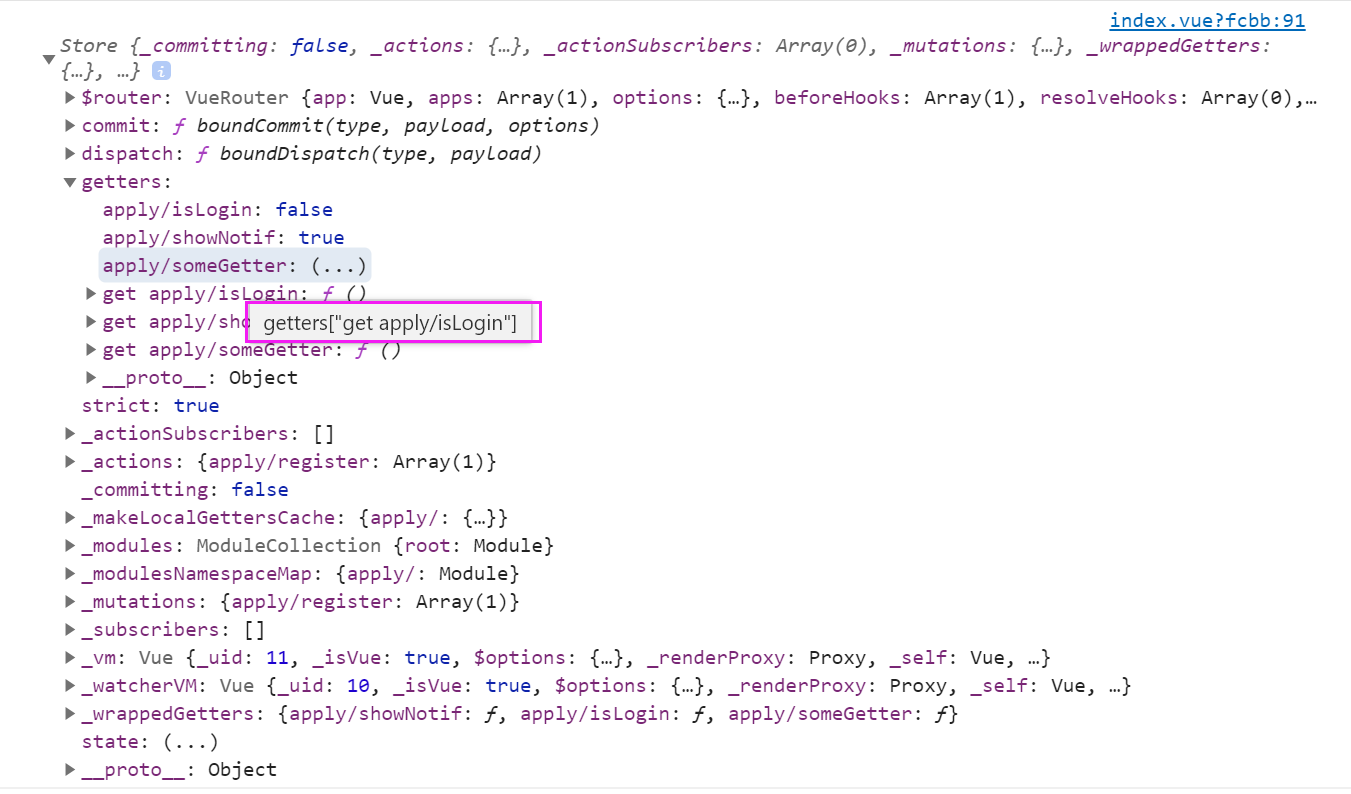
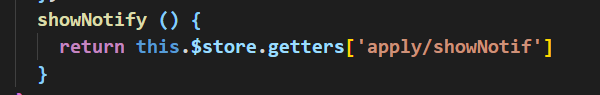
store在模块化后,获取state中的值时undefined



store在模块化后,获取state中的值时undefined的更多相关文章
- React 修改获取state中的值
14===> 修改state中的值 不能够直接修改 state = { num: 10 } 如 this.state.num+=12; 不能够直接修改 错误 通过 this.setState({ ...
- vuex中怎么直接获取state中的值,以及computed的使用注意
1,直接用$store对象获取store对象,再进一步获取state属性..... 2, 3,computed computed是计算属性,他不可以直把值直接存入data中,因此不能像data一样直接 ...
- 安卓Android控件ListView获取item中EditText值
可以明确,现在没有直接方法可以获得ListView中每一行EditText的值. 解决方案:重写BaseAdapter,然后自行获取ListView中每行输入的EditText值. 大概算法:重写Ba ...
- Android控件ListView获取item中EditText值
能够明白,如今没有直接方法能够获得ListView中每一行EditText的值. 解决方式:重写BaseAdapter,然后自行获取ListView中每行输入的EditText值. 大概算法:重写Ba ...
- VUE中获取url中的值
如图:获取值 一:main.js中写入 const router = new VueRouter({ routes: [ { path: '/goodsinfo/:goodsId', componen ...
- ThinkPHP 获取配置文件中的值
C('SPECIAL_USER'):获取配置文件中的值 存入数组
- 通过YAJL获取json中的值
这里主要是举例说明一下假设通过yajl获取json中的值. 对于array和object来说,获取的方式略有不同,详细能够參考以下的代码. 我仅仅是从网上搜集信息.知道有这么一种方法.假设还有别的方法 ...
- jQuery遍历table中的tr td并获取td中的值
jQuery遍历table中的tr td并获取td中的值 $(function(){ $("#tableId tr").find("td").each(func ...
- selenium+java:获取列表中的值
selenium+java:获取列表中的值 (2011-08-23 17:14:48) 标签: 杂谈 分类: selenium 初步研究利用java+testNg框架下写selenium测试用例,今天 ...
随机推荐
- Project Reactor工厂方法和错误处理
工厂方法创建流 Backpressure : the ability for the consumer to signal the producer that the rate of emission ...
- 11.Vue.js-事件处理器
事件监听可以使用 v-on 指令: <div id="app"> <button v-on:click="counter += 1">增 ...
- 利用Windbg分析Magicodes.IE一次错误编写导致内存剧增
由于这近一年时间一直忙于写书和工作,一直没有水文,但是近期有几位朋友使用我们的Magicodes.IE反馈在导出过程中内存暴涨...好吧,不管怎样,不能苦了我们朋友,接下来我们通过windbg来看一下 ...
- EmmyLua 注解功能
前言 网上配置 EmmyLua 的方法很多,此处就不做赘述(因此前提是你已经安装配置完EmmyLua) 本文仅是对 EmmyLua插件 内 注解功能 用法的代码演示.因为网上大部分EmmyLua配置教 ...
- c#中Array,ArrayList 与List<T>的区别、共性与转换
本文内容来自我写的开源电子书<WoW C#>,现在正在编写中,可以去WOW-Csharp/学习路径总结.md at master · sogeisetsu/WOW-Csharp (gith ...
- 使用.NET 6开发TodoList应用(1)——系列背景
前言 想到要写这样一个系列博客,初衷有两个:一是希望通过一个实践项目,将.NET 6 WebAPI开发的基础知识串联起来,帮助那些想要入门.NET 6服务端开发的朋友们快速上手,对使用.NET 6开发 ...
- LuoguP2382 化学分子式 题解
Description 你的任务是编写一个能处理在虚拟的化学里分子式的程序,具体地说,给定你所有原子的相对原子质量,求出所有询问的分子的相对分子质量,或者报告不存在. 数据范围:原子质量 \(\leq ...
- 可以通过外键的.id直接传值
可以通过外键的.id直接传值 如<input type="text" name="user.department.id" value="1&qu ...
- Windows系统安装ActiveMQ
1.下载安装包:https://activemq.apache.org/components/classic/download/ 选择自己的版本进行下载 2.安装JDK 3.把下载的ActiveMQ压 ...
- layUI中layDate控件兼容性问题(手机端没有效果,不显示)
使用layDate插件发现在PC端无问题,然而在适配移动端时,发现点击input时,laydate渲染出的时间控件有时候没有反应,后发现只需在render里加入trigger: 'click',即可以 ...
