nginx+php环境搭建详解(Linux)
今天在内网环境下,给linux主机安装nginx+php环境,由于是内网环境,只能手动解压缩包进行安装,在这过程中我也着实遇到了一些问题(困扰了我许久),还好最后搭建环境成功了,所以写篇博客记录一下,望广大读友以后不要采坑。
搭建nginx环境
linux系统以centos7 64位为例
准备目录
mkdir /usr/local/nginx
cd /usr/local/nginx/
下载
从http://nginx.org/download/上下载相应的版本(我这里以http://nginx.org/download/nginx-1.5.9.tar.gz为例)
解压
tar -zxvf nginx-1.5.9.tar.gz
解压后移至目录
[root@localhost nginx]# cd nginx-1.5.9/
设置Nginx安装路径,如果没有指定,默认为/usr/local/nginx
[root@localhost nginx-1.5.9]# ./configure --prefix=/usr/local/nginx
结尾如果是这样,且没显红,就说明执行成功了
Configuration summary
+ using system PCRE library
+ OpenSSL library is not used
+ md5: using system crypto library
+ sha1: using system crypto library
+ using system zlib library nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx configuration prefix: "/usr/local/nginx/conf"
nginx configuration file: "/usr/local/nginx/conf/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp" [root@localhost nginx-1.5.9]#
然后进行编译
make (make的过程是把各种语言写的源码文件,变成可执行文件和各种库文件)
[root@localhost nginx-1.5.9]# make
结尾若是这,就说明成功了
make[1]: Entering directory `/usr/local/nginx/nginx-1.5.9'
sed -e "s|%%PREFIX%%|/usr/local/nginx|" \
-e "s|%%PID_PATH%%|/usr/local/nginx/logs/nginx.pid|" \
-e "s|%%CONF_PATH%%|/usr/local/nginx/conf/nginx.conf|" \
-e "s|%%ERROR_LOG_PATH%%|/usr/local/nginx/logs/error.log|" \
< man/nginx.8 > objs/nginx.8
make[1]: Leaving directory `/usr/local/nginx/nginx-1.5.9'
[root@localhost nginx-1.5.9]#
安装
make install (make install是把这些编译出来的可执行文件和库文件复制到合适的地方)
[root@localhost nginx-1.5.9]# make install
启动
参数 -c 指定了配置文件的路径,如果不加的话就是使用默认的配置文件
[root@localhost nginx-1.5.9]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
启动命令一般在 /usr/local/nginx/sbin/ 目录下的nginx
可以先切换到 /usr/local/nginx/sbin/ 目录下,然后执行 ./nginx 也可启动
重启
重启命令也是在 /usr/local/nginx/sbin/ 目录下的nginx
先切换到 /usr/local/nginx/sbin/ 目录下,然后执行 ./nginx -s reload 就可重新启动
停止
停止操作是通过向nginx进程发送信号来进行的
先查询nginx的主进程号
ps -ef | grep nginx
在进程列表里 面找master进程,它的编号就是主进程号了。
发送信号
从容停止Nginx
kill -QUIT 主进程号
快速停止Nginx
kill -TERM 主进程号
强制停止Nginx
pkill -9 nginx
访问
在浏览器中输入IP:端口号(默认80),出现如下图所示,说明安装成功。

搭建php环境
准备目录
mkdir /usr/local/php cd /usr/local/php/
解压
tar -zxvf php-7.3.2.tar.gz
解压后进入目录 php-7.3.2/
[root@localhost php]# cd php-7.3.2/
进入目录开始编译安装:
./configure --prefix=/usr/local/php --enable-fpm
下面是直接把常用的扩展安装好,免得后面在一个一个安装(推荐)
./configure --prefix=/usr/local/php --with-curl --with-mysqli --with-openssl --with-pdo-mysql --enable-fpm
编译
make
安装
make install
配置
cp /usr/local/php/php-7.3.2/php.ini-development /usr/local/php/lib/php.ini
cp /usr/local/php/etc/php-fpm.conf.default /usr/local/php/etc/php-fpm.conf
cp /usr/local/php/php-7.3.2/sapi/fpm/php-fpm /usr/local/bin
首先我们应该创建web用户(这跟后面nginx.conf有很大联系)
groupadd daye
useradd -g daye daye
注意,不能是root账户,否则后面运行php-fpm就会报错
默认情况下etc/php-fpm.d/下有一个名为www.conf.defalut的配置用户的文件,执行下面命令复制一个新文件并且打开:
cp /usr/local/php/etc/php-fpm.d/www.conf.default /usr/local/php/etc/php-fpm.d/www.conf
vim /usr/local/php/etc/php-fpm.d/www.conf
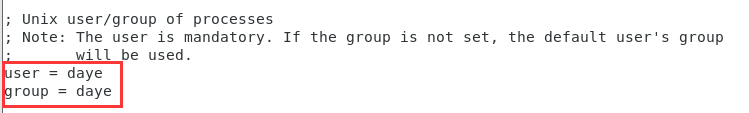
默认user和group的设置为nobody,将其改为daye

修改完成之后,保存并退出,然后执行以下命令启动php-fpm服务:
/usr/local/bin/php-fpm
ps:先切换到 /usr/local/bin 目录下
然后执行 ./php-fpm
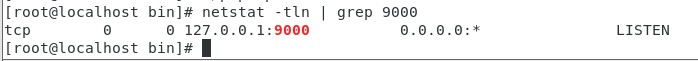
启动完毕之后,php-fpm服务默认使用9000端口,使用 netstat -tln | grep 9000 可以查看端口使用情况:

9000端口正常使用,说明php-fpm服务启动成功
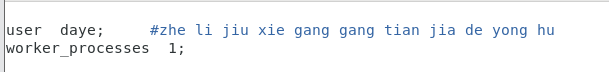
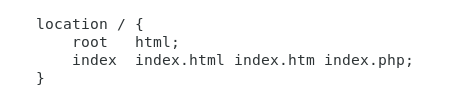
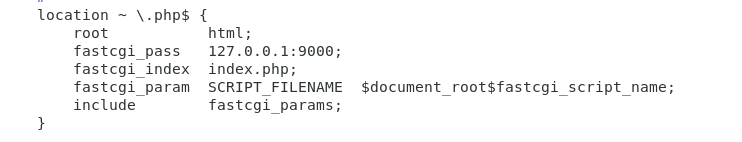
然后执行vim /usr/local/nginx/nginx.conf 编辑nginx配置文件,具体路径根据实际的nginx.conf配置文件位置编辑,下面主要修改nginx的server {}配置块中的内容,修改location块,追加index.php让nginx服务器默认支持index.php为首页:
修改的地方主要有三处
1.

2.

3.

修改完这些保存并退出,然后重启nginx:
重启命令是在 /usr/local/nginx/sbin/ 目录下的nginx
先切换到 /usr/local/nginx/sbin/ 目录下,然后执行 ./nginx -s reload 就可重新启动
最后测试一下
在 /usr/local/nginx/html 目录下新建一个test.php文件
<?php phpinfo();?>
访问该页面

说明nginx+php环境搭建成功!!!
参考:https://www.cnblogs.com/hftian/p/9469128.html
https://www.jianshu.com/p/ca3f65117217
nginx+php环境搭建详解(Linux)的更多相关文章
- Windows GTK+ 环境搭建(详解)
来源:http://blog.sina.com.cn/s/blog_a6fb6cc901017ygy.html Windows GTK+ 环境搭建 最近要做界面的一些东西,但是对微软提供的类库MFC不 ...
- Python环境搭建详解(Window平台)
前言 Python,是一种面向对象的解释型计算机程序设计语言,是纯粹的自由软件,Python语法简洁清晰,特色是强制用空白符作为语句缩进,具有丰富和强大的库,它常被称为胶水语言. Python是一种解 ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- Windows下的SVN环境搭建详解
前言:最近因为要和其他人合作开发项目,所以花时间搭建了SVN的环境. 因为是初次使用SVN,对于SVN的环境搭建很不熟悉,再加上网上的教程都介绍的比较粗略,导致前前后后重做了几次. 当然最终是搭建成功 ...
- AngularJS4.0环境搭建详解--windows系统环境
第一步:安装NodeJS 下载最新版的NodeJS并安装,安装完成后打开CMD命令行,输入以下命令: node -v 若返回类似版本号则代表NodeJS安装成功,如下: 第二部 安装npm 新版的No ...
- windows 64位下,React-Native环境搭建详解 (Android)
React-Native环境搭建需要: 1.安装Java JDK 2.安装Android Studio 3.安装node.js 4.安装git 5.安装Python 2.x (注意目前不支持Pytho ...
- python webdriver 环境搭建详解
学了一个月用java编写selenium driver 测试脚本,也将公司做的系统基本可用的模块做了一次自动化,虽然写的比较简陋,但是基本可用跑一遍,并用testNG生成了测试报告. 学习方式无非是: ...
- eclipseIDE for javaee developers 开发环境搭建详解图文
使用eclipse真的有年头了,相信java程序员没有不知道它的,最近在给团队中新来的应届生做指导,专门讲解了一下Eclipse开发环境的搭建过程,一是帮助他们尽快的熟悉IDE的使用,二也是保证团队开 ...
- Windows7 QT5.6.0(64位)使用mysql(64位)环境搭建详解
1 说明 使用环境为:Windows7 VS2015 QT5.6.0(64位),MYSQL 5.7.13(64位). 网上各种错误.模糊.抽象的资料,配置环境花了半天,痛定思痛,总结出来,方便后来人. ...
随机推荐
- 在React中使用 react-router-dom 编程式路由导航的正确姿势【含V5.x、V6.x】
## react-router-dom 编程式路由导航 (v5) ###### 1.push跳转+携带params参数 ```jsx props.history.push(`/b/child1/${i ...
- jetbrain家的fleet(已获得预览权限)直接对标vscode , fleet有望超过vscode吗?今天我们实际操作下
申请预览版 等待了一周终于得到了预览版的机会 今天就来简单使用下. 前言 工程管理大多使用的是maven , 在maven之前还有ant 这个应该已经没多少人在使用了,或者说新人基本不在使用ant , ...
- libevent源码学习(10):min_heap数据结构解析
min_heap类型定义min_heap函数构造/析构函数及初始化判断event是否在堆顶判断两个event之间超时结构体的大小关系判断堆是否为空及堆大小返回堆顶event分配堆空间堆元素的上浮堆元素 ...
- 从go程序中发消息给winform(C#)
背景: 1.服务端语言为GO,客户端语言为:C#(WinForm): 2.在客户端操执行长耗时任务时,服务器应该将后台日志或定时将心跳信息及时传递给客户端,这样方便用户查看服务器执行情况(重要). 一 ...
- 使用iframe实现上下窗口结构及登录页全窗口展示Demo
iframe.html 首页 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> < ...
- Linux使用docker安装MinIO
官方地址:http://docs.minio.org.cn/docs/master/minio-docker-quickstart-guide 拉取镜像 docker pull minio/minio ...
- SpringBoot打包实现静态文件、配置文件、jar包分离
在pom文件里面添加 <plugins> <!--定义项目的编译环境--> <plugin> <groupId>org.apache.maven.plu ...
- LeetCode每日一题打卡组队监督!刷题群!
近 2000 人已经加入共同刷题啦! 群友每天都会在群里给大家讲解算法题 每周日「负雪明烛」组织直播讲题 我相信来看我博客的大部分人都是通过LeetCode刷题过来的.最近发现LeetCode中文网站 ...
- 【九度OJ】题目1126:打印极值点下标 解题报告
[九度OJ]题目1126:打印极值点下标 解题报告 标签(空格分隔): 九度OJ [LeetCode] http://ac.jobdu.com/problem.php?pid=1126 题目描述: 在 ...
- [Guide]Google Python Style Guide
扉页 项目主页 Google Style Guide Google 开源项目风格指南 - 中文版 背景 Python 是Google主要的脚本语言.这本风格指南主要包含的是针对python的编程准则. ...
