PPT制作手机滑动效果
原文链接:
https://www.toutiao.com/i6495341287196066317/
我们添加一个手机图片

选择"插入"选项卡,插入两条直线,如下图所示。插入直线的时候按住Shift,绘制直线效果会直一点。

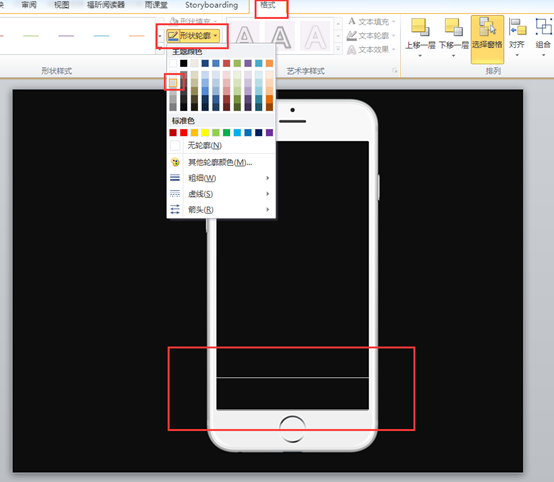
将直线轮廓颜色设置为白色

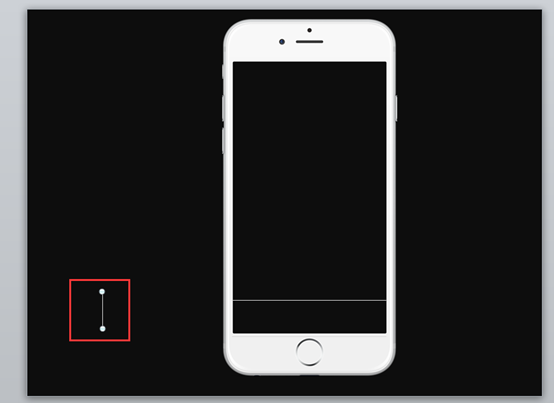
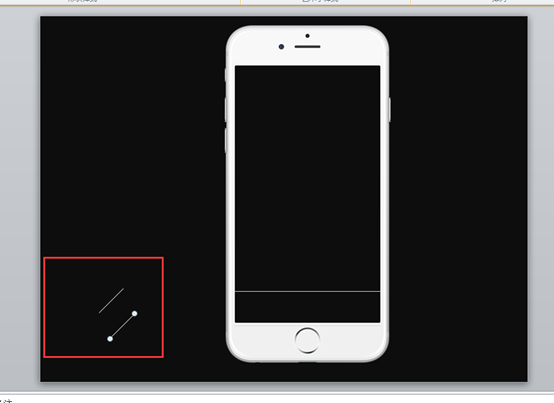
我们再插入一条直线,白色轮廓

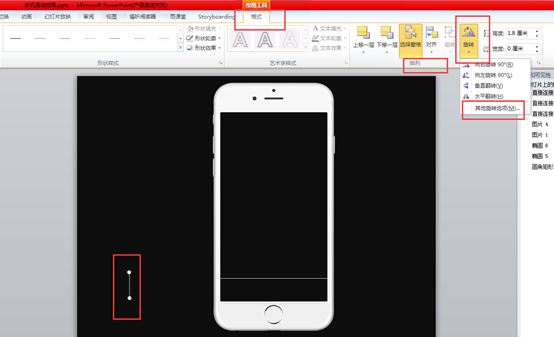
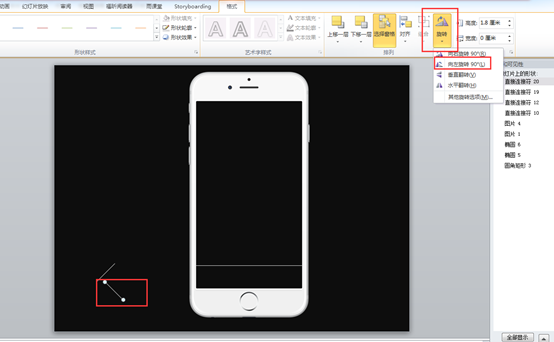
选择"格式"选项卡,"排列"功能组,"旋转"按钮,下拉列表"其它旋转选项"

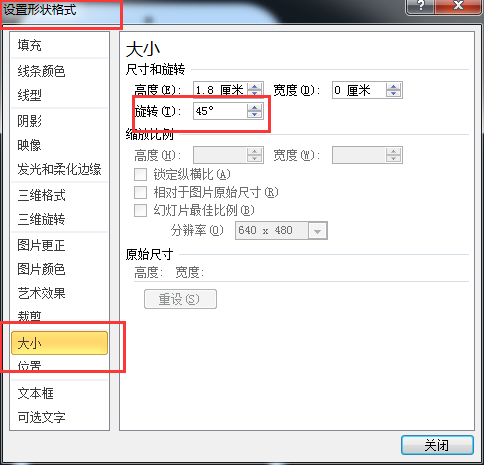
我们填入旋转数值:45°

选择"直线",按住Ctrl键,拖动鼠标复制一条直线

将复制的"直线"向左旋转90°

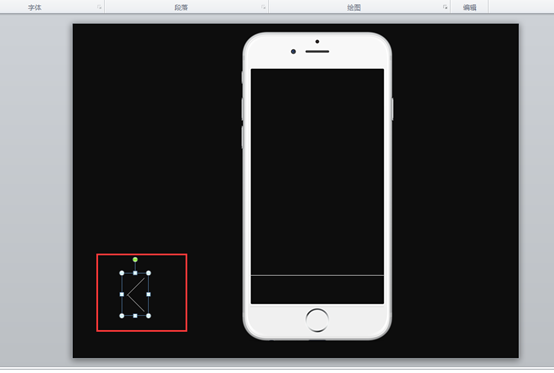
将两条直线调整位置,按住Ctrl+G组合到一起

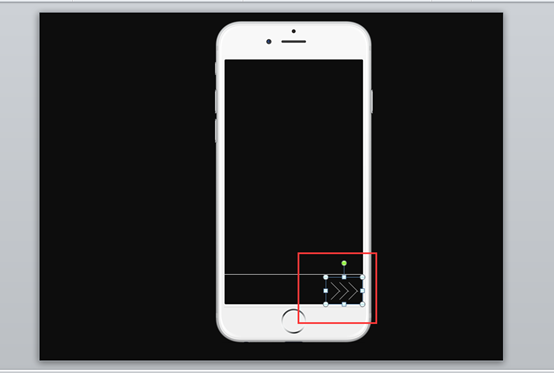
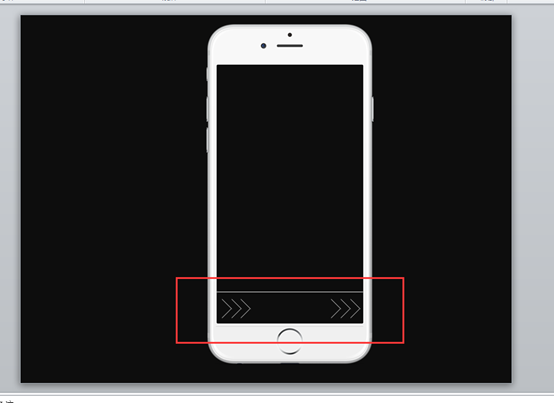
复制多个形状,调整位置和大小到下图位置

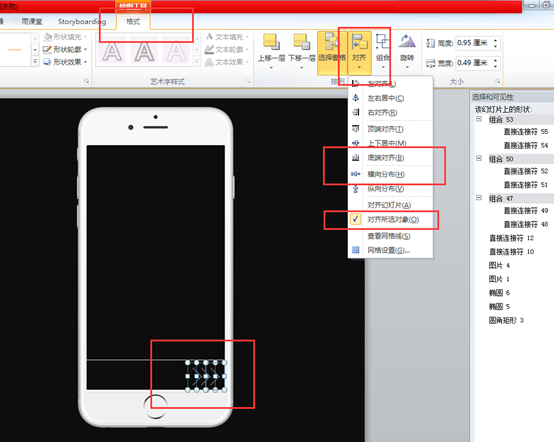
将各个形状对齐,选择"横向分布、底端对齐"

按住Ctrl+G组合在一起,同时复制一份,让两个形状"底端对齐"。

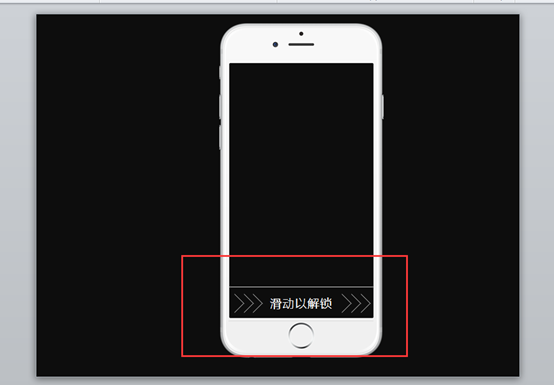
我们插入一个文本框,输入"滑动以解锁"、"方正兰亭超细黑简体"、"白色"、"加粗"。

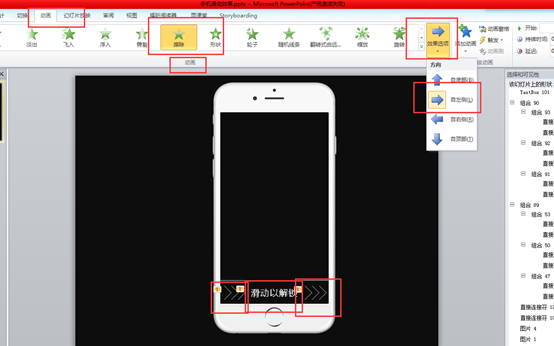
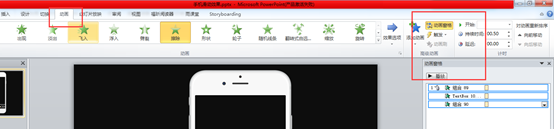
我们选择两个形状和文本框三个元素,添加"擦除"动画,设置"自左侧"

将"动画窗格"打开

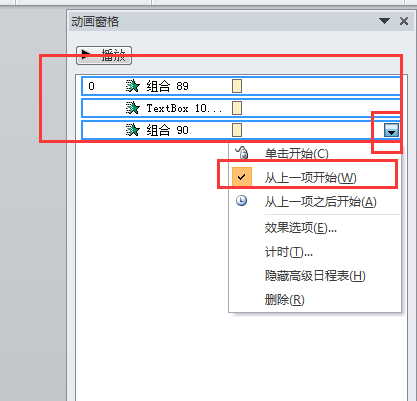
将三个内容均设置为"从上一项开始"

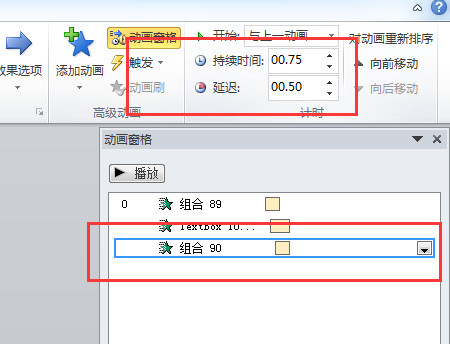
左边的形状,持续时间为0.75

中间的文本框,持续时间为2.00,延迟为0.25

最右边的形状,持续时间为0.75,延迟为0.50

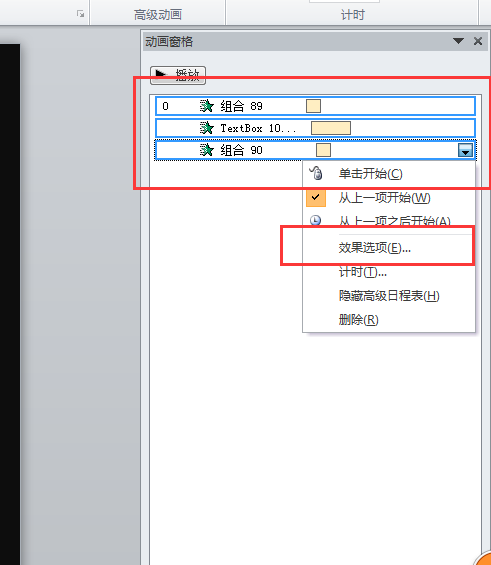
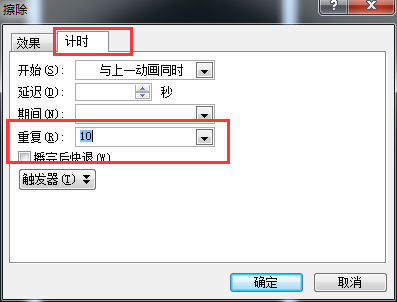
按住Shift选择三个内容,在小三角下拉列表中选择"效果选项"

"计时"选项卡,重复"10"次

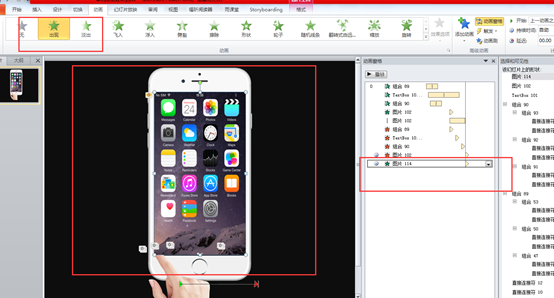
插入一张图片,添加"出现"动画,延迟时间为3.00

再给"手图片"添加一个自左向右的直线动画。

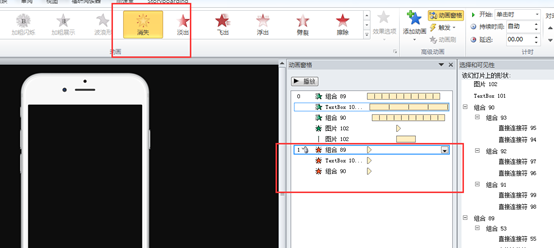
我们继续给"滑动的两个形状和文本框"加一个"消失"的动画

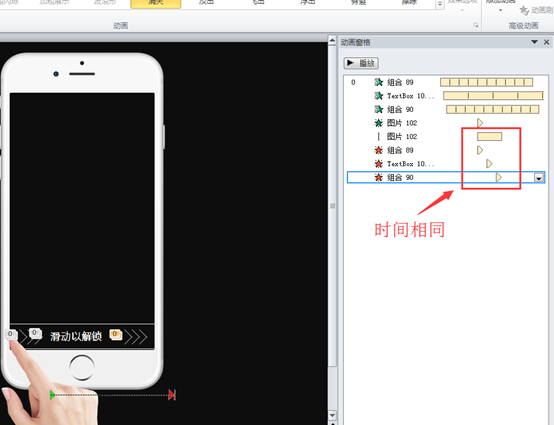
我们之后加的"消失"动画,在开始是"从上一项开始",延迟时间上,和"手图片直线动画"的总时间相同,所以我们调节

最后"手直线图片"添加"消失"动画,"从上一项之后开始"之前的延迟时间或者重复次数可以根据个人完成情况调节下。
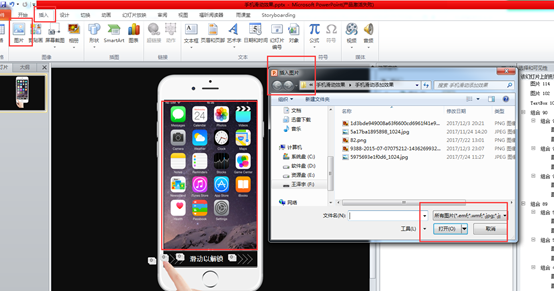
我们再插入一张桌面图片

我们添加一个"出现"的动画,"从上一项之后开始"

最终效果:

PPT制作手机滑动效果的更多相关文章
- PPT制作手机滑动粗糙效果
原文链接:https://www.toutiao.com/i6495291974680052238/ 选择"插入"选项卡,"插图"功能组."形状&qu ...
- PPT制作手机手指滑动效果
原文链接:https://www.toutiao.com/i6495304998786695694/ 上一节我们完成了手机滑动粗糙效果,这部分我们将给动画添加一个手指的图片. 首先,选择"插 ...
- Odometer使用JavaScript和CSS制作数字滑动效果
Odometer是一个使用JavaScript和CSS技术,制作出数字上下滑动的动画效果插件,有点类似与我们的天然气的读数的动画效果,这个插件是轻量级的,压缩版本只有3kg,使用CSS3动画技术,所以 ...
- Android 仿百度手机助手首页滑动效果
今天看到百度手机助手首页上的滑动效果非常nice,主要功能归结为: 1.当手指上划时,顶部搜索栏随手指移动距离而缩小到隐藏,隐藏后内容还是可以继续移动 2.手指下滑时,当显示内容达到第一个时,顶部搜索 ...
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
这是一组共4种效果很炫酷的CSS3移动手机滑动隐藏側边栏菜单特效. 这四种效果各自是:默认的点击滑动側边栏菜单效果.带3D transforms的滑动側边栏效果.文字缩放和淡入淡出效果的滑动側边栏以及 ...
- PPT制作简易套路指南
最近正在重做公众号相关的一些设计以及排版,想到年前部门里的UI设计大神做了一个关于"PPT设计指南"的分享,正好可以拿来实践一把. 一直以来,PPT.Word.Excel都是办公人 ...
- 玩转 H5 下拉上滑动效果
在APP中我们经常会在页面下拉时看到一些动效,例如下拉图片跟随放大.下拉刷新出现loading动画等,这个交互细节在各个主流APP以及手机原生系统中随处可见,能为APP增添个性亮点. 一.背景 在我们 ...
- 使用PPT制作交叉密文图
曾几何时,一张图火遍大江南北,互相流传. 其中的奥秘早已破解出来,但是仍乐趣无穷. 来回顾这样一张图吧! 最近,在朋友圈中,这样的一种图又流行起来,被改成不同的版本. 可是这样一种图片到底是怎样做出来 ...
- PPT制作教程:如何制作ppt
PowerPoint(PPT)是专门用于制作演示文稿(俗称幻灯片).广泛运用于各种会议.产品演示.学校教学等.学会如何制作ppt,成为提升工作效 率的好帮手.PPT包含有很多的功能,我们可以根据个人喜 ...
随机推荐
- 使用Zabbix + Python对Mysql监控
一.背景介绍 随着公司业务的变迁,公司的开发数据库以mysql为主了.mysql服务器层面的监控,例如CPU.内存.硬盘空间等就用zabbix自带的linux模板即可.数据库层面zabbix也自带了一 ...
- 【划重点】Python遍历列表的四种方法
一.通过for循环直接遍历 user1 = ["宋江","林冲","卢俊义","吴用"] for user in use ...
- CF535A Tavas and Nafas 题解
Content 请输出整数 \(s\) 的英文写法. 数据范围:\(0\leqslant s\leqslant 99\). Solution 直接对应打表即可. 当 \(0\leqslant s\le ...
- 初识requests
Make a Request 一开始要导入 Requests 模块: >>> import requests 然后,尝试获取某个网页.本例子中,我们来获取 Github 的公共时间线 ...
- 出现此错误An association from the table refers to an unmapped class
出现此错误An association from the table refers to an unmapped class,怎么解决: 把Diaocha.hbm.xml文件路径加入到applicat ...
- href超级链接里加上javascript代码的,还有target问题
href超级链接里加上javascript代码的,还有target问题 得把target="_blank"去掉才好用,在google浏览器有这个也没事,但是在Ie里有这个就不行了
- Spring学习(五)Spring和Mybatis的整合
1.前言 在整合之前.要搞清楚是谁整合谁.后续会学到很多整合的例子.在这里.是Spring整合Mybatis.Spring中集成了很多关于Mybatis中一些关键类的jar包.通过这些.可以更加方便的 ...
- Caused by: redis.clients.jedis.exceptions.JedisDataException: READONLY You can't write against a read only slave.
Caused by: redis.clients.jedis.exceptions.JedisDataException: READONLY You can't write against a rea ...
- 【LeetCode】961. N-Repeated Element in Size 2N Array 解题报告(Python & C+++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 日期 题目地址:https://leetcod ...
- 【LeetCode】859. Buddy Strings 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 日期 题目地址:https://leetcod ...
