[转]webpack配置本地服务器
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行。
我的vue项目结构如下:

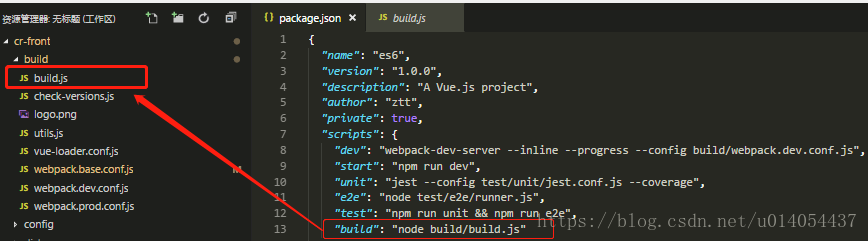
1. 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置)

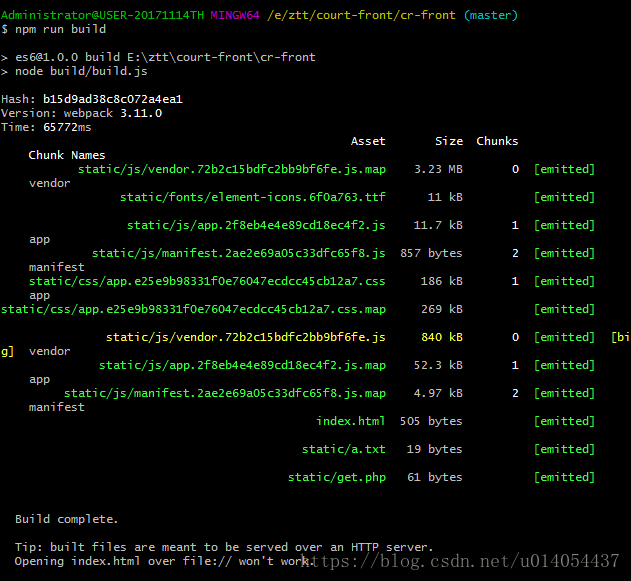
执行成功如下图所示:

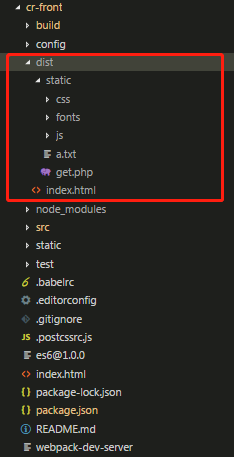
然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件。

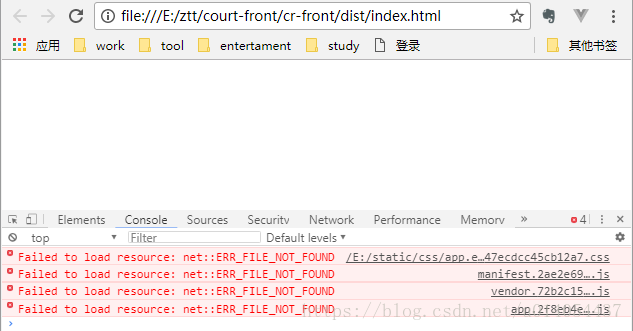
此时我们直接在浏览器中打开index.html,是会报错的,什么都看不到。

2. 安装express-generator生成器
执行 $ npm install express-generator -g 进行安装
3. 创建一个express项目
执行 $ express expressDemo (expressDemo是项目名)

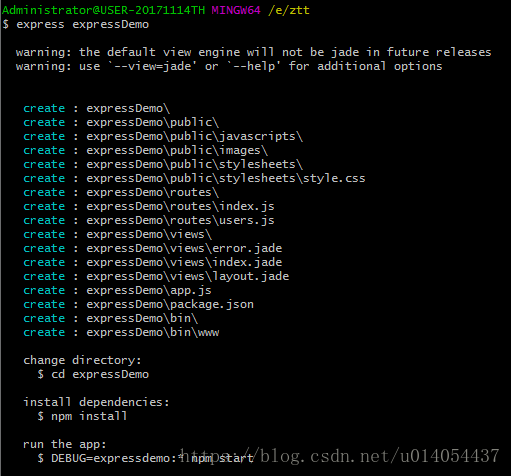
expressDemo项目目录如下图:

4. 进入expressDemo目录,安装项目依赖
$ cd expressDemo
$ npm install

5. 把dist目录下的所有文件复制到express项目的public文件夹下

然后运行 $ npm start 启动expressDemo
打开浏览器,输入 http://localhost:3000 , 就可以看到效果了

原文链接:https://blog.csdn.net/u014054437/article/details/79981307
[转]webpack配置本地服务器的更多相关文章
- webpack构建本地服务器
webpack构建本地服务器 想不想让你的浏览器监测你的代码的修改,并自动刷新修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建, 可以实现你想要的这些 ...
- webpack 配置devServer 服务器
webpack 配置devServer 服务器 /** * loader: 1. 下载 2. 使用(配置) * plugins:1. 下载 2. 引入 3.使用 */ // 用来拼接绝对路径的方法 c ...
- 使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件 ...
- webpack开启本地服务器与热更新
第一个webpack本地服务 webpack本地服务相关的一些操作指令与应用 一.第一个webpack本地服务 //工作区间 src//文件夹 index.js//入口文件 index.css//测试 ...
- PHPStorm 配置本地服务器
本篇教程为配置 PHPStorm 本地服务器,以方便程序调试. 本地服务器工具:XAMPP for windows 7.1.1-0 / Apache 2.4.25 ( Win32 ) / PHP 7. ...
- 如何快速搭建&配置本地服务器-前端技能
废话不多说,上图: 首先登录http://www.phpstudy.net/download.html 下载安装phpstudy,特别简单不详解: 创建一个本机项目并且与本机域名进行绑定主要分为两步; ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- webpack 配置react脚手架(六):api
1 访问网址 https://cnodejs.org/api 可以调取api 2.//该body-parser 可以将请求的body数据,转变成 json 格式数据://express-session ...
- webpack配置教程
1.npm脚本运行webpack与命令行输入webpack的区别 : https://segmentfault.com/a/1190000011052193 npm 模块的 安装 和 卸载 : ...
随机推荐
- 1、Redis简介
一.NOSQL 1.什么是NOSQL? NoSQL(NoSQL = Not Only SQL ),意即"不仅仅是SQL". 指的是非关系型的数据库.NoSQL有时也称作Not On ...
- HBuilderX无法启动微信小程序?仅三步
1.复制微信开发者工具启动路径 : "C:\Program Files (x86)\Tencent\微信web开发者工具\微信web开发者工具.exe" 不要后面的 "微 ...
- LuoguP7869 「Wdoi-4」使用三个系统程度的能力 题解
Content 现在有一个转换后的文本文件,以一个长度为 \(n\) 的字符串表示.请判断这个文件是用哪一种写的,详情请返回题面. 数据范围:\(n\leqslant 10^5\).字符串里面至少有一 ...
- 贪心——122.买卖股票的最佳时机II
给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 设计一个算法来计算你所能获取的最大利润.你可以尽可能地完成更多的交易(多次买卖一支股票). 注意:你不能同时参与多笔交易(你必须在再次 ...
- java 数据类型:集合接口Collection之队列Queue:PriorityQueue ;Dequeue接口和ArrayDeque实现类:
什么是Queue集合: Queue用于模拟队列这种数据结构,队列通常是"先进先出"(FIFO)的容器.队列的头部保存在队列中存放时间最长的元素,尾部保存存放时间最短的元素. ...
- ACwing1015. 摘花生
题目: Hello Kitty想摘点花生送给她喜欢的米老鼠. 她来到一片有网格状道路的矩形花生地(如下图),从西北角进去,东南角出来. 地里每个道路的交叉点上都有种着一株花生苗,上面有若干颗花生,经过 ...
- mybatis注解版in查询、字符串判空模糊匹配 、批量插入、插入返回主键
IN查询 @Select({"<script> " + " select * "+ " from business_threat bt \ ...
- 【LeetCode】1417. 重新格式化字符串 Reformat The String
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 栈 日期 题目地址:https://leetcode- ...
- 【LeetCode】1401. 圆和矩形是否有重叠 Circle and Rectangle Overlapping
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 利用公式 日期 题目地址:https://leetco ...
- 【LeetCode】143. Reorder List 解题报告(Python)
[LeetCode]143. Reorder List 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://f ...
