【系统学习ES6】新专题发布
我要发免费专题了,向下看
公众号和博客都有一阵没更新了,丢了一些粉儿,但是也很庆幸,时时还会有人关注。我并不是什么专业讲师,文章都是利用业余时间手工原创。在这里非常感谢各位的支持和厚爱。
这个月开始,各平台会慢慢地恢复更新。本篇也是想对我这段时间的情况做一些陈述,以及概述一下接下来的文章计划。
断更原因
断更原因是工(ge)作(ren)比(tou)较(lan)忙(le),同时也在处理个人的一些事情。期间有收到了一些私信和留言,我都有认真阅读和回复。我还在,没有跑路。不要连环发图片轰炸我 。
。
这几个月手头项目比较紧,每天忙完后脑子很累,没有很多精力去搞自己的事。期间还在带实习生,培训、制定短期、中期计划。好像自己当初学习都没这么认真过 。
。
总是尽量把东西说细一点、需求拆解再拆解,听明白和能实现之间可能还有一段距离。但是每个人刚入行时都是这样的,我能做的只是引导和鼓励。不想辜负别人,但偶尔还是会感到心有余而力不足。
断更其实还有一个自身原因:知识体系不清晰。
开始以为公众号和博客可以共用一套方法论,整理开发中遇到的问题并记录解决办法。但是慢慢发现,博客更倾向于实用型,博客的常见使用场景是:网页中输入问题,检索到博客,照着调整代码,问题解决了。所以博客的浏览量是靠时间积累,而不是刚发出去的一段时间。
但是如果公众号这么做,会做死。因为受众面很窄。至少我没见过很多人去公众号里检索开发问题。公众号可能更偏理论型,面向群体是广大开发攻城狮们,而不是和你遇到相似问题的人。所以就需要内容有实质知识点,如果能成体系、有深度,那是更理想的。
写了20篇文章后,我也意识到一个问题,虽然内容都是原创,也都是干货。但是我开始不会写了,写着写着就觉得这样设计不对,归类不对等等问题。大脑中的知识和见解很零散,不够系统。
这种趋势是不对的,继续分享下去没什么意义。
基于这一点,我用了一点时间去输入、沉淀。


Big Plan
修整完成,也该步入正轨,干点正经事了~
我发现组内小伙伴,大多数更习惯于与ES5编码,这很正常,毕竟ES5还很“fashion”,但是ES6引入的新特性,是非常高效的。很多是ES5无法比拟的。
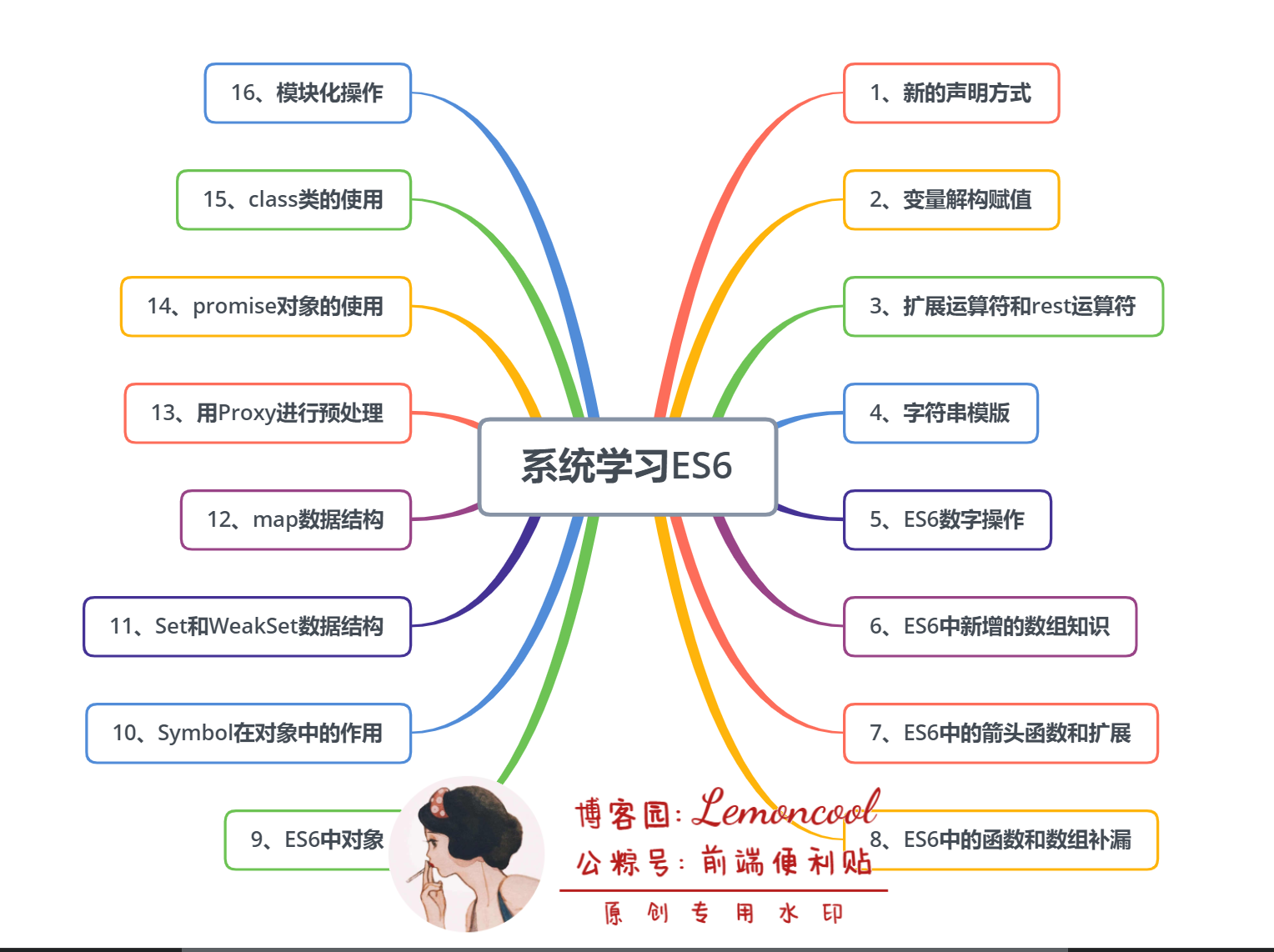
所以我整理了一个专题【系统学习ES6】,想鼓励前端小伙伴多使用ES6的语法,这也是我整理这个专题的初衷。

同时,在写业务代码时,发现 js 的某些行为很奇怪,比如【0.1 + 0.2 > 0.3】、【"" - 1 = -1】、【[ ] + [ ] = ?】,这些怪异的现象简直是bug源头!
于是我将这些怪异的行为做成一个专题【奇妙的JavaScript】,内容都是选择题,可先尝试解答。答题完成后,在公众号后台中获取答案和解析,帮助你更好的理解JavaScript的奇妙之处。
以上两个专题会同步更新,计划每周1-2篇。我尽量不迟到  !
!
做难而正确的事情,在你犹疑不定一事无成的时候,埋头做事的人已经越走越远。当然,埋头的同时也要抽空抬头看天,不然对颈椎不好。
希望你的每一个今天都比昨天更有进步,更希望大家能期待接下来的两个专题吖!!

 公棕号【前端便利贴】记录着一个程序媛的所见所得所想,分享日常技术笔记,内容覆盖了阅读、技术和个人思考~,关注公棕号更早获取更多文章。
公棕号【前端便利贴】记录着一个程序媛的所见所得所想,分享日常技术笔记,内容覆盖了阅读、技术和个人思考~,关注公棕号更早获取更多文章。
觉得有用的话,小手点点【推荐】再走吖~~
【系统学习ES6】新专题发布的更多相关文章
- 【系统学习ES6】第一节:新的声明方式
[系统学习ES6] 本专题旨在对ES6的常用技术点进行系统性梳理,帮助大家对其有更好的掌握.计划每周更新1-2篇,希望大家有所收获. 以前用ES5时,声明变量只能用var.ES6的出现,为我们带来了两 ...
- 【系统学习ES6】第二节:解构赋值
[系统学习ES6] 本专题旨在对ES6的常用技术点进行系统性梳理,帮助大家对其有更好的掌握,希望大家有所收获. ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构.解构是一种打 ...
- 前端学习笔记 --ES6新特性
前言 这篇博客是我在b站进行学习es6课程时的笔记总结与补充. 此处贴出up主的教程视频地址:深入解读ES6系列(全18讲) 1.ES6学习之路 1.1 ES6新特性 1. 变量 2. 函数 3. 数 ...
- ES6 - 基础学习(2): 新的变量声明方式 let 与 const
ES6)新增加了两个重要的 JavaScript 关键字:let 和 const.以前声明变量时只有一种方式:var,ES6对声明方式进行了扩展,现在可以有三种声明方式了. 1.var:variabl ...
- 用简单的方法学习ES6
ES6 简要概览 这里是ES6 简要概览.本文大量参考了ES6特性代码仓库,请允许我感谢其作者@Luke Hoban的卓越贡献,也感谢@Axel Rauschmayer所作的[优秀书籍]//explo ...
- ES6新特性概览
本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代号harmony( ...
- 你不知道的JavaScript--Item24 ES6新特性概览
ES6新特性概览 本文基于lukehoban/es6features ,同时参考了大量博客资料,具体见文末引用. ES6(ECMAScript 6)是即将到来的新版本JavaScript语言的标准,代 ...
- MySQL如何系统学习
MySQL是当下互联网最流行的开源数据库.不管你使用或者学习何种编程语言,都将会使用到数据库,而MySQL则是应用最为广泛的数据库,没有之一! 之前在我的博客上也发布过一些MySQL优化配置项,都收到 ...
- 34.js----JS 开发者必须知道的十个 ES6 新特性
JS 开发者必须知道的十个 ES6 新特性 这是为忙碌的开发者准备的ES6中最棒的十个特性(无特定顺序): 默认参数 模版表达式 多行字符串 拆包表达式 改进的对象表达式 箭头函数 =&> ...
随机推荐
- 在pycham中安装win32
导言:在应用import win32时,需要先在pycham 中安装pywin32 ,如下为安装步骤. 一.升级pycham中的pip为最新的版本 备注:如果pip不是最新版本,直接安装pywin3 ...
- Java面试必知必会(扩展)——Java基础
float f=3.4;是否正确? 不正确 3.4是双精度,将双精度赋值给浮点型属于向下转型,会造成精度损失: 因此需要强制类型转换: 方式一:float f=(float)3.4 方式二:float ...
- 03:CSS(01)
内容概要 分组与嵌套 伪类选择器 伪元素选择器 选择器优先级 css属性相关(操作标签样式) 浮动 定位 模态框 透明度 内容详细 分组与嵌套 div,p,span { /*逗号表示并列关系*/ co ...
- IDEA2020.2版本设置类和方法的自定义注释模板
IDEA是目前普遍使用的Java开发编辑器,添加自定义的注释模板,一方面便捷好用,另外一方面可以规范开发.IDEA中设置模板分两种:1.创建Java类的注释,2.方法的注释. 一.Java类的注释模板 ...
- Typescript学习总结
typescript(以下简称TS)出来也有好长时间了,下面记录一下学习心得. 首先学这门语言前,请确保有以下基础知识: 扎实的javascript基础知识 es6的基础知识 面向对象编程的概念(没有 ...
- React 开发环境准备
1. 使用reactjs,一般有以下两种方式: (1)通过script标签引入reactjs.这种方式不推荐使用,如果我们的项目比较大,就需要对项目进行拆分,于是页面就需要通过script标签引入很多 ...
- js笔记20
1.DOM零级事件元素绑定多个click,最后只执行最后一个click DOM二级事件绑定多个click,都要执行 注意当绑定的多个事件名,函数名,事件发生阶段三者完全一样时,才执行最后一个 第 ...
- Terraform状态State管理,让变更有记录
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 简介 最近工作中用到了Terraform,权当学习记录一下,希望能帮助到其它人. Terraform系列文章如下: Ter ...
- PyCharm 2020.1 激活教程
本文内容皆为作者原创,如需转载,请注明出处:https://www.cnblogs.com/xuexianqi/p/14967434.html 免责声明:本方法只做学习研究之用,不得用于商业用途 若经 ...
- SystemVerilog 中的相等运算符:== or === ?
1. 四值逻辑的逻辑运算 在对比SystemVerilog中的相等运算符之前,先来看一下三种最基本的逻辑运算符,下文中以·表示与运算,以+表示或运算,以'表示非运算.我们都知道在逻辑代数中,只有0和1 ...
