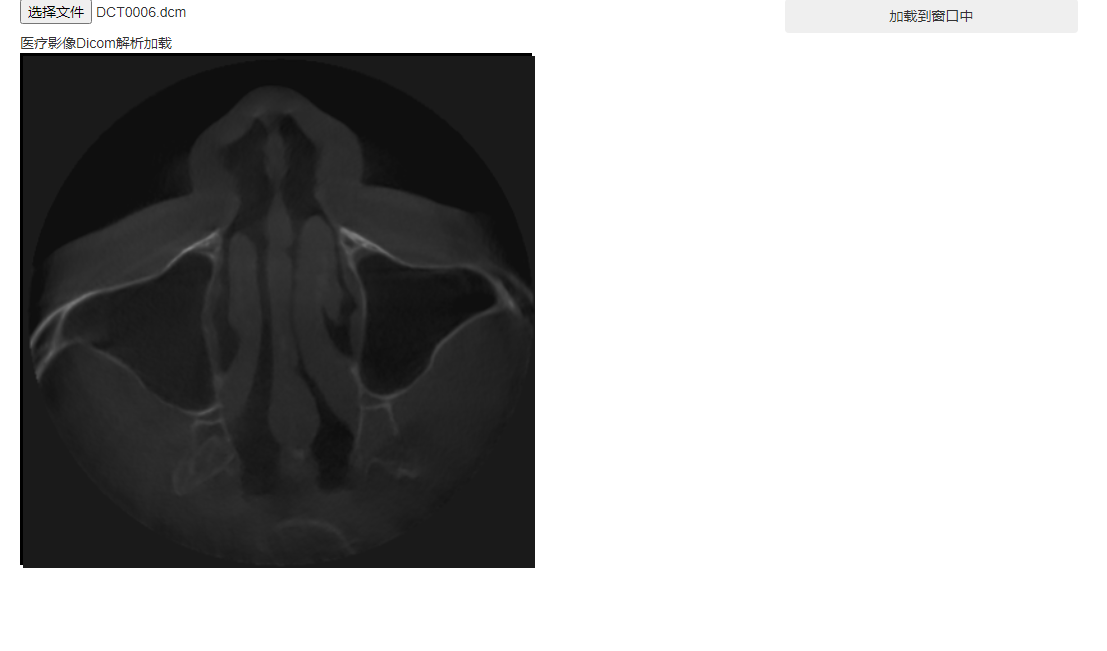
使用医学影像开源库cornerstone.js解析Dicom图像显示到HTML中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DicomTest</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/cornerstone.min.css">
<script src="js/cornerstone.min.js"></script>
<script src="js/dicomParser.min.js"></script>
<script src="Imageloader/cornerstoneWADOImageLoaderCodecs.js"></script>
<script src="data:imageloader/cornerstoneWADOImageLoaderWebWorker.js"></script>
<script src="data:imageloader/cornerstoneWADOImageLoader.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<input class="col-sm-8" type="file" id="dcmfile">
<button class="col-sm-3 btn" type="button" id="downloadAndView">加载到窗口中</button>
</div>
<div id="loadProgress">医疗影像Dicom解析加载</div>
<div style="width:512px; height:512px; position:relative; color:white; display:inline-block; border-style:solid; border-color:black;"
oncontextmenu="return false" class='disable-selection noIbar' unselectable='on'
onselectstart='return false;' onmousedown='return false;'>
<div id="dicomImage" style="width:512px;height:512px;top:0px;left:0px; position:absolute">
</div>
</div>
</div>
<script type="text/javascript">
var loaded = false;
cornerstoneWADOImageLoader.external.cornerstone = cornerstone;
// 加载和显示图像
function loadAndViewImage(imageId) {
var element = document.getElementById('dicomImage');
cornerstone.loadAndCacheImage(imageId).then(function (image) {
var viewport = cornerstone.getDefaultViewportForImage(element, image);
cornerstone.displayImage(element, image, viewport);
}, function (err) {
alert(err);
console.log(err);
});
}
var element = document.getElementById('dicomImage');
cornerstone.enable(element);
// 监听 downloadAndView 按钮 拼接url 调用 loadAndViewImage 函数
document.getElementById('downloadAndView').addEventListener('click', function (e) {
const file = document.getElementById('dcmfile').files[0];
const imageId = cornerstoneWADOImageLoader.wadouri.fileManager.add(file);
// 调用这个函数加载像,和激活工具
loadAndViewImage(imageId);
});
// Dicom 加载 进度
cornerstone.events.addEventListener('cornerstoneimageloadprogress', function (event) {
const eventData = event.detail;
const loadProgress = document.getElementById('loadProgress');
loadProgress.textContent = `Image Load Progress: ${eventData.percentComplete}%`;
});
</script>
</body>
</html>
上面代码中需要 引入的JS库,均来自GitHub开源项目cornerstone.js
运行后,点击左上角按钮选择dcm文件进行load 可显示到div中

使用医学影像开源库cornerstone.js解析Dicom图像显示到HTML中的更多相关文章
- iOS5系统API和5个开源库的JSON解析速度测试
iOS5系统API和5个开源库的JSON解析速度测试 iOS5新增了JSON解析的API,我们将其和其他五个开源的JSON解析库进行了解析速度的测试,下面是测试的结果和工程代码附件. 我们选择的测试对 ...
- 基于cornerstone.js的dicom医学影像查看浏览功能
最近由于项目需求,需要医学影像.dcm文件的预览功能,功能完成后,基于原生Demo做一个开源分享. 心急的小伙伴可以先看如下基于原生js的全部代码: 一.全部代码 <!DOCTYPE html& ...
- 二维码解析:使用 JavaScript 库reqrcode.js解析二维码
上次使用QRCode.js可以来生成二维码,但是我没有找到有文档说明可以对存在的二维码进行扫描解析其中的内容. 幸亏查找到了可行的解决方案,而且很好使哦!就是reqrcode.js 地址:https: ...
- Nuxt.js logoVue.js 后端渲染开源库 Nuxt.js
Nuxt.js 是一个通过 Vue 用于服务端渲染的简单框架,灵感来自 Next.js. 目前尚处于开发阶段,1.0 版本即将发布 1 分钟视频演示 Nuxt 基于 ES2015,这使得代码有着更愉快 ...
- 35 个最好用的 Vue 开源库
35 个最好用的 Vue 开源库 Vue.js 是一个非常易用的渐进式 JavaScript 框架,用于构建用户界面. 1.Vue Dark Mode Vue.js 的一个极简主义的深色设计系统.它提 ...
- 发布开源库到JCenter所遇到的一些问题记录
这周末自己瞎折磨了下,如何发布开源库到 JCenter,然后这过程中碰到了一些问题,在此记录分享一下 本篇是基于上一篇:教你一步步发布一个开源库到 JCenter 介绍的流程.步骤中所遇到的问题,所以 ...
- AndroidStudio怎样导入library项目开源库
AndroidStudio是一款非常强大的android程序开发软件,在里面集成了几乎所有android开发中需要使用的工具,编译.运行.打包.开发.调试等功能一应俱全,可以使用起来非常方便. 今天要 ...
- Maven系列(二) -- 将开源库上传到maven仓库私服
前言 之前简单说了下Maven的搭建,现在跟大家说一下如何将自己的aar传到我们新搭建的maven仓库里面,接下来我们就从最基本的新建一个library开始讲述整个流程,话不多说,让我们把愉快的开始吧 ...
- C#开发PACS医学影像处理系统(六):加载Dicom影像
对于一款软件的扩展性和维护性来说,上层业务逻辑和UI表现一定要自己开发才有控制权,否则项目上线之后容易被掣肘, 而底层图像处理,我们不需要重复造轮子,这里推荐使用fo-dicom,同样基于Dicom3 ...
随机推荐
- 【.NET 与树莓派】WS28XX 灯带的颜色渐变动画
在上一篇水文中,老周演示了 WS28XX 的基本使用.在文末老周说了本篇介绍颜色渐变动画的简单实现. 在正式开始前,说一下题外话. 第一件事,最近树莓派的价格猛涨,相信有关注的朋友都知道了.所以,如果 ...
- [BUUCTF]PWN——0ctf_2017_babyheap
0ctf_2017_babyheap 附件 步骤: 例行检查,64位程序,保护全开 本地试运行一下,看看大概的情况,经典的堆题的菜单 main函数 add() edit() delete() show ...
- 解决Vulnhub靶机分配不到IP问题
没法找到他的 ip,可能是网卡配置问题 (之前打开 .ova 文件默认联网方式是桥接,改成NAT) 在开机选择的时候,摁 e 编辑一下 把 ro 改成 rw single init=/bin/bash ...
- 【cs231n笔记】assignment1之KNN
k-Nearest Neighbor (kNN) 练习 这篇博文是对cs231n课程assignment1的第一个问题KNN算法的完成,参考了一些网上的博客,不具有什么创造性,以个人学习笔记为目的发布 ...
- AT266 迷子のCDケース 题解
Content 有 \(n+1\) 个碟,编号为 \(0\sim n\),一开始 \(0\) 号碟在播放机上,其他的碟依次放进了 \(n\) 个盒子里面.现在有 \(m\) 次操作,每次操作找到当前在 ...
- redis集群搭建,使用注意
https://www.cnblogs.com/vieta/p/11192137.html https://blog.csdn.net/qq_42815754/article/details/8291 ...
- Flink的窗口处理机制(一)
一.为什么需要 window ? 在流处理应用中,数据是连续不断的,即数据是没有边界的,因此我们不可能等到所有数据都到了才开始处理.当然我们可以每来一个消息就处理一次,但是有时我们需要做一些聚合类的处 ...
- 总结Vue第一天:简单介绍、基本常用知识、辅助函数
总结Vue第一天:简单介绍.基本常用知识.辅助函数 中文官网:https://cn.vuejs.org/v2/guide/syntax.html 遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的 ...
- SpringBoot单元测试demo
引入maven <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- 【经验】基于阿里云 Ubuntu 的 LAMP 网站搭建及配置完全教程
本文同步发表在负雪明烛的博客:https://fuxuemingzhu.cn/2016/03/02/My-Aliyun-Server-Setting/ 起因 最近老师让我做一个众筹系统,可以在微信公众 ...
