Swift系列十 - inout的本质
inout是可以用来在函数内部修改外部属性内存的。
一、inout回顾
示例代码:
func test(_ num: inout Int) {
num = 20
}
var a = 10
test(&a)
print(a) // 输出:20
test(&a)

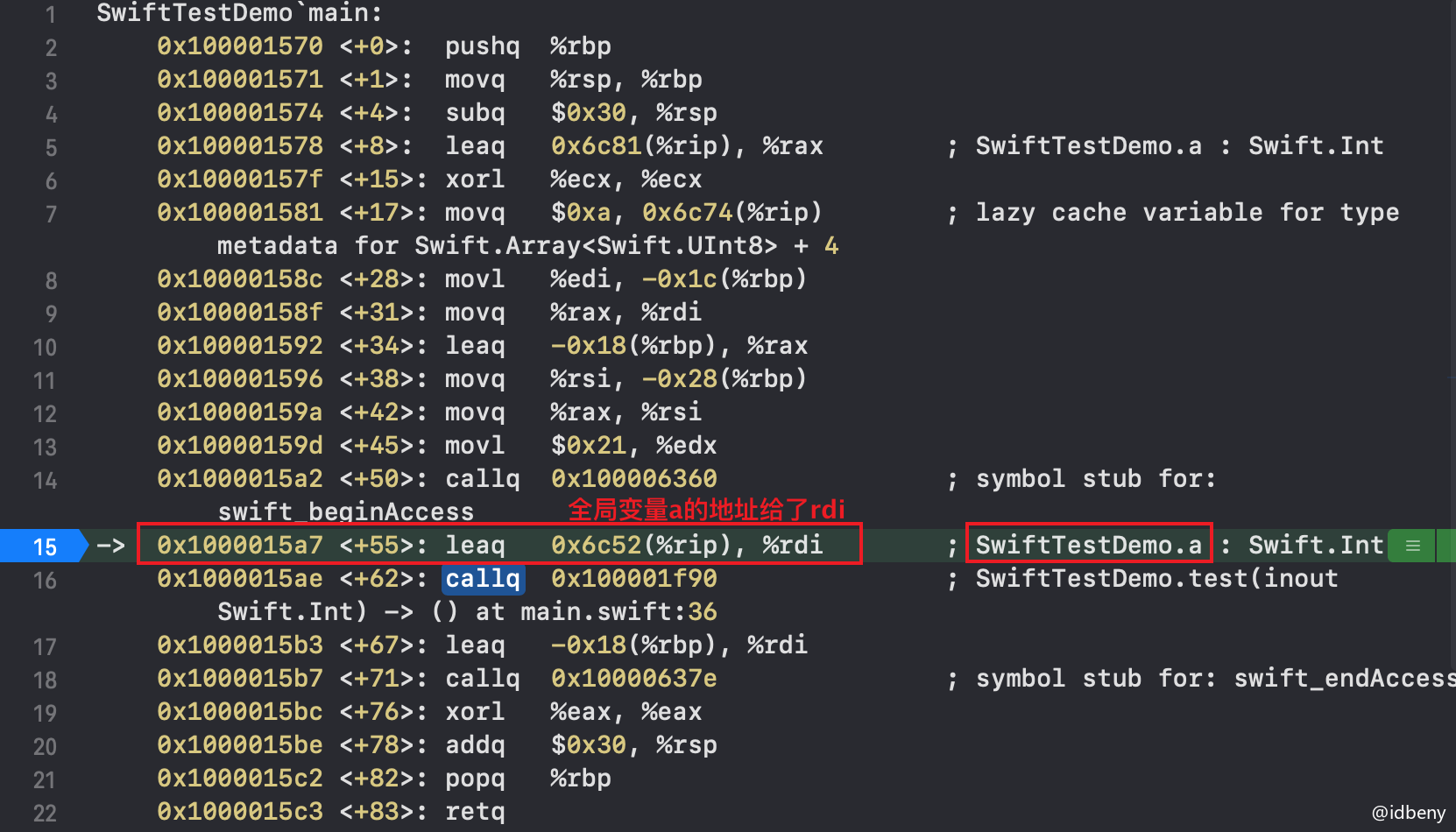
通过汇编分析,全局变量a的地址0x6c52(%rip)传递给了寄存器rdi,rdi作为参数传递给了test函数,所以inout的本质就是引用传递(地址传递)。
二、inout本质
示例代码:
struct Shape {
var width: Int
var side: Int {
willSet {
print("willSet", newValue)
}
didSet {
print("didSet", oldValue, side)
}
}
var girth: Int {
set {
print("setGirth")
width = newValue / side
}
get {
print("getGirth")
return width * side
}
}
func show() {
print("width=\(width), side=\(side), girth=\(girth)")
}
}
func test(_ num: inout Int) {
print("test")
num = 20
}
var s = Shape(width: 10, side: 4)
2.1. 存储属性
test(&s.width)
s.show()
/*
输出:
test
getGirth
width=20, side=4, girth=80
*/

分析:
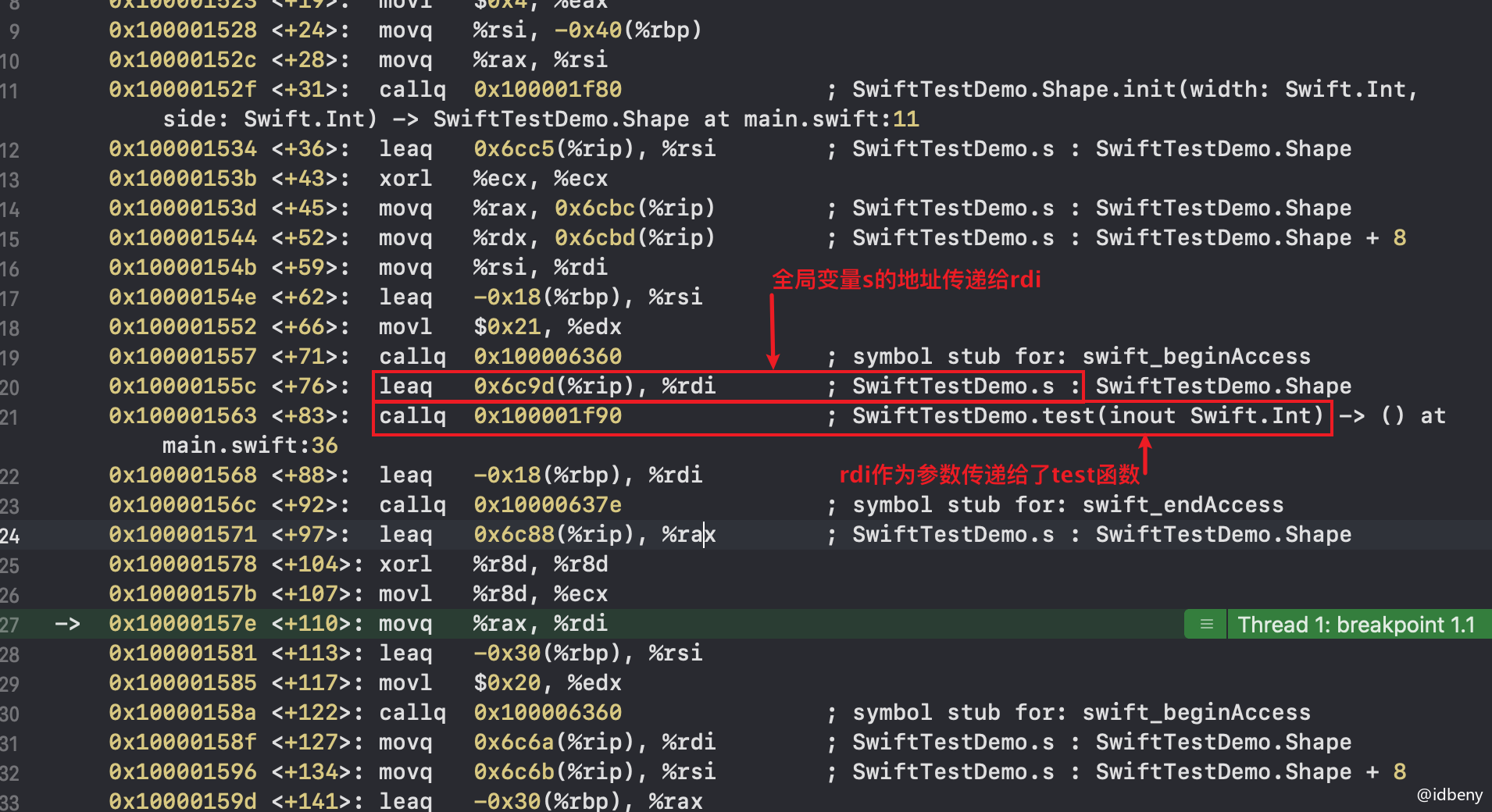
0x6c9d(%rip)是全局变量s的地址值;s的内存地址和结构体Shape中第一个存储属性的地址是相同的(值类型);- 相当于把实例
s中存储属性width的内存地址传给了test函数; - 所以结构体的存储属性使用
inout的本质和全局/局部变量都一样。
结论:
由于存储属性有自己的内存地址,所以直接把存储属性的地址传递给需要修改的函数,在函数内部修改存储属性的值。
2.2. 计算属性
test(&s.girth)
s.show()
/*
输出:
getGirth
test
setGirth
getGirth
width=5, side=4, girth=20
*/
> 思考:上面的代码中s.girth也是地址传递么?答案:不是,因为girth不是存储属性,所以不占用结构体的内存,但是使用&s.girth不会报错,并且正常读写值,所以编译器是允许我们这么做的。那它是如何传递修改值的呢?

分析:
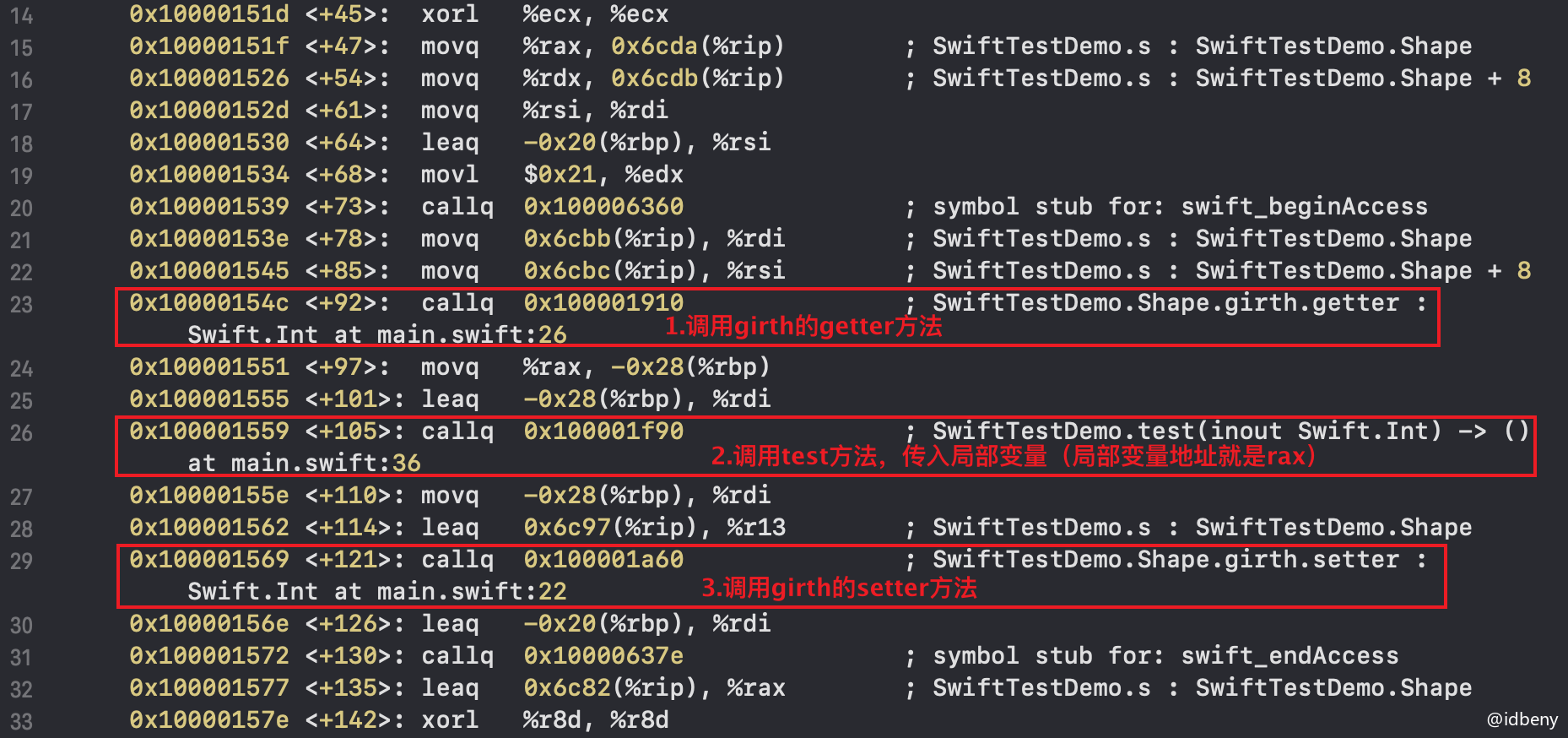
- 执行代码
test(&s.girth)首先调用了girth的getter方法; - 然后
getter方法会返回一个值,这个值放在临时空间内(局部变量); - 调用
test方法时是把getter返回的临时变量作为参数传递的(传递的还是地址值),这时候在test方法内部修改的是临时变量内存的值; - 当修改局部变量内存时,会调用
girth的setter方法,把局部变量的值作为参数传递; - 最终的结果就是值被修改了。
结论:
由于计算属性没有自己的地址值,所以会调用getter方法获取一个局部变量,把局部变量的值传递给需要修改的函数,在函数内部修改局部变量的值,最后把局部变量的值传递给setter方法。
2.3. 属性观察器
test(&s.side)
s.show()
/*
输出:
test
willSet 20
didSet 4 20
getGirth
width=10, side=20, girth=200
*/



分析:
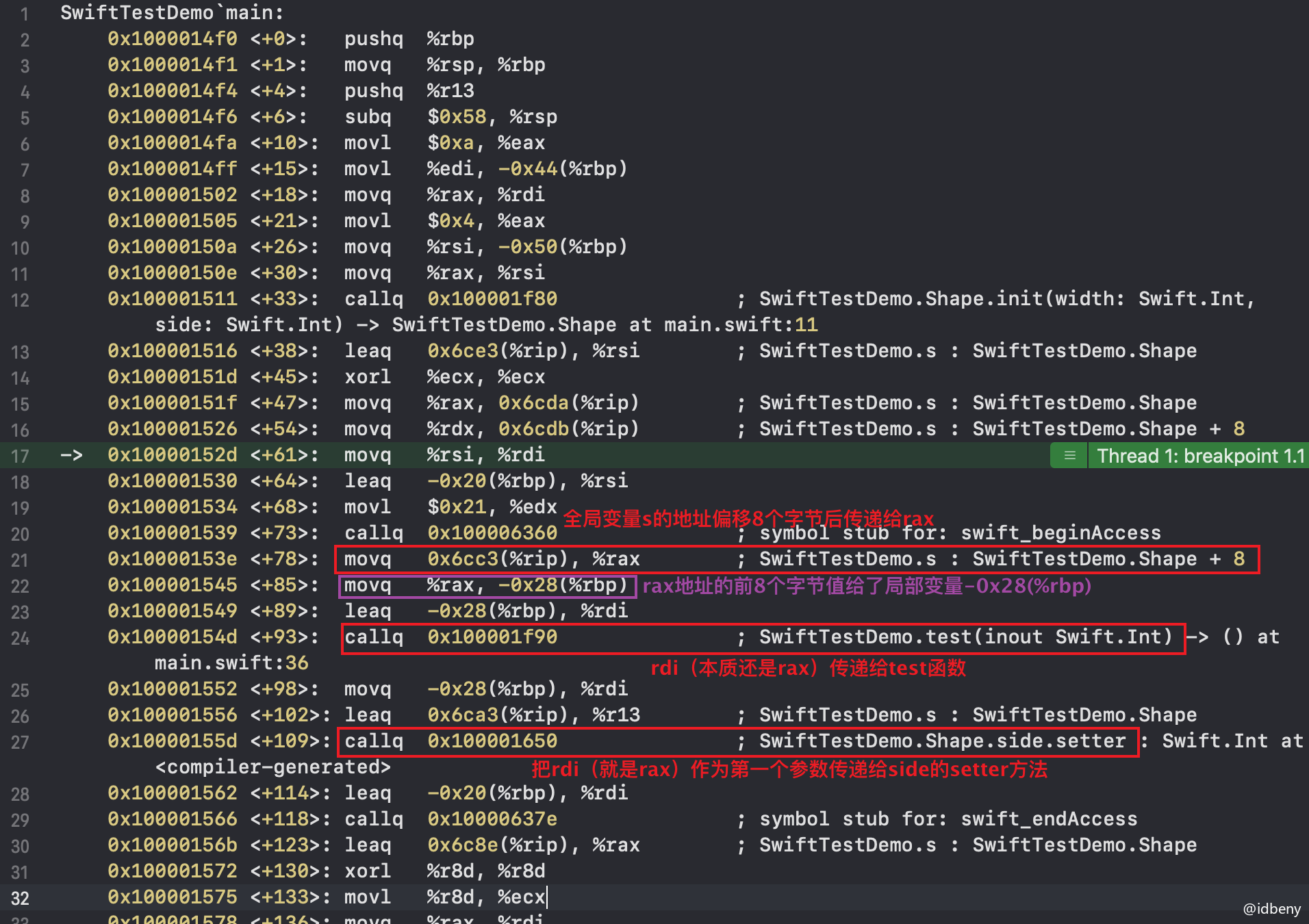
- 取出
0x6cc3(%rip)的前8个字节给rax,而0x6cc3(%rip)的本质就是存储属性side(通过汇编注释可以看出s偏移8个字节,而width占用8个字节,跳过width就是side); rax的值又给了局部变量-0x28(%rbp);- 然后把局部变量
rdi的值传递给了test函数,通过打印发现rdi保存的值就是20; test函数执行完成后,开始执行side的setter方法,并把之前的局部变量rdi作为参数传递过去;willset之前没有修改rdi,所以rdi保存的还是20,并且作为第一个参数传递给了willset;- 由于
willset之后才会真正修改属性值,并且didset之前已经知道修改过的属性值,所以真正修改属性值是在willset和didset之间;
结论:
修改带有属性观察器的存储属性值时,和计算属性的过程有点类似。先拿到属性的值给局部变量,然后把局部变量的地址值传递给需要修改的函数,函数内部会修改局部变量的值。函数执行完成后把已经修改过的局部变量的值赋值给属性。赋值时,优先执行属性的willset方法,willset执行结束后,才会真正修改属性的值,最后调用didset。
小技巧:需要传递
inout参数的函数,业务逻辑是非常独立的,目的仅仅是修改传递过来的参数值,不会影响计算属性/存储属性(属性观察器)的逻辑,所以除了计算属性可以直接传地址,其他属性都需要一个局部变量做一个中转。
2.4. inout的本质总结
如果实参有物理内存地址,且没有设置属性观察器
- 直接将实参的内存地址传入函数(实参进行引用传递)
如果实参是计算属性或设置了属性观察器,采取Copy In Copy Out的做法:
- 调用该函数时,先复制实参的值,产生一个副本(局部变量-执行
get方法) - 将副本的内存地址传入函数(副本进行引用传递),在函数内部可以修改副本的值
- 函数返回后,再将副本的值覆盖实参的值(执行
set方法)
- 调用该函数时,先复制实参的值,产生一个副本(局部变量-执行
总结:inout的本质就是引用传递(地址传递)。
什么是Copy In Copy Out?先Copy到函数里,修改后再Copy到外面。
Swift系列十 - inout的本质的更多相关文章
- Alamofire源码解读系列(十二)之时间轴(Timeline)
本篇带来Alamofire中关于Timeline的一些思路 前言 Timeline翻译后的意思是时间轴,可以表示一个事件从开始到结束的时间节点.时间轴的概念能够应用在很多地方,比如说微博的主页就是一个 ...
- Alamofire源码解读系列(十二)之请求(Request)
本篇是Alamofire中的请求抽象层的讲解 前言 在Alamofire中,围绕着Request,设计了很多额外的特性,这也恰恰表明,Request是所有请求的基础部分和发起点.这无疑给我们一个Req ...
- 学习ASP.NET Core Razor 编程系列十二——在页面中增加校验
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十二】
2012年12月12日,[<Web 前端开发人员和设计师必读文章>系列十二]和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HT ...
- 窥探Swift系列博客说明及其Swift版本间更新
Swift到目前为止仍在更新,每次更新都会推陈出新,一些Swift旧版本中的东西在新Swift中并不适用,而且新版本的Swift会添加新的功能.到目前为止,Swift为2.1版本.去年翻译的Swift ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十九】
<Web 前端开发精华文章推荐>2013年第七期(总第十九期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十八】
<Web 前端开发精华文章推荐>2013年第六期(总第十八期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- SQL Server 2008空间数据应用系列十二:Bing Maps中呈现GeoRSS订阅的空间数据
原文:SQL Server 2008空间数据应用系列十二:Bing Maps中呈现GeoRSS订阅的空间数据 友情提示,您阅读本篇博文的先决条件如下: 1.本文示例基于Microsoft SQL Se ...
- SQL Server 2008空间数据应用系列十:使用存储过程生成GeoRSS聚合空间信息
原文:SQL Server 2008空间数据应用系列十:使用存储过程生成GeoRSS聚合空间信息 友情提示,您阅读本篇博文的先决条件如下: 1.本文示例基于Microsoft SQL Server 2 ...
随机推荐
- show engine innodb status 输出结果解读
show engine innodb status 输出结果解读 基于MySQL 5.7.32 最近想整理一下show engine innodb status的解读,但是发现中文互联网上相关的信息要 ...
- linux gcc命令参数
gcc命令参数笔记 1. gcc -E source_file.c -E,只执行到预处理.直接输出预处理结果. 2. gcc -S source_file.c -S,只执行到汇编,输出汇编代码. 3. ...
- 【ORM】Mybatis与JPA的区别
Mybatis与JPA的区别: 1.ORM映射不同: Mybatis是半自动的ORM框架,提供数据库与结果集的映射: JPA(Hibernate)是全自动的ORM框架,提供对象与数据库的映射: 2.可 ...
- hdu3400 两重三分
题意: 题意给你两个公路 A-B C-D 和三个速度V(ab) V(cd) 和 V(两条公路之间) 问你从A到D的最短时间是多少. 思路: 一开始暴力了其中的一条边,每次加0.01,另 ...
- CVE-2017-11826:Office Open XML 标签嵌套解析混淆漏洞
\x01 前言 CVE-2017-11826 据说是 360 在 2017 年 9 月底发现的一个关于 XML 格式解析的一个漏洞,之后微软在 10 月份发布了关于 CVE-2017-11826 的补 ...
- Python 爬虫之urllib库的使用
urllib库 urllib库是Python中一个最基本的网络请求库.可以模拟浏览器的行为,向指定的服务器发送一个请求,并可以保存服务器返回的数据. urlopen函数: 在Python3的urlli ...
- DockerFile常用命令
COPY 复制文件 COPY [--chown=<user>:<group>] <源路径>... <目标路径> COPY [--chown=<us ...
- 本地计算机上的Apple Mobile Device服务启动后停止。某些服务在未由其他服务或程序使用时将自动停止
解决办法:1.开始--运行--regedit.exe,打开注册表编辑器,删除以下两个键: HKEY_LOCAL_MACHINE\System\CurrentControlSet\Services\Wi ...
- jquery遍历json的几种方法
for循环: 1 <script> 2 var obj = { 3 "status":1, 4 "bkmsg":"\u6210\u529f ...
- 【JavaScript】【KMP】Leetcode每日一题-实现strStr()
[JavaScript]Leetcode每日一题-实现strStr() [题目描述] 实现 strStr() 函数. 给你两个字符串 haystack 和 needle ,请你在 haystack 字 ...
