Swift-技巧(六)设置按钮状态并更改
摘要
按钮是一个宝藏控件,可以在设置的时候就对不同的状态添加图片、文本,甚至更改背景。在不同的展示场景中更改到不同的状态显示就好。恰恰是如何更改状态着实让我懵了一阵,所以记录一下过程。如果没有兴趣了解过程,可以直接滑到底部,截图表格收藏。
之前在处理一个按钮控件,按钮有可以点击和禁止点击两个不同的状态,因为这两种状态有不同的图标,所以就想用 setImage(, for: ) 函数处理:
let btn = UIButton()
btn.setImage(UIImage(named: "pic1"), for: .normal)
btn.setImage(UIImage(named: "pic2"), for: .disabled)
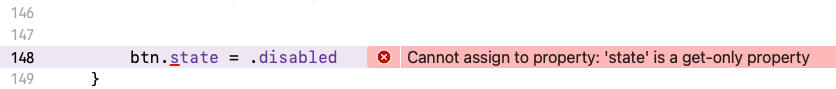
设置完按钮控件后,剩下的处理就是在需要显示不同的状态的地方设置它的状态,刚好按钮有 state 属性,那么当欢欣鼓舞的设置 btn.state = .disabled 时,就一脸懵:

报的编译错误:说 state 属性只可以读,不可以写,不死心的我追进去看一下源码:
var state: UIControl.State { get }
到这里彻底懵了,我要更改按钮状态为 .disabled 还不行了?
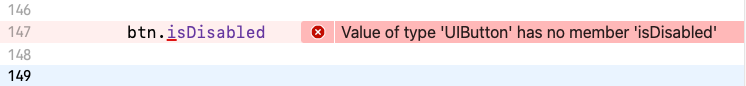
凡事就怕联想啊,我突然想到之前设置 按钮的状态为 .selected之后,就通过更改 .isSelected 的 true 或者 false 来达到按钮更改状态效果,那就联想一下看,有没有 .disabled ?

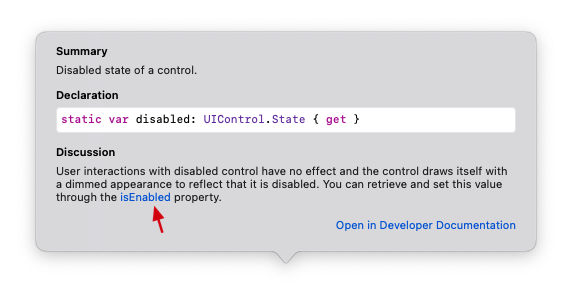
这.......总不能可以设置,不能更改吧,要是这样,开放这属性就是为了玩吗?不能死心,这条路走不通,换条路,看看 .disabled 的源码去。

原来,竟然,出我意料。竟然用 isEnabled 来更改状态。既然到这个地方,那就顺手把按钮的状态和更改给总结一下:
UIControl.state |
How change? | 状态解释 |
|---|---|---|
normal |
以下属性 Bool 值为都 false |
默认状态,启用但是没有被选中或者被高亮状态 |
highlighted |
isHighlighted |
高亮 |
disabled |
isEnabled |
禁用 |
selected |
isSelected |
选中 |
focused |
未知 | 聚焦 |
application |
未知 | 控件的附加应用标识 |
reserved |
未知 | 框架内部预留标识 |
至此,给按钮设置什么状态,怎么更改状态就直接参考上面的表吧。这些个未知情况,看后面有没有机缘发现了。
题外话
时间仓促,说的东西可能不全面,在你查看的过程中遇到什么问题,评论区给我留言,我会尽快回复
Swift-技巧(六)设置按钮状态并更改的更多相关文章
- iOS小技巧 - 为按钮设置不同状态下的背景色
我们知道直接在Storyboard中设置按钮的背景色是不能根据不同状态来更改的,那问题来了,如果我们需要在不同的状态下(比如按钮没有被按下或者被按下),使得按钮呈现不同的背景色怎么办? 比如上图左边是 ...
- Swift开发小技巧--TabBar中间按钮的添加方案
TabBar中间按钮的添加方案 之前做百思项目的时候,也有一个中间按钮,当时是重写的TabBar,这里介绍一个新的方法 给TabbarVC多添加添加一个控制器,这个控制器的作用仅仅是用来占位的,多了这 ...
- jQuery设置按钮被点击状态
js和jquery如何使按钮失效,很简单,只要设置disabled属性为true即为不可用状态即可 1.JS方法一: document.getElementByIdx("btn") ...
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态 在示例2-2中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子.例如,UICo ...
- iOS 11 导航栏 item 偏移问题 和 Swift 下 UIButton 设置 title、image 显示问题
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- Qt设置按钮为圆形
通过Qt 的样式表实现圆形按钮,其也可以实现圆角按钮,当然也可以使用其他的方式,比如说,通过派生按钮类使用绘图事件,进行一个图形的绘制,或者是通过自定义一个类,通过信号与槽的机制与绘图事件的配合也能实 ...
- iOS MJRefresh设置MJRefreshStateNoMoreData状态图片
MJRefresh地址 // 代码地址: https://github.com/CoderMJLee/MJRefresh// 代码地址: http://code4app.com/ios/%E5%B ...
- MFC 使用位图按钮,并且设置按钮的鼠标悬停效果
系统环境:Windows 10软件环境:Visual C++ 2013 SP1本次目的:使用位图按钮,并且设置按钮的鼠标悬停效果 在用MFC开发时,界面是比较不好开发的一块.VC中自带了CBitmap ...
- Bootstrap入门(六)按钮和图片
Bootstrap入门(六)按钮和图片 先引入本地的CSS文件 <link href="css/bootstrap.min.css" rel="styleshe ...
随机推荐
- .Net Core 实现 自定义Http的Range输出实现断点续传或者分段下载
一.Http的Range请求头,结合相应头Accept-Ranges.Content-Range 可以实现如下功能: 1.断点续传.用于下载文件被中断后,继续下载. 2.大文件指定区块下载,如视频.音 ...
- golang实现一个简单的websocket聊天室
基本原理: 1.引入了 golang.org/x/net/websocket 包. 2.监听端口. 3.客户端连接时,发送结构体: {"type":"login" ...
- postgresql高可用集群部署
一.概况 1.概念 pgsql高可用集群采用postgresql+etcd+patroni+haproxy+keepalived等软件实现,以postgresql做数据库,etcd存储集群状态,pat ...
- Serverless:这真的是未来吗?(一)
原文 | https://www.pulumi.com/blog/is_serverless_the_future_part_1/ 作者 | Lee Briggs & Piers Karsen ...
- DistSQL:像数据库一样使用 Apache ShardingSphere
Apache ShardingSphere 5.0.0-beta 深度解析的第一篇文章和大家一起重温了 ShardingSphere 的内核原理,并详细阐述了此版本在内核层面,特别是 SQL 能力方面 ...
- css3新增文本属性
css3新增属性 边框属性 背景属性 文本属性 颜色属性 文本属性 属性 说明 text-shadow 为文字添加阴影 box-shadow 在元素的框架上添加阴影效果 text-overflow 确 ...
- Go语言核心36讲(Go语言进阶技术一)--学习笔记
07 | 数组和切片 我们这次主要讨论 Go 语言的数组(array)类型和切片(slice)类型. 它们的共同点是都属于集合类的类型,并且,它们的值也都可以用来存储某一种类型的值(或者说元素). 不 ...
- PAT (Basic Level) Practice (中文)1076 Wifi密码 (15分)
1076 Wifi密码 (15分) 下面是微博上流传的一张照片:"各位亲爱的同学们,鉴于大家有时需要使用 wifi,又怕耽误亲们的学习,现将 wifi 密码设置为下列数学题答案:A-1:B- ...
- Java(44)JDK新特性之函数式接口
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201667.html 博客主页:https://www.cnblogs.com/testero ...
- UltraSoft - Alpha - 测试报告
遇到的bug bug:在vue.config.js里配置proxy,并修改请求的url后仍无法连接到后端. 解决: url最后忘了'/',导致和后端不匹配,会有404.500等错误. 后端服务未打开或 ...
