webpack(3)基础的打包过程
没有配置文件的打包
如果我们没有使用配置文件webpack.config.js,那么我们就需要通过命令来打包
案例
我们首先创建一个webpackTest文件夹,然后在文件夹中再创建2个子文件夹dist和src
- dist:打包后的文件夹
- src:源代码文件夹
接着在src文件夹中创建4个文件,分别是info.js、main.js、mathUtils.js、index.html
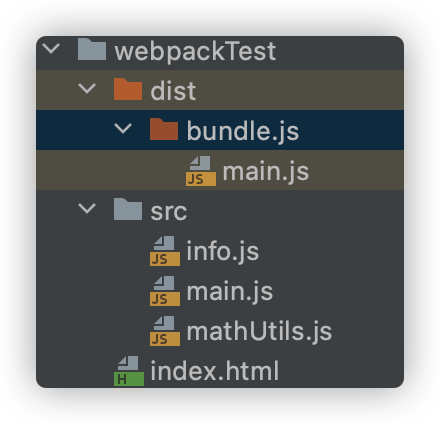
info和mathUtils是模块化的js文件,main是主入口,index是首页,整体项目结构如下

代码内容如下:
// info.js
const height = 180;
const weight = 180
export {height, weight}
// mathUtils.js
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
module.exports = {
add, mul
}
//main.js
// 1.CommonJS模块化
const {add, mul} = require('./mathUtils')
console.log(add(20, 30))
console.log(mul(50, 80))
// 2.es6模块化
import {height, weight} from "./info";
console.log(height)
console.log(weight)
最后我们来到webpackTest目录下,输入以下命令:
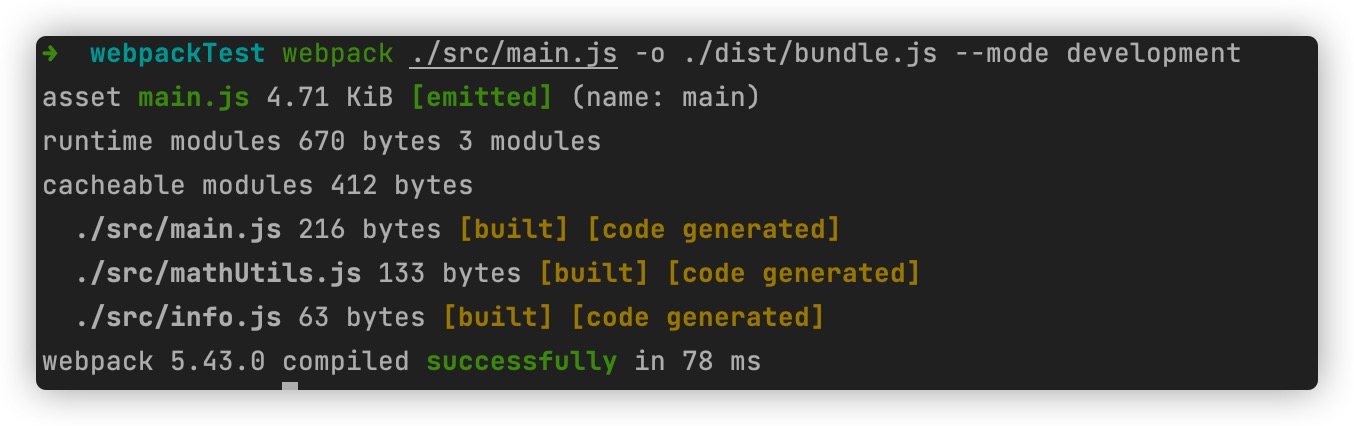
webpack ./src/main.js -o ./dist/bundle.js --mode development
./src/main.js:需要打包的文件路径./dist/bundle.js:需要打包到哪个文件夹下--mode development:打包的模式是开发者环境
结果如下

我们会发现webpack会将打包的文件放到了我们指定的dist目录下

最后只需要在index.html中引入打包后的main.js即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="./dist/bundle.js/main.js"></script>
</body>
</html>
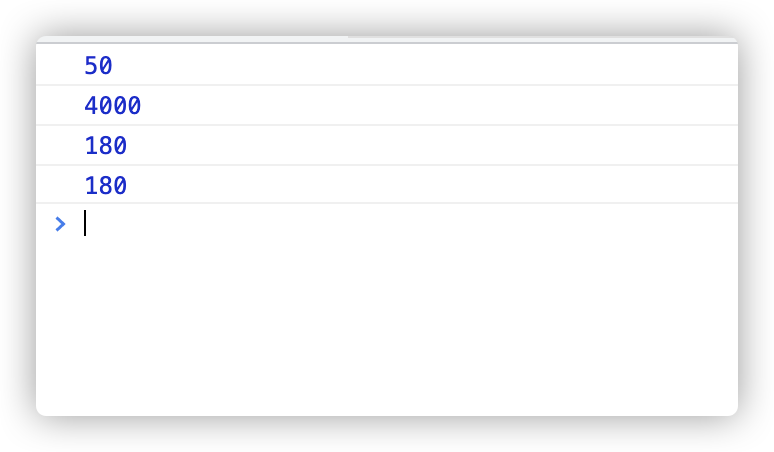
我们访问index首页,查看控制台,就能看到我们源代码main.js中写的打印日志了

说明使用webpack打包成功了
webpack(3)基础的打包过程的更多相关文章
- android基础-Apk打包过程(了解)
此文来源于<Android软件安全与逆向分析> 一.打包资料文件,生成R.java文件. 二.处理aidl文件,生成相应的Java文件. 三.编译工程源代码,生成相应的class文件. 四 ...
- Webpack 2 视频教程 018 - 使用可视化图表进行统计分析打包过程
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack 打包过程及常用插件
前言 要理解webpack 首先明白三个概念:module,chunk,bundles,即输入,中间态,输出. chunk: This webpack-specific term is uesd in ...
- webpack打包过程如何调试?
本文适用于已经会使用webpack的前端开发人员,但是想进一步了解webpack细节和进阶. 首先请读者按照我前一篇文章 Webpack 10分钟入门介绍的步骤,在本地搭建一个webpack的hell ...
- webpack打包的基础原理-打包后的文件解读
1.概念 本质上,webpack 基于node平台,利用 node 的各种api来实现 javascript 应用程序的一个静态模块的打包工具. 在打包过程中,构建依赖关系,并且实现模块引用预处理,以 ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- vue-cli脚手架中webpack配置基础文件详解
一.前言 原文:https://segmentfault.com/a/1190000014804826 vue-cli是构建vue单页应用的脚手架,输入一串指定的命令行从而自动生成vue.js+wep ...
- vue-cli 脚手架中 webpack 配置基础文件详解
一.前言 vue-cli是构建vue单页应用的脚手架,输入一串指定的命令行从而自动生成vue.js+wepack的项目模板.这其中webpack发挥了很大的作用,它使得我们的代码模块化,引入一些插件帮 ...
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
随机推荐
- mysql如何设置一个字段,里面是自增的序号(1,2,3,..........)。
[遇到问题] [可忽略] 想把以前写的留言板搬到我的网站上去,所以要在Mysql上创建一个一mu一样的数据库,表单,字段..................... userid这个字段忘记了如何添加, ...
- 1 理解Linux系统的“平均负载”
什么是平均负载 我们知道使用top或uptime可以用来了解系统的负载情况. uptime 2 02:34:03 up 2 days, 20:14, 1 user, load average: 0.6 ...
- STM32的ADC精度提高方法
1.精度稳定低一点参考电压VREF稳定: 2.通过设置不同的ADC时钟 和 采样周期 来确定出最适合自己系统的参数: 3.测试思路: 在同样SMPx下,设定不同的时钟得到不同采样时间值: 在同样时钟下 ...
- ubuntu下 SVN 服务器搭建及使用
简化篇 http://blog.csdn.net/Eric_lmy/article/details/51942931 详细篇 1.安装Subversion ServerSubversion serve ...
- .NET6系列:C#10新功能预览
系列目录 [已更新最新开发文章,点击查看详细] 2021年4月19日微软发布公告称将于今年夏季发布首款64位的 Visual Studio 2022,2021年5月20日又发布了 Visual ...
- 阿里云服务器安装Docker并部署nginx、jdk、redis、mysql
阿里云服务器安装Docker并部署nginx.jdk.redis.mysql 一.安装Docker 1.安装Docker的依赖库 yum install -y yum-utils device-map ...
- 做个地道的c++程序猿:copy and swap惯用法
如果你对外语感兴趣,那肯定听过"idiom"这个词.牛津词典对于它的解释叫惯用语,再精简一些可以叫"成语".想要掌握一门语言,其中的"成语" ...
- 计图MPI分布式多卡
计图MPI分布式多卡 计图分布式基于MPI(Message Passing Interface),主要阐述使用计图MPI,进行多卡和分布式训练.目前计图分布式处于测试阶段. 计图MPI安装 计图依赖O ...
- 摄像头标定GML Camera Calibration
摄像头标定GML Camera Calibration GML Camera Calibration官方版是一款十分优秀出色的相机标定软件,GML Camera Calibration官方版界面友好, ...
- CloudHub概述
CloudHub概述 CloudHub CloudHub是cloudcore的一个模块,是Controller和Edge端之间的中转.它同时支持基于websocket的连接以及QUIC协议访问.Edg ...
