${password}"
}
return remote
}
//git代码下载
def gitClone(String gitUrl, String gitBranch, String credentialsId = 'b494c748-17fd-4356-8218-5131b5ea5b92') {
checkout([
$class : 'GitSCM',
branches : [[name: gitBranch]],
extensions : [],
userRemoteConfigs: [[
credentialsId: credentialsId,
url : gitUrl
]]
])
}
2、deploy.sh
#接收外部参数,由jenkinsfile执行部署脚本时传递
projectName=$1
imageName=$2
port=$3
serverPort=$4
echo "镜像名: $imageName"
echo "项目名: $projectName"
# 容器id
containerId=$(docker ps -a | grep -w "${projectName}" | awk '{print $1}')
if [ "$containerId" != "" ] ;
then
#停掉容器
docker stop "$containerId"
#删除容器
docker rm "$containerId"
echo "成功删除容器"
fi
# 镜像id
imageId=$(docker images | grep -w "${projectName}" | awk '{print $3}')
if [ "$imageId" != "" ] ;
then
#删除镜像
docker rmi -f "$imageId"
echo "成功删除镜像"
fi
# 镜像下载
docker pull "$imageName"
# 启动容器
docker run -d --name "$projectName" -p"${port}":"${serverPort}" $imageName
echo "容器启动成功"
五、发布测试
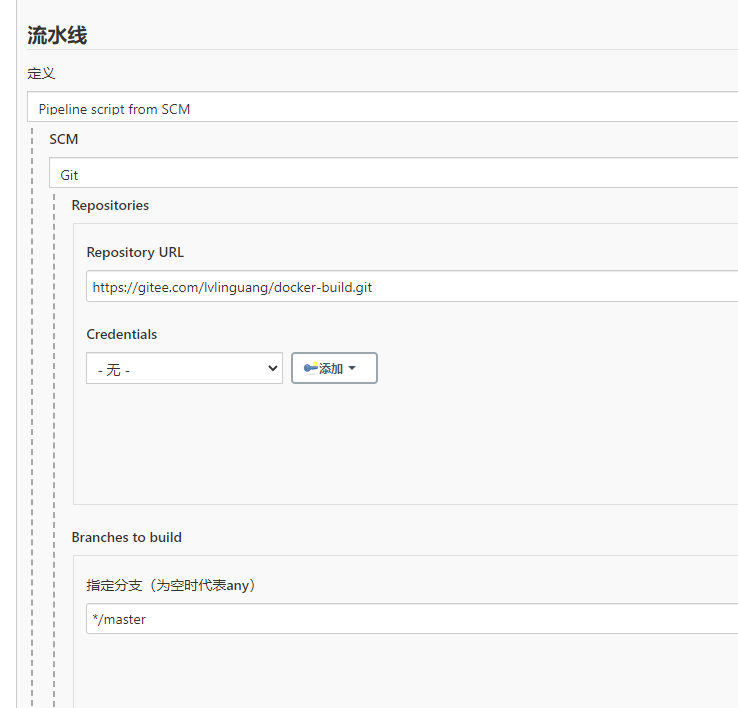
1、jenkins新建pipeline项目,使用上面的pipeline script

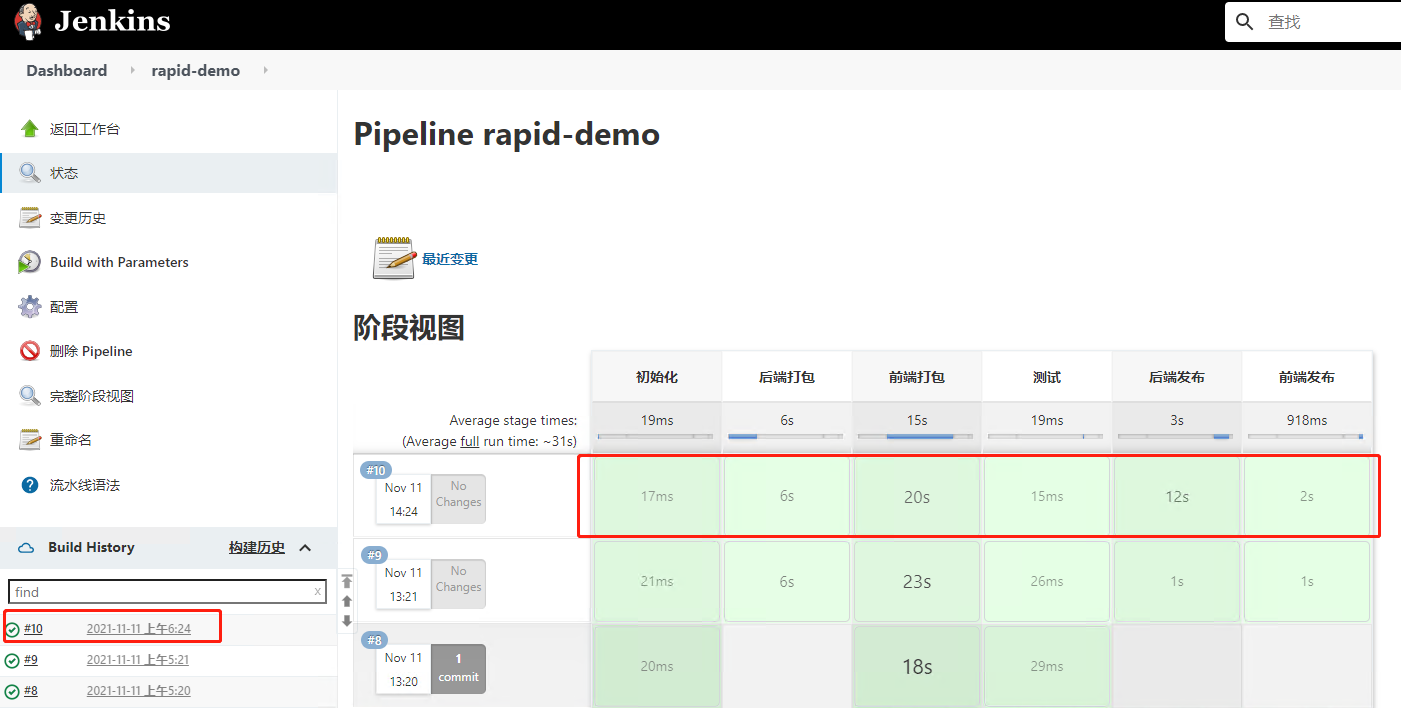
2、发布测试


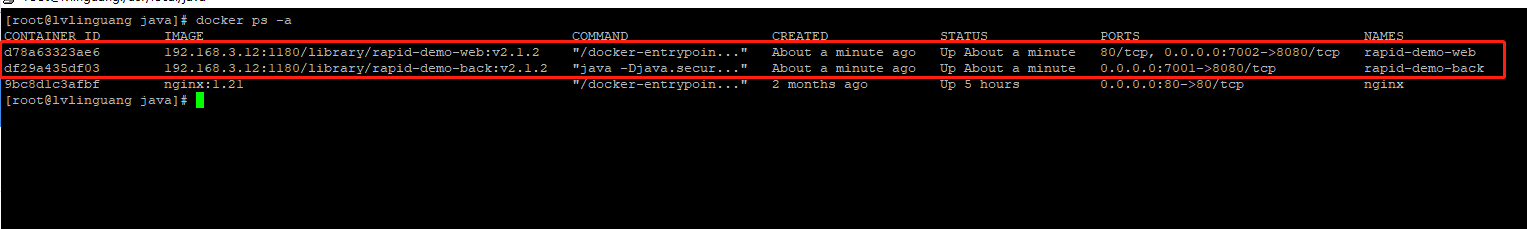
3、服务器查看项目是否启动

4、访问测试:192.168.3.15:7002

六、优化方案
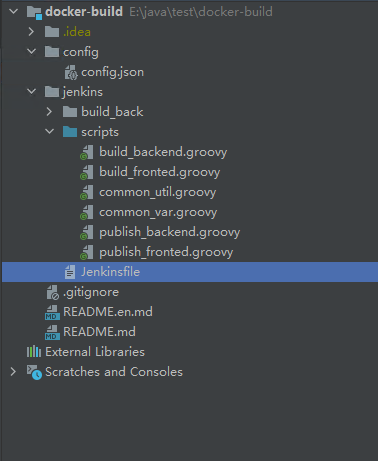
1、新建docker-build工程,如下

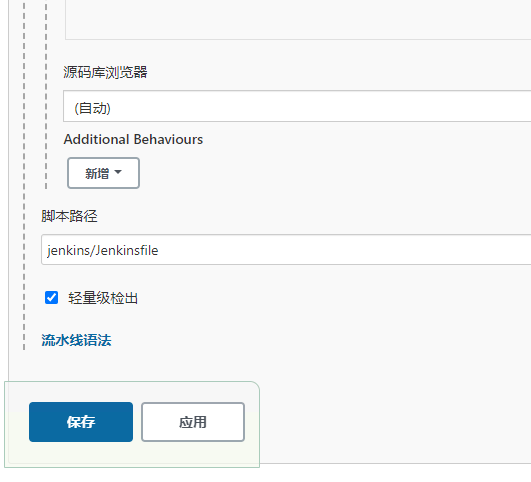
2、新建pipeline项目


2、目录介绍
- config:项目配置信息,config.json配置了项目地址、docker信息、发布信息等
- scripts:打包脚本和发布脚本
- 公共变量:common_var.groovy
- 工具类:common_util.groovy
- 后端打包:build_backend.groovy
- 前端打包:build_fronted.groovy
- 后端发布:publish_backend.groovy
- 前端发布:publish_fronted.groovy
- Jenkinsfile:pipeline脚本,jenkins项目选择该文件
- build_back:脚本备份,deploy.sh通用发布,Jenkinsfile未优化版
七、源码地址:
- 前端源码:https://gitee.com/lvlinguang/rapid-demo-web
- 后端源码:https://gitee.com/lvlinguang/rapid-demo-back
- docker-build:https://gitee.com/lvlinguang/docker-build
八、参考
- https://www.jianshu.com/p/1401e2fe4711
- remote ssh使用:https://www.cnblogs.com/dreamer-fish/p/13524138.html
- nodeJs安装:https://blog.csdn.net/liumiaocn/article/details/102618269
- npm淘宝镜像设置:https://www.jianshu.com/p/1d8debb671a7
- vue项目部署:https://www.cnblogs.com/blue-rain/p/12463133.html
- vue项目部署:https://blog.csdn.net/mumushuiding/article/details/94452574
jenkins项目发布的更多相关文章
- jenkins 项目发布脚本
构建shell #!/bin/bash ########################################################################## 编译部分 ...
- [原]Jenkins(七)---jenkins项目编译测试发布由maven构建的web项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/533 ...
- [原]Jenkins(九)---jenkins分别发布多个项目到多个远程主机
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/533 ...
- Jenkins实用发布与回滚PHP项目生产实践
目录 1.概述 2.项目实践 2.1.环境说明 2.2.Jenkins配置 2.2.1.修改Jenkins的运行用户 2.2.2.配置Jenkins用户和Gitlab的ssh-key 2.2.3.Je ...
- Gitlab + Jenkins 构建,发布一个基于Go的Gin测试项目
部署Go项目简介 对于golang的发布,之前一直没有一套规范的发布流程,来看看之前发布流程: 方案一 • 开发者本地环境需要将环境变量文件改为正式环境配置 • 编译成可执行文件 • 发送给运维 • ...
- jenkins+docker+k8s项目发布
目录 一.简介 二.新建docker-build工程 三.项目部署 四.访问测试 一.简介 1.该章节基于jenkins.Harbor.pipeline.k8s来做发布,如对这些不熟悉,请按以下进入学 ...
- jenkins自动发布java代码
注:本文来源于<KaliArch> jenkins笔记 一.相关概念 1.1 Jenkins概念: Jenkins是一个功能强大的应用程序,允许持续集成和持续交付项目,无论用的是什么平台. ...
- Jenkins自动发布代码实战篇
Jenkins自动发布代码实战篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Jenkins服务器配置秘钥对并上传到Gitlab中 1>.在Jenkins后端生成秘钥 ...
- 记录.NET Core在CentOS上基于Jenkins自动化发布
1.安装Jenkins,我这里采用的是非docker方式安装(两种都行,任选一种) 参考:https://www.cnblogs.com/xiaxiaolu/p/10357806.html https ...
随机推荐
- C# 在PPT中添加数学公式
本次内容介绍在C#程序中给PPT幻灯片添加Latex数学公式,添加公式前,首先需要在幻灯片中插入一个Shape形状,在形状的段落中通过方法Paragraphs.AddParagraphFromLate ...
- PYTHON django 关于时间转换
在安装django.默认会pytz时区库,import pytzpytz.timezone("UTC")now.astimezone("要转换的aware类型" ...
- VmWare装Linux&Centos步骤
昨晚一次偶然的机会进入飞哥的直播间,他正在将用虚拟机搭建Linux环境的步骤,自己之前也确实安装过一次,不过没什么系统性总结,过程中有些步骤还需百度查找.于是乎今天决定从零基础在过一遍流程,便是这篇博 ...
- HDFS 10 - HDFS 的联邦机制(Federation 机制)
目录 1 - 为什么需要联邦 2 - Federation 架构设计 3 HDFS Federation 的不足 版权声明 1 - 为什么需要联邦 单 NameNode 的架构存在的问题:当集群中数据 ...
- 🚴♂️全套MySQL数据库教程_Mysql基础入门教程,零基础小白自学MySQL数据库必备教程☔ #002 # 第二单元 MySQL数据类型、操作表#
二.本单元知识点概述 (Ⅰ)知识点概述 二.本单元教学目标 (Ⅰ)重点知识目标 1.Mysql的数据类型2.如何选择数据类型3.创建表4.修改表5.删除表 (Ⅱ)能力目标 1.熟练创建数据库及删除数据 ...
- 透过 Chrome 深入理解浏览器导航过程
网络的导航,是从输入 url 到最终获取到文件的过程.其中牵扯到浏览器架构.操作系统.网络等一系列知识.本文将从各个角度详细论述这一过程,涉及广度与深度.如果您是已经有一定基础的同学,那么本文可以快速 ...
- ElasticJob 3.0.0:打造面向互联网生态和海量任务的分布式调度解决方案
ElasticJob 于 2020 年 5 月 28 日重启并成为 Apache ShardingSphere 子项目.新版本借鉴了 ShardingSphere 可拔插架构的设计理念,对内核进行了大 ...
- 洛谷4631 [APIO2018] Circle selection 选圆圈 (KD树)
qwq纪念AC450 一开始想这个题想复杂了. 首先,正解的做法是比较麻烦的. qwqq 那么就不如来一点暴力的东西,看到平面上点的距离的题,不难想到\(KD-Tree\) 我们用类似平面最近点对那个 ...
- 微信h5跳转小程序wx-open-launch-weapp开放标签不显示(已解决)
前言: 前几天成功对接了跳转第三方小程序的功能,今天有个页面有需要对接.但是奇怪的是用的和上次一模一样的配置,但就是死活不显示wx-open-launch-weapp这个开放标签的按钮,看不到任何效果 ...
- 封装一个的toast弹出框(vue项目)
逆风的方向,更适合飞翔 实现效果 实现步骤 先写出一个toast组件 // Toast.vue <template> <div id="toast" :class ...
