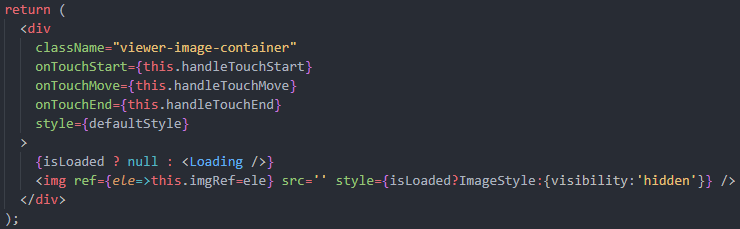
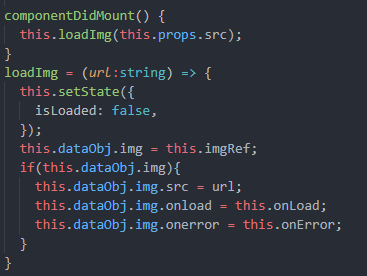
记一次ios下h5页面图片显示问题



记一次ios下h5页面图片显示问题的更多相关文章
- IOS的H5页面滑动不流畅的问题:
IOS的H5页面滑动不流畅的问题: -webkit-overflow-scrolling : touch; 需要滑动的是哪块区域,就在哪里加上这段代码就OK
- ios嵌套H5页面,出现的小bug;
ios嵌套H5页面,点击数字时就会弹出打电话的功能:解决方法: 在head标签中添加: <meta name="format-detection" content=" ...
- IOS下拉放大图片
代码地址如下:http://www.demodashi.com/demo/11623.html 一.实现效果图 现在越来越多的APP中存在下拉放大图片的效果,今天贡献一下我的实现这种方法的原理,和我遇 ...
- 安卓 apk 嵌入H5页面只显示部分
安卓 apk 嵌入H5页面只显示部分(有空白页出现) 解决方案 没有加载的是js部分,需要在安卓那边加上一串代码 webView.getSetting().setDomStorageEnabled(t ...
- vue项目引入FastClick组件解决IOS系统下h5页面中的按钮点击延迟,连续点击无反应的问题
异常描述: ios系统手机中访问h5页面,按钮点击有延迟,连续点击卡顿.无反应. 异常原因: 这要追溯至 2007 年初.苹果公司在发布首款 iPhone 前夕,遇到一个问题:当时的网站都是为大屏幕设 ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案—scrollIntoView()
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- iOS 中 h5 页面 iframe 调用高度自扩展问题及解决
开发需求需要在 h5 中用 iframe 中调用一个其他公司开发的 html 页面. 简单的插入 <iframe /> 并设置宽高后,发现在 Android 手机浏览器上打开可以正常运行, ...
- chrome 调试 ios的 H5 页面
原文地址http://www.cnblogs.com/kelsen/p/6402477.html 本文重点讨论如何在 Windows 系统中通过chrome 浏览器调试运行在 iPhone Safar ...
随机推荐
- Linux PATH环境变量及作用(初学者必读)
Linux PATH环境变量及作用(初学者必读) < 什么是环境变量,Linux环境变量有哪些?Linux打包(归档)和压缩 > <Linux就该这么学>是一本基于最新Linu ...
- java基础之8种基本数据类型
简单往往是最重要的,在刚刚学java的时候老师会给我们先讲这8种基本数据类型,今天再来做一个温习,[本文大部分参考了 https://zhuanlan.zhihu.com/p/25439066,在上面 ...
- Django使用Ace实现在线编辑器
前言:最近自己开发SQL工单功能,期间接触到了Ace在线编辑器,折腾一下,感觉功能挺多,特意去了解学习一下分享跟大家. ACE 是一个功能非常强大的编辑器,实现语法高亮.代码补全功能,还有很多主题,支 ...
- PDF 文件编写器 C# 类库(版本 1.28.0)使用详解
PDF File Writer 是一个 C# .NET 类库,允许应用程序创建 PDF 文件. PDF File Writer C# 类库使 .NET 应用程序能够生成 PDF 文档.该库使应用程序免 ...
- 微服务架构(Microservices) ——Martin Flower
不知不觉到达了Sring Boot的学习中了,在学习之前,了解微服务架构是很有必要的,对于自己提升今后面试的软实力有很大帮助,在此写下. 让我们接下来看下Martin Flower 如何解释微服务架构 ...
- redis全解
Redis全解 1.什么是Redis? Redis本质上是一个Key-Value类型的内存数据库,很像memcached,整个数据库统统加载在内存当中进行操作,定期通过异步操作把数据库数据flush到 ...
- Go语言流程控制05--defer延时执行
package main import "fmt" func xingzuoZhensuo() { var birthday string fmt.Println("请输 ...
- visudo
修改sudo配置 sudo visudo 上面的意思是执行visudo这个命令, visudo其实就是用vi编辑器来编辑/etc/sudoers, 这个文件只能通过visudo来修改 或者在/etc/ ...
- Json文件解析(上)
Json文件解析(上) 代码地址:https://github.com/nlohmann/json 自述文件 alt=GitHub赞助商 data-canonical-src="https: ...
- Java-数组拷贝
数组拷贝 首先了解深拷贝 浅拷贝数组的四种拷贝方式: 1.for循环拷贝 代码示例: import java.util.Arrays; public class TestDemo{ public st ...
