Vue-Promise
promise
就是一种异步编程的的解决方案
当执行网络请求的时候,代码就会出现阻塞,下面的代码要等待请求完成了在运行,所以我们一般网络请求的时候就去开启一个异步任务,一边请求一边执行其他代码
请求到数据后,就要一个回调函数,返回数据
这只是简单的场景,如果在很复杂的情景里就会出现回调地狱。。。。。。
为了解决这个问就有了Promise,很优雅的就可以解决问题,调用请求和数据的处理放在不同的 位置上
new Promise((resolve, reject) => {
setTimeout(() => { //延时函数模拟请求
resolve()
}, 1000)
}).then(() => {
console.log(111); //模拟处理数据
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve() 通过数据再请求
})
})
}).then(() => {
//再处理拿到的数据
console.log(222);
})
这就是链式编程 一条链处理一条链的事情
Promise 有三个状态
1 pending 等待 正在请求
2. fulfill 满足 调用 resolve
3.reject 拒绝状态 调用 reject
写法
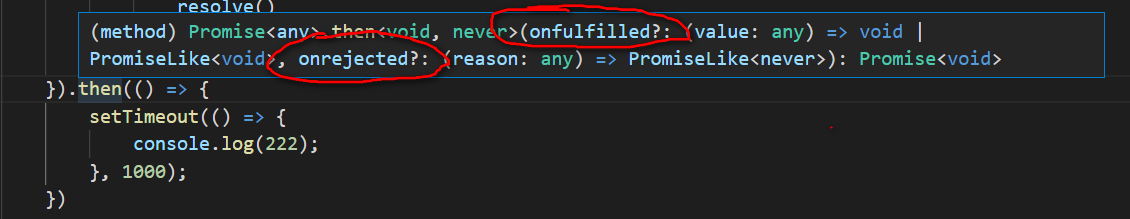
通过源码

我们可以看到 then 可以传 两个函数 一个 是fulfill ,一个reject ,就是说 在then中可以这样写
.then(res => {
console.log(222);
}, err => {
console.log(err);
})
这样catch就可以不用写在then后面 直接写在then里面
Promise 链式调用
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Hello World')
}, 1000)
}).then(res => {
console.log(res);
return Promise.resolve(res + '11')
}).then(res => {
return Promise.resolve(res + '22')
}).then(res => {
return Promise.resolve(res + '22')
}).then(res => {
return Promise.resolve(res + '22')
}).then(res => {
return Promise.resolve(res + '22')
}).then(res => {
return Promise.resolve(res + '22')
}).then(res => {
return Promise.resolve(res + '22')
})
调用 时可以直接写这样
以前的这样太过于麻烦
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve() 通过数据再请求
})
})
还可以这样写
直接return res +‘ 222’
直呼 程序‘偷懒’真是个好习惯 :)
如果 有两个请求 同时需要
这里即有一个函数Promise.all([])
Promise.all([
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({ name: 'kobe', age: 18 })
}, 1000);
}),
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({ name: 'kobe', age: 18 })
}, 1000);
})
]).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
Vue-Promise的更多相关文章
- Vue:Promise概要
1.Promise中then是异步的 2.Promise 的then里面两个回调,默认第一个resolve,第二个reject:不会进入catch:如果只有一个回调则进入catch var p1=ne ...
- Vue iview Tree组件实现文件目录-基础实现
注册页面路由 router/router.js { path: 'folder_tree', name: 'folderTree', component: () => import('@/vie ...
- Vue2开发大全
参考资料: vuex element qs.js axios.js vue promise 关于ES6的Promise的使用深入理解 vue2 设置网页title的问题 Mint UI websto ...
- 一些自己常用的cdn
1.vue <script src="http://cdn.bootcss.com/vue/1.0.28-csp/vue.js"></script> < ...
- 简述前后端项目RSA+AES加解密
一.登录机制 在项目中,我们可以大致得出一个登录的过程,主要分为 登录验证.登录保持.退出三个部分.登录验证是指客户端提供用户名和密码,向服务器提出登录请求,服务器判断客户端是否可以登录并向客户端确 ...
- 速查列表:Apache SkyWalking OAL 的 域(Scopes)
OAL简介 在流模式(Streaming mode)下,SkyWalking 提供了 观测分析语言(Observability Analysis Language,OAL) 来分析流入的数据. OAL ...
- Vue : Expected the Promise rejection reason to be an Error
在vue项目中添加ESLint,new 一个 Promise 一直显示错误 :Expected the Promise rejection reason to be an Error 正常来说new ...
- vue 坑之 vuex requires a Promise polyfill in this browser
android内嵌H5页面不显示出现这个问题,原因有很多 首先,别急,请看下面的推荐方案: 1.找个Android真机测试下(机型版本为4.4以上),真机联调测试 Android 只需要四个步骤: 1 ...
- vue结合Promise及async实现高效开发。
在vue中平时的开发中我们应该都会遇到promise函数,比如我们常用的axios,resource这都是用来做http请求的插件. 在平时的开发里,关于axios我们可能是这样写的 import a ...
- vue中promise的使用
vue中promise的使用 promise是处理异步的利器,在之前的文章<ES6之promise>中,我详细介绍了promise的使用, 在文章<js动画实现&&回 ...
随机推荐
- 03 jumpserver用户管理
3.用户管理: (1)创建用户组: (2)创建用户并加入组: (3)用户通过邮件链接修改密码:
- COURSES 赤裸裸的二分匹配大水题
COURSES 1 #include <iostream> 2 #include <cstdio> 3 #include <cstring> 4 #include ...
- 深入理解 SynchronizationContext
深入理解 SynchronizationContext 目录 深入理解 SynchronizationContext SynchronizationContext(后续以SC简称) 是什么? 1.1 ...
- imply套件以及plyql的安装
本文出自:http://www.cnblogs.com/gaojiang/p/7212149.html 1.安装nodejs,版本需要在4.0以上,安装方法见上篇博客 2.下载imply,地址:htt ...
- 章节1-Grafana Dashboard的简单应用(2)
目录 使用Grafana创建可视化Dashboard 1. Add data sources - Prometheus 2. 导入 Dashboard 模板 2.1 Node Exporter for ...
- 「Ynoi2015」我回来了
「Ynoi2015」我回来了 这东西已经不是 Ynoi 了,因为太水被嫌弃了. 如何提升自己的数据结构能力?从Ynoi做起 题目链接 其实这个题很小清新的辣,而且不卡常. 由于边权为 \(1\),所以 ...
- 技能篇:docker的简易教程
虚拟机技术每家公司发展到一定规模都必须考虑的,更好的环境隔离,更好的事故排查,更好的服务部署 docker的原理 docker更换阿里源 docker容器的相关命令 Dockerfile文件编写 do ...
- 框架学习系列 mybatis mapper映射文件之输出映射
1: mapper映射文件输出映射(输入类型) 2:resultType的使用 3:resultMap的使用 3:总结&下节预告 本文是<凯哥陪你学系列-框架学习之mybatis框架学习 ...
- python + mysql 实现创建数据表
import pymysql"""1.连接本地数据库2.建立游标3.创建表4.插入表数据.查询表数据.更新表数据.删除表数据"""def c ...
- POJ3179 Corral the Cows题解
我就是个垃圾--一道水题能写这么长时间-- 首先看到题就想到了二维前缀和+二分边长,但地图边长10000,得离散化. 于是这个离散化就把我搞疯了,淦. 这反映出现在基础知识还是不牢固,相当不牢固. 复 ...
