Android性能优化——性能优化的难题总结
前言
现在都在谈性能优化或者在面试的时候被问到性能优化相关问题,那么我们为什么要做性能优化呢?以及性能优化的难点是什么?在整个项目周期中不同的阶段该做什么?优化效果如何长期保持?作为一名Android高级工程师或者架构师,我们看待问题的角度不能单一而是要学会从多个维度来仔细考量 ,这样才能更全面的认识以及解决问题!下文会从多个视角来学习性能优化工作当中 我们可能会遇到哪些难题!

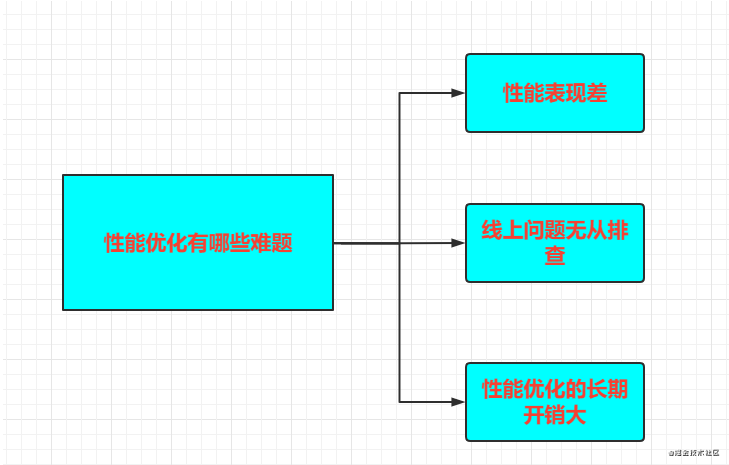
性能优化有哪些难题
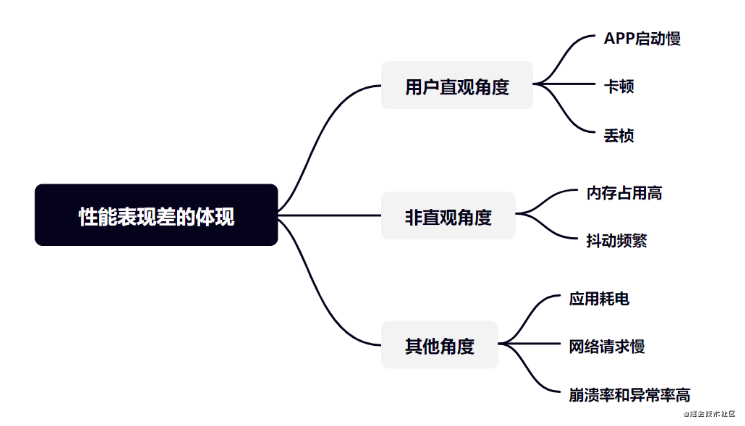
难点一:性能表现差
性能优化的第一个难题是APP的自身性能表现差,这是从APP自身性能使用来说的:
- 第一种问题是用户可以直观的感受到,比如说:APP启动慢、卡顿、丢桢等,用户肯定会报怨手机太卡了!
- 第二种问题是用户虽然不会直观的感受到,比如说:内存占用高,抖动频繁,但是这种隐藏的问题可能会导致内存溢出,从而影响程序的正常运行
- 此外性能问题还有应用耗电、网络请求慢、崩溃率和异常率高
其中崩溃率和异常率属于稳定性的范畴,崩溃率比较好理解需要注意的是应用异常率。异常是指APP不能正常的作出反应,比如说我们点击了一个按钮,它并没有正确的跳转到下一个界面,此时APP并没有崩溃,但是同样它也处于不可用的状态,带来的非常不好的用户体验。

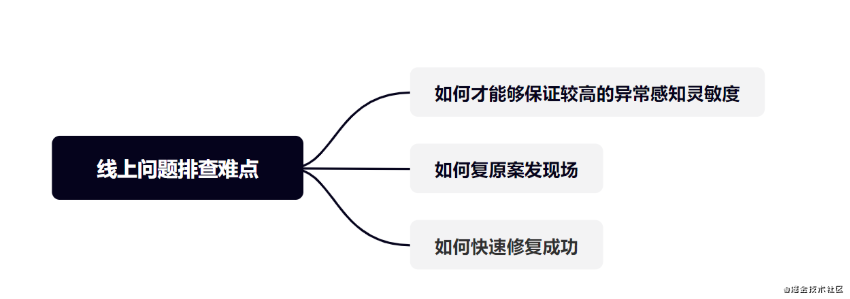
难点二:线上问题无法排查
线上问题排查困难对于很多Android程序员来说就是个烧(tuo)脑(fa)的问题,下面来说说线上问题排查的主要难点!

性能优化的第一个难题是线上问题无从排查,这是从排查问题的视角来说, 通俗来讲的是耽误线上出现了异常时我们如何才能够保证较高的异常感知灵敏度。
当我们发布了一个新版本或者上线了一个新功能没有用户反馈,我们也千万不能够认为已经成功上线了,因为仅仅依赖于用户反馈这个单一的渠道非常容易错过异常出现的第一时间,等到有用户不堪忍受来反馈造成的损失已经太大,而且也已经错过最好的处理时机。

线上问题排查的第二个难点:如何复原案发现场, 假设用户给了我们反馈但是此刻我们也不能够高兴过早。因为用户有反馈不代表我们一定能够复现,很多问题并不是所有用户都会发生,发生了这种特殊问题的用户,他可能是使用了特殊的设备或者是他的账户处于特定的异常状态。等到我们在公司用自己的设备和自己的账户去复现他的问题的时候很有可能会因为条件不足而无法复现,自然也就没有办法快速解决。

线上问题的第三个难点:如何快速修复成功, 针对线上问题而言时间就是生命必须尽早的成功修复。在我们修复之后,为了保险起见一般都会开放部分小流量用户或者找特定用户来进行测试。但是如果说我们的手段是连续用户重新安装然后等待结果,这样的解决方案它的周期实在是太长,而且多次下来后用户也会有些反感,最终可能找不到配合你要用户。
难点三:性能优化的长期开销大
性能优化的第三个难题是性能优化的长期开销大,这是从团队管理者的视角来说。如果我们在每个版本当中都需要花费大量的精力来跟踪关于性能的问题,长期来看说团队的资源消耗非常大,团队的产出的也就变少,于是我们就要思考如何才能将问题扼杀在萌芽之中,尽可能的在上线之前将问题解决。
性能优化的长期开销大难点在于性能优化的效果不能够得到长期的保持,我们优化完成了之后的程序,如果没有措施那么很可能在接下来的版本当中会再次到了破坏,出现性能问题还是需要我们优化 ,这样长期的重复肯定会导致开销变大。

总结
通过上文所说性能优化工作当中遇到难题,我们反推也很容易总结出来我们对性能工作优化的要求指标:
- 性能表现好
- 线上问题容易排查
- 长期投入成本小
Android性能优化——性能优化的难题总结的更多相关文章
- android 性能分析、优化
.主要介绍了一些分析工具,比如GT.ITest等http://www.jianshu.com/p/8b77d394b2a6 .详细介绍啦android平台常见性能优化工具http://blog.csd ...
- 转——Android应用开发性能优化完全分析
[工匠若水 http://blog.csdn.net/yanbober 转载请注明出处.] 1 背景 其实有点不想写这篇文章的,但是又想写,有些矛盾.不想写的原因是随便上网一搜一堆关于性能的建议,感觉 ...
- Android 应用开发性能优化完全分析
1 背景 其实有点不想写这篇文章的,但是又想写,有些矛盾.不想写的原因是随便上网一搜一堆关于性能的建议,感觉大家你一总结.我一总结的都说到了很多优化注意事项,但是看过这些文章后大多数存在一个问题就是只 ...
- 【转】Android应用开发性能优化完全分析
http://blog.csdn.net/yanbober/article/details/48394201 1 背景 其实有点不想写这篇文章的,但是又想写,有些矛盾.不想写的原因是随便上网一搜一堆关 ...
- Android应用开发性能优化完全分析
1 背景 其实有点不想写这篇文章的,但是又想写,有些矛盾.不想写的原因是随便上网一搜一堆关于性能的建议,感觉大家你一总结.我一总结的都说到了很多优化注意事项,但是看过这些文章后大多数存在一个问题就是只 ...
- ym——Android之ListView性能优化
转载请注明本文出自Cym的博客(http://blog.csdn.net/cym492224103),谢谢支持! Android之ListView性能优化 假设有看过我写过的15k面试题的朋友们一定知 ...
- 关于android性能,内存优化
转:http://www.starming.com/index.php?action=plugin&v=wave&tpl=union&ac=viewgrouppost& ...
- <只看这个就够了。。。>Android自动化测试及性能优化
Android自动化测试及性能优化 分类: Android Java Tools2012-12-09 23:31 4300人阅读 评论(0) 收藏 举报 软件自动化测试对于程序员来说能够确保软件开发的 ...
- 转:Android应用开发性能优化完全分析
转自:http://blog.csdn.net/yanbober/article/details/48394201 1 背景 其实有点不想写这篇文章的,但是又想写,有些矛盾.不想写的原因是随便上网一搜 ...
随机推荐
- external-provisioner源码分析(3)-组件启动参数分析
更多ceph-csi其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 external-provisioner源码分析(3)-组件启动参数分析 本文将对extern ...
- excel VBA把一个单元格内容按逗号拆分并依次替换到另一个单元格的括号里面(本题例子,把文本中的括号换成{答案}的格式,并按顺序填空)
方法1:运用excel单元格拆分合并实现 思路:用VBA正则查询左侧括号个数,对右侧单元格逐一按逗号.顿号等符号分列,同时左侧按括号分列(分列只能按括号单边分列),分列完成后按要求合并,本题事例把括号 ...
- 10.8、mysql日志
mysql生成或相关联的日志文件种类繁多,这里重点关注与mysql数据库服务相关 的几类日志文件: 1.错误日志: 记录mysql服务进程mysql的在启动/关闭/运行过程中遇到的错误信息: [mys ...
- PS 快速抠图
1.选择矩形选框工具-->选择图中要抠掉的地方-->右键填充-->确定
- Vue(14)slot插槽的使用
为什么使用slot slot(插槽) 在生活中很多地方都有插槽,电脑usb的插槽,插板当中的电源插槽 插槽的目的是为了让我们原来的设备具备更多的扩展性 比如电脑的USB我们可以插入U盘,手机,鼠标,键 ...
- gitolite安装及配置
1.客户端(1)使用ssh-keygen命令在当前用户根目录下生成密钥(2)将该密钥远程拷贝到gitserver服务器上:scp ~/.ssh/id_rsa.pub user@ip:/tmp/neu. ...
- 26 bash shell中的信号
当没有任何捕获时,一个交互式 Bash Shell 会忽略 SIGTERM(发送到进程的 TERM 信号用于要求进程终止) 和 SIGQUIT(当用户要求进程执行 core dump 时,QUIT 信 ...
- 10 shell test命令
0.test命令的用法 1.与数值比较相关的test选项 2.与字符串判断相关的 test 选项 3.与文件检测相关的test选项 4.与逻辑运算相关的test选项 5.注意点与总结 1.test中变 ...
- C语言相关知识
1.指针:在程序中定义了一个变量,在进行编译时就会给该变量再内存中分配一个地址,通过访问这个地址可以找到所需变量,这个变量的地址成为该变量的指针.指针看作是内存中的一个地址,多数情况下,这个地址是内存 ...
- 二进制方式搭建Kubernetes集群
环境准备: 演练暂时用单节点一台master和一台node节点来进行部署搭建(kubernetes 1.19版本) 角色 IP 组件 master 10.129.246.114 kube-apiser ...
