解决vite+elementplus 打包后出现的下拉列表多出空元素的bug
打包后下拉列表出现的空元素bug
之前的项目element-plus版本是 "^1.0.2-beta.70" 把他升级一下就好了
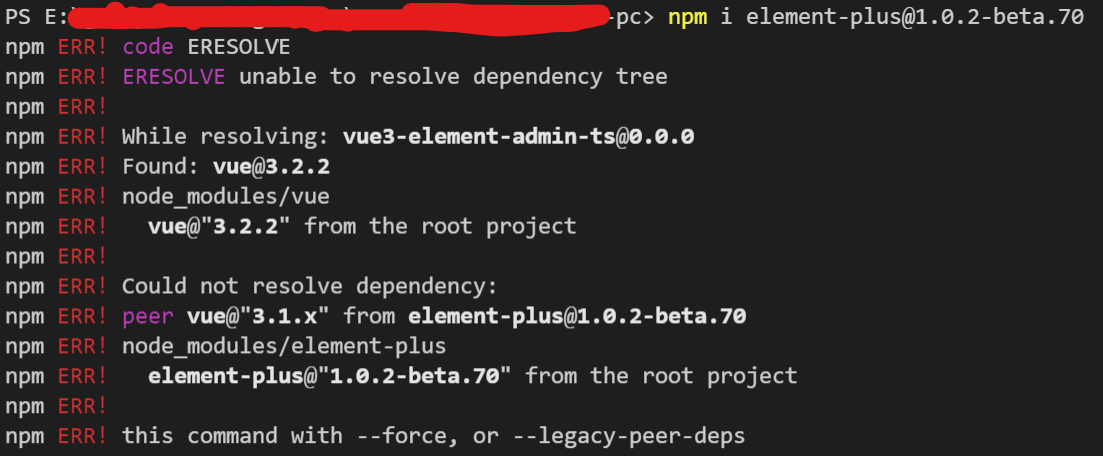
npm i element-plus@1.0.2-beta.70
升级遇到的一个问题

用这个命令 npm i element-plus@^1.0.2-beta.70 --force 装好后继续下一步
然后可以 npm run build 打包,再用 serve dist 跑一下看下效果 (如果没有安装过serve的 => 终端执行 npm i serve -g)
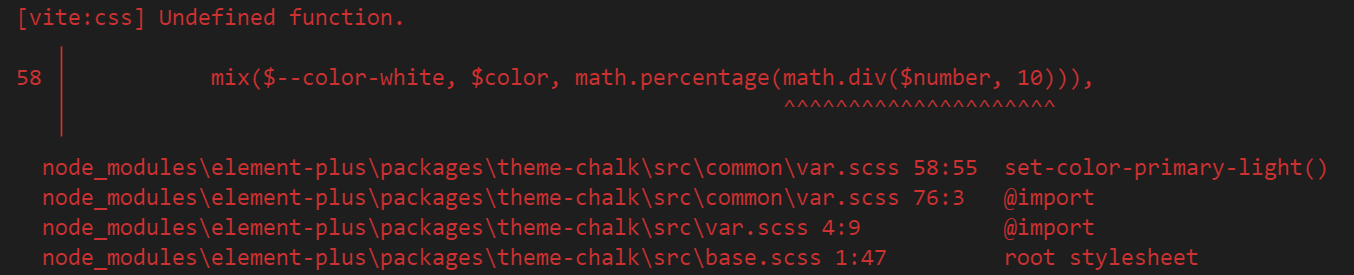
如果打包后出现以下问题:

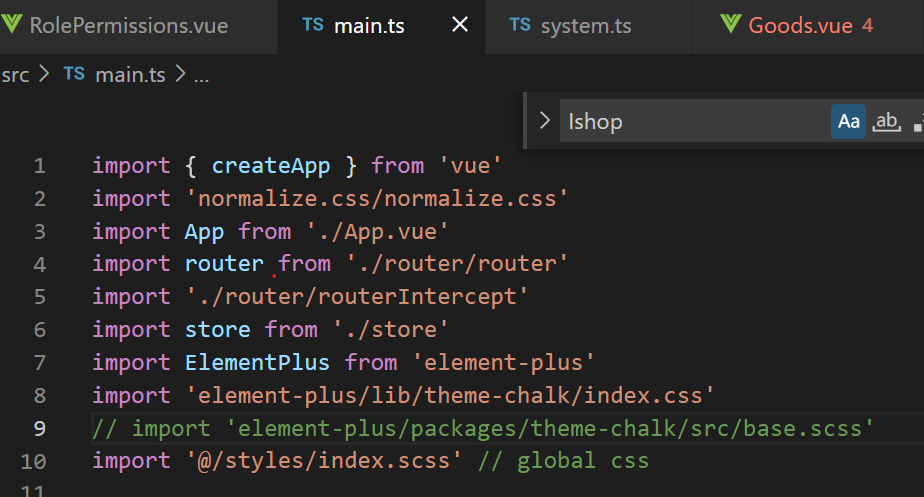
这是elemnt plus css 冲突了,把这个 import 'element-plus/packages/theme-chalk/src/base.scss' 找到注释就好了

再去打包运行就可以看效果了。
如果你的vite版本是 "vite": "^2.3.8" 可能会出现部分图标变成空白框框这个bug。把 vite 版本降级 npm i vite@2.3.7 再去打包运行就可以看效果了。
解决vite+elementplus 打包后出现的下拉列表多出空元素的bug的更多相关文章
- iOS学习——(转)解决iOS App打包后dSYM文件找不到的问题
dSYM文件缺失通常有两种情况**: 情况一:配置错误导致打包时没有生成dSYM文件 针对这种情况,通常是因为Project -> Build Settings下的Debug Informati ...
- 解决vue项目打包后背景图片找不到的问题
在build->webpack.base.conf.js里添加一句代码: 具体位置在module->rules下 publicPath:"../../",
- 解决Pyqt打包后运行报错:应用程序无法启动 因为程序的并行配置不正确
做了一个生成二维码的小程序:http://www.cnblogs.com/dcb3688/p/4241048.html 直接运行脚本没问题,用pyinstaller打包后再运行就直接报错了: 应用程序 ...
- 【笔记】vue-cli 打包后路径问题出错的解决方法
几天之前打包自己的vue 项目上传到远程服务器上面 但是遇到了如下几个问题: 1. 线上浏览页面时是空白页面 2. 打包后资源文件(js, css 文件)引用的路径不正确 3. 开发环境中使用到的如: ...
- 解决axios请求本地的json文件在打包后路径出错问题
vue 项目中使用axios请求了本地项目的static文件夹下的json文件,使用npm run build 打包后,在Hbuilder编辑器打开,页面报错404: 在浏览器打开的路径 http:/ ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- SpringBoot 项目打包后获取不到resource下资源的解决
SpringBoot 项目打包后获取不到resource下资源的解决 在项目中有几个文件需要下载,然后不想暴露真实路径,又没有CDN,便决定使用接口的方式来获取文件.最初的时候使用了传统的方法来获取文 ...
- Advanced Installer 打包后,安装包在WIN10下重启后再次运行安装的解决办法
原文:Advanced Installer 打包后,安装包在WIN10下重启后再次运行安装的解决办法 前几个月使用Advanced Installer 打包了一堆安装包,其中有使用默认主题的,也有根据 ...
- 解决Spring的java项目打包后执行出现“无法读取方案文档...“、“原因为 1) 无法找到文档; 2) 无法读取文档; 3) 文档的根元素不是...”问题
问题 一个用Spring建的java项目,在Eclipse或idea中运行正常,为什么打包后运行出现如下错误呢? 2019/07/10/19:04:07 WARN [main] org.springf ...
随机推荐
- Function overloading and const keyword
Predict the output of following C++ program. 1 #include<iostream> 2 using namespace std; 3 4 c ...
- my40_MySQL锁概述之意向锁
本文在锁概述的基础上,通常实验举例,详细地介绍了意向锁的原理. 锁范围 全局锁(global lock)表锁(table lock)行锁 (row lock) ROW LOCK的粒度LOCK_REC ...
- 【C/C++】最大连续子序列和/动态规划
思路主要是看了晴神的算法笔记,实现是自己重新用vector实现了一下,对付逗号隔开的输入 #include <iostream> #include <string> #incl ...
- <转>网络爬虫原理
网络爬虫是捜索引擎抓取系统的重要组成部分.爬虫的主要目的是将互联网上的网页下载到本地形成一个或联网内容的镜像备份.这篇博客主要对爬虫以及抓取系统进行一个简单的概述. 一.网络爬虫的基本结构及工作流程 ...
- [BUUCTF]REVERSE——[GWCTF 2019]pyre
[GWCTF 2019]pyre 附件 步骤: 1.附件是pyc文件,用python打不开,百度后得知用python反编译工具打开,分享一个python反编译在线网站 反编译后是这段代码 #!/usr ...
- 删除列Table.RemoveColumns(Power Query 之 M 语言)
数据源: "姓名""基数""个人比例""个人缴纳""公司比例""公司缴纳"&qu ...
- CF74A Room Leader 题解
Content 一场 CF 比赛有 \(n\) 个人,有 ABCDE 五道题目.在比赛过程中,参赛者还可以随时互相攻击,成功一次加 \(100\) 分,失败一次扣 \(50\)分,已知第 \(i\) ...
- java 图形化小工具Abstract Window Toolit 事件处理
事件处理设计到了三个对象: EventSource(事件源):事件发生的场所,通常就是各个组件,例如按钮.窗口,菜单等. Event (事件封装了GUI组件上发生的特定事情(通常就是一次用户操作).如 ...
- Data truncation: Truncated incorrect DOUBLE value错误的解决方案
Data truncation: Truncated incorrect DOUBLE value错误的解决方案: 当在修改某条单位记录时,发生了Data truncation: Truncated ...
- [react]react创建app,路由,mobx 全教程
1.创建app, npx create-react-app my-app Cmd Copy 2.进入项目目录 cd my-app Cmd Copy 3.启用配置文件(默认是不开启配置文件的) ya ...
